第二章:CSS基础进阶-part3:弹性例子布局
文章目录
- Flex盒模型
- 二、常见属性
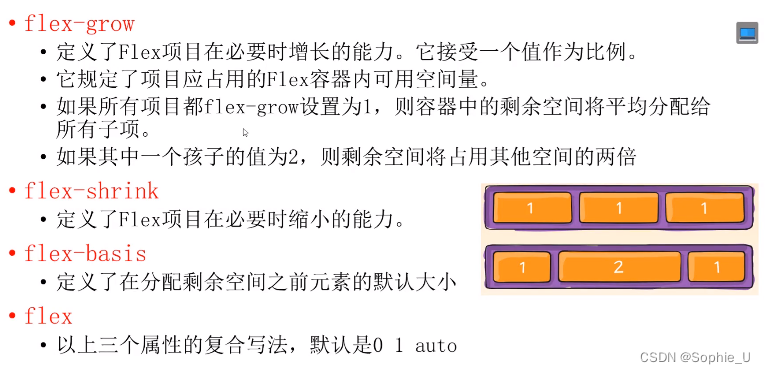
- 2.1 flex属性
- 2.2 justify-content
- 2.3 flex-wrap
- 2.4 flex-flow
- 2.5 align-items
- 2.6 父容器-align-content
Flex盒模型
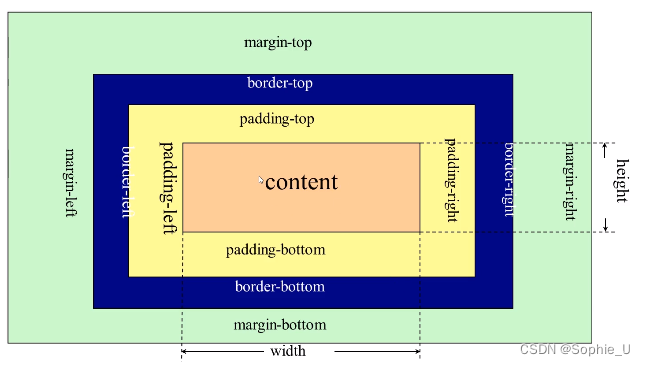
1、普通盒模型

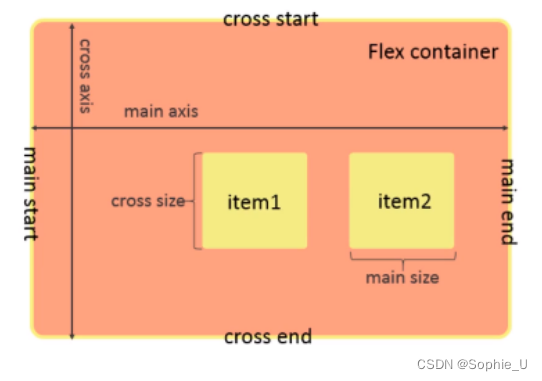
2、弹性盒布局
使用弹性盒布局能让容器的宽度跟随浏览器窗口的变化而变换

二、常见属性

2.1 flex属性

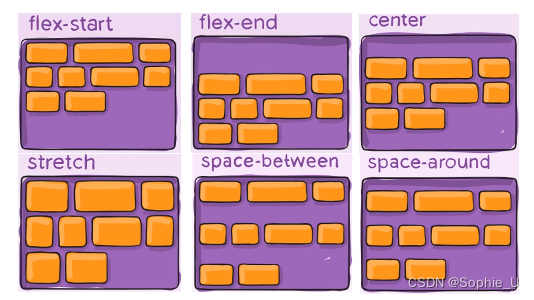
2.2 justify-content

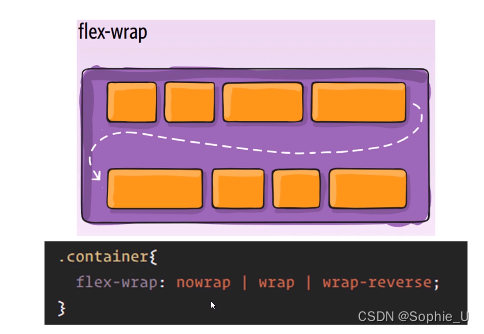
2.3 flex-wrap

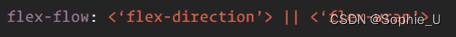
2.4 flex-flow
这是一个简写flex-direction和flex-wrap属性。共同定义了flex容器的主轴和交叉轴。默认是row nowrap。
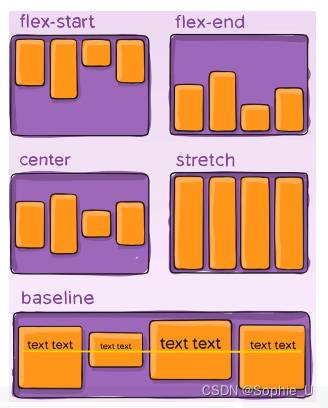
2.5 align-items

2.6 父容器-align-content