CSDN博客批量查询质量分https://yma16.inscode.cc/请求超时问题(设置postman超时时间)(接口提供者设置了nginx超时时间)
文章目录
- 查询链接
- 问题
- 请求超时原因
- 解决谷歌浏览器超时问题办法(失败了)
- 谷歌浏览器不支持设置请求超时时间(谷歌浏览器到底有没限制请求超时?貌似没有限制?)
- 看能否脱离浏览器请求,我们查看关键代码
- 使用postman直接调用批量查询接口getCsdnGrade(这个接口估计是CSDN内部工作人员搞的)
- 修改postman超时时间,继续调getCsdnGrade接口(不行,是服务提供者那边做了限制)
- 已经向CSDN客服反馈了
查询链接
https://yma16.inscode.cc/
问题
查询别人的一下子就返回了,查询我自己的,1分钟还不返回,然后就显示超时了。。

一开始我还以为是这个开源项目本身的问题,设置了请求超时时间,我还给它改了超时时间,后来发现不是的。。。
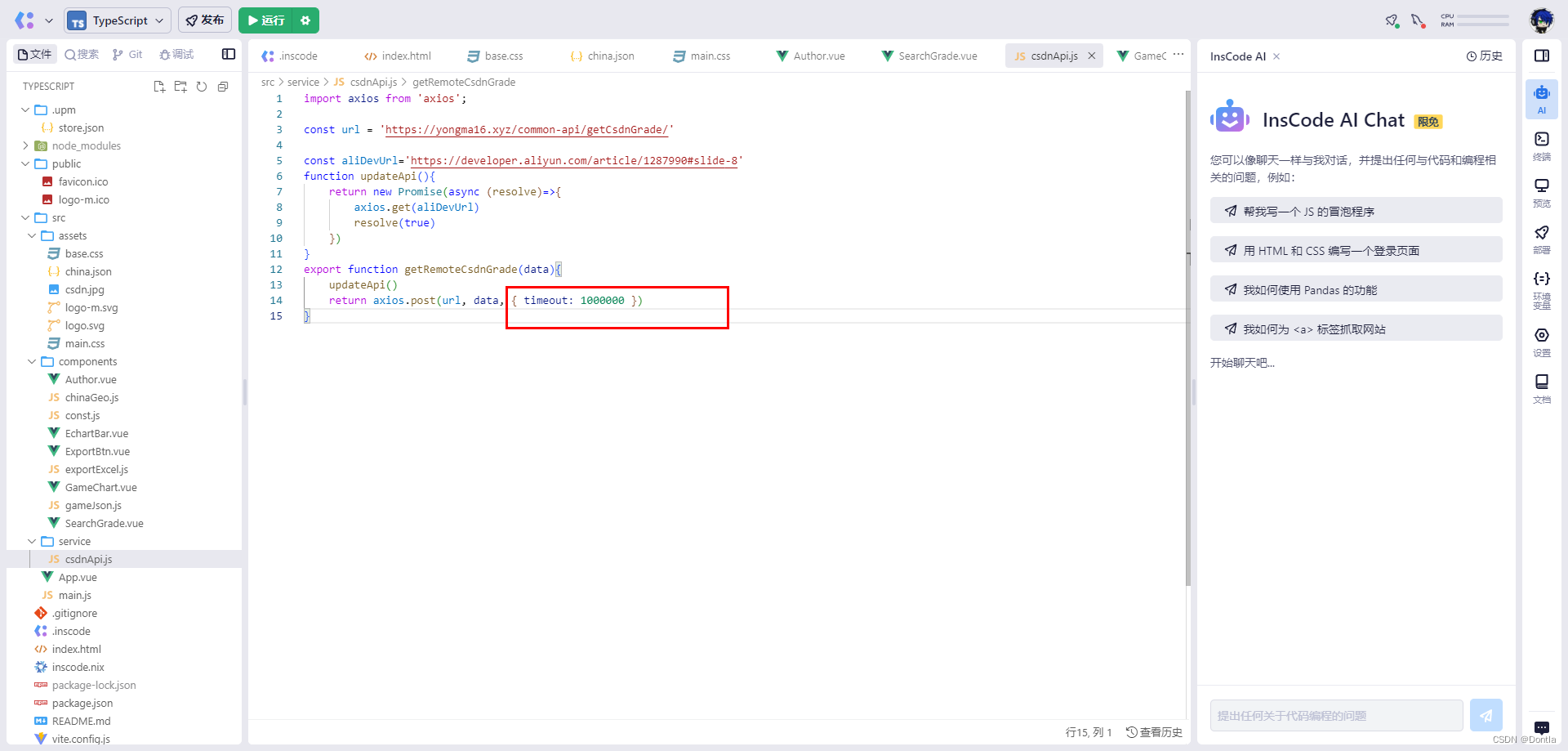
本来是100000的,我给改成1000000了,我对js代码不熟,也不知道这个单位是毫秒还是秒。。。

import axios from ‘axios’;
const url = ‘https://yongma16.xyz/common-api/getCsdnGrade/’
const aliDevUrl=‘https://developer.aliyun.com/article/1287990#slide-8’
