毫米波雷达 TI IWR6843 官方测试程序(Out Of Box Demo)
1.硬件准备
1.IWR6843AOP板子
2.两个USB转串口模块(因为我的是自己做的板子,板子上没有集成USB转串口芯片)
2.软件准备
1.最新版本的CCS,注意后缀没有THEIA

https://www.ti.com/tool/CCSTUDIO?DCMP=dsp_ccs_v4&HQS=ccs
2.最新版本的mmware_sdk

https://www.ti.com/tool/MMWAVE-SDK
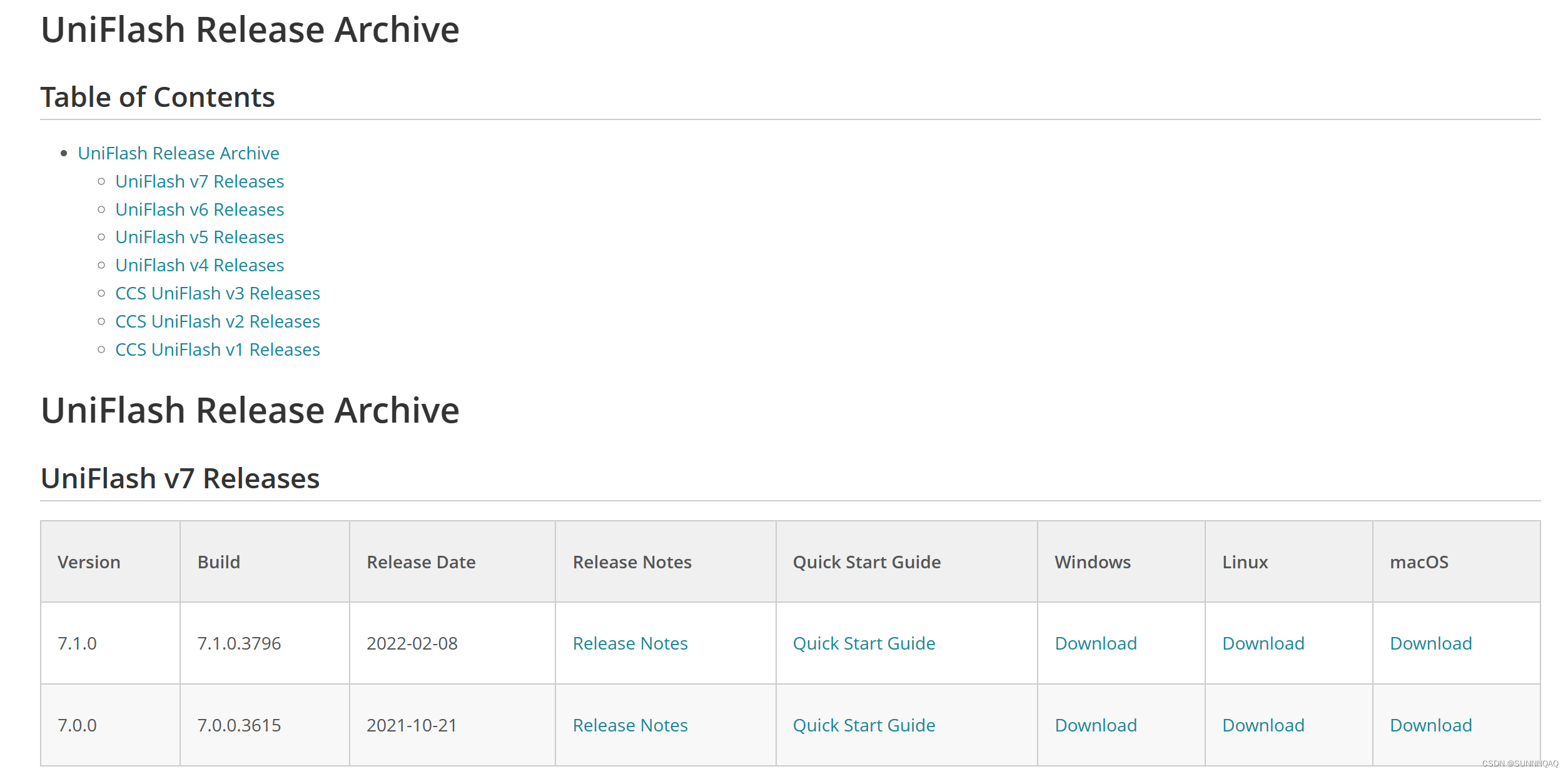
3.最新版本的UniFlash

https://www.ti.com/tool/MMWAVE-SDK
3.软件安装
三个软件都是无脑下一步即可,但是建议安装在默认路径,一开始我安装在非默认路径出了点小问题
4.开始
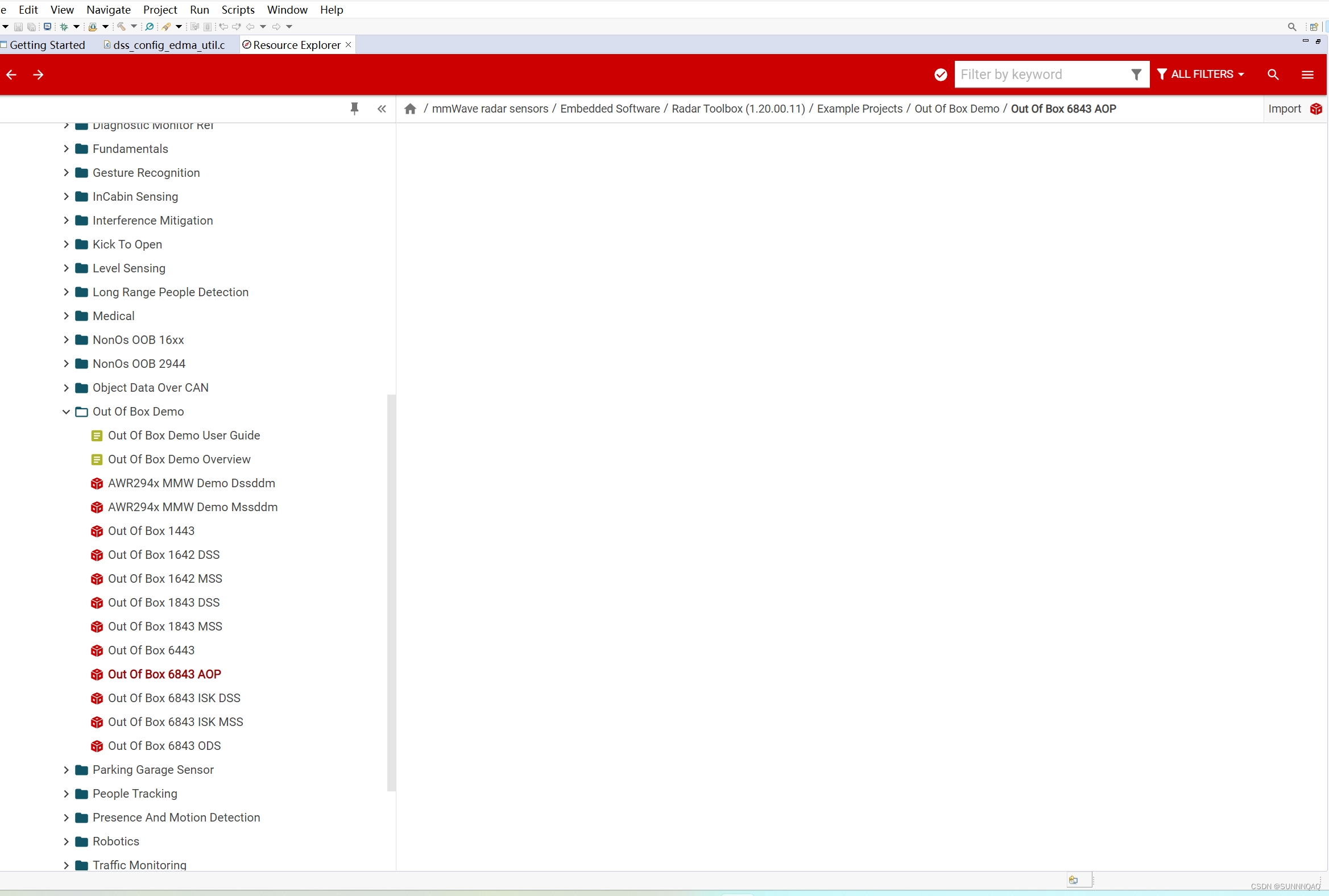
