Qt应用开发(基础篇)——拆分器窗口 QSplitter QSplitterHandle
一、前言
QSplitter继承于QFrame,QFrame继承于QWidget,是Qt的一个部件容器工具类。
框架类QFrame介绍

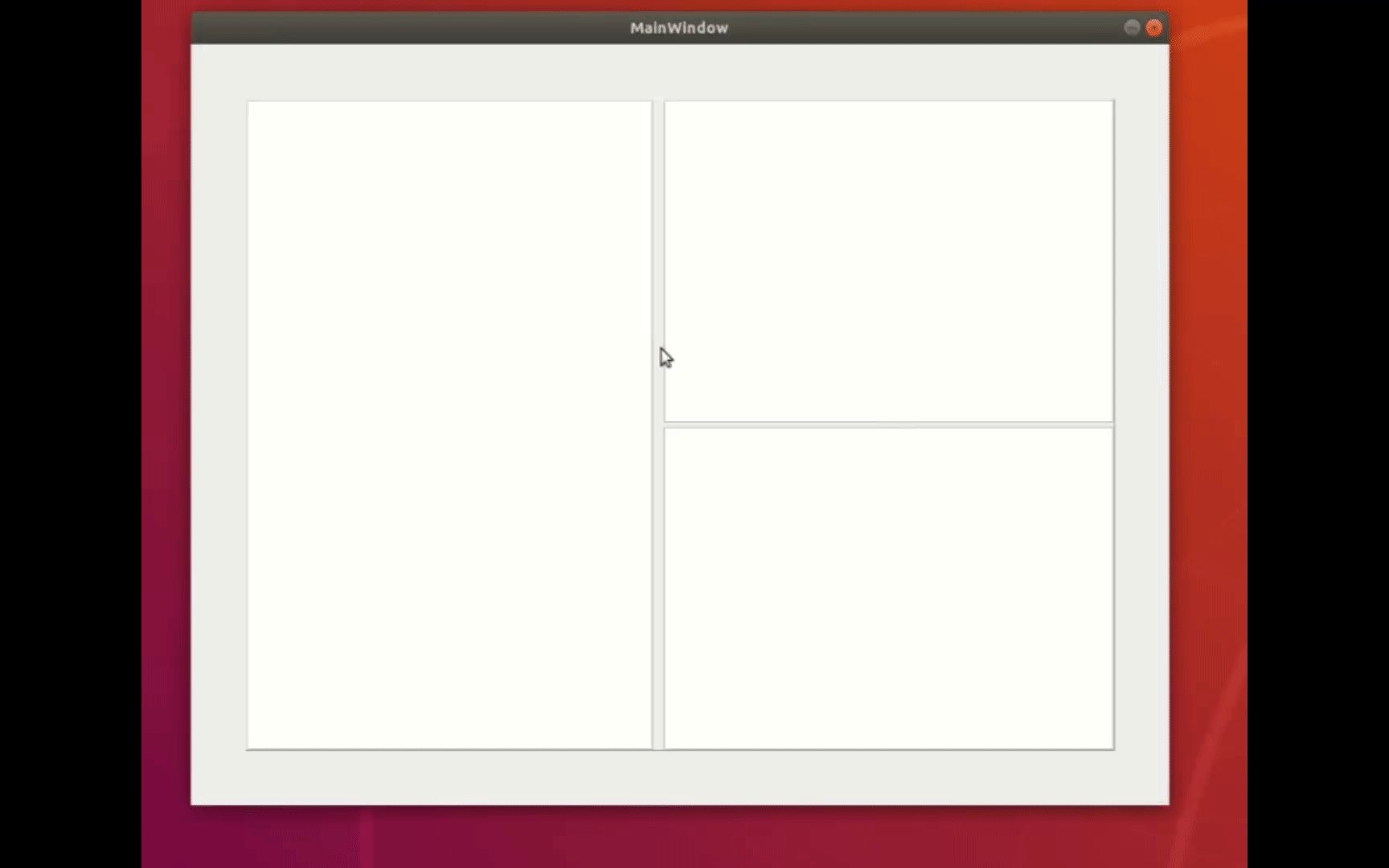
QSplitter拆分器,用户通过拖动子部件之间的边界来控制子部件的大小,在应用开发中数据分模块展示、图片展示等场景下使用。

二、QSplitter类
1、childrenCollapsible
该属性表示用户是否可以将子部件的大小调整为0,默认为true,子节点是可折叠的。使用setCollapsible()来启用和禁用单个子节点的折叠。使用isCollapsible读取单个子节点的可折叠使能。
bool childrenCollapsible() const
void setChildrenCollapsible(bool)
bool isCollapsible(int index) const
void setCollapsible(int index, bool collapse)2、handleWidth
