django中使用bootstrap-datepicker时间插件
1、插件的下载
Bootstrap Datepicker是一款基 于Bootstrap框架的日期选择控件,可以方便地在Web应用中添加可交互的日期选择功能。Bootstrap Datepicker拥有丰富的选项和API,支持多种日期格式,可以自定义样式并支持各种语言。
Bootstrap Datepicker 依赖bootstrap:
- bootstrap.min.css
- jQuery.min.js
- bootstrap.min.js
Bootstrap 的下载
下载地址: https://v3.bootcss.com/getting-started/#download

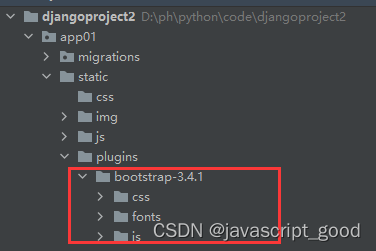
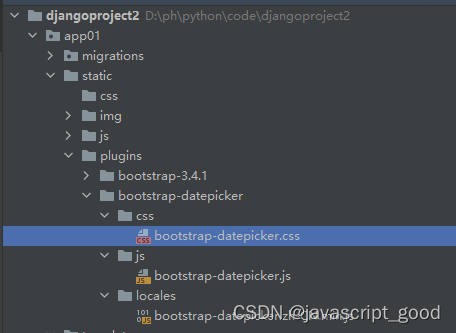
下载生成环境的就可以,解压后把插件放到django项目的app下面的static目录plugins

Bootstrap Datepicker 的下载
方式一:
1、进入官方网站:htts://github.com/uxsolutions/bootstrap-datepicker
2、点击“Download ZIP*按钮,将整个项目下载到本地。
3、解压缩下载的文件,找到"dist文件夹,里面包含了所有的CSS和JavaScript文件。
4、将插件放到static目录下
方式二:
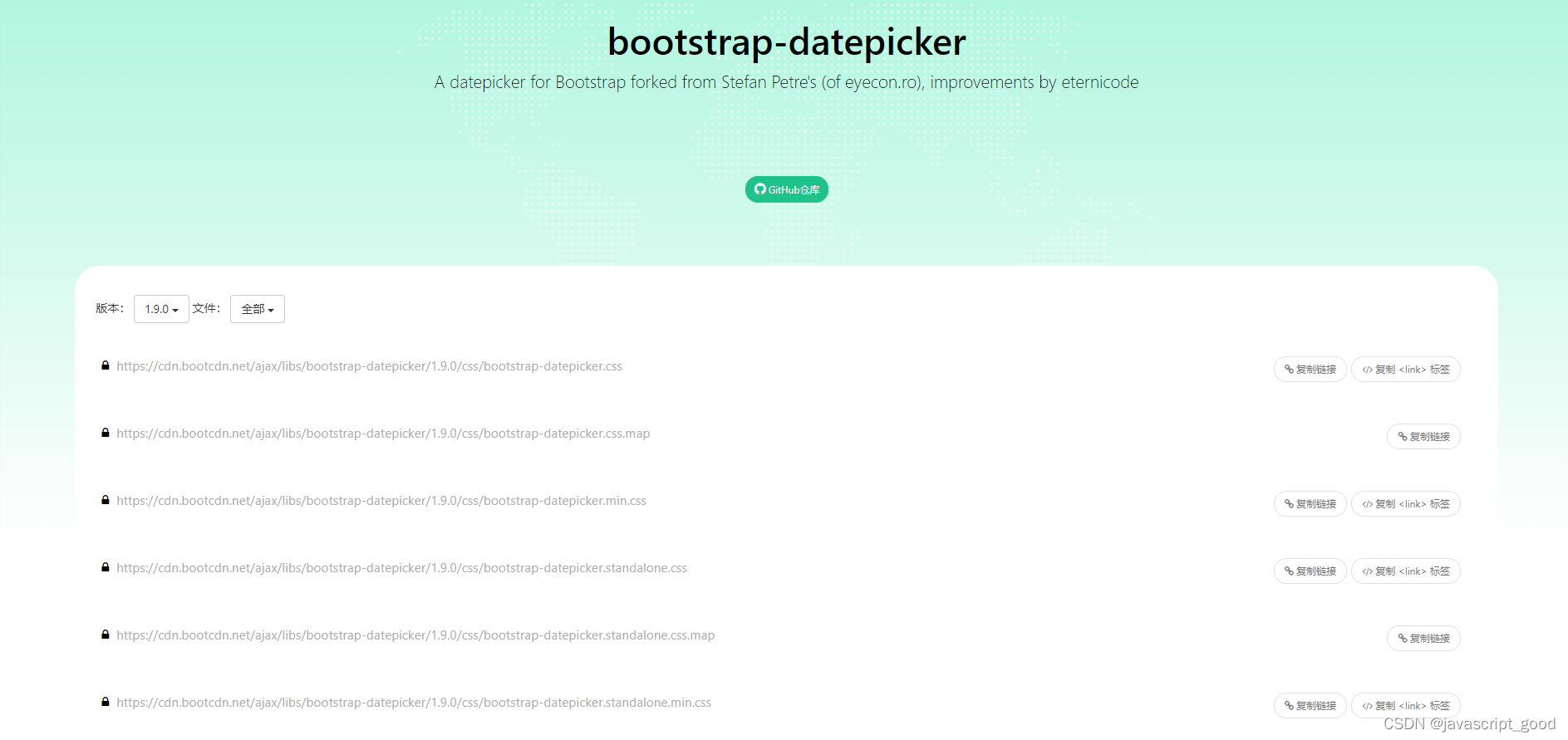
github经常打不开,可以访问:https://www.bootcdn.cn/bootstrap-datepicker/

