Vue3状态管理库Pinia——自定义持久化插件
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Pinia
| 内容 | 参考链接 |
|---|---|
| Vue3正式发布那么久了,你认识Pinia了吗? | 认识Pinia,搭建开发环境 |
| Pinia 核心概念 | 核心概念(Store、State、Getter、Action) |
| 购物车 Demo | Pinia 实现简易版购物车 |
文章目录
- Pinia
- ✨✨前言
- ✨✨Pinia 持久化插件
- 🎉🎉本篇小结
✨✨前言
就我们上篇文章中的 简易版购物车实战 而言,它的状态是 不持久的,因为当我们对商品加/减,对单选/全选框进行操作后,再 刷新页面,就 又回到了最原始的状态,那么如何能记录我们之前的操作呢,Pinia持久化插件就可以解决该问题!
✨✨Pinia 持久化插件
Pinia 持久化插件是一个函数,可以选择返回要添加到 store 的属性。
其基本思路为:监听 state 的变化,把每次变化的结果放到 localStorage 中。
我们在 store 文件下创建 plugins文件,再创建 persistedState.ts 文件

persistedState.ts
我们导入 pinia,把 PiniaPluginContext 赋值给 context,为 PiniaPlugin 的 上下文。
通过 context.store.$id(即模块名) 我们可以获取到 localStorage 的详细内容。
通过 context.store.$patch 我们可以把数据存放到 pinia 对应的模块里。
通过 context.store.$subscribe 我们可以在每次 state 发生变化时,把它保存到 localStorage 中。
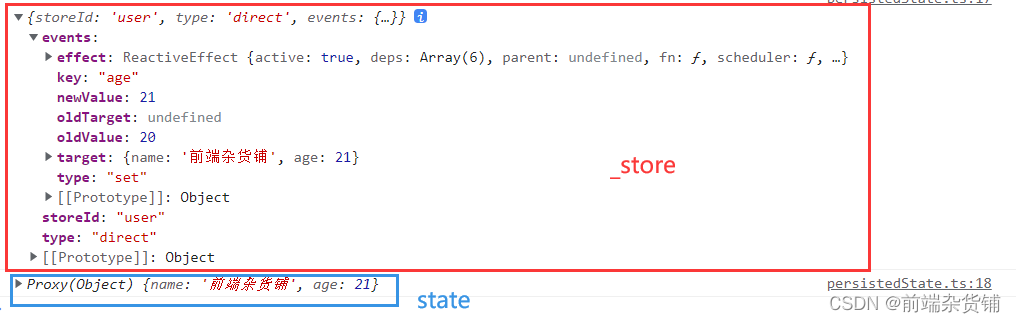
当我们点击 Age+1 按钮时,看一下 _store 和 state 的庐山真面目:

import { PiniaPluginContext } from "pinia";export function persistedState(context: PiniaPluginContext) {// 根据模块名,拿到对应localStorageconst currentState = JSON.parse(localStorage.getItem(context.store.$id) || "{}")// 把数据存放到pinia对应的模块里context.store.$patch(currentState)/*** 每次state发生变化时,都把它保存在localStorage里* 参数一:当前修改store的上下文,可以通过它获取_store.storeId充当键* 参数二:当前修改的状态,可以充当值*/context.store.$subscribe((_store, state) => {console.log(_store)console.log(state)// 存入键值(依据上图数据结构)(需要序列化)localStorage.setItem(_store.storeId, JSON.stringify(state))}, {// 组件卸载,依赖仍然存在detached: true})
}
shop.vue
在上一篇 Pinia实现简易版购物车 的基础上,我们对 shop.vue 进行补充,把 user.ts 也引入了进来,并进行简单的使用(年龄+1)
<div><button @click="userStore.age += 1">Age+1</button>{{ userStore.age }}
</div>
...
import { useUserStore } from './store/user';
const userStore = useUserStore();
index.ts
在 index.ts 中导入 persistedState,然后通过 pinia 使用它
import { createPinia } from 'pinia'
import { persistedState } from './plugins/persistedState'const pinia = createPinia()// 使用插件
pinia.use(persistedState)export default pinia
这样我们的自定义持久化插件就完成啦~
Pinia自定义持久化插件
🎉🎉本篇小结
本篇借助 Pinia 的一些属性,把数据存储到 localStorage,从而实现了数据的持久化。
其实也有一些现成的持久化插件,比如终端键入:npm i pinia-plugin-persist-S 并进行相应配置等,也可以实现数据的持久化(感兴趣的小伙伴可以自行搜索 Pinia持久化插件 的具体内容,学习安装及相关配置)!
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- Pinia 官方文档
- Pinia 教程 【作者:千锋教育】

