Element组件浅尝辄止2:Card卡片组件
根据官方说法:
将信息聚合在卡片容器中展示。
1.啥时候使用?When?
既然是信息聚合的容器,那场景就好说了
- 新建页面时可以用来当做页面容器
- 页面的某一部分,可以用来当做子容器
2.怎样使用?How?
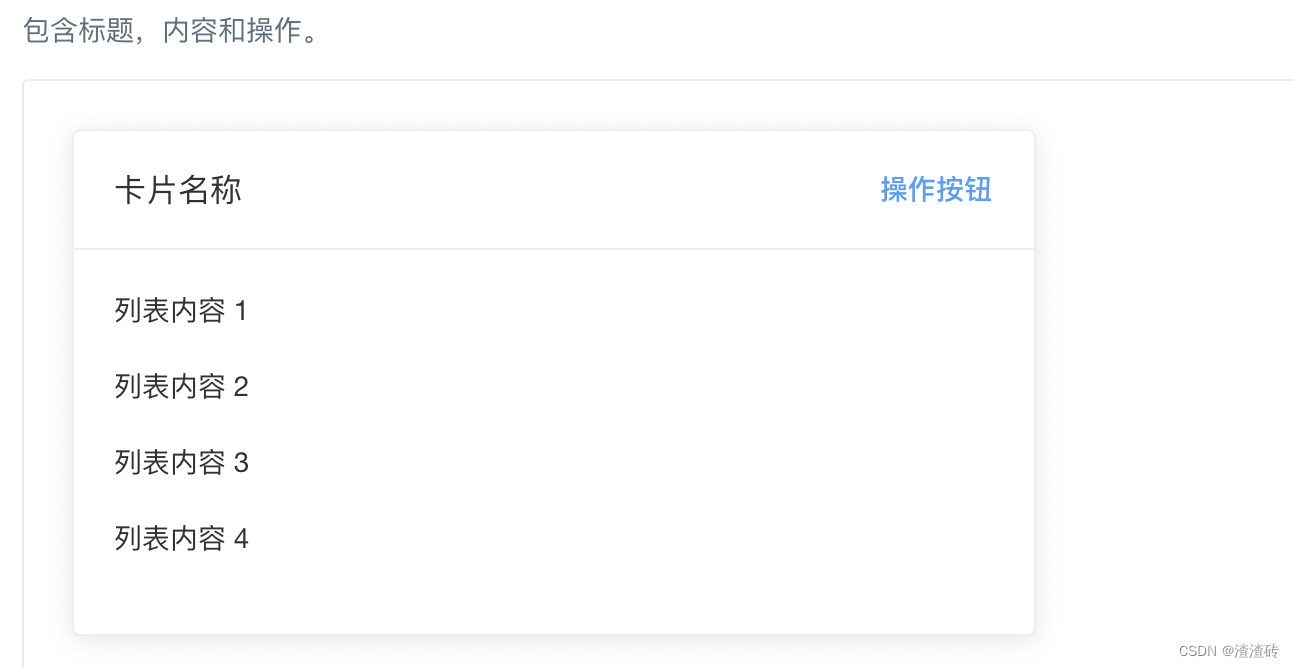
//Card 组件包括header和body部分,header部分需要有显式具名 slot 分发,同时也是可选的。<el-card class="box-card"><div slot="header" class="clearfix"><span>卡片名称</span><el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button></div><div v-for="o in 4" :key="o" class="text item">{{'列表内容 ' + o }}</div>
</el-card><style>.text {font-size: 14px;}.item {margin-bottom: 18px;}.clearfix:before,.clearfix:after {display: table;content: "";}.clearfix:after {clear: both}.box-card {width: 480px;}
</style>除此之外,Card 组件还可以只有内容区域、可对阴影的显示进行配置、或者根据需求定制配置更丰富的内容展示。
具体可查阅官方文档卡片组件
-
The only way to do great work is to love what you do.