学习 Iterator 迭代器
今天看到一个面试题, 让下面解构赋值成立。
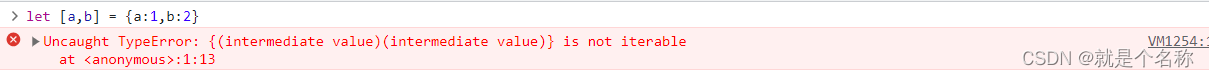
let [a,b] = {a:1,b:2}如果我们直接在浏览器输出这行代码,会直接报错,说是 {a:1,b:2} 不能迭代。

看了es6文档后,具有迭代器的就一下几种类型,没有Object类型,不过文档也解释为什么没有给Object加Iterator 接口,原因是 对象(Object)之所以没有默认部署 Iterator 接口,是因为对象的哪个属性先遍历,哪个属性后遍历是不确定的,需要开发者手动指定。本质上,遍历器是一种线性处理,对于任何非线性的数据结构,部署遍历器接口,就等于部署一种线性转换。不过,严格地说,对象部署遍历器接口并不是很必要,因为这时对象实际上被当作 Map 结构使用,ES5 没有 Map 结构,而 ES6 原生提供了。
原生具备 Iterator 接口的数据结构如下。
- Array
- Map
- Set
- String
- TypedArray
- 函数的 arguments 对象
- NodeList 对象
所以,我们回头看这道面试题,是不是只要给这个{a:1,b:2}加上一个迭代器函数就可以了。
let [a,b] = {a:1,b:2}
这里我们看下迭代器是什么使用的,在es6里有一个 Symbol.iterator 属性,只要有这个属性,那么这个数据结构就是可以遍历的。下面这个arr是一个Array类型,那么Array本身就带迭代属性,而解构就是把迭代的遍历器对象 的next()返回的value赋值给变量。
let arr = ['1', '2', 'c3];
let iter = arr[Symbol.iterator]();iter.next() // { value: '1', done: false }
iter.next() // { value: '2', done: false }
iter.next() // { value: '3', done: false }
iter.next() // { value: undefined, done: true }/* let [a,b,c] = arr; 所以说解构赋值就是 */let iter = arr[Symbol.iterator]();
let a = iter.next().value;
let b = iter.next().value;
let c = iter.next().value;利用这一点我们可以这样写
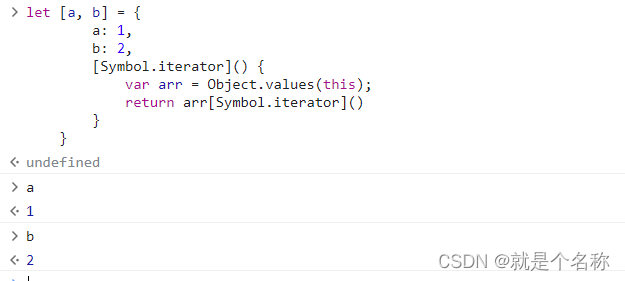
let [a, b] = {a: 1,b: 2,[Symbol.iterator]() {var arr = Object.values(this);return arr[Symbol.iterator]()}}优化
Object.prototype[Symbol.iterator] = function() {var arr = Object.values(this);return arr[Symbol.iterator]()}let [a, b] = {a: 1,b: 2}
那么在这个基础上,我们在完成下面这个题,如果让 a 使用for...of...打印出a.data里的值
let a = {data: [1,2,3,4,5,6]}for(let k of a){// 打印 1,2,3,4,5,6}let a = {data: [1, 2, 3, 4, 5, 6]}a[Symbol.iterator] = function() {let _this = this;let index = 0return {next() {if (index < _this.data.length) {return {value: _this.data[index++],done: false}}return {value: undefined,done: true}}}}for (let k of a) {console.log(k)}