1.打开CCS软件并点击View——Resource Explorer(如果没有东西显示,可能是你的CCS版本太旧,下载最新版的即可)
2.依次点击mmWave radar sensors——Embedded Software——Example Projects——Out Of Box Demo——Out Of Box 6843 AOP——点击右上角的improt导入工程(下载在默认路径即可,下载过程稍微有点慢,耐心等待)

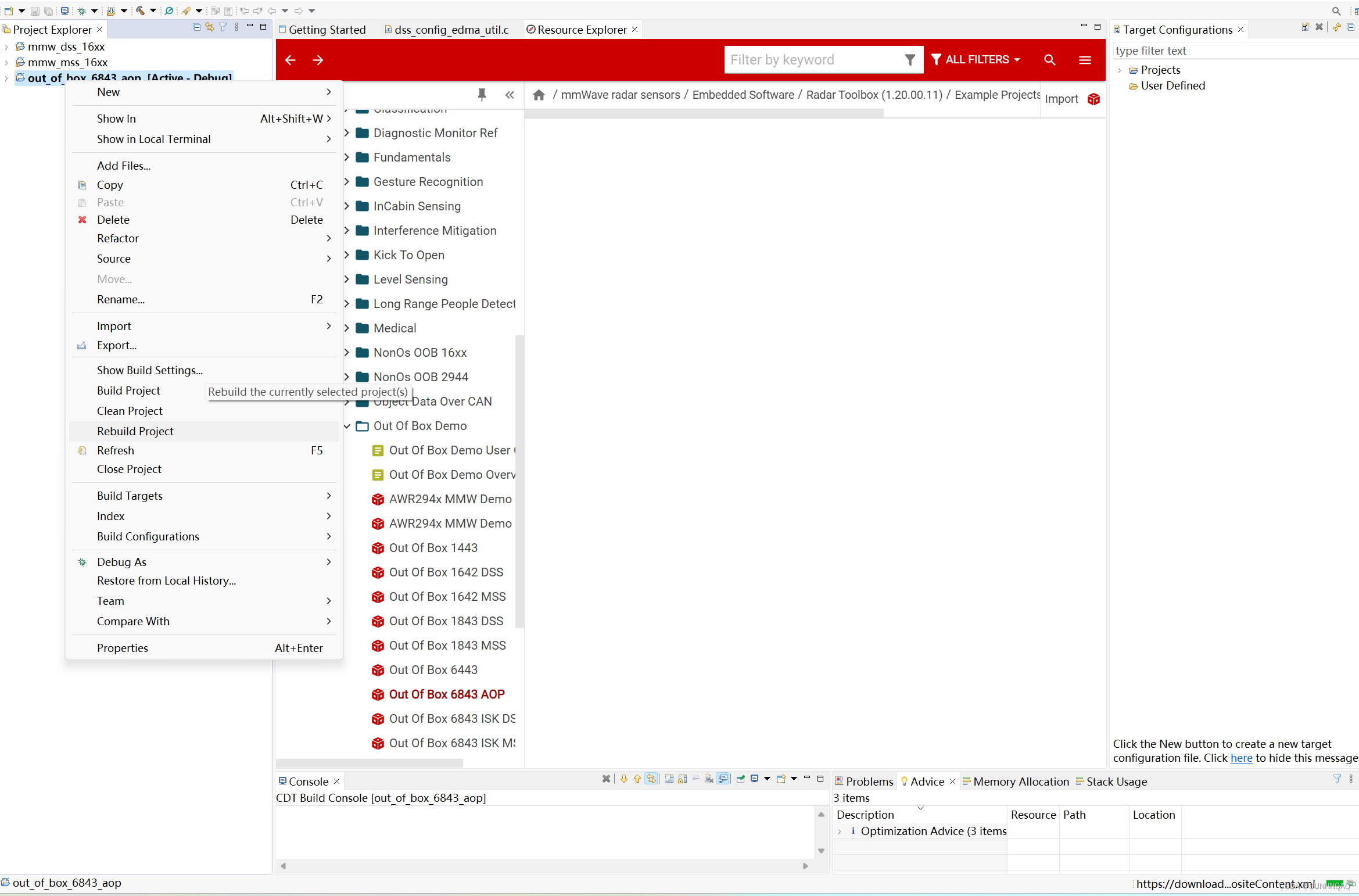
