Js小数运算精度缺失的解决方法
项目场景:
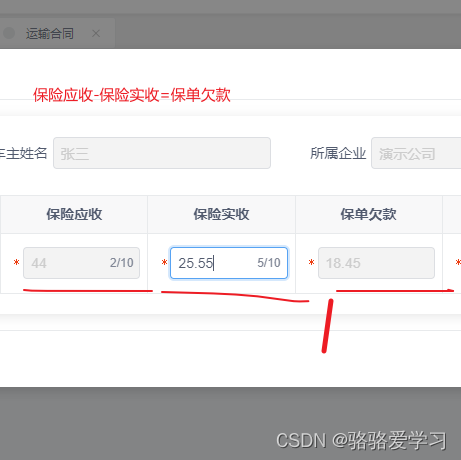
提示:项目需求截图:

问题描述
众所周知Js做运算时0.1+0.2不等于0.3,目前项目需要计算关于金额的选项,涉及到金额保留后两位。保单欠款是根据用户输入的保单应收和保单欠款自动计算的。
原因分析:
产生浮点数计算精度不准确的原因:
在计算机角度,计算机算的是二进制,而不是十进制。二进制后变成了无线不循环的数,而计算机可支持浮点数的小数部分可支持到52位,所有两者相加,在转换成十进制,得到的数就不准确了,加减乘除运算原理一样。
提示:js小数计算精度缺失是历史遗留问题,被人诟病很多,不过也有办法解决,js小数计算会缺失精度,但正数不会有这个问题,所以计算时把小数扩大相应倍数,让它变成整数计算,最后结果再除以相应倍数,就得到了想要的结果。
不过我这边使用的是mathjs第三方库。下面是mathjs的解决办法
解决方案:
提示:mathjs解决方案:
官网:https://mathjs.org/index.html
安装
npm install mathjs
引入
import * as math from 'mathjs'
封装成方法
import * as math from 'mathjs';
//例如:num1-num2,在需要的地方直接调用subtract 传二个参数(num1,num2)// 加add(num1,num2){return math.add(math.bignumber(num1),math.bignumber(num2));},// 减subtract(num1,num2){return math.subtract(math.bignumber(num1),math.bignumber(num2));},// 乘multiply(num1,num2){return math.multiply(math.bignumber(num1),math.bignumber(num2));},// 除divide(num1,num2){return math.divide(math.bignumber(num1),math.bignumber(num2));
}