function updateApi(){
return new Promise(async (resolve)=>{
axios.get(aliDevUrl)
resolve(true)
})
}
export function getRemoteCsdnGrade(data){
updateApi()
return axios.post(url, data, { timeout: 1000000 })
}
请求超时原因
这是谷歌浏览器自身实现的超时限制。当浏览器发起一个POST请求并且在一分钟内没有收到响应时,浏览器会认为该请求超时,并终止该请求。这个超时限制是为了防止长时间的请求占用浏览器资源,保证浏览器的正常运行。
解决谷歌浏览器超时问题办法(失败了)
我问最强大脑,最强大脑回复:
要增加谷歌浏览器的超时时间,可以通过以下步骤进行设置:
-
在谷歌浏览器的地址栏中输入
chrome://flags/,并按下回车键。

-
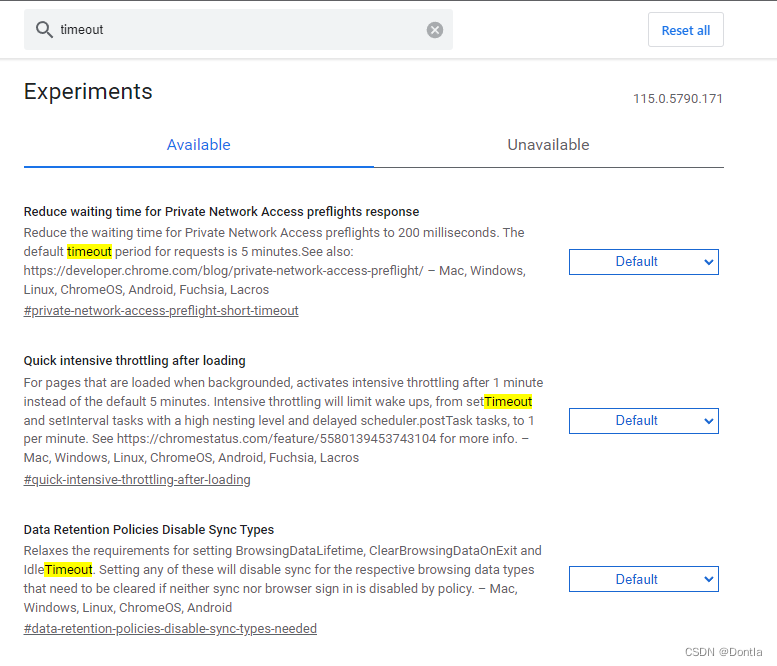
在实验性功能页面中,搜索框中输入 “timeout”,找到 “Enable request timeout” 选项。

-
将该选项的状态从 “Default” 改为 “Enabled”。
-
点击页面底部的 “Relaunch” 按钮,重新启动浏览器。
(但是我压根没找到所谓的"Enable request timeout" 选项)
谷歌浏览器不支持设置请求超时时间(谷歌浏览器到底有没限制请求超时?貌似没有限制?)
