JavaScript实践:用Canvas开发一个可配置的大转盘抽奖功能

🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于专栏:100个JavaScript的小应用。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀一、引言
- 🚀二、开发思路
- 🚀三、代码实现
- 🔎3.1 HTML结构(index.html)
- 🔎3.2 CSS样式(style.css)
- 🔎3.3 JavaScript代码(script.css)
- 🍁3.3.1 配置中奖概率
- 🍁3.3.2 开发圆盘效果
- 🍁3.3.3 开发指针样式
- 🍁3.3.4 开发点击抽奖事件
- 🚀四、测试效果
- 🚀五、完整代码
- 🔎5.1 index.html
- 🔎5.2 style.css
- 🔎5.3 script.js
- 🚀六、总结
🚀一、引言
大转盘抽奖是一种常见的游戏方式,用户可以通过点击按钮让指针开始旋转,在经过一段时间后指针会停下来,显示用户中奖的奖项。本文将用
Javascript和HTML实现一个简单的大转盘抽奖功能。详细介绍实现思路和代码。
⭐⭐文末附完整代码⭐⭐
🚀二、开发思路
本文将使用JavaScript和HTML来实现一个简单的大转盘抽奖功能。具体步骤如下:
- 创建
HTML结构:使用HTML创建一个大转盘容器,包括转盘、指针和抽奖按钮。 - 使用
CSS样式:使用CSS样式来美化大转盘的外观,包括颜色、字体等。 - 使用
JavaScript编写抽奖逻辑:根据配置的奖项和概率,计算中奖结果,并设置指针的旋转动画效果。 - 绑定点击事件:为抽奖按钮绑定点击事件,点击按钮后开始抽奖逻辑。
- 弹出中奖内容:抽奖结束后,使用
alert弹窗显示中奖结果。
🚀三、代码实现
🔎3.1 HTML结构(index.html)
<div id="canvas"><canvas id="wheel" width="600" height="600"></canvas></div>
<button onclick="startSpin()">抽奖</button>
🔎3.2 CSS样式(style.css)
css样式主要定义圆盘和按钮的显示效果,核心代码如下:
#canvas {position: relative;
}.block {width: 200px;height: 200px;display: flex;justify-content: center;align-items: center;font-size: 20px;font-weight: bold;
}
🔎3.3 JavaScript代码(script.css)
🍁3.3.1 配置中奖概率
先定义一个配置数组,用于配置奖项的名称抽奖背景色以及中奖的概率,后面圆盘会根据这个显示出对应的效果。
const prizes = [{ text: '奖品1', color: '#f44336', probability: 0.2 },{ text: '奖品2', color: '#9c27b0', probability: 0.1 },{ text: '奖品3', color: '#3f51b5', probability: 0.15 },{ text: '奖品4', color: '#00bcd4', probability: 0.25 },{ text: '奖品5', color: '#4caf50', probability: 0.2 },{ text: '奖品6', color: '#000000', probability: 0.1 }
];
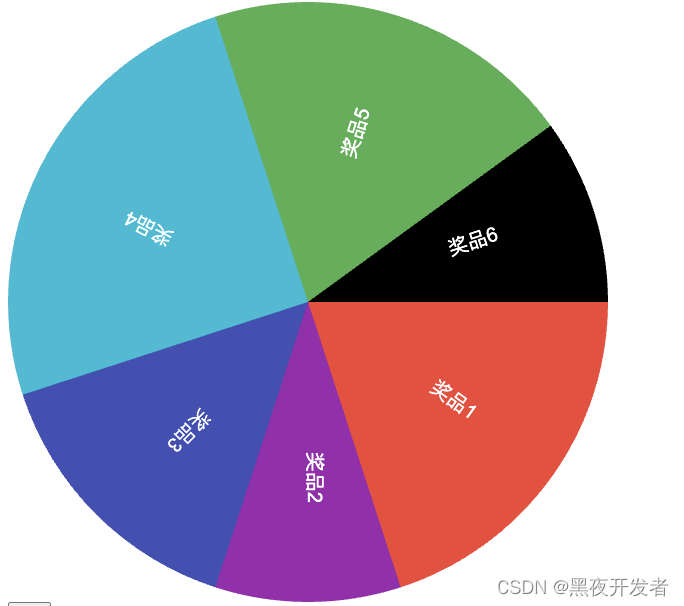
🍁3.3.2 开发圆盘效果
根据上面的配置,来开发出圆盘,主要用到Javascript进行编码。
function drawWheel() {ctx.clearRect(0, 0, canvas.width, canvas.height);let startAngle = 0;let endAngle = 0;for (let i = 0; i < prizes.length; i++) {startAngle = endAngle;endAngle = startAngle + (Math.PI * 2 * prizes[i].probability);ctx.beginPath();ctx.arc(centerX, centerY, radius, startAngle, endAngle, false);ctx.lineTo(centerX, centerY);ctx.fillStyle = prizes[i].color;ctx.fill();ctx.save();ctx.translate(centerX, centerY);ctx.rotate((startAngle + endAngle) / 2);ctx.fillStyle = 'white';ctx.font = '20px Arial';ctx.fillText(prizes[i].text, radius / 2, 0);ctx.restore();}
}
现在来预览一下圆盘效果,是不是还挺好看的。接下来继续开发指针及旋转中奖效果。

