vue2-$nextTick有什么作用?
1、$nextTick是什么?
官方定义:在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM。
解释:Vue在更新DOM时是异步执行的,当数据发生变化时,Vue将开启一个异步更新的队列,视图需要等到队列的所有数据变化完成之后,再进行统一更新。
举例:
HTML结构:

构建一个vue实例:

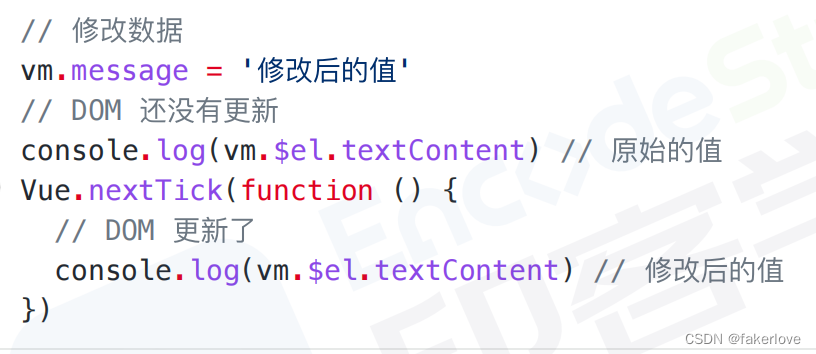
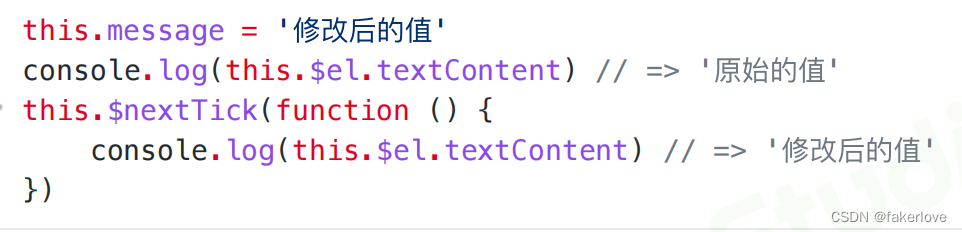
修改message值:

这时候,如果想获取页面最新的DOM值,却发现获取到的是旧值。

这是因为message数据在发生变化的时候,vue并不会立即去更新DOM,而是将修改数据的操作放在了一个异步操作的队列中。
如果我们一直修改相同的数据,异步操作队列还会进行去重。
等待同一事件循环中的所有数据变化完成之后,会将队列中的事件拿来进行处理,进行DOM更新。
1)为什么要有nextTick
举例:
如果没有nextTick更新机制,那么num每次更新都会触发视图更新(上边代码会更新10万次视图),有了nextTick机制,只需更新一次,所以nextTick本质是一种优化策略。
2、使用场景
如果想要在修改数据之后立刻得到更新后的DOM结构,可以使用Vue.nextTick();
第一个参数为:回调函数(可以获取最近的DOM结构)
第二个参数为:执行函数的上下文

组件内使用vm. n e x t T i c k ( ) , 实例方法只需要通过 t h i s . nextTick(),实例方法只需要通过this. nextTick(),实例方法只需要通过this.nextTick();并且回调函数中的this将自动绑定到当前的Vue实例上。

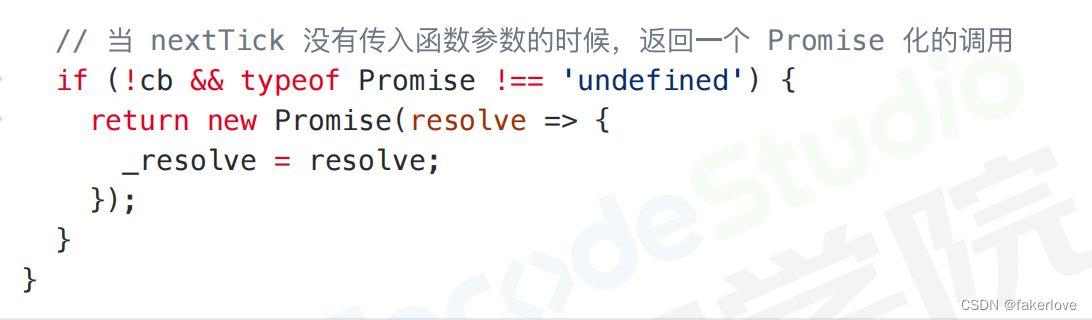
$nextTick()会返回一个Promise对象,可以用async/await完成相同作用的事情。

