CSS:服务器字体 与 响应式布局(用法 + 例子 + 效果)
文章目录
- 服务器字体
- 定义 服务器字体
- 使用
- 例子
- 响应式布局
- 设备类型
- 设备特性
- 例子
服务器字体
解决字体不一致而产生的。
首先,在网上把字体下载好。
定义 服务器字体
@font-face{font-family:字体名称;src:url(字体资源路径);
}
使用
在需要使用的选择器里加上
font-family:字体名称;
例子
@font-face {font-family: llp;src: url("123.ttf");
}
.main{font-family: llp;background: pink;
}

响应式布局
页面根据屏幕窗口大小,显示不同的样式。
@media 设备类型 [and 设备特性]{样式....
}
设备类型
基本上都用的 screen 屏幕
设备特性
主要用的是屏幕的宽度
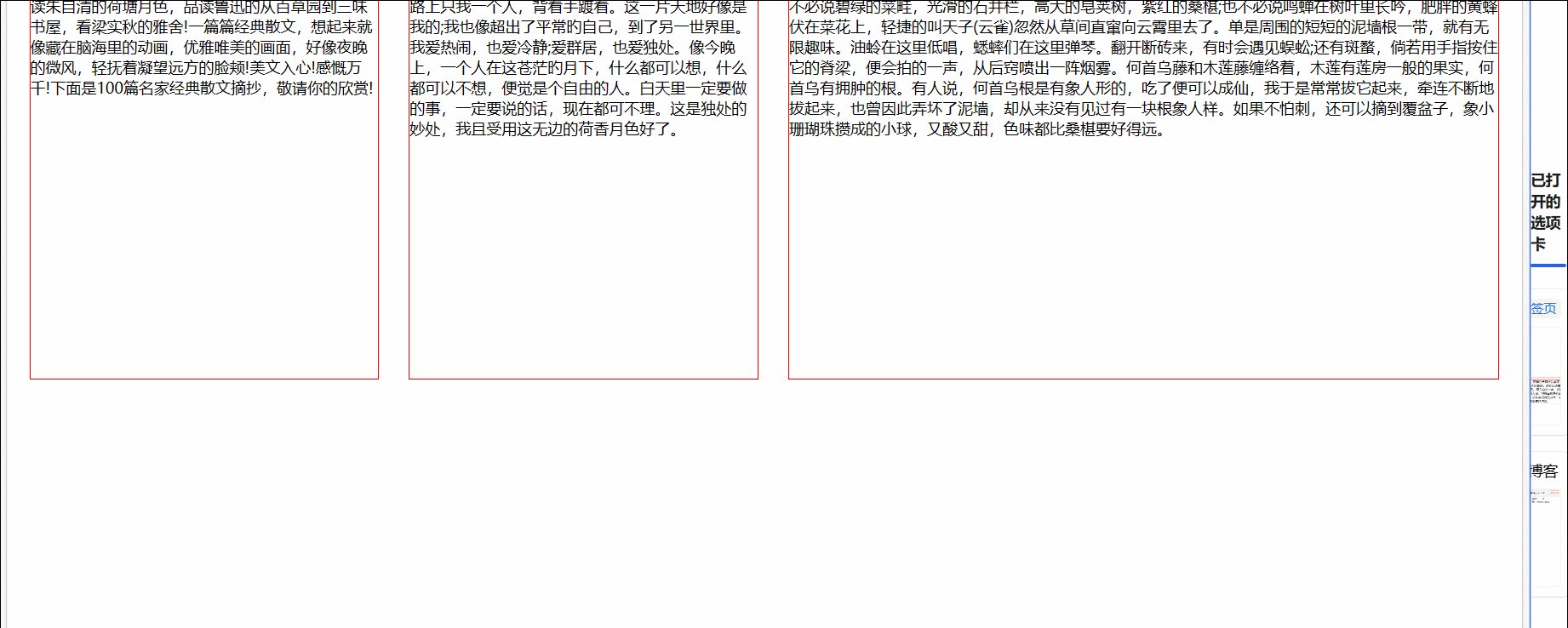
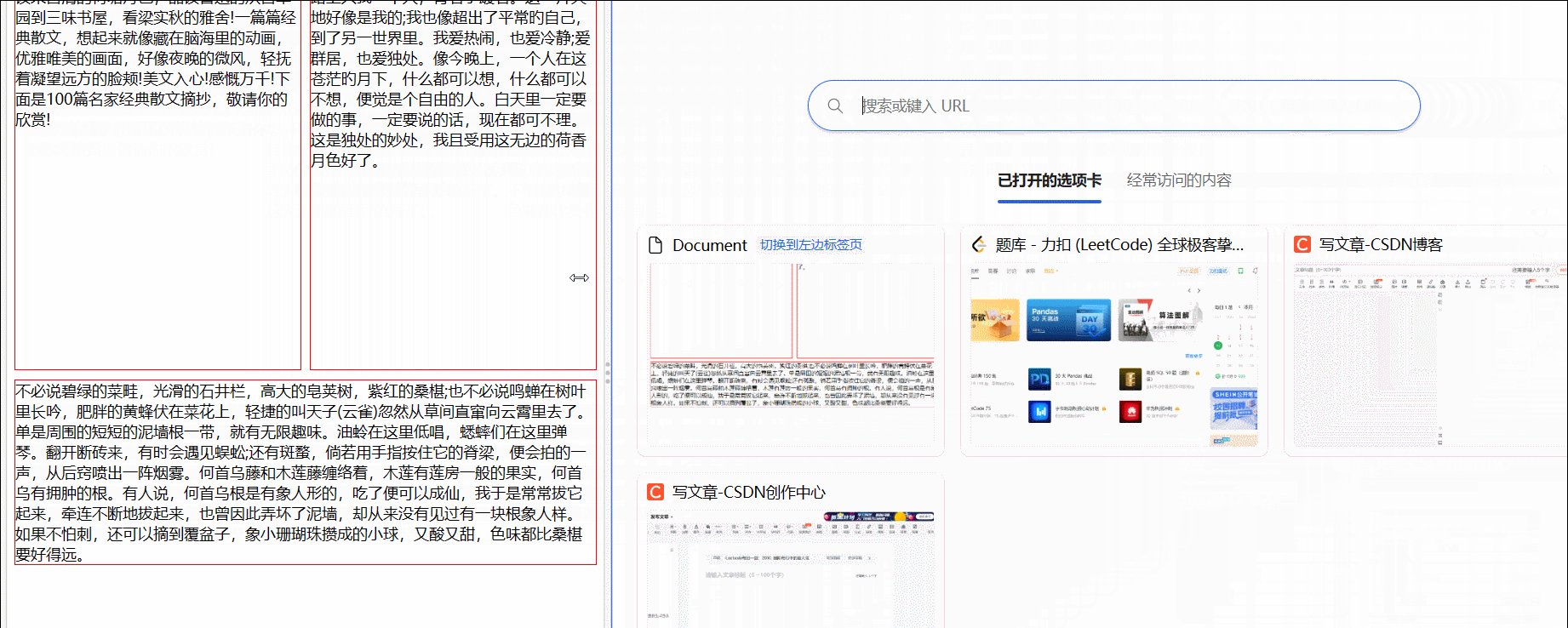
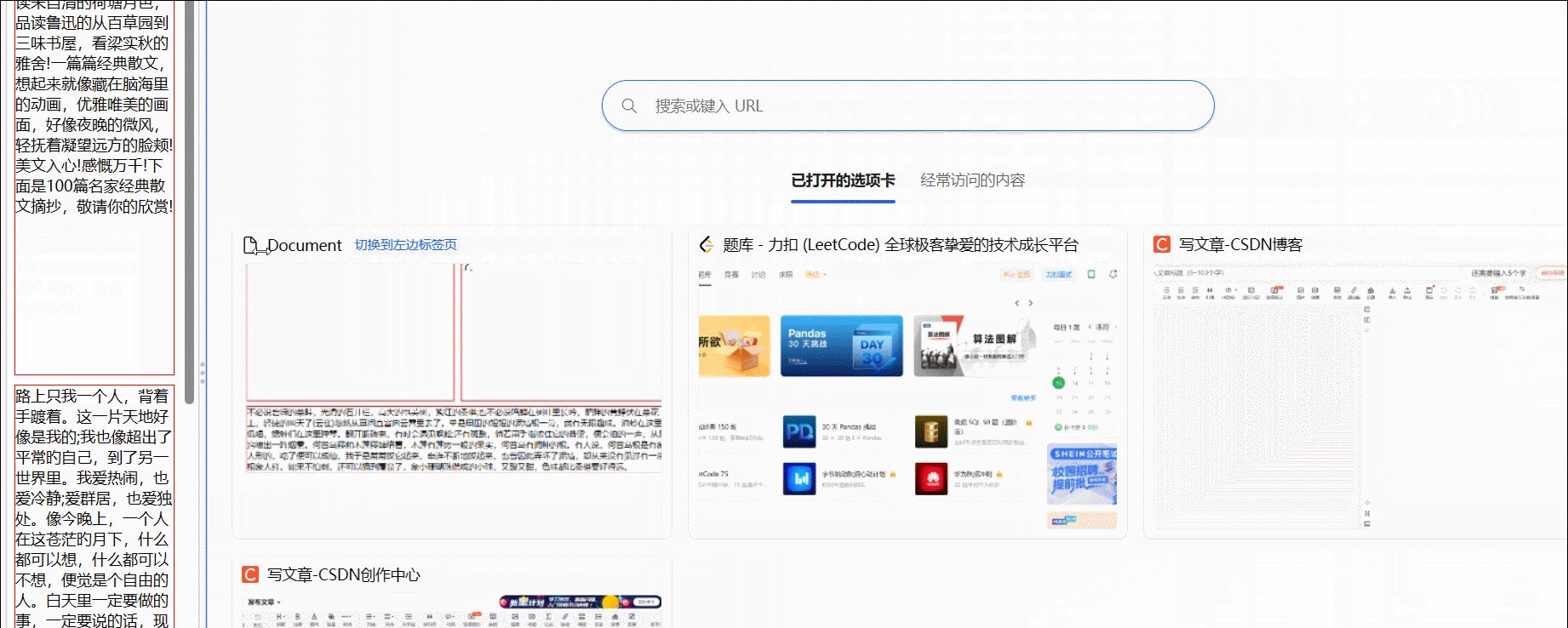
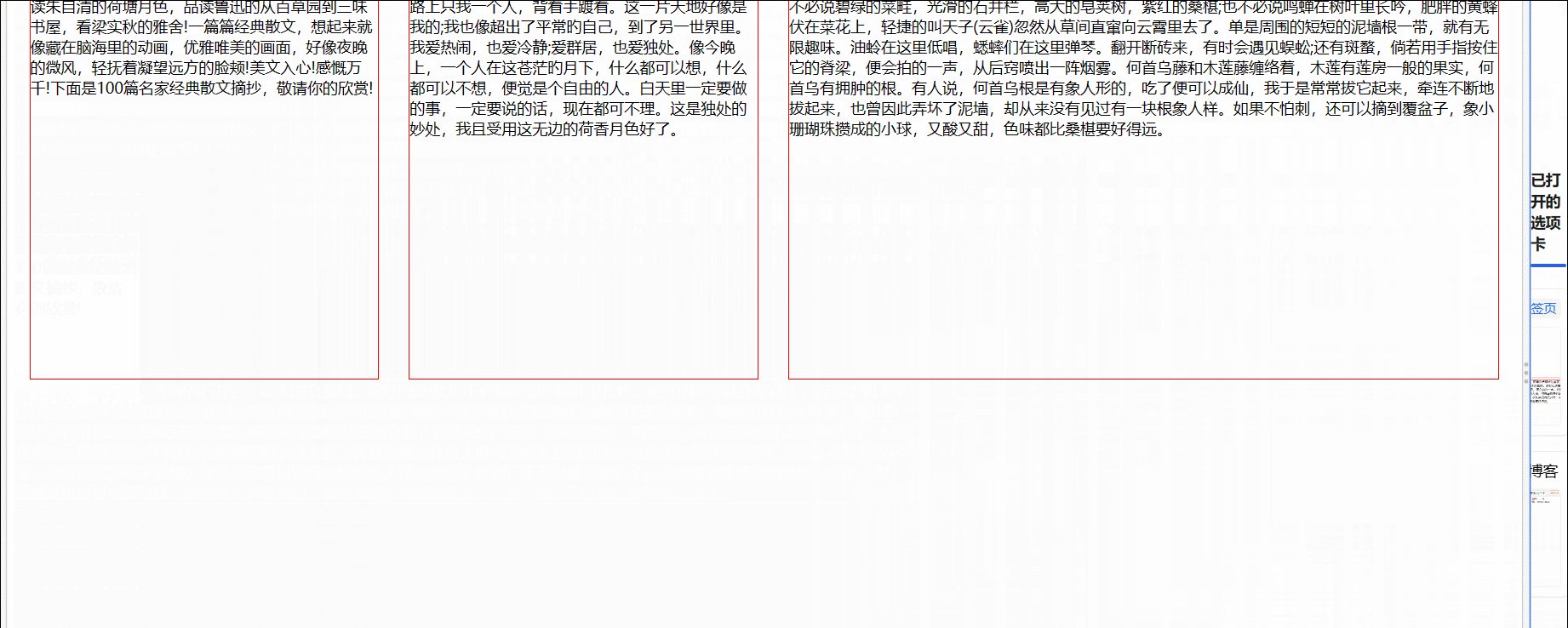
例子

.m {border: 1px solid red;
}
.mb{display: flex;flex-wrap: wrap;justify-content:space-between;}
.m:nth-child(1){width:49%;min-height: 400px;
}
.m:nth-child(2){width:49%;min-height: 400px;
}
.m:nth-child(3){width:100%;margin-top: 10px;
}
@media screen and (min-width:1000px){.mb{display: flex;justify-content: center;flex-wrap:nowrap;}.m{width:35%;margin:10px 1%;}
}
@media screen and (max-width:300px){.mb{display: flex;justify-content: space-between;flex-direction: column;}.m:nth-child(1){width:100%;margin: 5px 0;}.m:nth-child(2){width:100%;margin: 5px 0;}.m:nth-child(3){width:100%;margin: 5px 0;}
}
