element-ui表格数据为空,图片占位提示
当表格的绑定数据为空时常需要显示暂无数据等字样,这时候就用到了empty-text
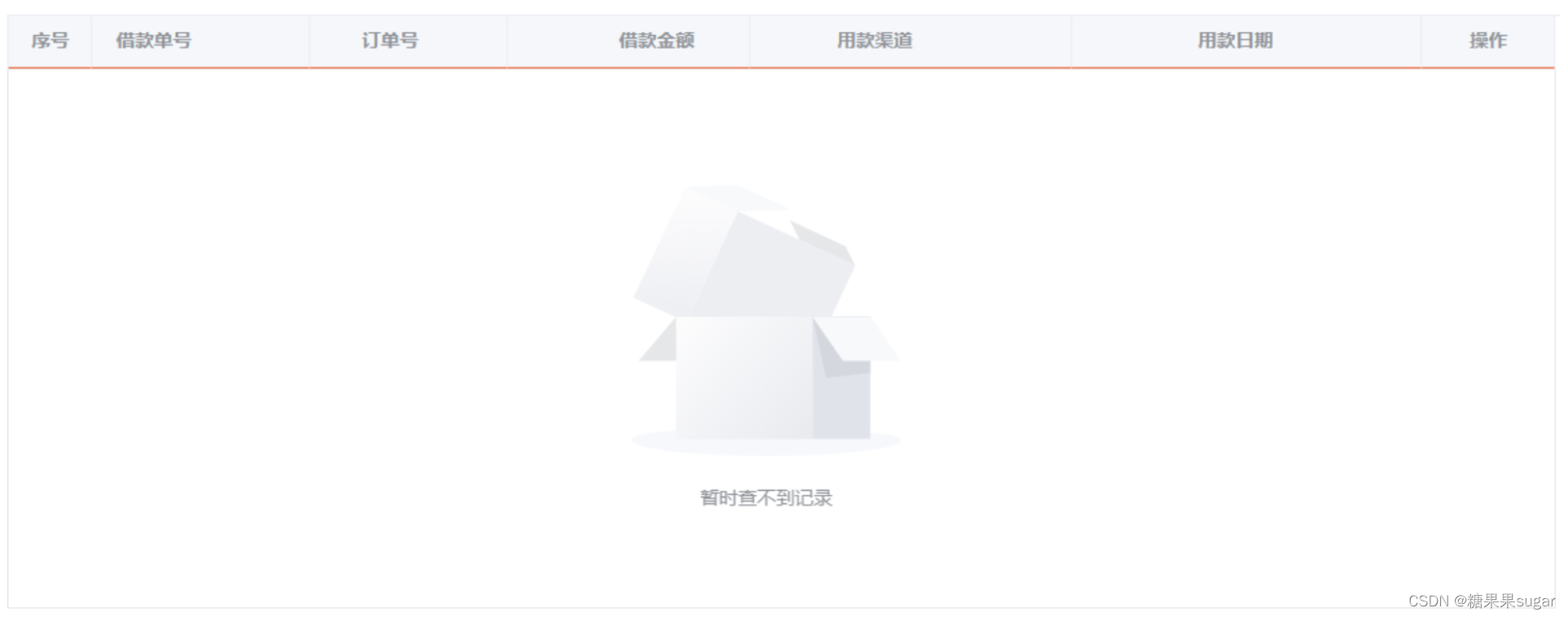
<el-table:data="tableData"stripeborderempty-text="暂无数据">但,当数据为空,想用图片展示呢,如下图

方法一:可在表格底部列在加入自定义图片
<div slot="empty" class="empty"><img src="../../assets/images/empty.jpg"/><span class="txt">暂无查不到记录</span></div>完整代码:
<el-table:data="tableData"stripeborder
><el-table-column label="序号" width="70" align="left" prop="NO"></el-table-column><el-table-column label="借款金额" width="130" prop="price"><template #default="scope"><span class="orange">¥35,666,999,.00</span></template></el-table-column><el-table-column label="操作" width="160" fixed="right" align="center"><template #default="scope"><el-button size="small" plain type="info" @click="openAddOrEditDialog(scope.row)">还款</el-button><el-button size="small" plain type="success" @click="delData(scope.row.demoId)">订单详情</el-button></template></el-table-column><div slot="empty" class="empty"><img src="../../assets/images/empty.jpg"/><span class="txt">暂无查不到记录</span></div>
</el-table>方法二:使用element的Empty空状态组件,无数据图片占位提示
<div slot="empty" class="empty"><el-empty description="暂时查不到记录" />
</div><el-table:data="tableData"stripeborder
><el-table-column label="序号" width="70" align="left" prop="NO"></el-table-column><el-table-column label="借款金额" width="130" prop="price"><template #default="scope"><span class="orange">¥35,666,999,.00</span></template></el-table-column><el-table-column label="操作" width="160" fixed="right" align="center"><template #default="scope"><el-button size="small" plain type="info" @click="openAddOrEditDialog(scope.row)">还款</el-button><el-button size="small" plain type="success" @click="delData(scope.row.demoId)">订单详情</el-button></template></el-table-column><div slot="empty" class="empty"><el-empty description="暂时查不到记录" /></div>
</el-table>