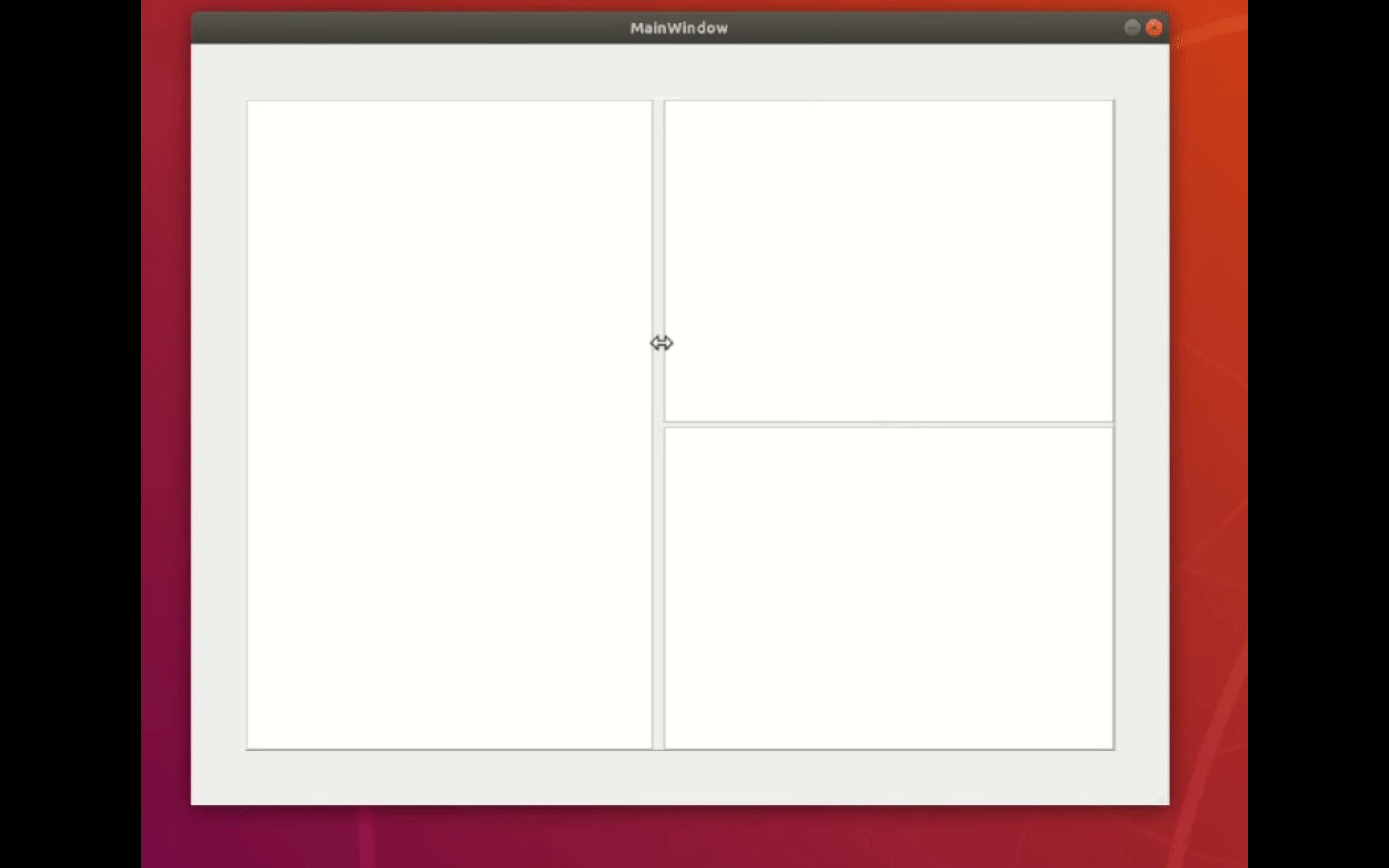
该属性表示分离器手柄操作的宽度。
int handleWidth() const
void setHandleWidth(int)
3、opaqueResize
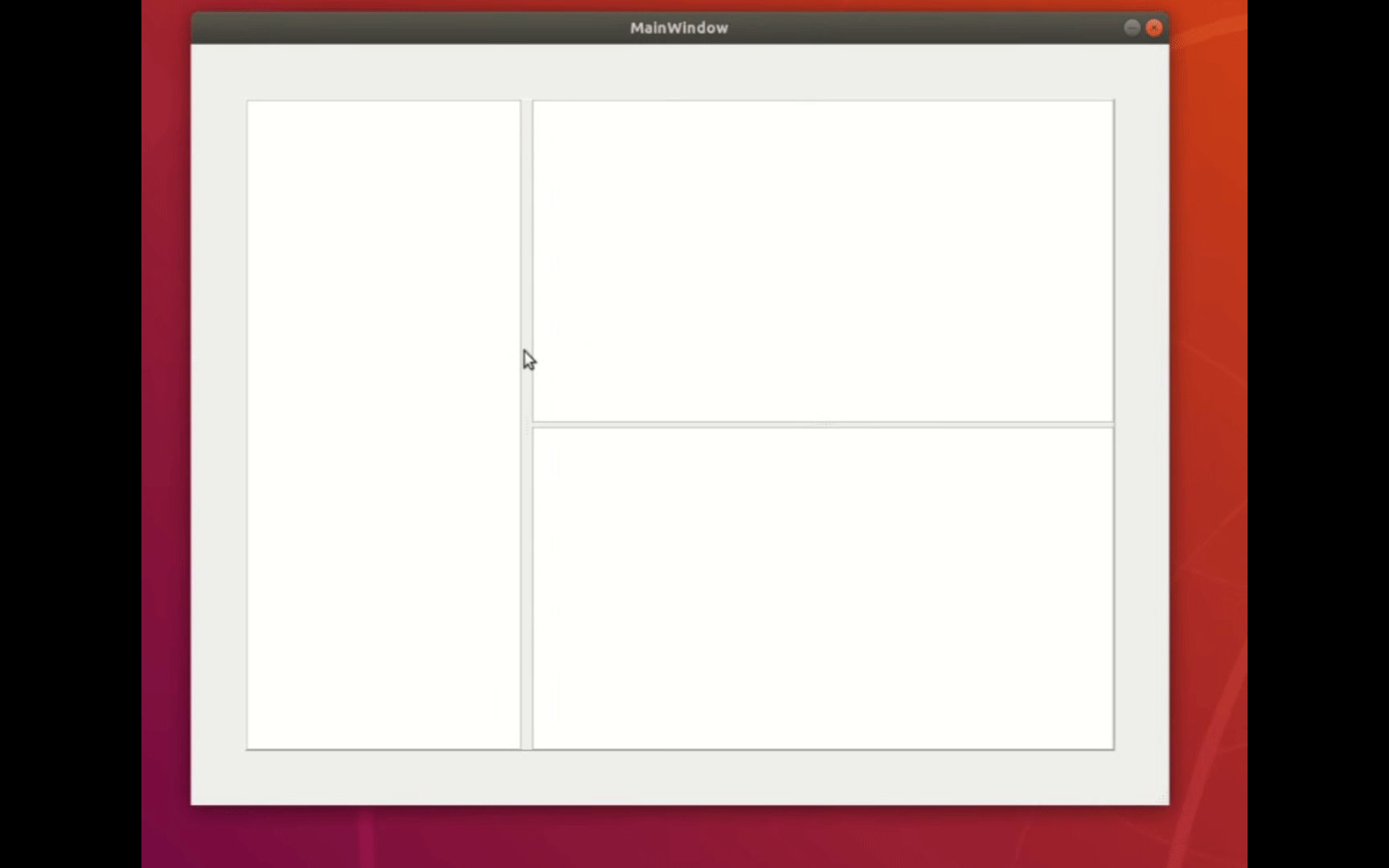
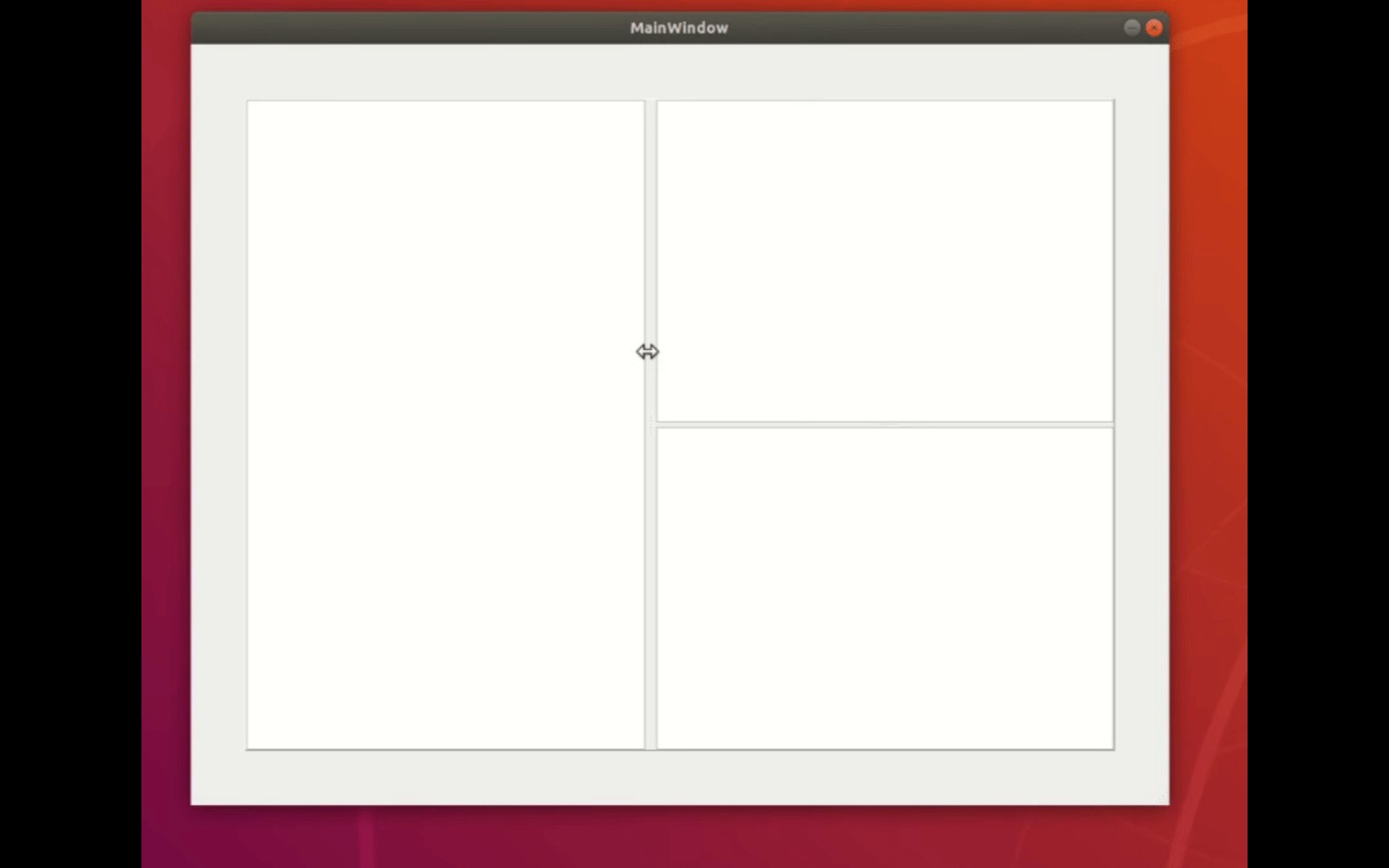
该属性表示在交互式移动拆分器时是否要动态调整小部件的大小,默认为true。
bool opaqueResize() const
void setOpaqueResize(bool opaque = true)
4、orientation
该属性表示分离器方向。
Qt::Orientation orientation() const
void setOrientation(Qt::Orientation)5、公共方法
1)获取子部件数量
int count() const2)增加子部件
使用addWidget()增加子部件,插入到尾部。
void addWidget(QWidget *widget)3)插入子部件