参考文章:如何更改Chrome中的默认网站连接超时?

看能否脱离浏览器请求,我们查看关键代码
根据开源项目https://yma16.inscode.cc/提供的代码,我们找到下面这段关键代码:
import axios from 'axios';const url = 'https://yongma16.xyz/common-api/getCsdnGrade/'const aliDevUrl='https://developer.aliyun.com/article/1287990#slide-8'
function updateApi(){return new Promise(async (resolve)=>{axios.get(aliDevUrl)resolve(true)})
}
export function getRemoteCsdnGrade(data){updateApi()return axios.post(url, data, { timeout: 100000 })
}
import axios from ‘axios’;
const url = ‘https://yongma16.xyz/common-api/getCsdnGrade/’
const aliDevUrl=‘https://developer.aliyun.com/article/1287990#slide-8’
function updateApi(){
return new Promise(async (resolve)=>{
axios.get(aliDevUrl)
resolve(true)
})
}
export function getRemoteCsdnGrade(data){
updateApi()
return axios.post(url, data, { timeout: 100000 })
}
这段代码的作用是通过axios发送HTTP请求,获取远程CSDN等级的数据:
首先,通过import语句引入了axios库。axios是一个基于Promise的HTTP客户端,可以用于浏览器和Node.js环境。
接下来定义了一个常量url,它存储了一个API的URL地址。
