scope,deep穿透的实际应用
一.父组件代码
<template><div id="app"><h1 class="box"><pageName> </pageName></h1></div>
</template><script>
import pageName from "../src/components/pageName.vue";
export default {data() {return {imageUrl: "",};},methods: {},components: {pageName,},
};
</script><style lang="less" scoped></style>>
.box{color: red;
}
</style>二.子组件代码
<template><div class=""><h1>我是子页面</h1></div>
</template><script>
export default {name: "",data() {return {};},components: {},
};
</script><style scoped lang="less"></style>
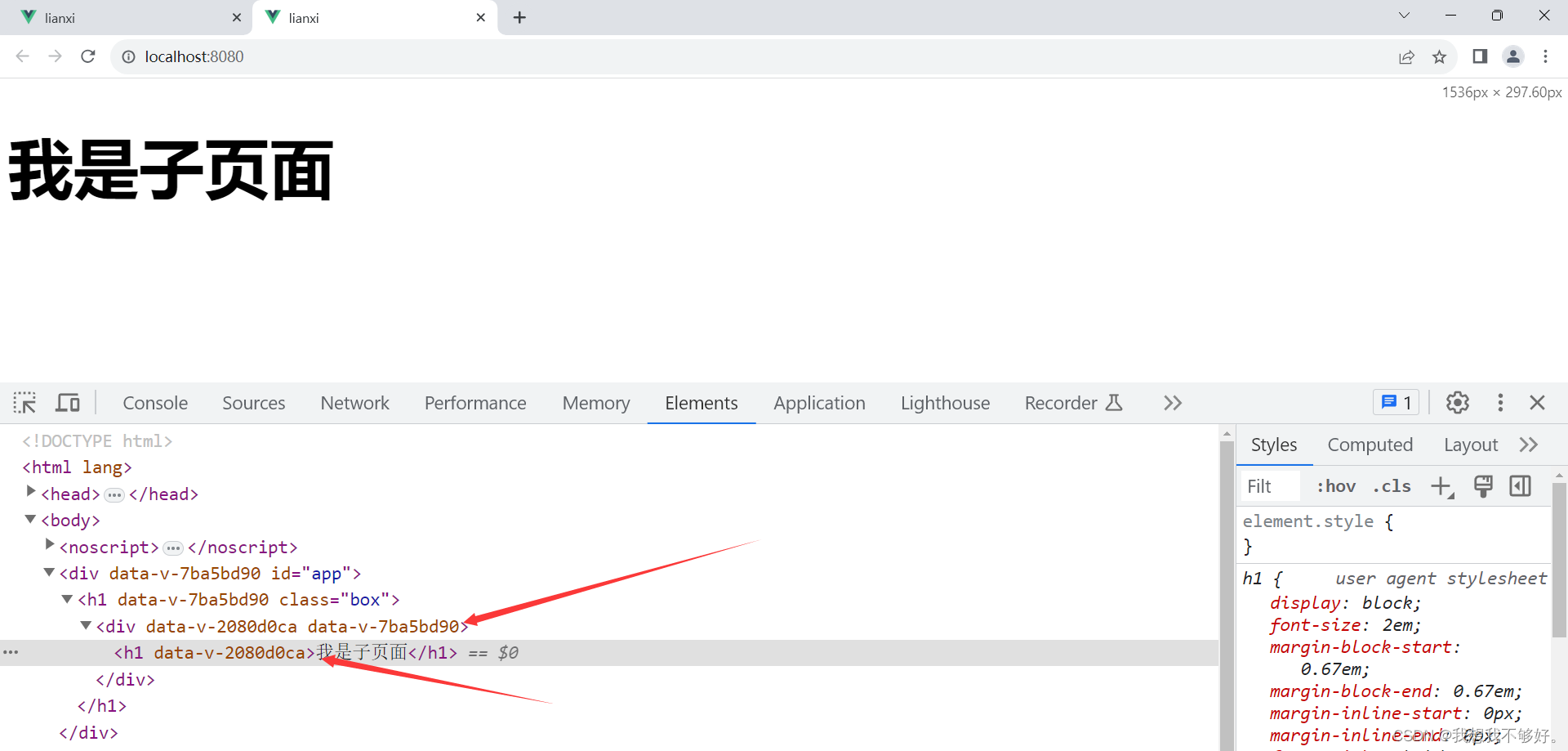
三.此时父组件和子组件都有scope属性时候的效果

