uniapp 将标题背景更换背景图片 完美解决(附加源码+实现效果图)
问题描述
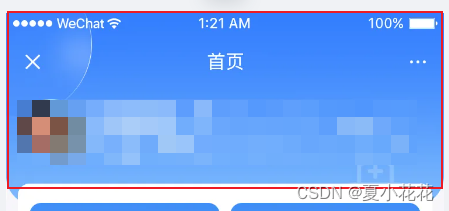
今天拿到小程序的设计效果图后,标题部分背景需要加背景图片,以往我做的都是标题背景更换颜色等,加背景图片还是第一次遇到,大家可以先看下我的效果图是否与你遇到的问题一致!
首页标题的背景是个背景图片。

解决方案
在pages.json文件里找到,配置首页地址的代码(我这边以首页为例,如何你是其它的页面,就去找对应的配置地址代码),
加上这段代码"navigationStyle":"custom"
"navigationStyle":"custom"意思是:去掉标题样式。
完整代码如下:
{"path": "pages/home/index","style": {"navigationBarTitleText": "首页","navigationStyle":"custom","enablePullDownRefresh": false}
},
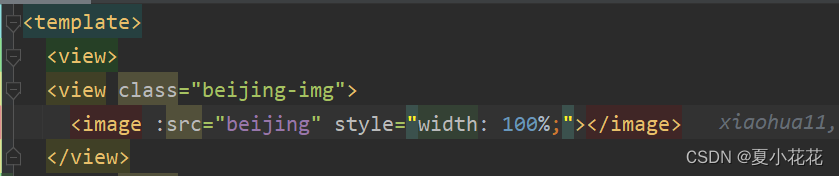
在首页页面中直接添加背景图片就可以了
我这边是用的image,这个图片他会默认显示到最顶部,具体的位置可以用CSS样式在微调一下,这样问题就解决啦!