3、实现原理
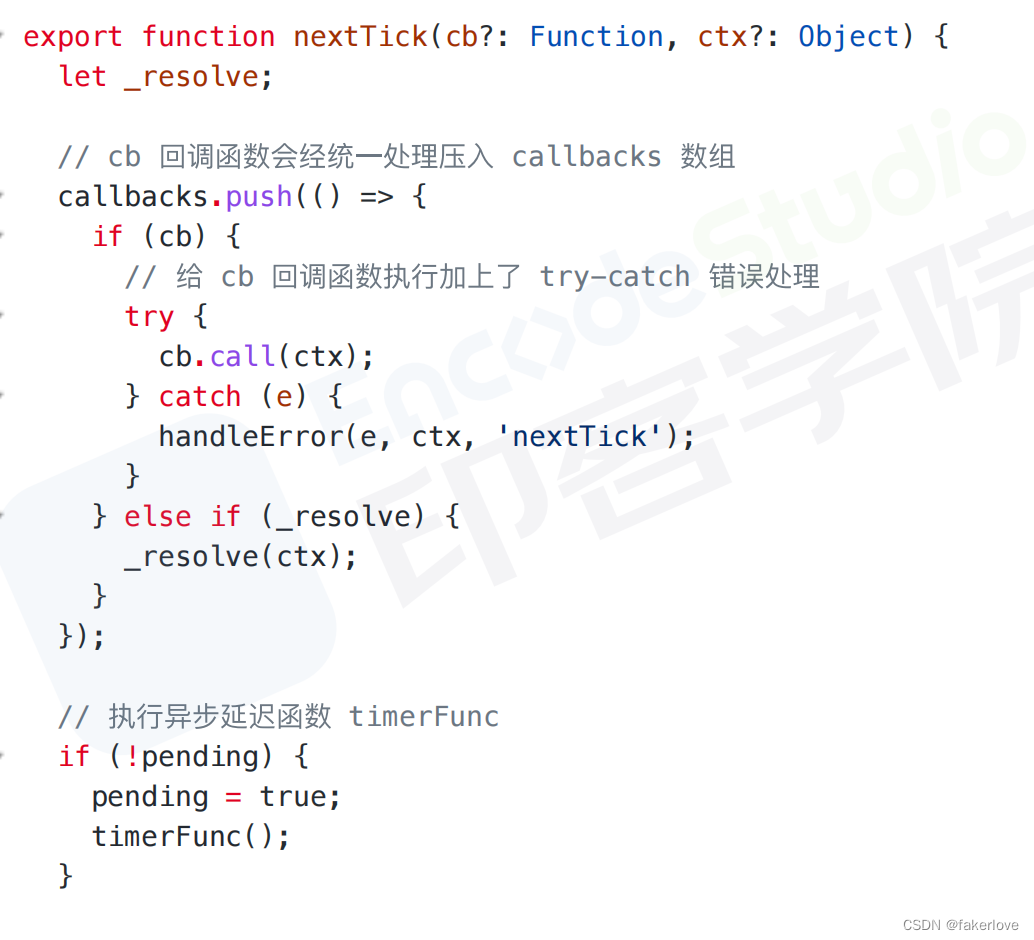
源码位置:/src/core/util/next-tick.js
callbacks也就是异步操作队列
callbacks新增回调函数后又执行了timerFunc函数,pending是用来标识同一时间只能执行一次。