3.切换到打开的Project Explore界面,右键out_of_box_6843_aop的项目,点击rebuild Project,重新编译生成二进制文件

5.下载
1.在CCS工程的安装路径下找到radar_toolbox_1_20_00_11这个文件夹,默认路径是在C://ti下,找到bin文件:
out_of_box_6843_aop.bin
我的路径是:C:\ti\radar_toolbox_1_20_00_11\source\ti\examples\Out_Of_Box_Demo\prebuilt_binaries
2.接好板子的下载串口(记得将板子跳线设置为下载模式)
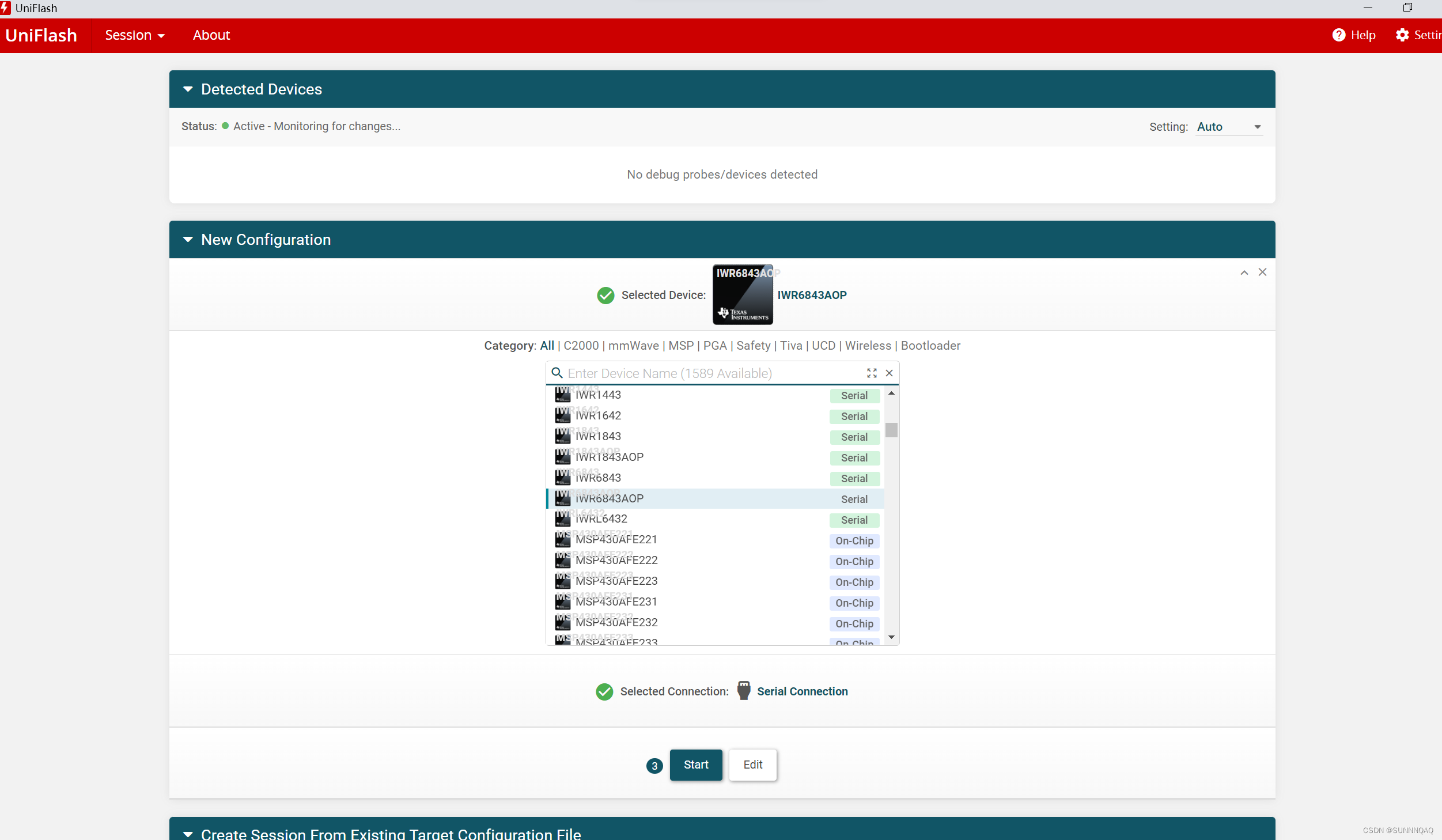
3.打开UinFlash软件,选择自己的IWR6843型号,我这里选择IWR6843AOP
 4.在设备管理器中查询程序下载以及配置对应的串口号,填入下面的串口号中,并且选择上面提到的.bin文件,确认无误后点击load image按钮进行下载(记得确保板子处于下载模式,否则会报错无法打开串口)
4.在设备管理器中查询程序下载以及配置对应的串口号,填入下面的串口号中,并且选择上面提到的.bin文件,确认无误后点击load image按钮进行下载(记得确保板子处于下载模式,否则会报错无法打开串口)
5.下载完成后,看到successfully,复位板子或者重新上电
6.GUI验证
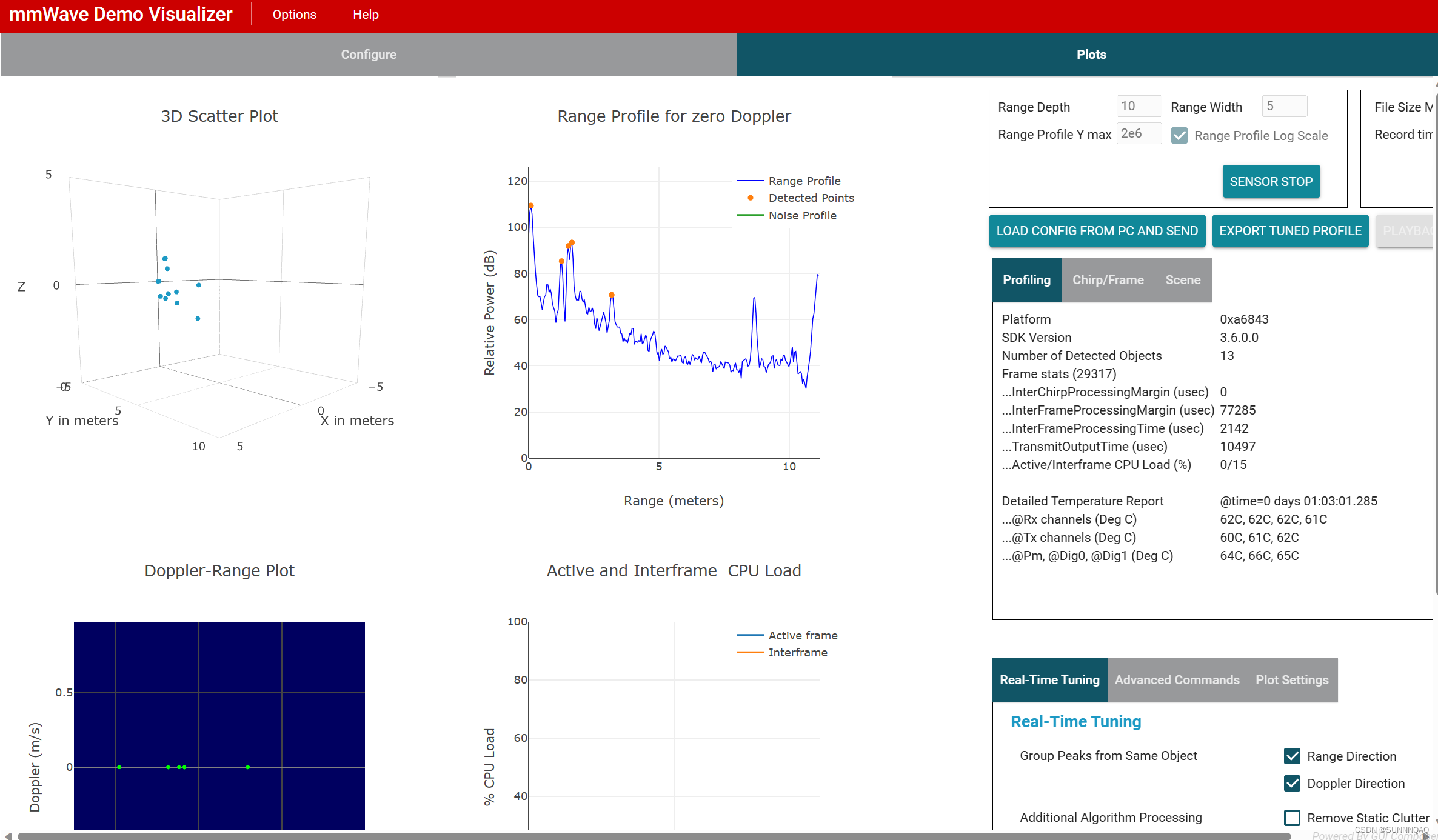
1.打开ti 毫米波demo的GUI软件(这软件是Web版本的):mmWave_Demo_Visualizer