在这里找到对应的三个文件:
- bootstrap-datepicker.css
- bootstrap-datepicker.js
- bootstrap-datepicker.zh-CN.min.js
复制连接打开,将里面的内容复制下来,保存到本地文件中,如下:

2、使用插件
要引入相应的插件, 使用日期插件要写一段js函数,指定id的名称。
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css"><link rel="stylesheet" href="static/plugins/bootstrap-datepicker/css/bootstrap-datepicker.css"><script src="static/plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script><script src="static/plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js"></script>
<script src="static/js/jquery-3.7.0.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script><script>$(function () {$( "#id_create_time").datepicker({autoclose: true,format: 'yyyy-mm-dd',startDate: 0,language: "zh-CN"});});</script>
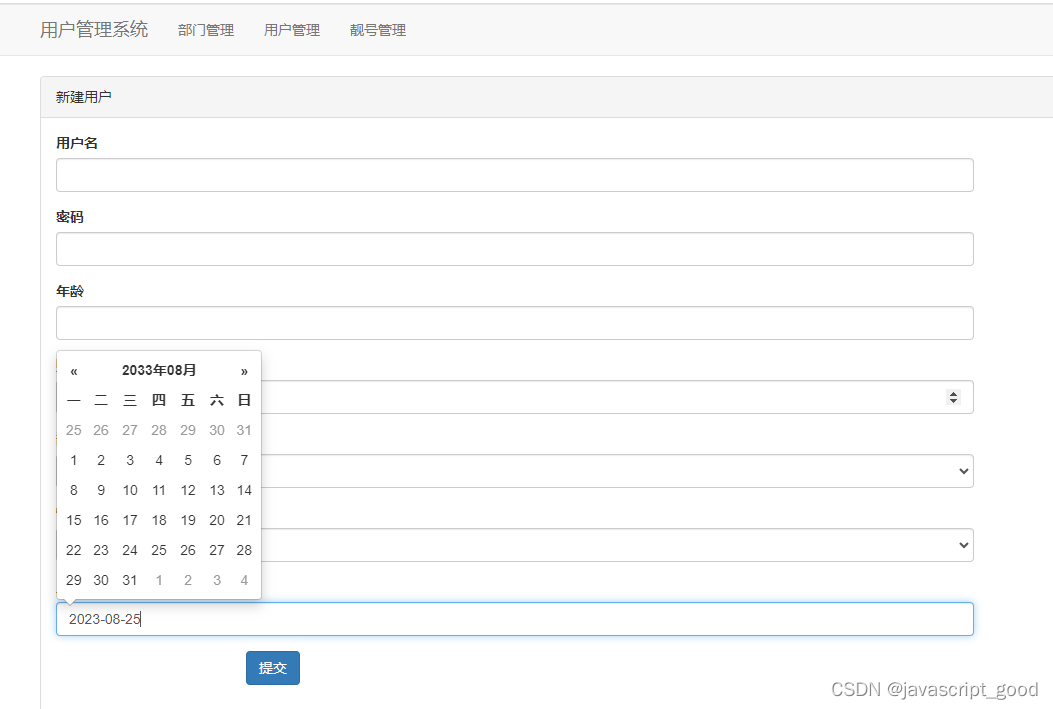
示例
这个用户添加的页面使用的是ModelForm 组件和模板继承,模板文件如下:
{% load static %}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>部门管理</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">{% block css %}{% endblock%}<style>.navbar {border-radius: 0;}</style>
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">用户管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li ><a href="/depart/list/">部门管理 </a></li><li><a href="/user/list/">用户管理</a></li><li><a href="/pretty/list/">靓号管理</a></li></ul><!--form class="navbar-form navbar-left"><div class="form-group"><input type="text" class="form-control" placeholder="Search"></div><button type="submit" class="btn btn-default">Submit</button></form--><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">张顺 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人信息</a></li><li><a href="#">注销</a></li><li><a href="#">Something else here</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div></div>
</nav>
<div>{% block content %}{% endblock%}
</div>
<script src="{% static 'js/jquery-3.7.0.min.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>{% block js %}{% endblock%}
</body>
</html>
在user_add.html 的内容如下:
使用的 ModelForm组件,标签是django生成的,不能自己去定义id标签的名称,但是在django中会根据一个规则生成一个id ,就是id_字段名, 比如我的字段名称是create_time, 那么这个字段的id就是 id_create_time
{% extends 'layout.html' %}{% load static %}{% block css %}<link rel="stylesheet" href="{% static 'plugins/bootstrap-datepicker/css/bootstrap-datepicker.css' %}">
{% endblock %}{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">新建用户</div><div class="panel-body"><form class="form-horizontal" method="post" novalidate>{% csrf_token %}{% for field in form %}<div class="form-group"><div class="col-sm-10"><label> {{ field.label }}</label>{{ field }}<span style="color:red">{{ field.errors.0}}</span></div></div>{% endfor %}<div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">提交</button></div></div></form></div></div></div>{% endblock %}{% block js %}<script src="{% static 'plugins/bootstrap-datepicker/js/bootstrap-datepicker.js' %}"></script><script src="{% static 'plugins/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js' %}"></script><script>$(function () {$( "#id_create_time").datepicker({autoclose: true,format: 'yyyy-mm-dd',startDate: 0,language: "zh-CN"});});</script>
{% endblock %}
看页面效果: