webpack 创建VUE项目
1、安装 node.js
下载地址:https://nodejs.org/en/

下载完成以后点击安装,全部下一步即可
安装完成,输入命令验证
node -vnpm -v

2.搭建VUE环境
输入命令,全局安装
npm install vue-cli -g
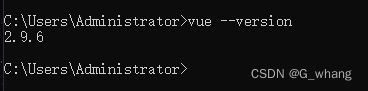
安装完成后输入命令 查看
vue --version

3.安装webpack
全局安装webpack 输入命令
npm install webpack -g
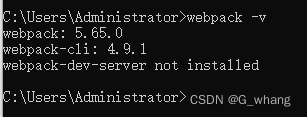
安装完成输入命令验证
webpack -v

4.创建VUE项目
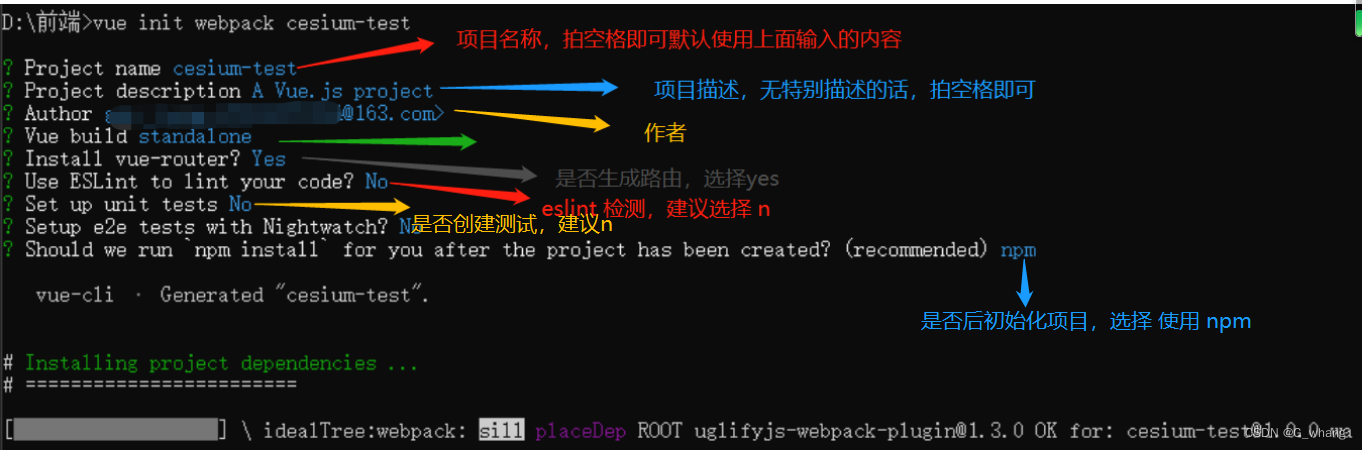
输入命令
## 创建项目 (test是项目名)
vue init webpack test

进入 到新建项目中,然后输入命令 初始化
npm install

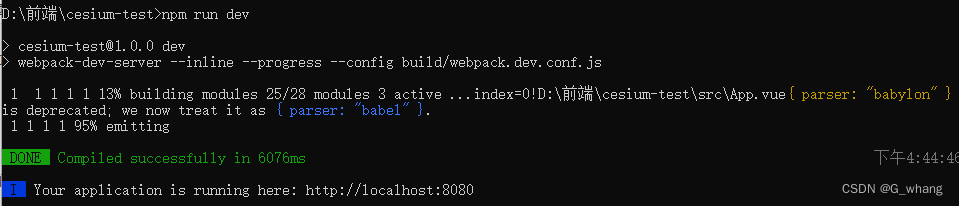
然后输入 启动命令
npm run dev
启动完成,访问地址

http://localhost:8080

至此,创建vue项目完成
