CSS自己实现一个步骤条
前言
步骤条是一种用于引导用户按照特定流程完成任务的导航条,在各种分步表单交互场景中广泛应用。例如:在HIS系统-门诊医生站中的接诊场景中,我们就可以使用步骤条来实现。她的执行步骤分别是:门诊病历=>遗嘱录入=>完成接诊。

我们发现,步骤条通常由编号、名称和引导线三个基本要素组成。接下来,我们来根据这三个基本要素来进行实现
确定结构
对于步骤条这种呈现顺序的列表结构,在HTML标签选择上,使用ul或ol标签可以让语义更加清晰。
<ol class="steps"><li>注册</li><li>域认证</li><li>身份校验</li><li class="active">风险等级评估</li><li>开通账号</li>
</ol>
样式
.steps {display: flex;/* 按水平均匀分布,行首行尾两端靠齐 */justify-content: space-between;margin: 0;padding: 0;/* 定义CSS计数器 */counter-reset: order;list-style: none;--normal-color: #666;--active-color: #5082f5;
}.steps>li {counter-increment: order;/* 弹性宽度(根据其内容来调整) */flex: auto;/* 内联块级弹性伸缩盒子 */display: inline-flex;align-items: center;color: var(--active-color)
}.steps>li::before {content: counter(order);width: 1.4em;line-height: 1.4em;margin-right: 0.5em;vertical-align: middle;text-align: center;border-radius: 50%;border: 1px solid;/* 布局宽度不够时禁止收缩 */flex-shrink: 0;
}.steps>li:not(:last-child)::after {content: '';/* width: 60px; *//* 让引导线和文本垂直居中 *//* vertical-align: middle; *//* 占满 li 中的剩余宽度 */flex: 1;margin: 0 1em;/* 不指定颜色,则自动继承自身color或父级color */border-bottom: 1px solid;opacity: .6;
}.steps>li:last-child {flex: none;
}
/* "已完成"和“进行中”的样式定义 */.steps>.active {color: var(--active-color)
}.steps>.active::before {color: #fff;background: var(--active-color);border-color: var(--active-color);
}.steps>.active::after,
.steps>.active~li {/* “进行中”后面的引导线按普通色显示 */color: var(--normal-color);
}
交互
const listItems = document.querySelectorAll(".steps li")
listItems.forEach(li => {li.addEventListener("click", () => {listItems.forEach(smalLi => {smalLi.classList.remove('active')})li.classList.toggle("active")})
})
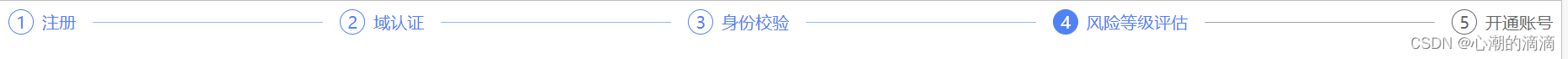
最终效果

知识点总结
- flex容器的 justify-content: space-between; 可令子元素按显示方向均匀分布,两端分散对齐;
- inline-flex: 盒子既能像flex容器那样轻松拿捏其子元素的布局,又能像行内块元素一样平易近人;
- flex: number; 对于宽度(或高度)能占尽占;
- flex: auto; 从自身实际情况出发应占尽占,共同富裕;
- flex-shrink: 用来设置flex元素的可压榨基准,与它对应的是flex-basis,用来设置可膨胀基准