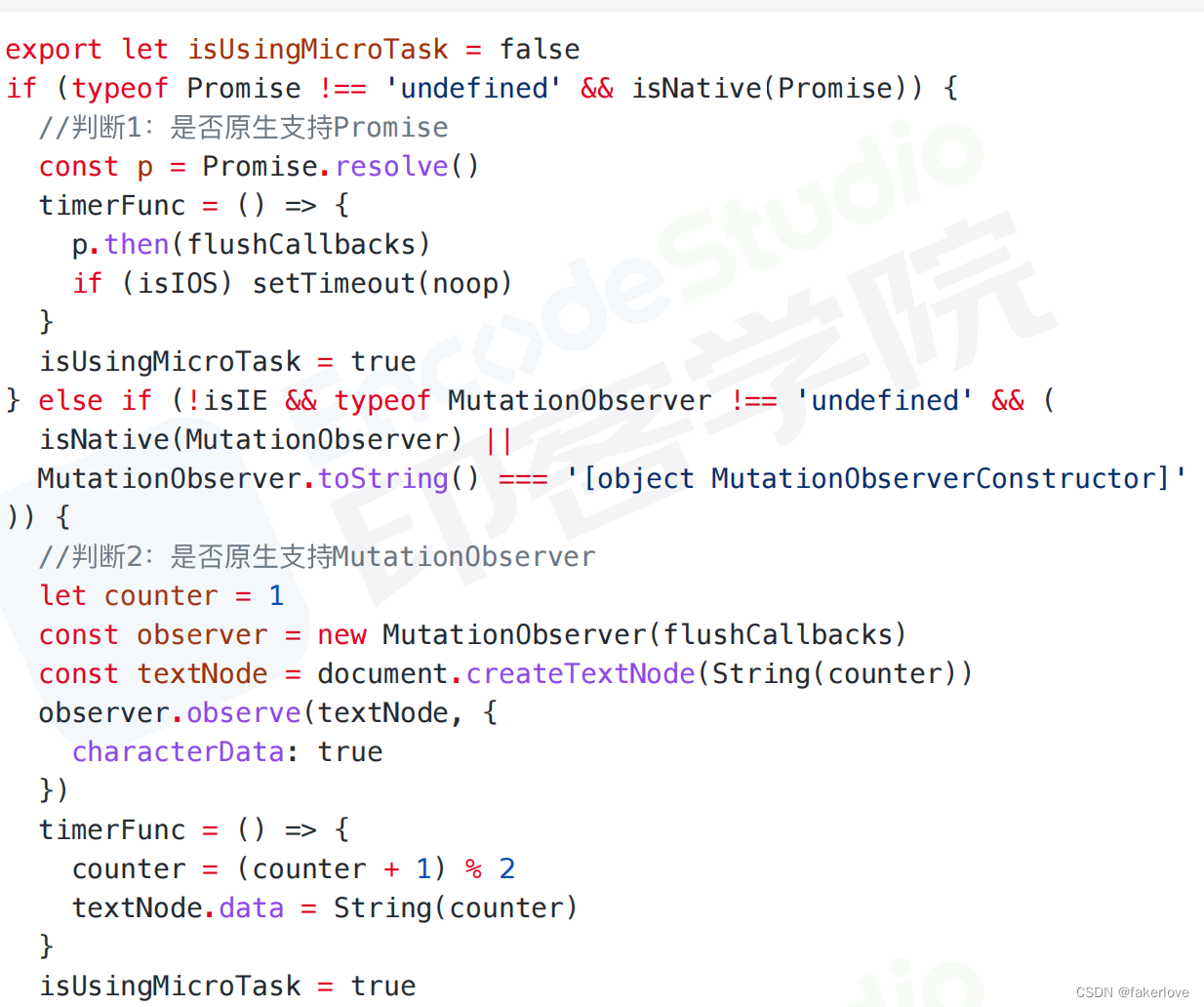
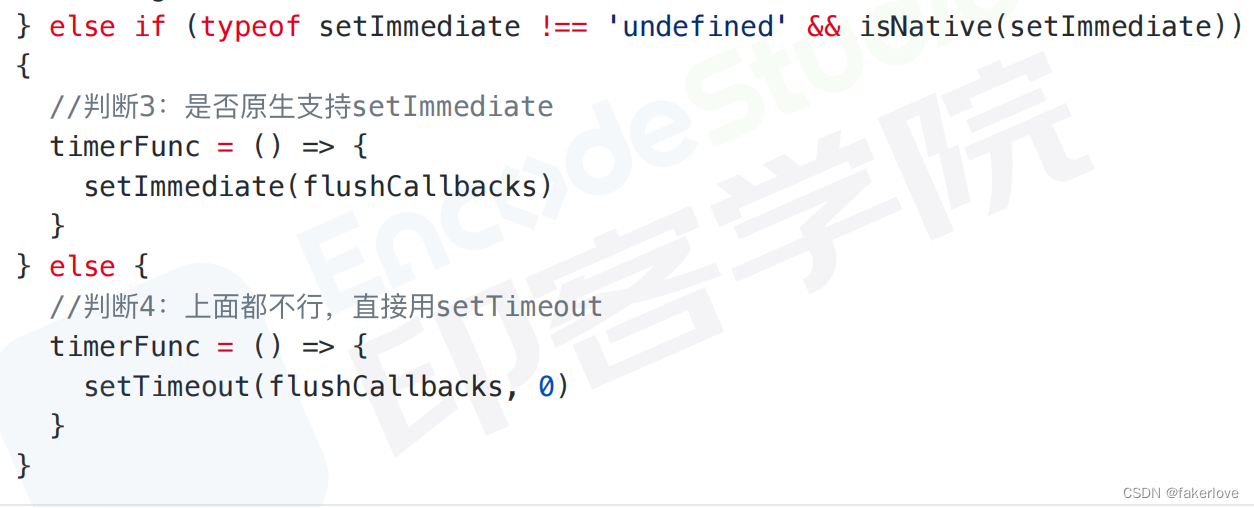
timerFunc函数定义,这里是根据当前环境支持什么方法则调用哪个,分别有Promise.then,MutationObserver,setImmediate,setTimeout
通过上面任一方法,进行降级操作。


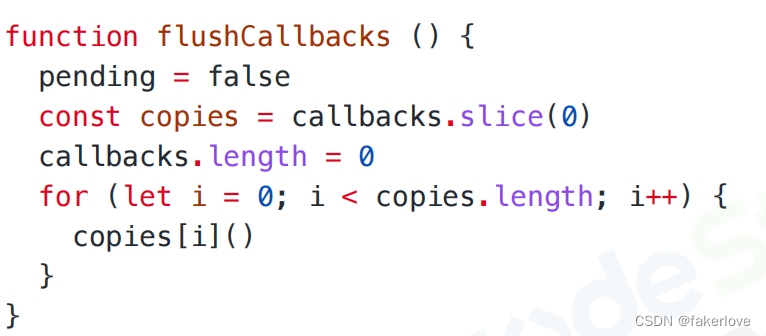
无论是微任务还是宏任务,都会放到flushCallbacks使用。
这里将callbacks里面的函数复制一份,同时callbacks置空。
依次执行callbacks里面的函数。

小结:
1、把回调函数放到callbacks等待执行
2、将执行函数放到微任务或者宏任务中。
3、事件循环到了微任务或者宏任务之后,执行函数依次执行callbacks中的回调。