网址:https://dev.ti.com/gallery/view/mmwave/mmWave_Demo_Visualizer/ver/3.6.0/
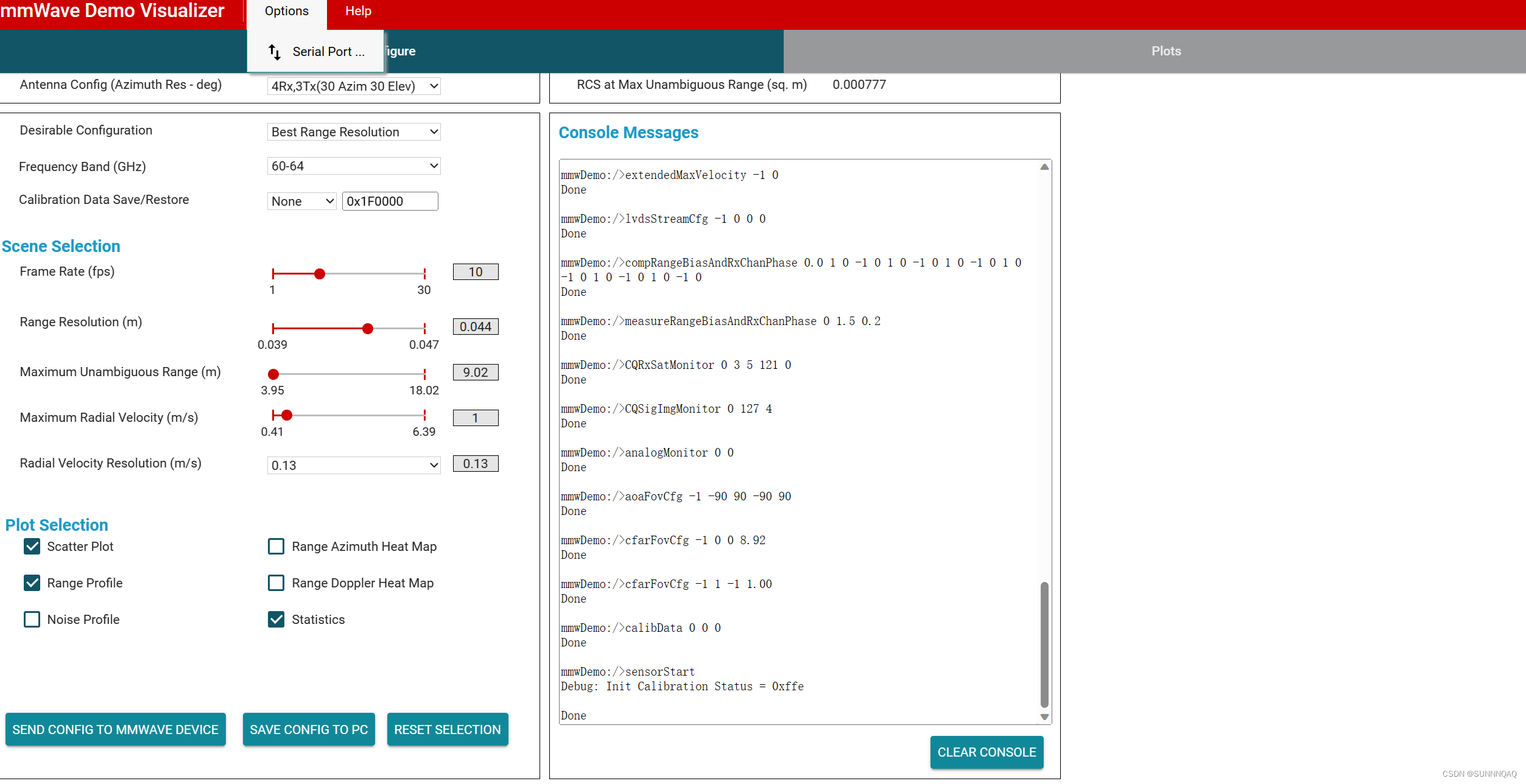
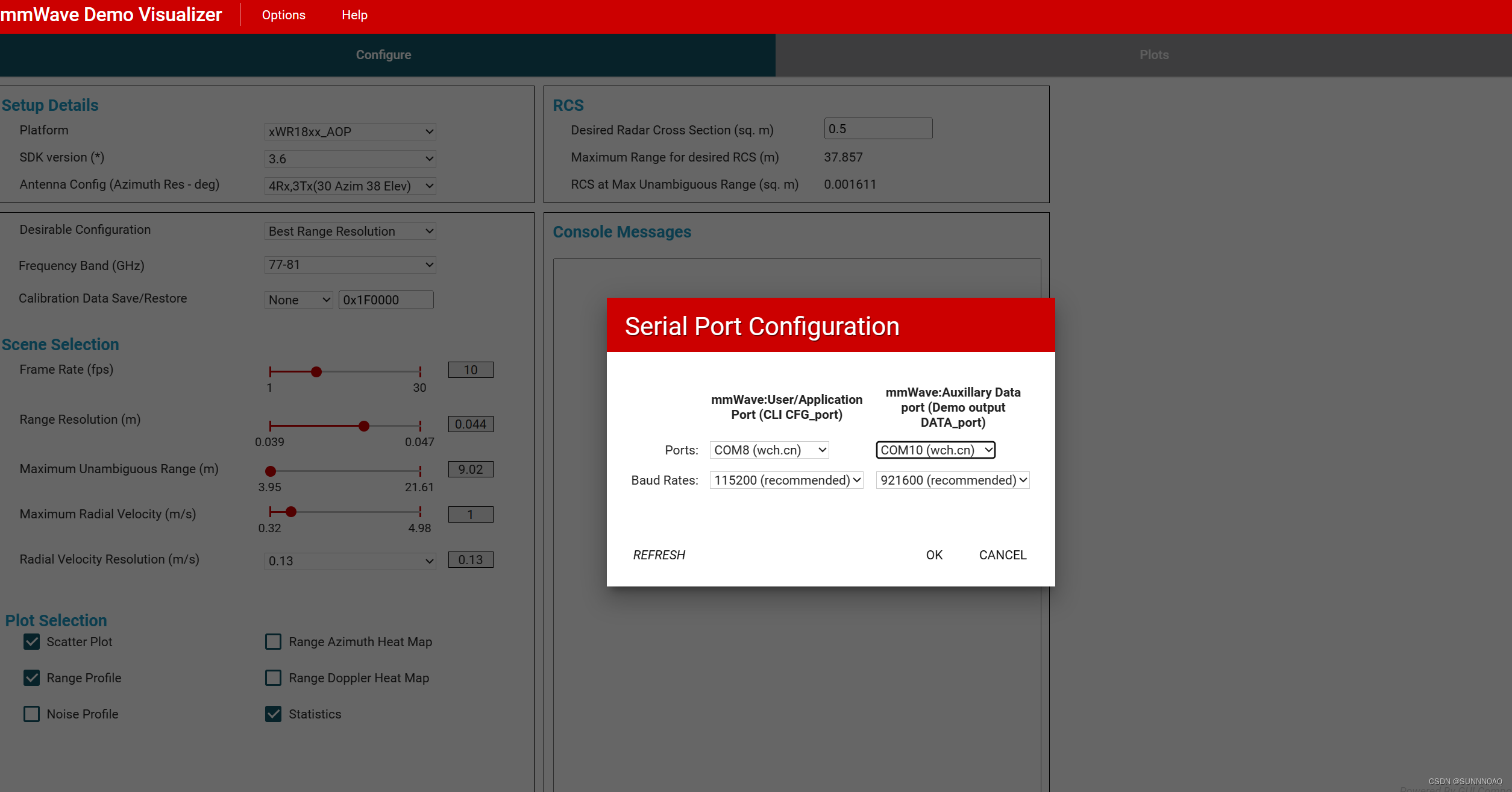
2.点击左上方的option——serial port按钮选择串口

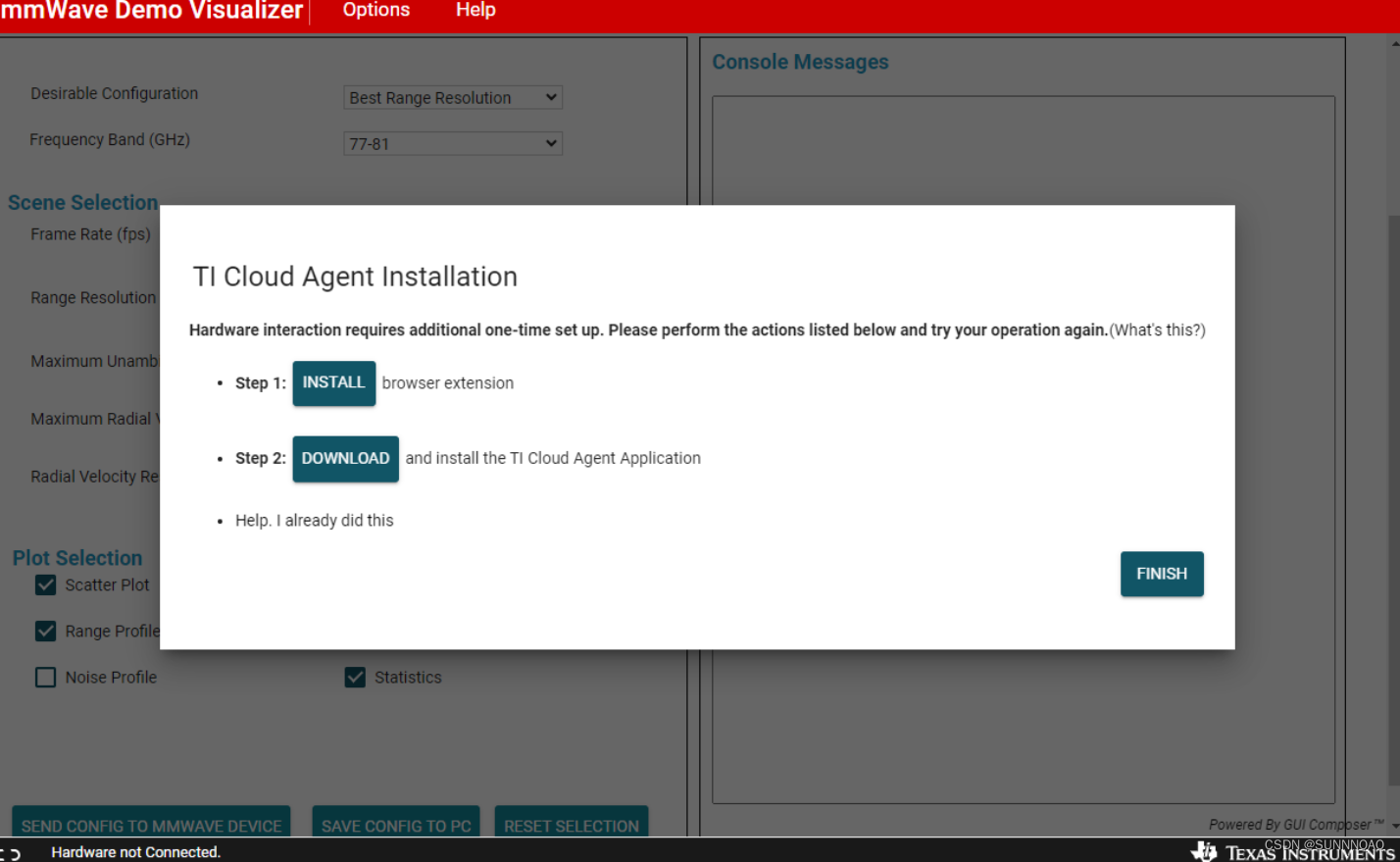
