Vue 安装开发者工具
1.下载开发者工具,下载地址:http://book.wiyp.top/App/Vue3开发者工具-谷歌/Vue3.crx
2.打开谷歌浏览器,点击扩展,点击管理扩展程序。

3.开启开发者模式,将 Vue3 开发者工具文件拖拽到浏览器中进行安装。

注:如果有 Vue2 开发者工具,需要关闭后再安装 Vue3 开发者工具。
4.点击添加扩展程序。

5.显示这个图标就表示安装成功啦。

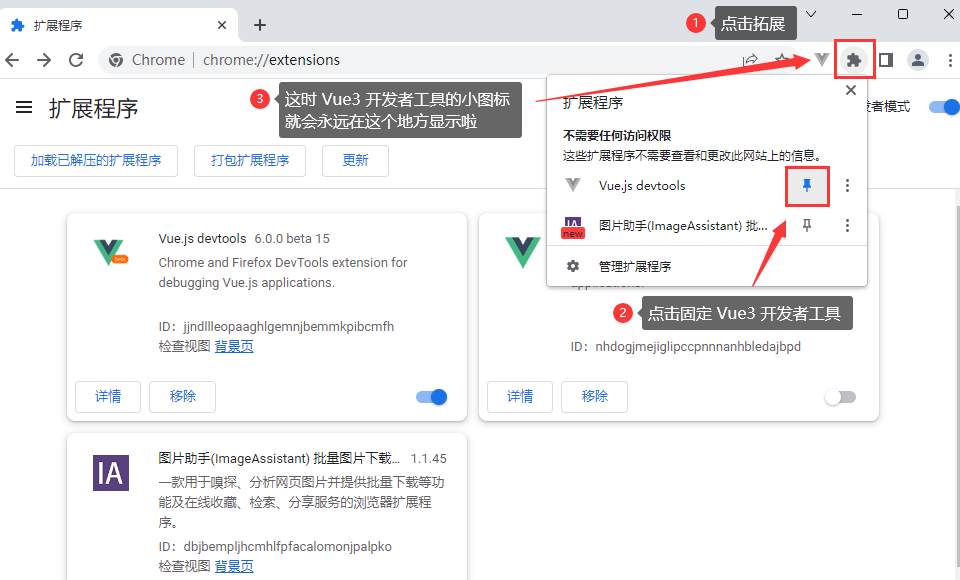
6.点击扩展,点击固定 Vue3 开发者工具,这样 Vue3 开发者工具的小图标就会永远固定在这个地方显示啦。

原创作者:吴小糖
创作时间:2023.8.14