然后定义了一个常量aliDevUrl,它存储了另一个URL地址。
接着定义了一个名为updateApi的函数,它返回一个Promise对象。在这个函数中,使用axios发送了一个GET请求到aliDevUrl,然后通过resolve方法将Promise状态设置为成功。
最后,导出了一个名为getRemoteCsdnGrade的函数。在这个函数中,首先调用了updateApi函数,然后使用axios发送了一个POST请求到url,并传递了一个名为data的参数。还设置了一个超时时间为100000毫秒。
总结起来,这段代码的作用是通过axios发送HTTP请求,获取远程CSDN等级的数据。
关于Promise:
Promise是一种用于处理异步操作的对象。它可以将异步操作封装成一个Promise对象,通过链式调用的方式来处理异步操作的结果。
Promise的原理是基于状态的转换。一个Promise对象有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。当一个Promise对象被创建时,它的初始状态是pending。当异步操作执行成功时,Promise对象的状态会变为fulfilled,并且会调用resolve方法来传递异步操作的结果。当异步操作执行失败时,Promise对象的状态会变为rejected,并且会调用reject方法来传递错误信息。
关于为什么要发送两次请求:
为什么要发两个请求的原因可能是为了实现某种逻辑。在代码中,首先通过updateApi函数发送了一个GET请求到aliDevUrl,这个请求可能是为了更新一些数据或者获取一些必要的信息。然后在getRemoteCsdnGrade函数中,又发送了一个POST请求到url,这个请求可能是为了获取远程CSDN等级的数据。两个请求可能是相互关联的,或者是为了满足不同的需求。具体的逻辑需要根据实际情况来确定。
估计第一个请求,是作者用来测试服务器通不通,或者用来刷浏览量用的哈哈😈
这里的关键就是第二个接口。
使用postman直接调用批量查询接口getCsdnGrade(这个接口估计是CSDN内部工作人员搞的)
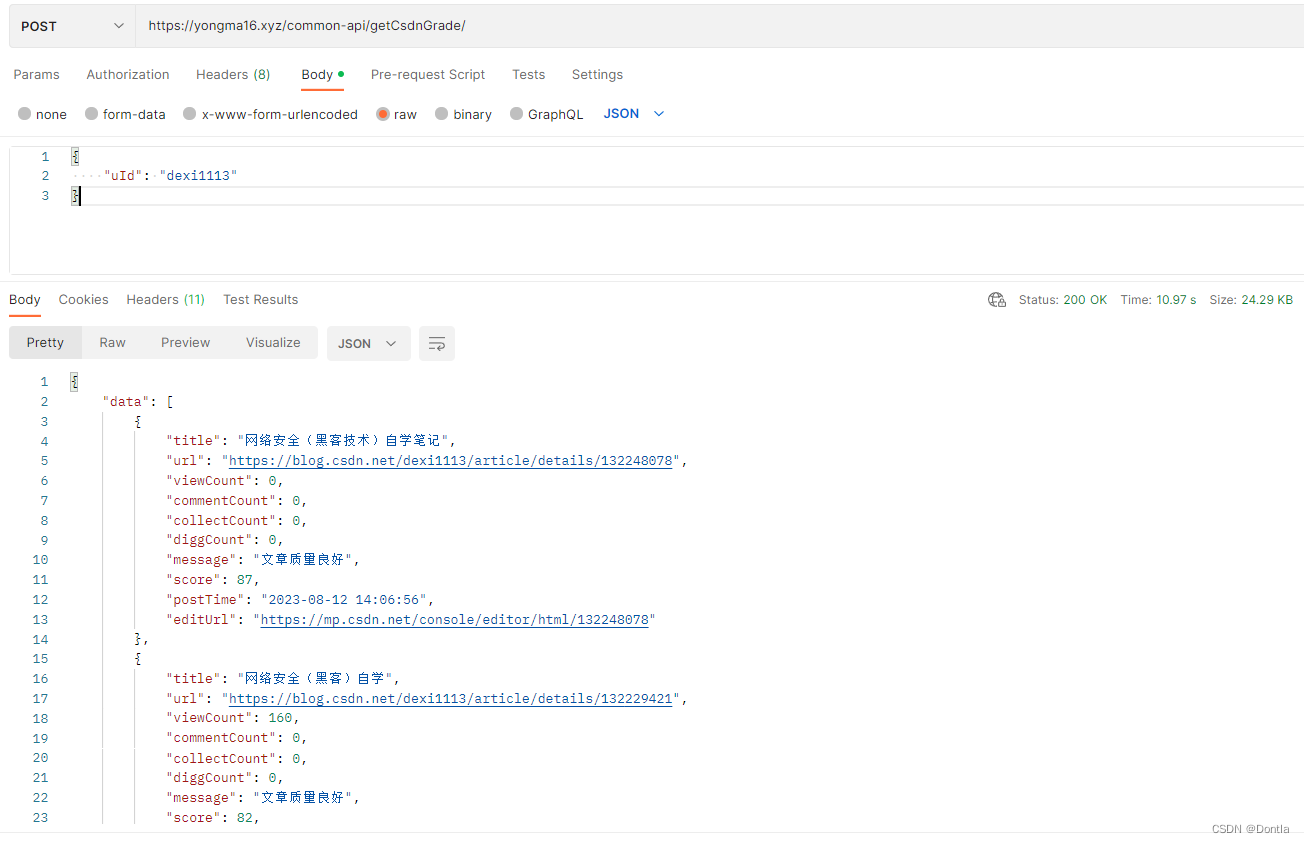