使用insertWidget把子部件插入到指定的索引位置,如果索引位置超出范围,那么插入到尾部。
void insertWidget(int index, QWidget *widget)4)查找子部件
使用indexOf()查找子部件所在的索引,如果不存在则返回-1。
int indexOf(QWidget *widget) const5)替换子部件
使用replaceWdiget()替换某索引下的部件。如果索引index无效,那么返回一个null指针。
QWidget *replaceWidget(int index, QWidget *widget)6)获取子部件
使用widget()传入索引返回部件指针,如果索引无效,则返回null指针。
QWidget *widget(int index) const7)保存/恢复布局
使用saveState()保存当前布局状态,返回一个QbyteArray。
使用restoreState()传入saveState()返回的QbyteArray恢复布局状态,返回true,如果参数不合法,返回false。
QByteArray saveState() const
bool restoreState(const QByteArray &state)8)保存/设置部件大小
使用size()返回子部件的高度/宽度。
使用setSizes()设置子部件的高度/宽度。如果是QSplitter横向布局则设置宽度,纵向布局则为设置高度。如果list的个数大于子部件个数,那么多余的将被忽略,如果是太少,那么设置失败。如果设置的尺寸加起来大于或者小于QSplitter的尺寸,那么将根据权重重新分配。
void setSizes(const QList<int> &list)
QList<int> sizes() const9)设置子部件拉伸因子
使用setStretchFactor设置子部件的拉伸因子。
void setStretchFactor(int index, int stretch)示例:
int index = 0;
int stretch = 1;
splitter->setStretchFactor(index,stretch);
//相当于
QWidget *widget = splitter->widget(index);
QSizePolicy policy = widget->sizePolicy();
policy.setHorizontalStretch(stretch);
