Android Studio实现简单ListView
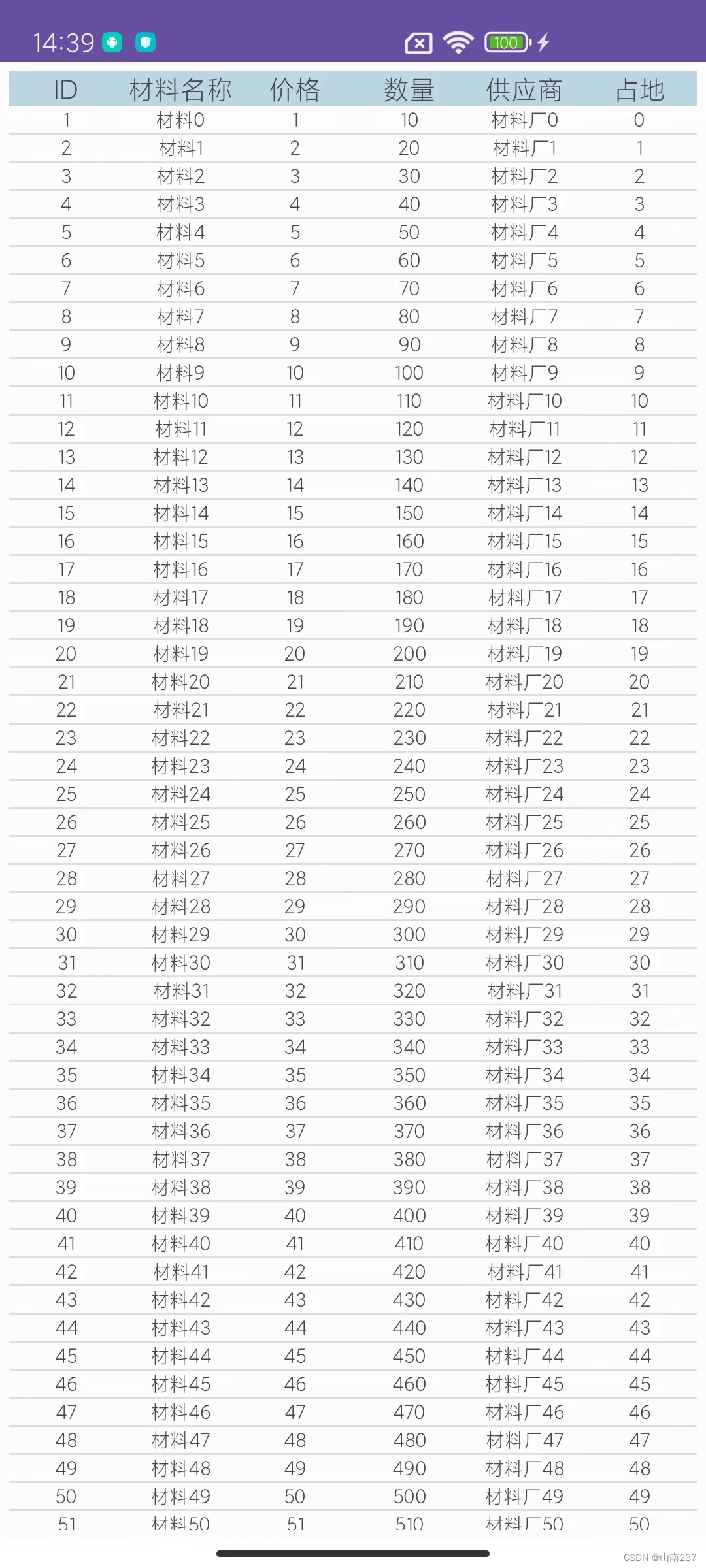
效果图

MainActivity
package com.example.listviewtest;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.ListView;import com.example.listviewtest.adapter.PartAdapter;
import com.example.listviewtest.bean.PartBean;import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {private ListView mListVie;private List<PartBean> mPartBeanList = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mListVie = findViewById(R.id.lv);for (int i = 0; i < 100; i++) {mPartBeanList.add(new PartBean(i + 1, "材料" + i, 1 + i, 10 + i * 10, "材料厂" + i, i));}mListVie.setAdapter(new PartAdapter(MainActivity.this, mPartBeanList));}
}
PartBean 建议重新建一个软件包
package com.example.listviewtest.bean;public class PartBean {private int mId;private String mPartName;private int mPrice;private int mNum;private String mSuppier;private int mArea;public PartBean(int id, String partName, int price, int num, String suppier, int area) {mId = id;mPartName = partName;mPrice = price;mNum = num;mSuppier = suppier;mArea = area;}public int getId() {return mId;}public void setId(int id) {mId = id;}public String getPartName() {return mPartName;}public void setPartName(String partName) {mPartName = partName;}public int getPrice() {return mPrice;}public void setPrice(int price) {mPrice = price;}public int getNum() {return mNum;}public void setNum(int num) {mNum = num;}public String getSuppier() {return mSuppier;}public void setSuppier(String suppier) {mSuppier = suppier;}public int getArea() {return mArea;}public void setArea(int area) {mArea = area;}}PartAdapter 适配器 建议重新建一个适配器包
package com.example.listviewtest.adapter;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;import com.example.listviewtest.R;
import com.example.listviewtest.bean.PartBean;import java.util.List;public class PartAdapter extends BaseAdapter {private Context mContext;private List<PartBean> mPartBeanList;public PartAdapter(Context context, List<PartBean> partBeanList) {mContext = context;mPartBeanList = partBeanList;}@Overridepublic int getCount() {return mPartBeanList == null ? 0 : mPartBeanList.size();}@Overridepublic Object getItem(int i) {return getItem(i);}@Overridepublic long getItemId(int i) {return i;}@Overridepublic View getView(int i, View view, ViewGroup viewGroup) {ViewHolder viewHolder;if (view == null) {view = View.inflate(mContext, R.layout.pat_manger_item, null);viewHolder = new ViewHolder(view);view.setTag(viewHolder);} else {viewHolder = (ViewHolder) view.getTag();}PartBean partBean = mPartBeanList.get(i);viewHolder.mPartId.setText(String.valueOf(partBean.getId()));viewHolder.mPartName.setText(partBean.getPartName());viewHolder.mPrice.setText(String.valueOf(partBean.getPrice()));viewHolder.mNum.setText(String.valueOf(partBean.getNum()));viewHolder.mSuppier.setText(partBean.getSuppier());viewHolder.mArea.setText(String.valueOf(partBean.getArea()));return view;}staticclass ViewHolder {View mView;TextView mPartId;TextView mPartName;TextView mPrice;TextView mNum;TextView mSuppier;TextView mArea;ViewHolder(View view) {this.mView = view;this.mPartId = view.findViewById(R.id.partId);this.mPartName = (TextView) view.findViewById(R.id.partName);this.mPrice = (TextView) view.findViewById(R.id.price);this.mNum = (TextView) view.findViewById(R.id.num);this.mSuppier = (TextView) view.findViewById(R.id.suppier);this.mArea = (TextView) view.findViewById(R.id.area);}}
}activity_main.xml 顶部标题和 ListView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"android:layout_margin="5dp"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="#BBD5E1"><TextViewandroid:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="ID"android:textSize="14dp" /><TextViewandroid:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="材料名称"android:textSize="14dp" /><TextViewandroid:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="价格"android:textSize="14dp" /><TextViewandroid:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="数量"android:textSize="14dp" /><TextViewandroid:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="供应商"android:textSize="14dp" /><TextViewandroid:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="占地"android:textSize="14dp" /></LinearLayout><ListViewandroid:id="@+id/lv"android:layout_width="match_parent"android:layout_height="wrap_content"/>
</LinearLayout>
pat_manger_item ListView中数据的展示格式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/partId"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="ID"android:textSize="10dp" /><TextViewandroid:id="@+id/partName"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="材料名称"android:textSize="10dp" /><TextViewandroid:id="@+id/price"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="价格"android:textSize="10dp" /><TextViewandroid:id="@+id/num"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="数量"android:textSize="10dp" /><TextViewandroid:id="@+id/suppier"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="供应商"android:textSize="10dp" /><TextViewandroid:id="@+id/area"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:gravity="center"android:text="占地"android:textSize="10dp" />
</LinearLayout>