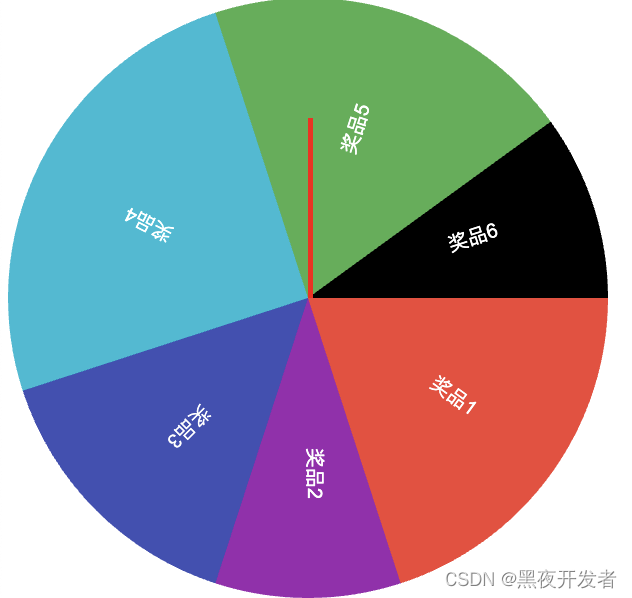
🍁3.3.3 开发指针样式
首先来一段css样式来安排一下指针效果:
#pointer {position: absolute;top: calc(50% - 5px);left: calc(50% - 2.5px);width: 5px;height: 30%;background-color: red;transform-origin: bottom center;transition: transform 5s ease-in-out;left: 300px;top: 120px;
}
把下面的div放到index.html里面去,显示效果如下图。
<div id="pointer"></div>

🍁3.3.4 开发点击抽奖事件
我们通过点击按钮来触发抽奖动作。当用户点击按钮时。开始旋转抽奖指针,并且在5秒后停止并显示中奖内容。主要js代码如下。
function spinWheel() {if (!spinning) {angle = angle % (Math.PI * 2);ctx.clearRect(centerX - 10, centerY - radius - 10, 20, radius + 20);ctx.save();ctx.translate(centerX, centerY);ctx.rotate(angle);ctx.beginPath();ctx.moveTo(-5, -radius - 5);ctx.lineTo(5, -radius - 5);ctx.lineTo(0, -radius - 15);ctx.closePath();ctx.fillStyle = 'red';ctx.fill();ctx.restore();angle += 0.1;requestAnimationFrame(spinWheel);}
}
// 开始抽奖逻辑
function startSpin() {if (!spinning) {genRandom()spinning = true;spinWheel();pointerRotate()setTimeout(stopSpin, 5000);}
}
// 指针开始旋转
function pointerRotate() {const pointer = document.getElementById('pointer');const rotation = 360 * random + 720;// 设置动画pointer.style.transform = 'rotateZ(' + rotation + 'deg)';pointer.style.pointerEvents = 'none';// 停止旋转并弹出中奖内容setTimeout(() => {pointer.style.pointerEvents = 'auto';}, 5000);
}
// 指针停止事件
function stopSpin() {spinning = false;const selectedPrize = getSelectedPrize();alert('中奖内容:' + selectedPrize.text);
}
// 根据旋转角度获取中奖内容
function getSelectedPrize() {let startAngle = 0;let endAngle = prizes[0].probability;for (let i = 0; i < prizes.length; i++) {if (random >= startAngle && random < endAngle) {return prizes[i];}startAngle = endAngle;endAngle += prizes[i + 1].probability;}
}
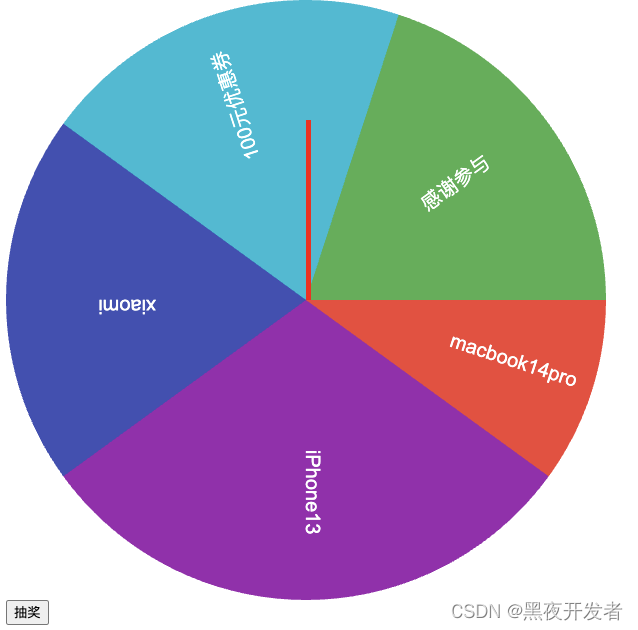
🚀四、测试效果
在实际场景中假设我们设计如下5个奖项。点击抽奖按钮,可以看到指针转动,5秒后停止并弹出中奖内容。
macbook 14pro,中奖概率10%。iPhone13,中奖概率30%。xiaomi手机,中奖概率20%。100元商城优惠券,中奖概率20%。感谢参与,中奖概率20%。
const prizes = [{ text: 'macbook14pro', color: '#f44336', probability: 0.1 },{ text: 'iPhone13', color: '#9c27b0', probability: 0.3 },{ text: 'xiaomi', color: '#3f51b5', probability: 0.2 },{ text: '100元优惠券', color: '#00bcd4', probability: 0.2 },{ text: '感谢参与', color: '#4caf50', probability: 0.2 },
];