policy.setVerticalStretch(stretch);
widget->setSizePolicy(policy);10)获取手柄
返回分离器的手柄,手柄信息封装在QSplitterHandle中。
QSplitterHandle * handle(int index) const6、信号
分离器手柄按下操作拉伸的时候触发。
void splitterMoved(int pos, int index)三、QSplitterHandle类
QSplitter分离器创建之后,会自带一个QSplitterHandle手柄功能,QSplitterHandle继承于QWidget,所以可以使用重写paintEvent来自定义它的样式。
手柄提供了opaqueResize()和setOrientation()方法,用来读取和设置是否分离器滑动的时候动态调整部件大小,还有orientation()和setOrientation()方法,读取和设置分离器布局方向。
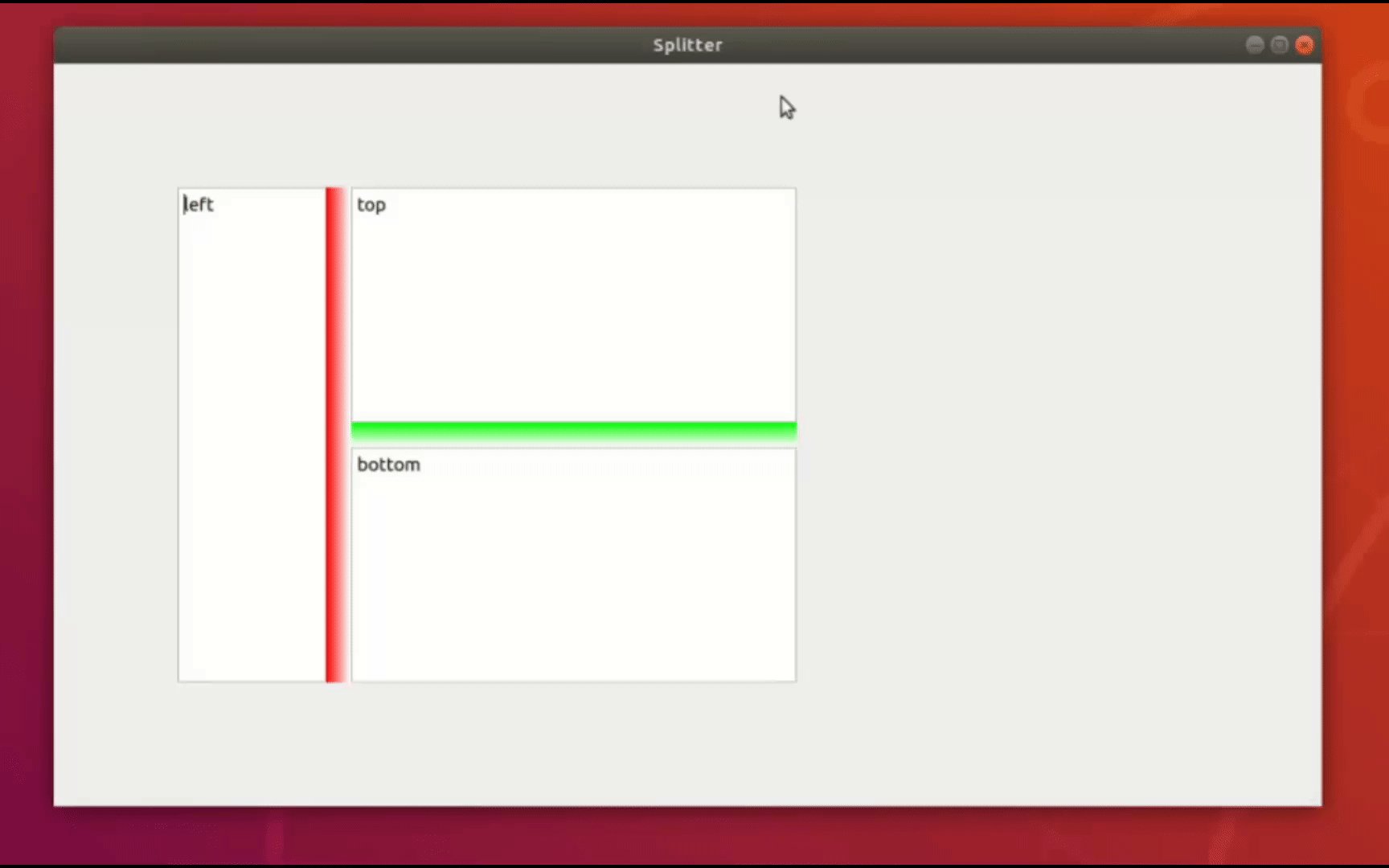
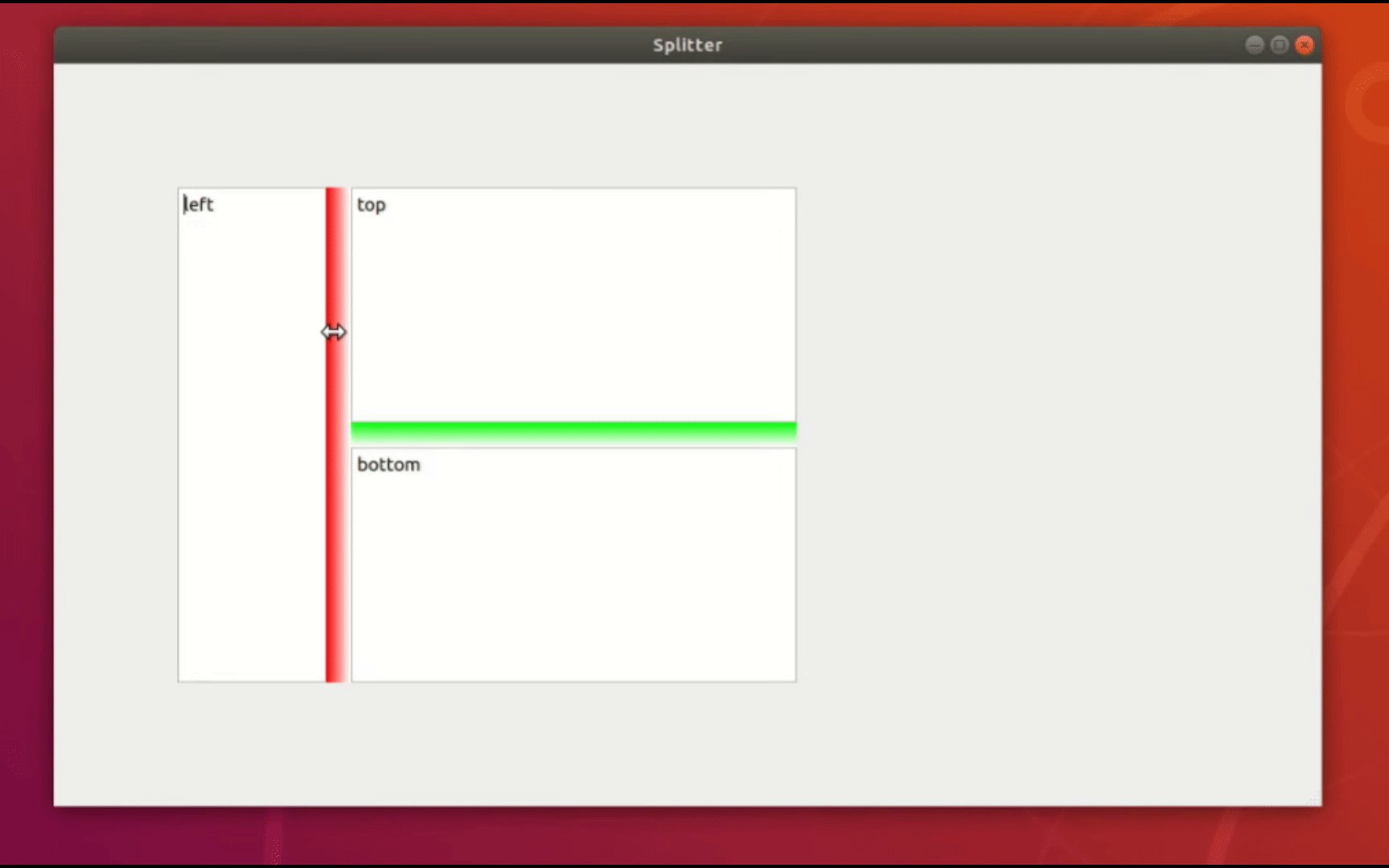
