使用Vscode编辑keil工程
一、需要安装的插件
1. Keil Assistant

2. C/C++

3. 中文配置:

二、插件配置
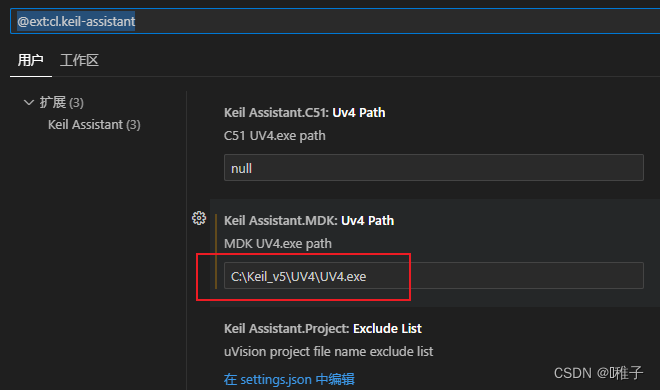
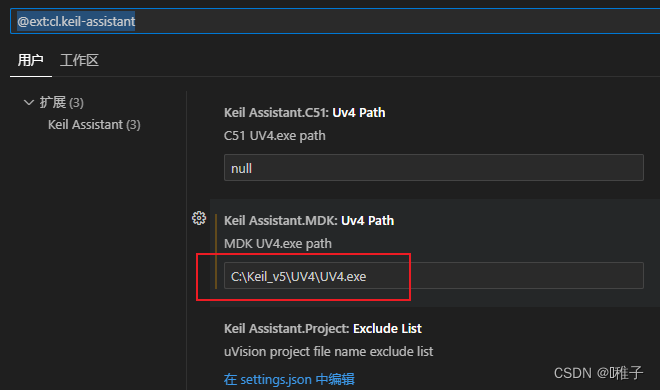
1. Keil Assistant
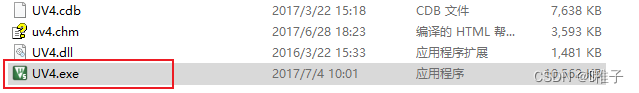
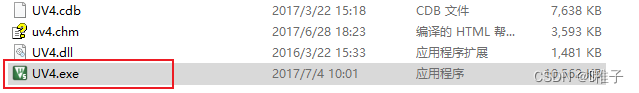
添加Keil的安装路径


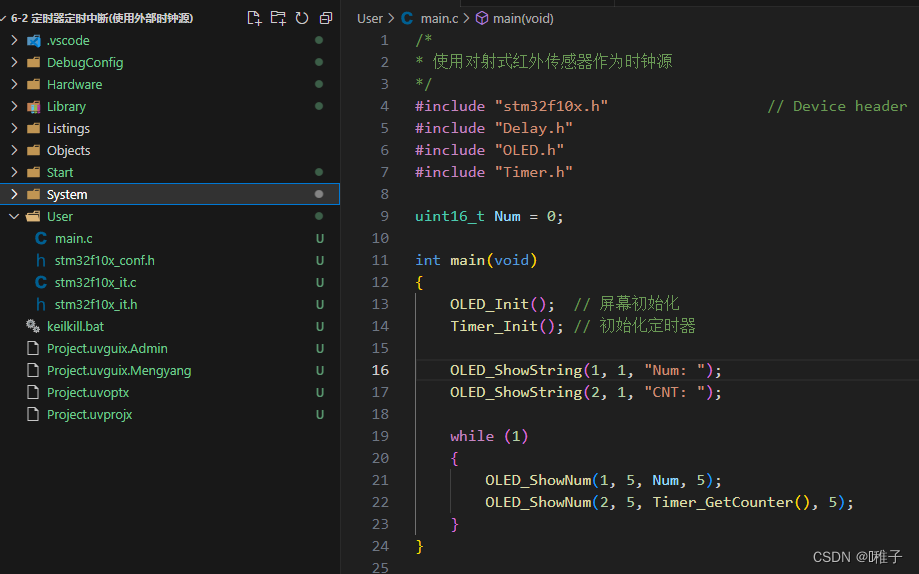
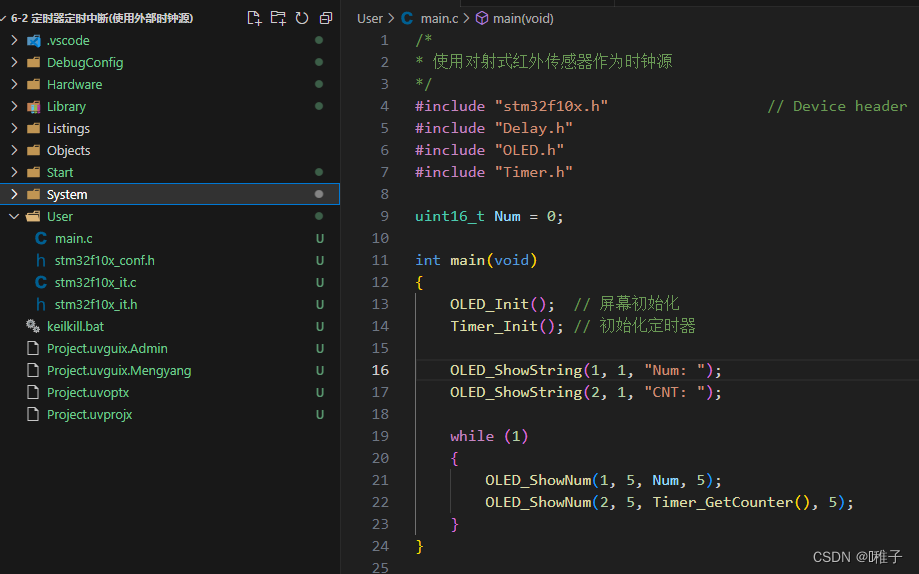
接下来就可以使用vscode编辑Keil的工程了,调试编译和下载程序需要返回到Keil中进行操作。

三、Vscode常用快捷键
可以自定义进行配置:

- ctrl + 鼠标左键:跳转到函数定义
- Alt + Shift + F :格式化文档
- Ctrl + \ :注释
1. Keil Assistant

2. C/C++

3. 中文配置:

1. Keil Assistant
添加Keil的安装路径


接下来就可以使用vscode编辑Keil的工程了,调试编译和下载程序需要返回到Keil中进行操作。

可以自定义进行配置:
