QtCreator ui设置界面 Layout 的属性 layoutStretch
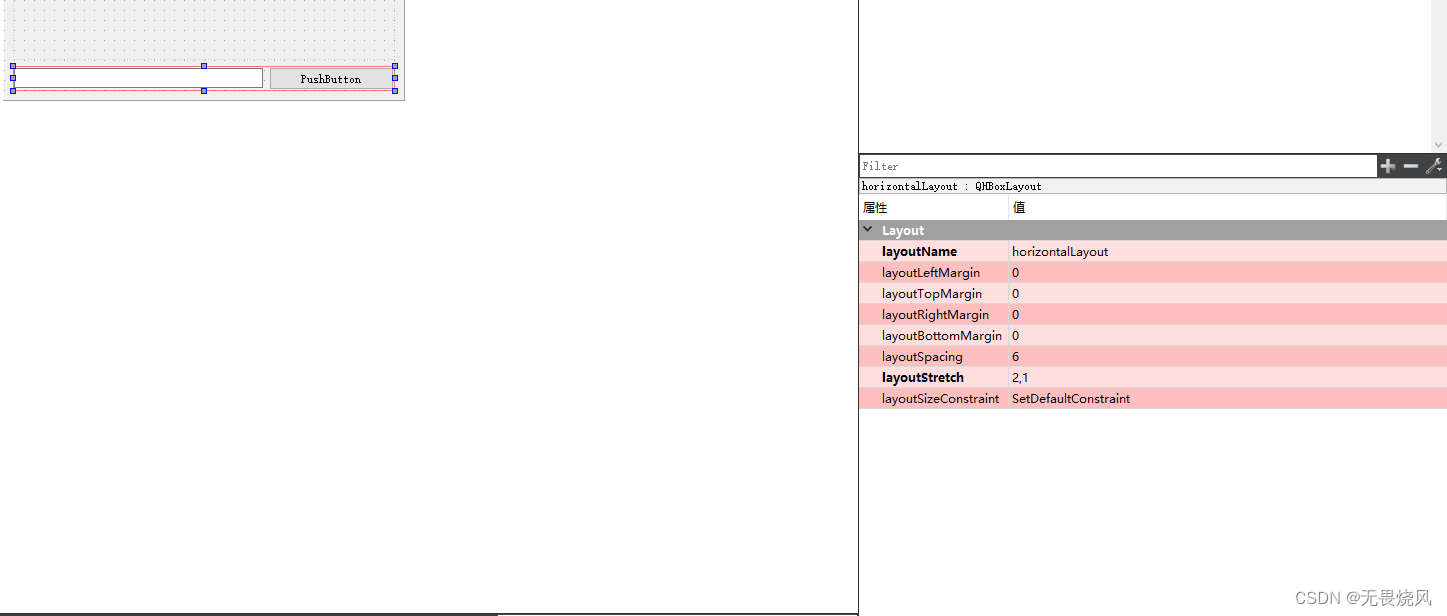
layoutStretch 用于控制Layout在被用户进行缩放时。里面控件的缩放比例。如一个水平布局里面有两个控件 一个 QLineEdit 和 QPushButton。首先将两个控件的尺寸策列的水平策略都设置为Expanding。此时在将包含这两个控件的水平布局的 layoutStretch 进行如下设置。

运行程序就会发现,QPushButton控件的水平尺寸始终都是 QLineEdit的水平尺寸的 1/2。
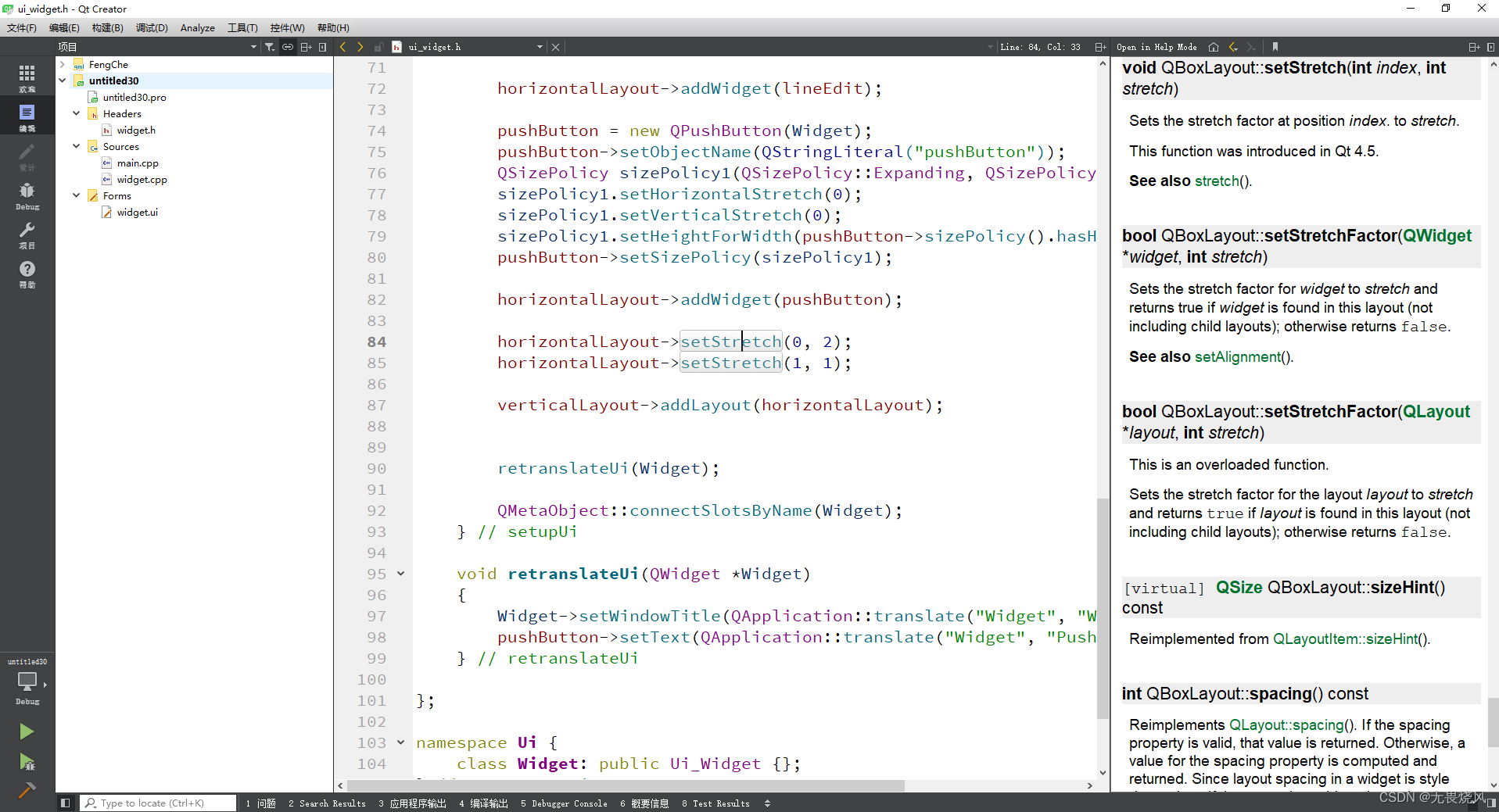
查看ui文件的代码 发现

调用的是如下函数。
不在 Layout 中设置,也可以使用控件本身的尺寸策略的水平伸展进行设置。将QLineEidt的水平伸展设为 2 ,QPushButton 的水平伸展设置为 1. 在代码中则是如下
horizontalLayout = new QHBoxLayout();horizontalLayout->setSpacing(6);horizontalLayout->setObjectName(QStringLiteral("horizontalLayout"));lineEdit = new QLineEdit(Widget);lineEdit->setObjectName(QStringLiteral("lineEdit"));QSizePolicy sizePolicy1(QSizePolicy::Expanding, QSizePolicy::Fixed);sizePolicy1.setHorizontalStretch(2);sizePolicy1.setVerticalStretch(0);sizePolicy1.setHeightForWidth(lineEdit->sizePolicy().hasHeightForWidth());lineEdit->setSizePolicy(sizePolicy1);horizontalLayout->addWidget(lineEdit);pushButton = new QPushButton(Widget);pushButton->setObjectName(QStringLiteral("pushButton"));QSizePolicy sizePolicy2(QSizePolicy::Expanding, QSizePolicy::Fixed);sizePolicy2.setHorizontalStretch(1);sizePolicy2.setVerticalStretch(0);sizePolicy2.setHeightForWidth(pushButton->sizePolicy().hasHeightForWidth());pushButton->setSizePolicy(sizePolicy2);