文字并没有编程红色,scope属性能保证当前页面的属性不被污染。
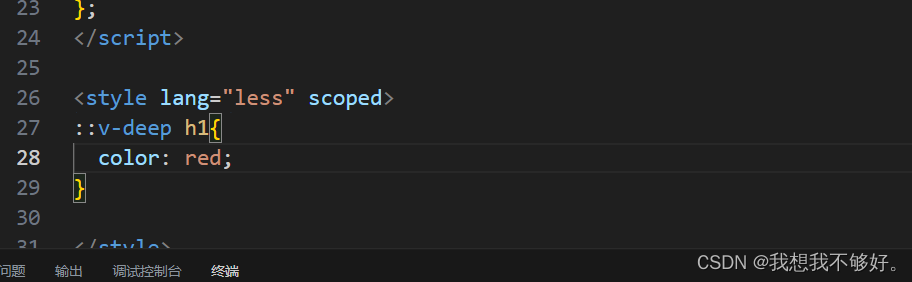
此时我们可以利用deep属性进行穿透
重写写过后的代码
穿透子组件,本来子组件有独立的作用域

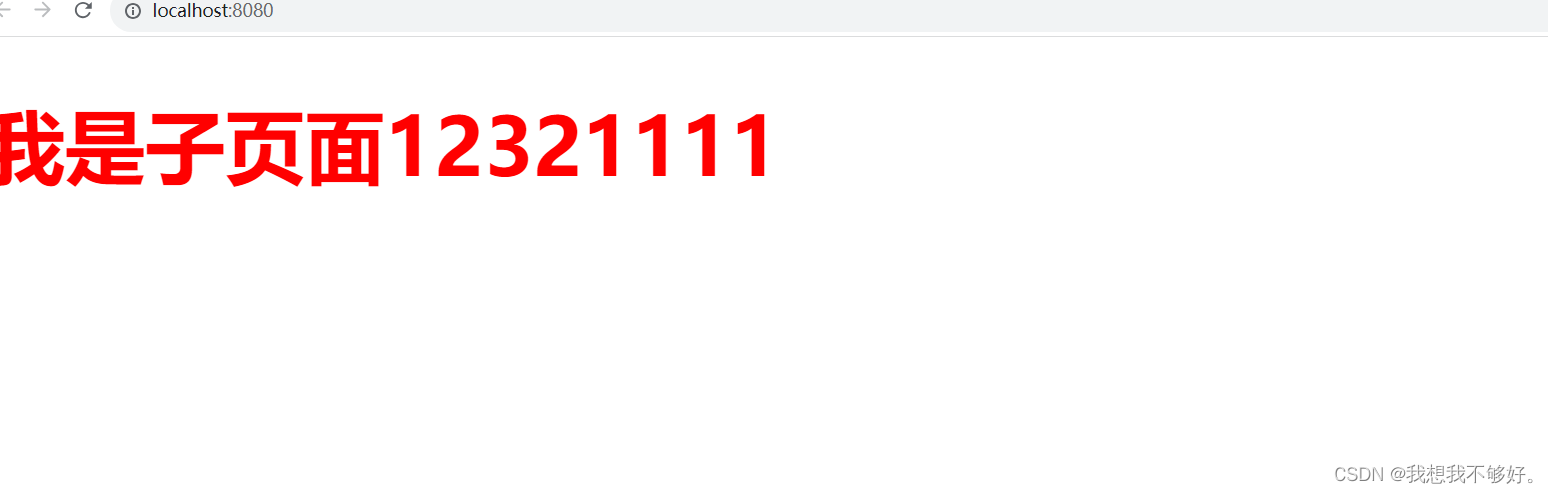
效果

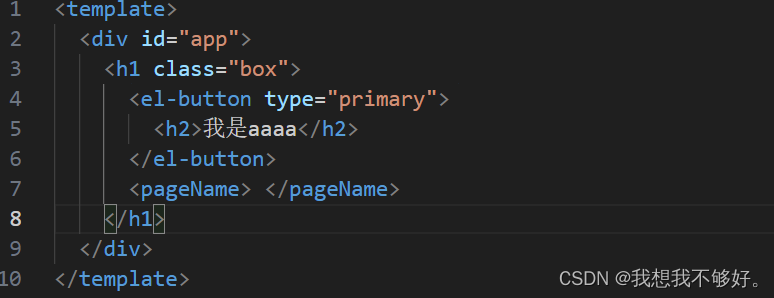
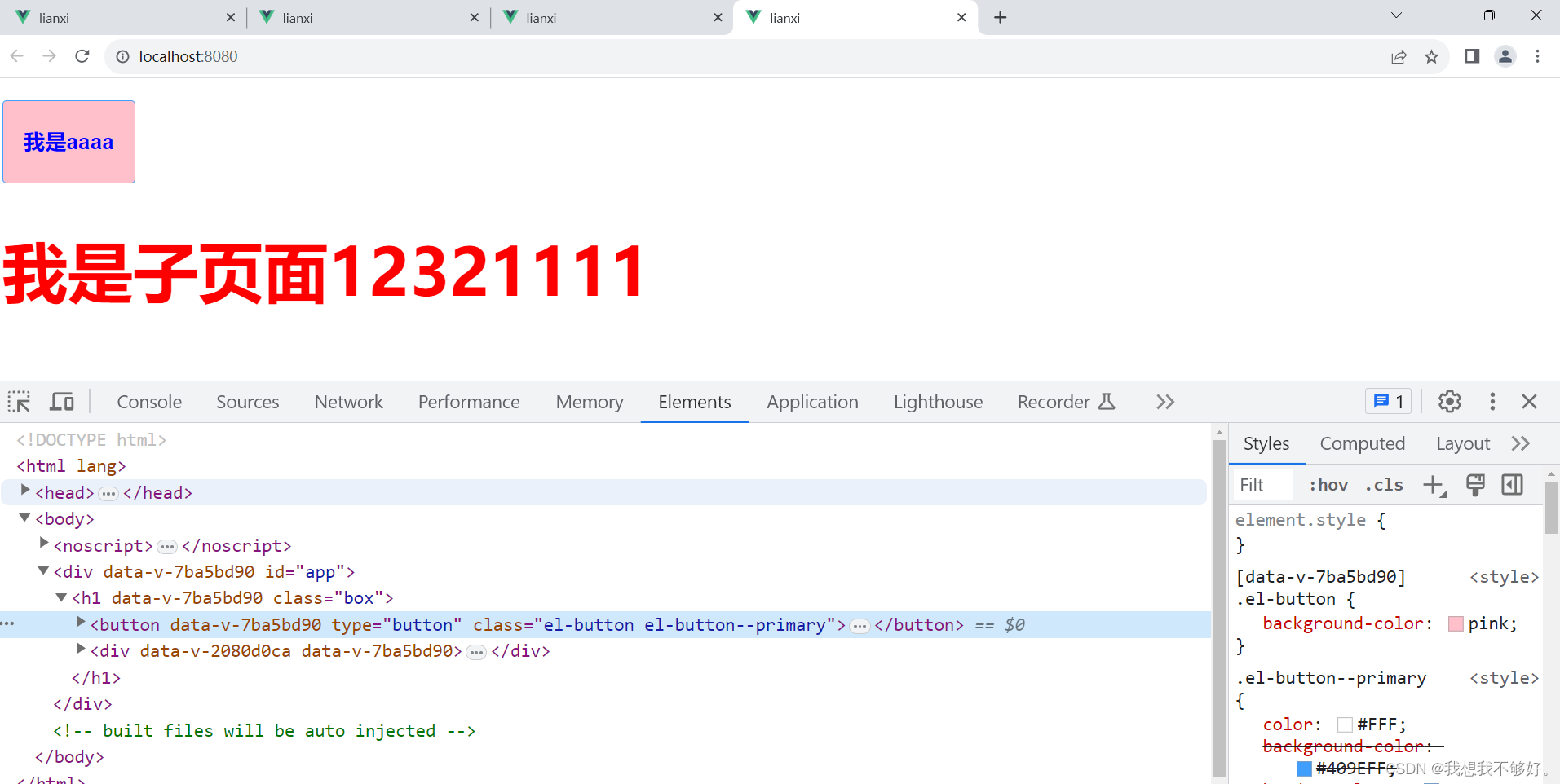
四.穿透element-ui里面的组件
代码:


效果图

五.样式穿透案例
<template><div class=""><el-badge :value="12" class="item"><el-button size="small">评论</el-button></el-badge></div>
</template><script>
export default {name: "",data() {return {};},components: {},
};
</script><style scoped lang="less">
::v-deep .el-badge {.el-button {color: pink;}
}
</style>