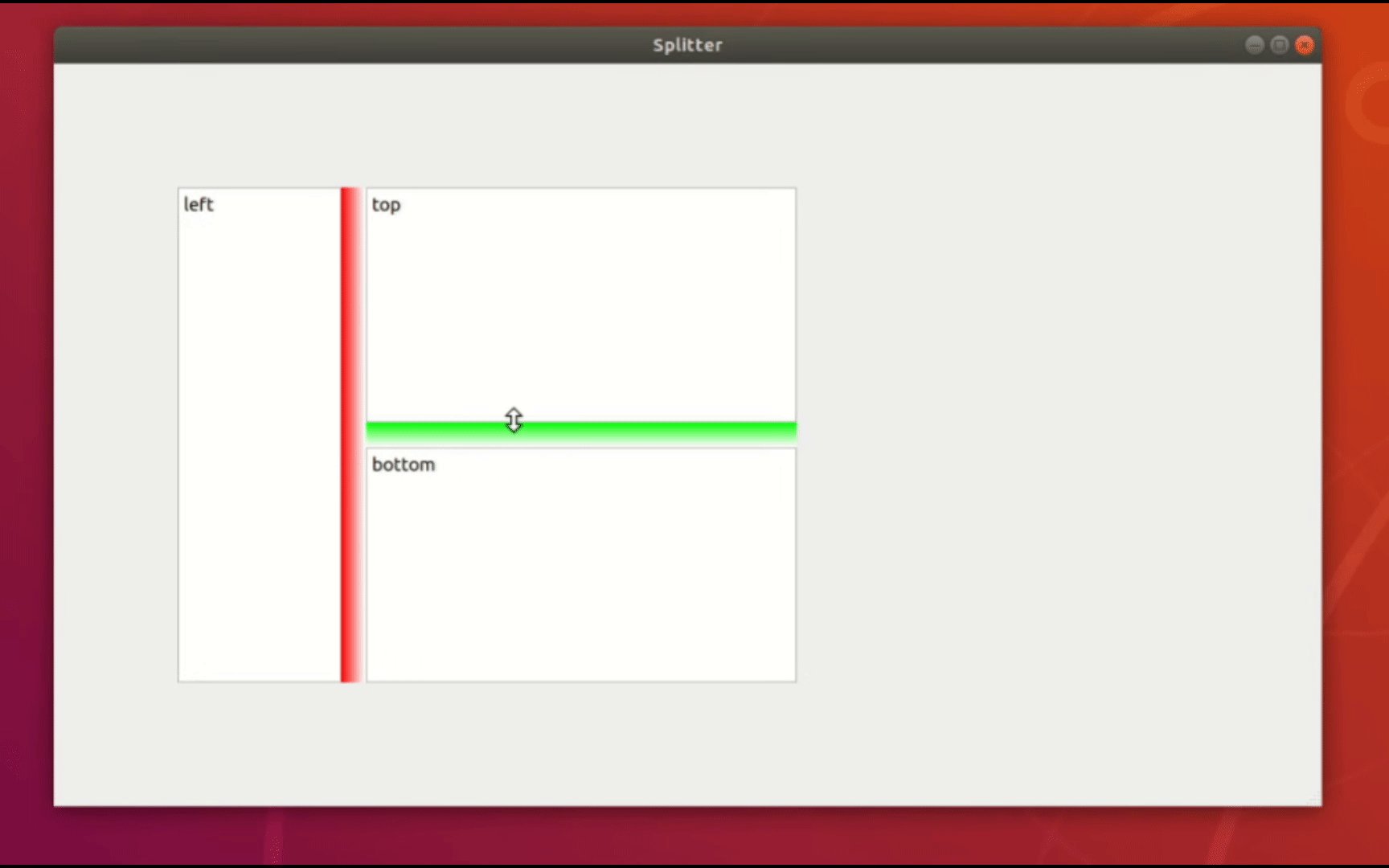
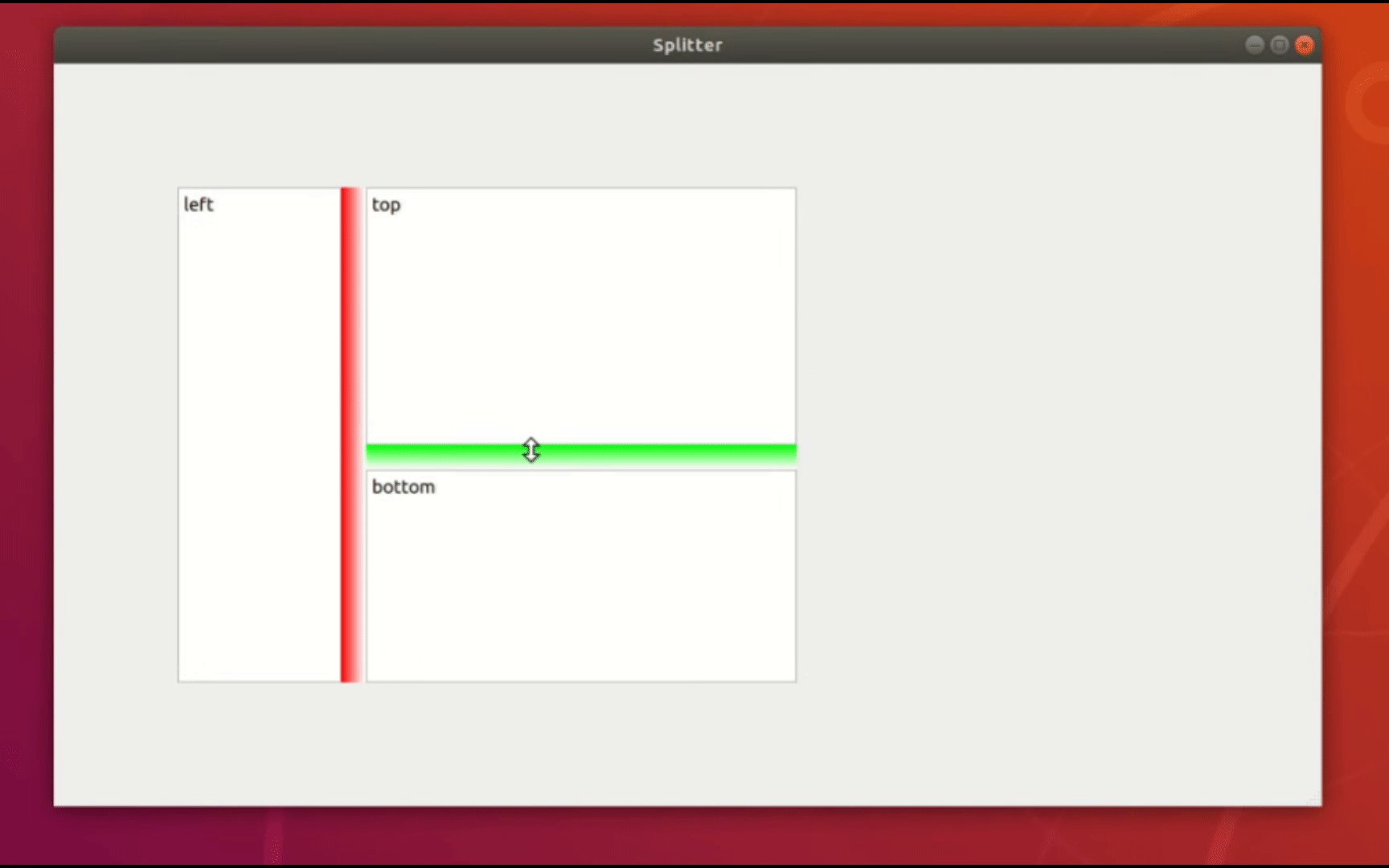
1、自定义分离器
自定义mySplitter和mySplitterHandle类,mySplitter重新实现createrHandle,mySplitterHandle重新实现paintEvent。

源码
//创建自定义QSplitter
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QTextEdit *pLeftEdit = new QTextEdit("left",this);QTextEdit *pTopEdit = new QTextEdit("top",this);QTextEdit *pBottomEdit = new QTextEdit("bottom",this);mySplitter *mainSpliter = new mySplitter(Qt::Horizontal,this);mySplitter *rightSpliter = new