Next.js - Route Groups(路由组)
路由组的作用
在应用程序目录中,嵌套文件夹通常会映射到 URL 路径。不过,您可以将文件夹标记为路由组,以防止该文件夹包含在路由的 URL 路径中。
这样就可以在不影响 URL 路径结构的情况下,将路由段和项目文件组织到逻辑组中。
路由组使用场景
- 按站点部分、意图或团队等将路由组织成组;
- 在同一路由段级别中启用嵌套布局;
- 在同一网段中创建多个嵌套布局,包括多个根布局;
- 将布局添加到共同网段中的路线子集中;
规则
A route group can be created by wrapping a folder's name in parenthesis:
(folderName)
用括号封装文件夹名称,即可创建路由组: (folderName)
例子
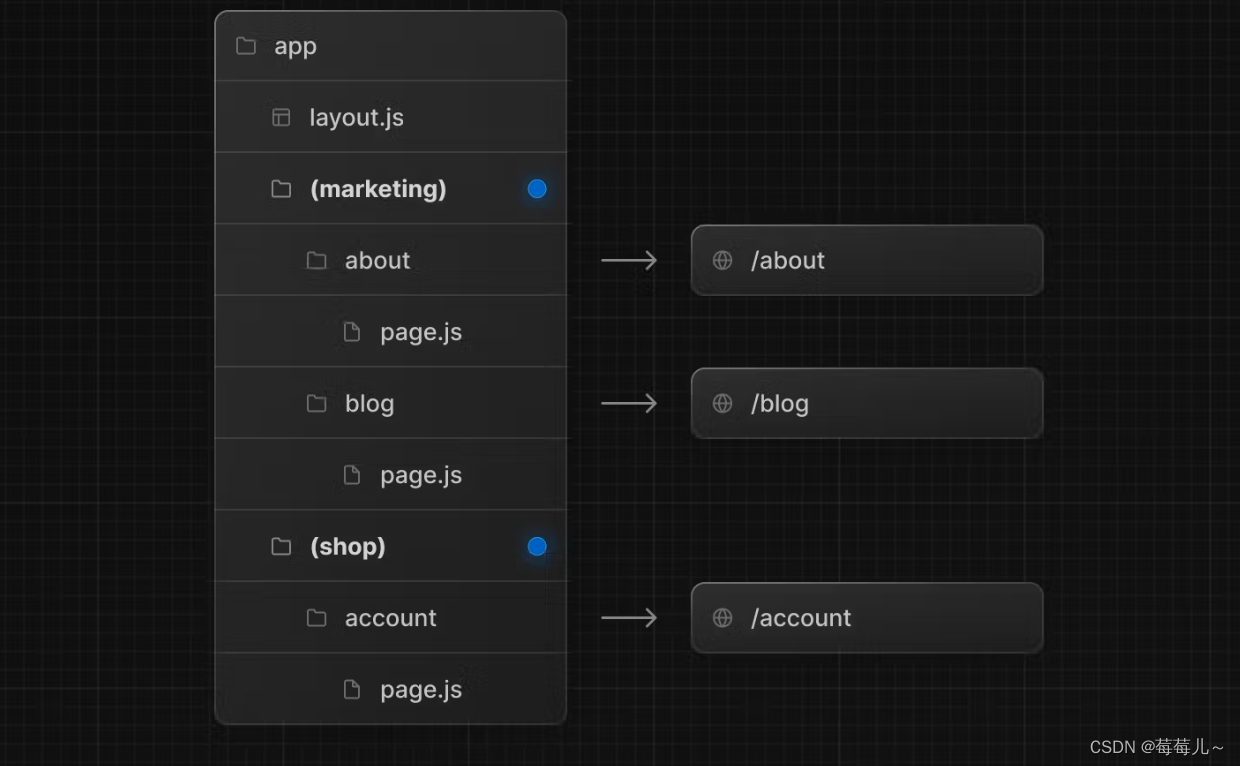