POST https://yongma16.xyz/common-api/getCsdnGrade/
{"uId": "dexi1113"
}
我们来调用测试一下,先找一个博文数量不太多的哥们:

成功返回了数据。
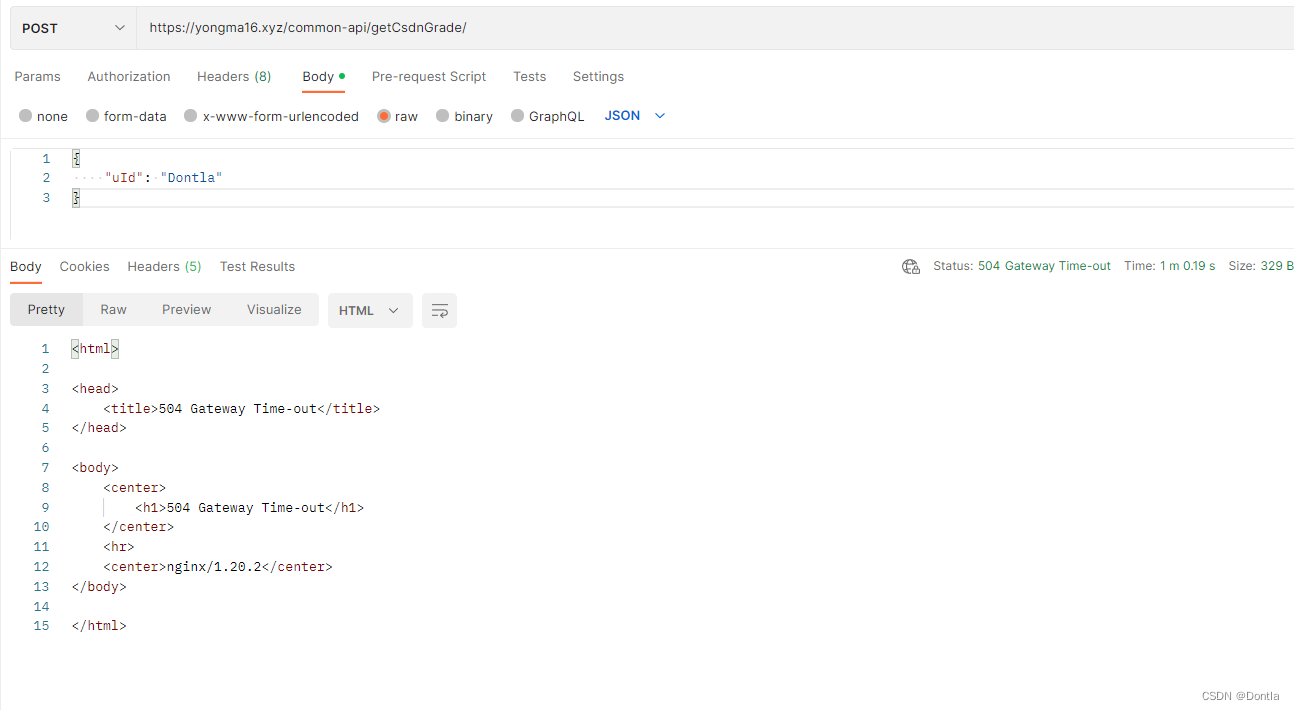
然后再来测试我的:
超时了,都怪我博文太多了(;´༎ຶД༎ຶ`) :

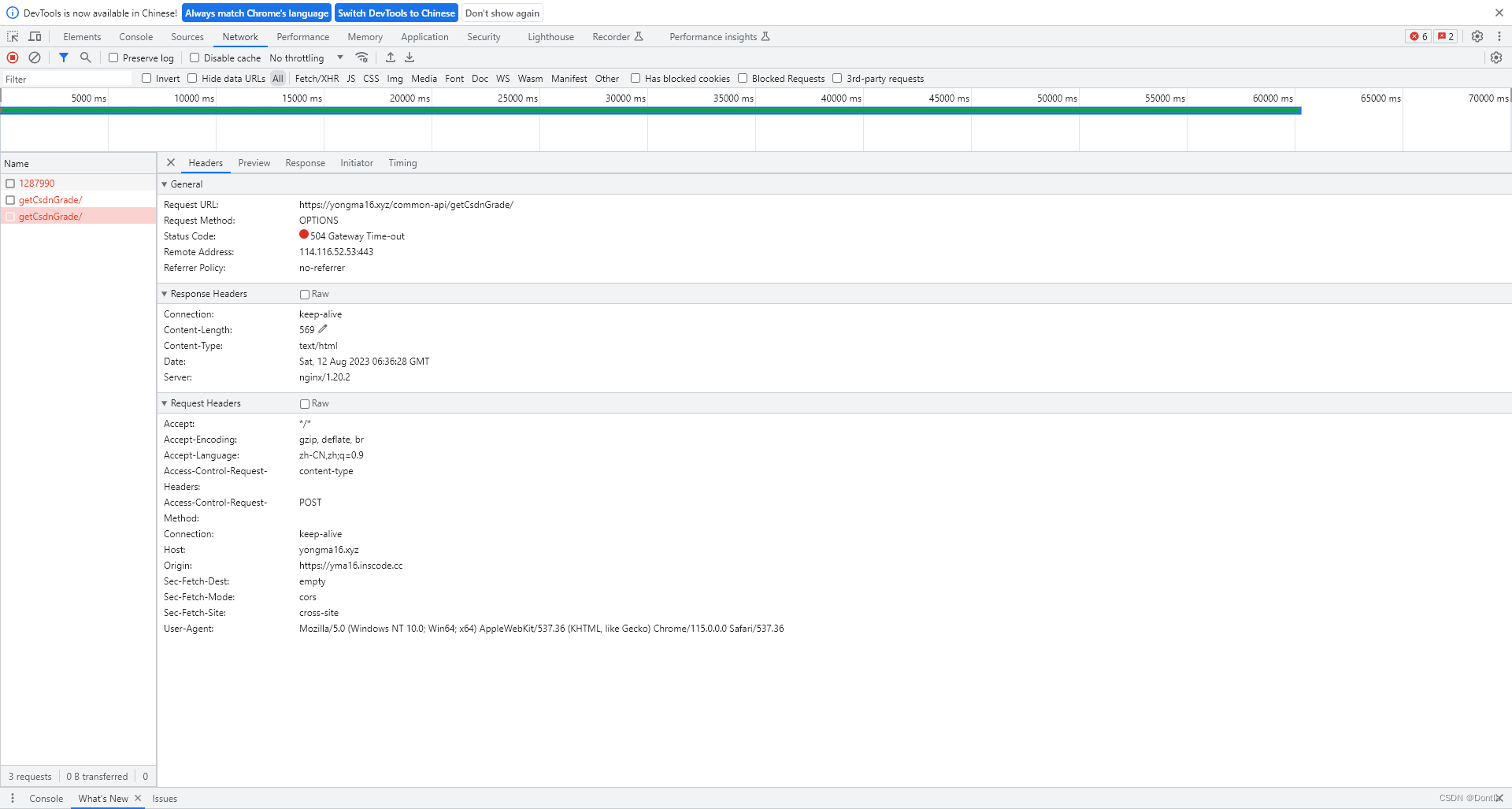
修改postman超时时间,继续调getCsdnGrade接口(不行,是服务提供者那边做了限制)
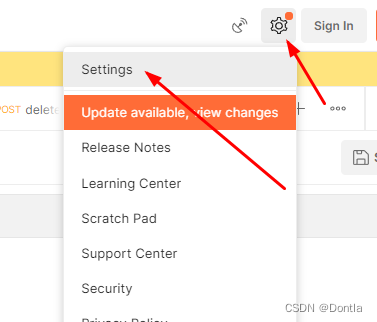
点击postman右上方的齿轮按钮,然后点击Settings:

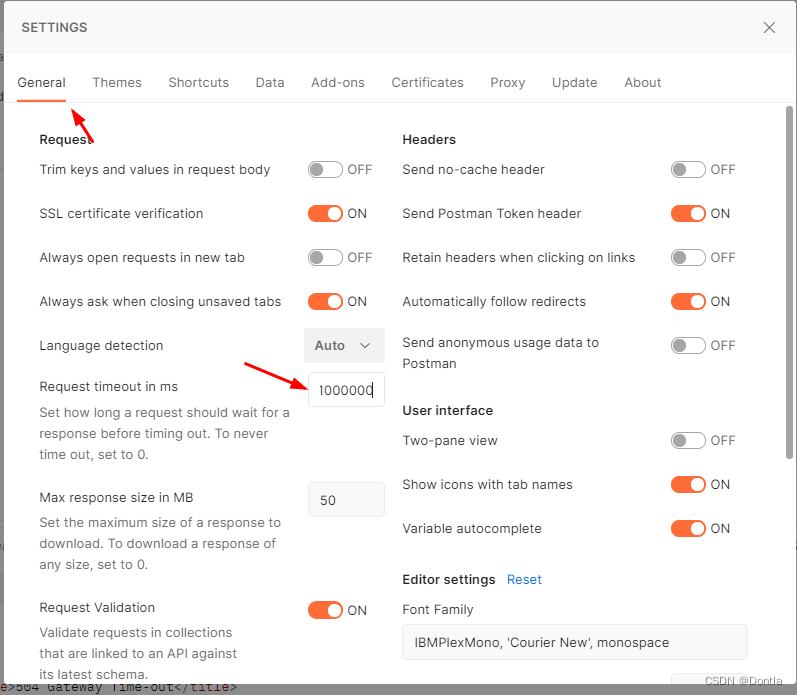
我将超时时间改成1000000,然后叉掉窗口:

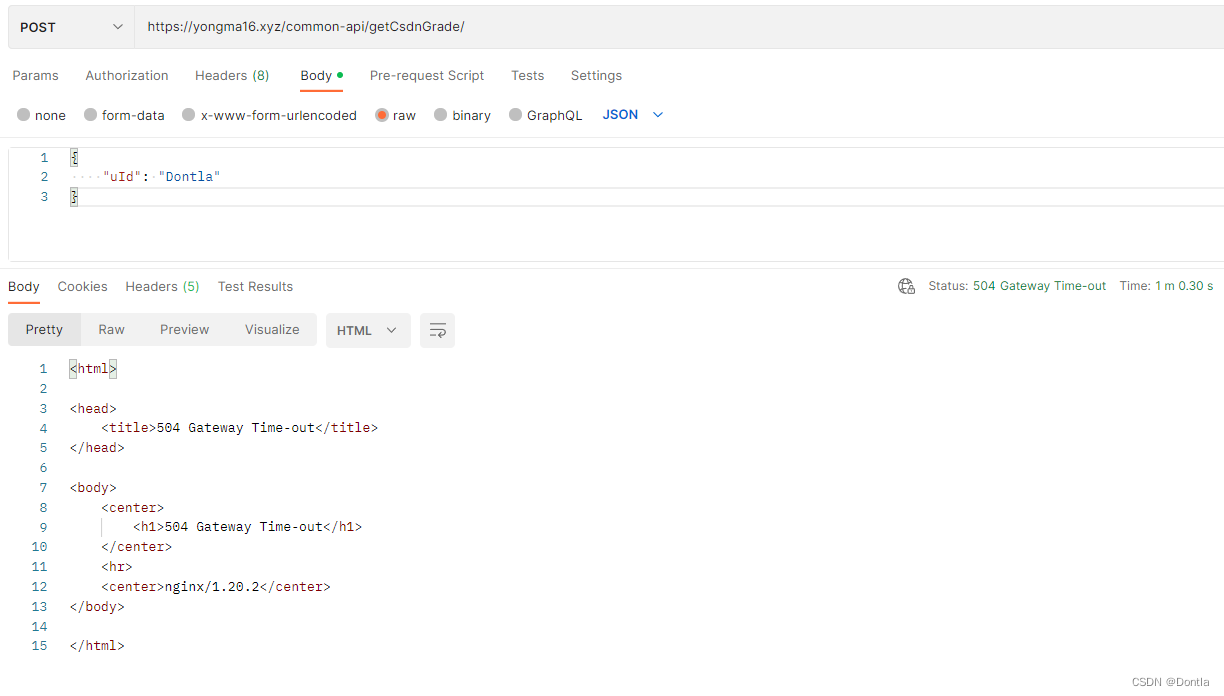
然后继续调:
还是超时,那估计跟我这边没关系,是服务提供者那边做了限制:

已经向CSDN客服反馈了