mySplitter(Qt::Vertical,this);mainSpliter->setHandleWidth(20);rightSpliter->setHandleWidth(20);rightSpliter->addWidget(pTopEdit);rightSpliter->addWidget(pBottomEdit);mainSpliter->addWidget(pLeftEdit);mainSpliter->addWidget(rightSpliter);mainSpliter->setFixedSize(QSize(500,400));mainSpliter->move(100,100);mainSpliter->setStretchFactor(0,1);mainSpliter->setStretchFactor(1,3);
}//重新实现QSplitter
QSplitterHandle *mySplitter::createHandle()
{return new mySplitterHandle(orientation(),this);
}
//重新实现QSplitterHandle
void mySplitterHandle::paintEvent(QPaintEvent *event)
{QPainter painter(this);QLinearGradient gradient;if (orientation() == Qt::Horizontal) {gradient.setColorAt(0, Qt::red);gradient.setColorAt(1, Qt::white);gradient.setStart(rect().left(), rect().height()/2);gradient.setFinalStop(rect().right(), rect().height()/2);} else {gradient.setColorAt(0, Qt::green);gradient.setColorAt(1, Qt::white);gradient.setStart(rect().width()/2, rect().top());gradient.setFinalStop(rect().width()/2, rect().bottom());}painter.fillRect(event->rect(), QBrush(gradient));
}