要在不影响 URL 的情况下组织路由,可创建一个组,将相关路由集中在一起。括号中的文件夹将从 URL 中省略(例如(marketing))或(shop))。

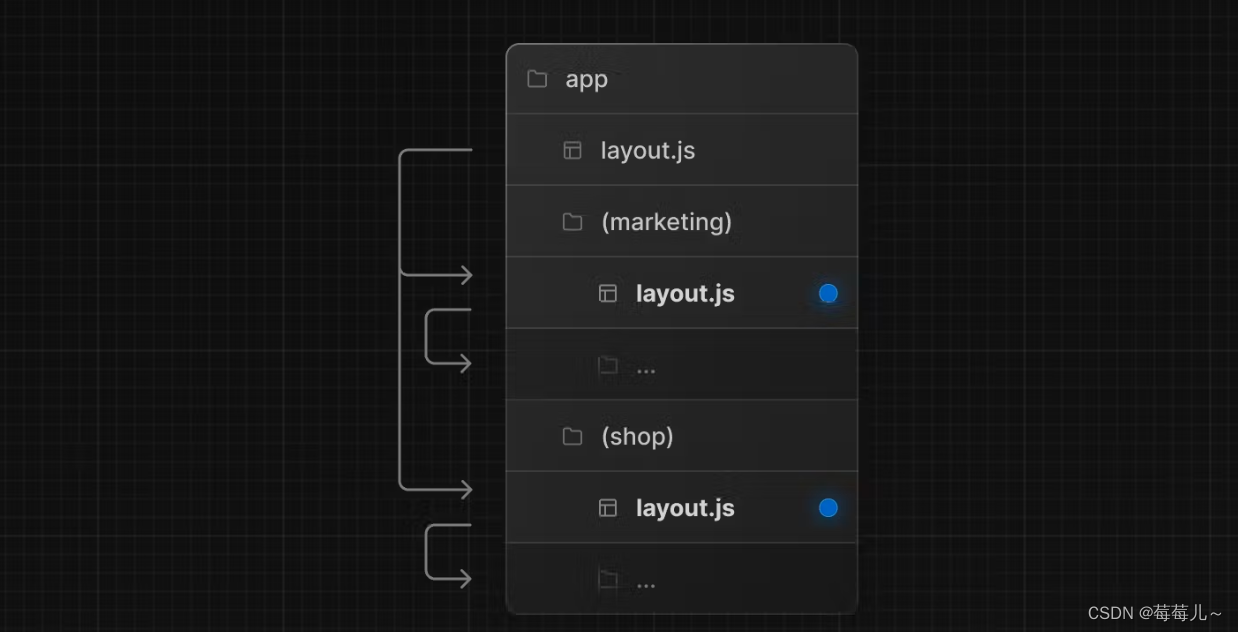
尽管(marketing) 和 (shop)中的路由共享相同的 URL 层次结构,但您可以通过在它们的文件夹中添加 layout.js 文件,为每个组创建不同的布局。

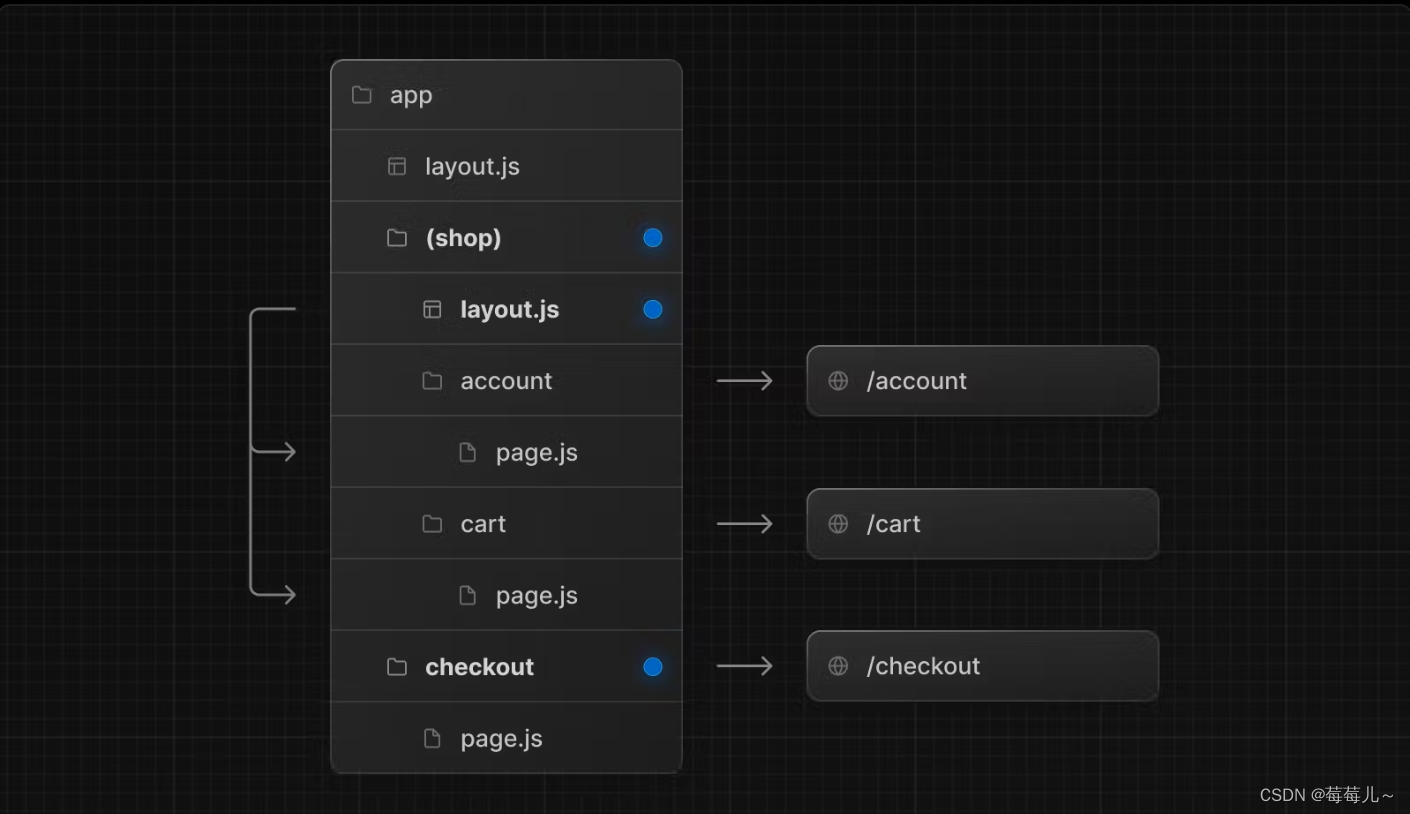
将特定路由选择到布局中
要将特定路由选择到布局中,请创建一个新的路由组(如 (shop),并将共享相同布局的路由移动到该组中(如account和cart)。组外的路线将不共享布局(如checkout)。

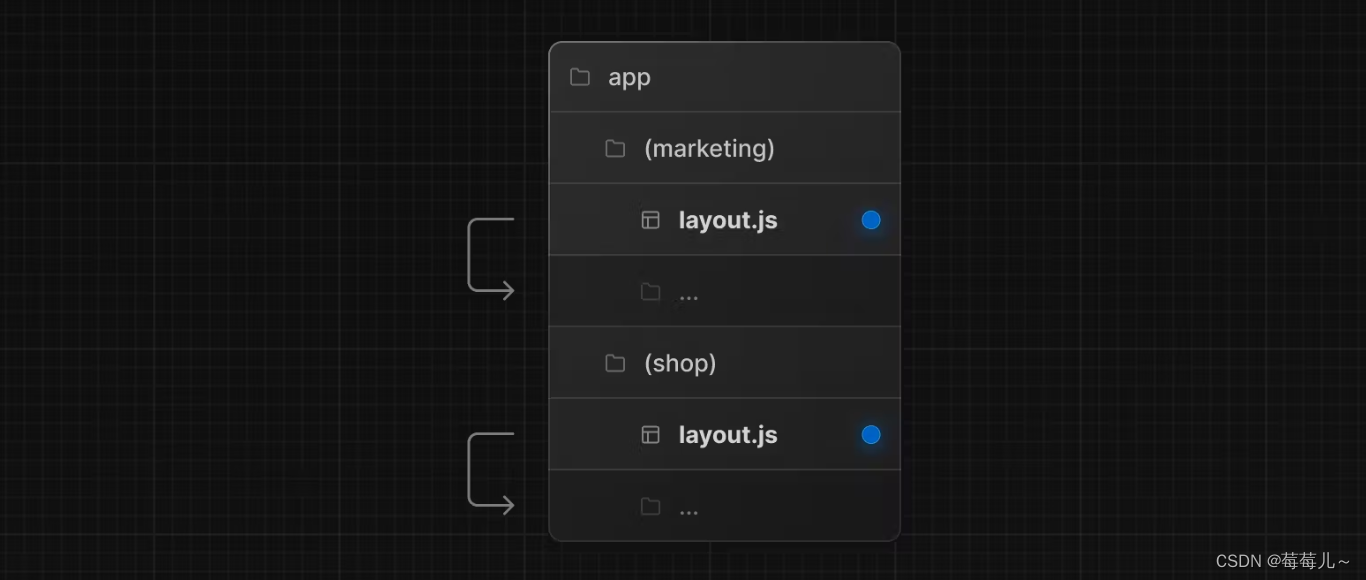
创建多个根布局
要创建多个根布局,可移除顶层的 layout.js 文件,并在每个路由组内添加一个 layout.js 文件。这对于将应用程序划分为具有完全不同用户界面或体验的部分非常有用。每个根布局都需要添加 <html> 和 <body> 标记。

在上面的例子中,(marketing)和(shop)都有自己的根布局。
注意:
- 路由组的命名除了用于组织外,没有其他特殊意义。它们不会影响 URL 路径。
- 包含路由组的路由不应解析到与其他路由相同的 URL 路径。例如,由于路由组不影响 URL 结构,(marketing)/about/page.js 和 (shop)/about/page.js 将同时解析到 /about,并导致错误。
- 如果使用多个根布局而没有顶级 layout.js 文件,则应在其中一个路由组中定义主页.js 文件,例如:app/(marketing)/page.js。
- 跨多个根布局导航将导致整个页面加载(而不是客户端导航)。例如,从使用 app/(shop)/layout.js 的 /cart 导航到使用 app/(marketing)/layout.js 的 /blog 将导致全页面加载。这仅适用于多个根布局。