🚀五、完整代码
🔎5.1 index.html
<!DOCTYPE html>
<html>
<head><title>大转盘抽奖</title><link rel="stylesheet" type="text/css" href="style.css">
</head>
<body><div id="canvas"><canvas id="wheel" width="600" height="600"></canvas><div id="pointer"></div></div><button onclick="startSpin()">抽奖</button><script type="text/javascript" src="script.js"></script>
</body>
</html>
🔎5.2 style.css
#canvas {position: relative;width: 600px;height: 600px;
}
#pointer {position: absolute;top: calc(50% - 5px);left: calc(50% - 2.5px);width: 5px;height: 30%;background-color: red;transform-origin: bottom center;transition: transform 5s ease-in-out;left: 300px;top: 120px;
}.block {width: 200px;height: 200px;display: flex;justify-content: center;align-items: center;font-size: 20px;font-weight: bold;
}
🔎5.3 script.js
const prizes = [{ text: 'macbook14pro', color: '#f44336', probability: 0.1 },{ text: 'iPhone13', color: '#9c27b0', probability: 0.3 },{ text: 'xiaomi', color: '#3f51b5', probability: 0.2 },{ text: '100元优惠券', color: '#00bcd4', probability: 0.2 },{ text: '感谢参与', color: '#4caf50', probability: 0.2 },
];const canvas = document.getElementById('wheel');
const ctx = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = Math.min(canvas.width, canvas.height) / 2;
let angle = 0;
let spinning = false;function drawWheel() {ctx.clearRect(0, 0, canvas.width, canvas.height);let startAngle = 0;let endAngle = 0;for (let i = 0; i < prizes.length; i++) {startAngle = endAngle;endAngle = startAngle + (Math.PI * 2 * prizes[i].probability);ctx.beginPath();ctx.arc(centerX, centerY, radius, startAngle, endAngle, false);ctx.lineTo(centerX, centerY);ctx.fillStyle = prizes[i].color;ctx.fill();ctx.save();ctx.translate(centerX, centerY);ctx.rotate((startAngle + endAngle) / 2);ctx.fillStyle = 'white';ctx.font = '20px Arial';ctx.fillText(prizes[i].text, radius / 2, 0);ctx.restore();}
}function spinWheel() {if (!spinning) {angle = angle % (Math.PI * 2);ctx.clearRect(centerX - 10, centerY - radius - 10, 20, radius + 20);ctx.save();ctx.translate(centerX, centerY);ctx.rotate(angle);ctx.beginPath();ctx.moveTo(-5, -radius - 5);ctx.lineTo(5, -radius - 5);ctx.lineTo(0, -radius - 15);ctx.closePath();ctx.fillStyle = 'red';ctx.fill();ctx.restore();angle += 0.1;requestAnimationFrame(spinWheel);}
}function startSpin() {if (!spinning) {genRandom()spinning = true;spinWheel();pointerRotate()setTimeout(stopSpin, 5000);}
}function pointerRotate() {const pointer = document.getElementById('pointer');const rotation = 360 * random + 720;// 设置动画pointer.style.transform = 'rotateZ(' + rotation + 'deg)';pointer.style.pointerEvents = 'none';// 停止旋转并弹出中奖内容setTimeout(() => {pointer.style.pointerEvents = 'auto';}, 5000);
}function stopSpin() {spinning = false;const selectedPrize = getSelectedPrize();alert('中奖内容:' + selectedPrize.text);
}function getSelectedPrize() {let startAngle = 0;let endAngle = prizes[0].probability;for (let i = 0; i < prizes.length; i++) {if (random >= startAngle && random < endAngle) {return prizes[i];}startAngle = endAngle;endAngle += prizes[i + 1].probability;}
}var random = Math.random()function genRandom() {random = Math.random()
}drawWheel();
🚀六、总结
本文使用JavaScript和HTML实现了一个的大转盘抽奖功能。通过配置奖项和概率,用户可以根据自己的需要来设置抽奖的规则。点击抽奖按钮后,指针开始旋转,经过5秒后停止,并弹出中奖内容。
以上就是本文的具体思路和代码实现,通过这个示例,你可以了解到如何使用JavaScript和HTML来实现大转盘抽奖功能。希望对你有所帮助!实际的应用中,可以基于上面的内容修改。

今天的内容就到这里,我们下次见。