3.在浏览器安装扩展插件(建议使用edge以及谷歌浏览器),我测试过这两浏览器都没问题,选择Setp1,安装浏览器插件

4.安装好后刷新一下页面,此时已经可以选择串口号了,左边选择下载已经配置文件串口,右边选择数据传输的串口,确认无误后点击OK

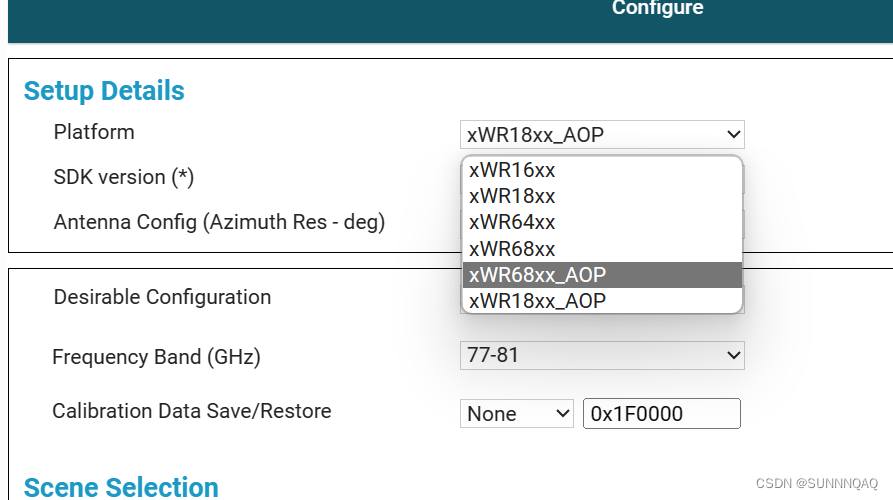
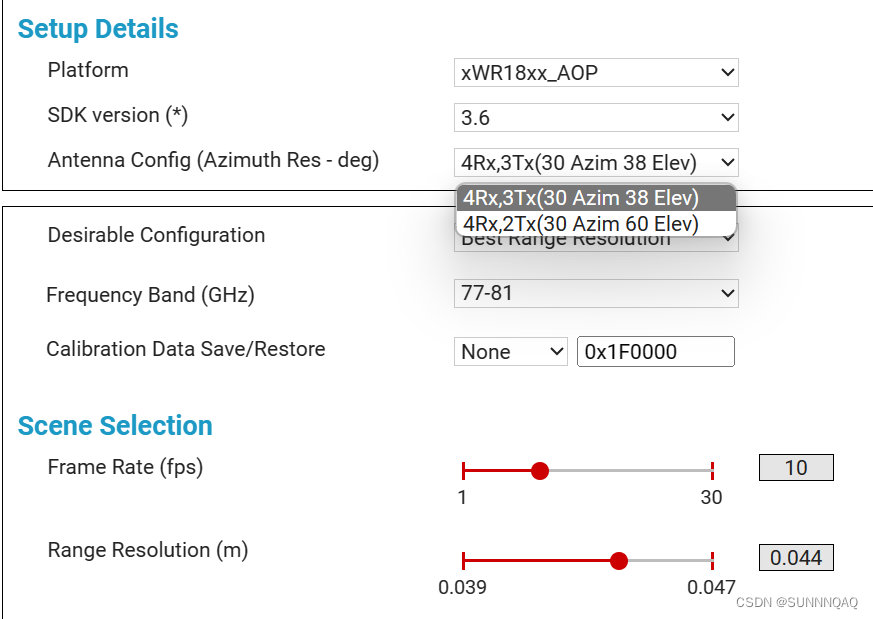
5.选择芯片型号以及天线数量


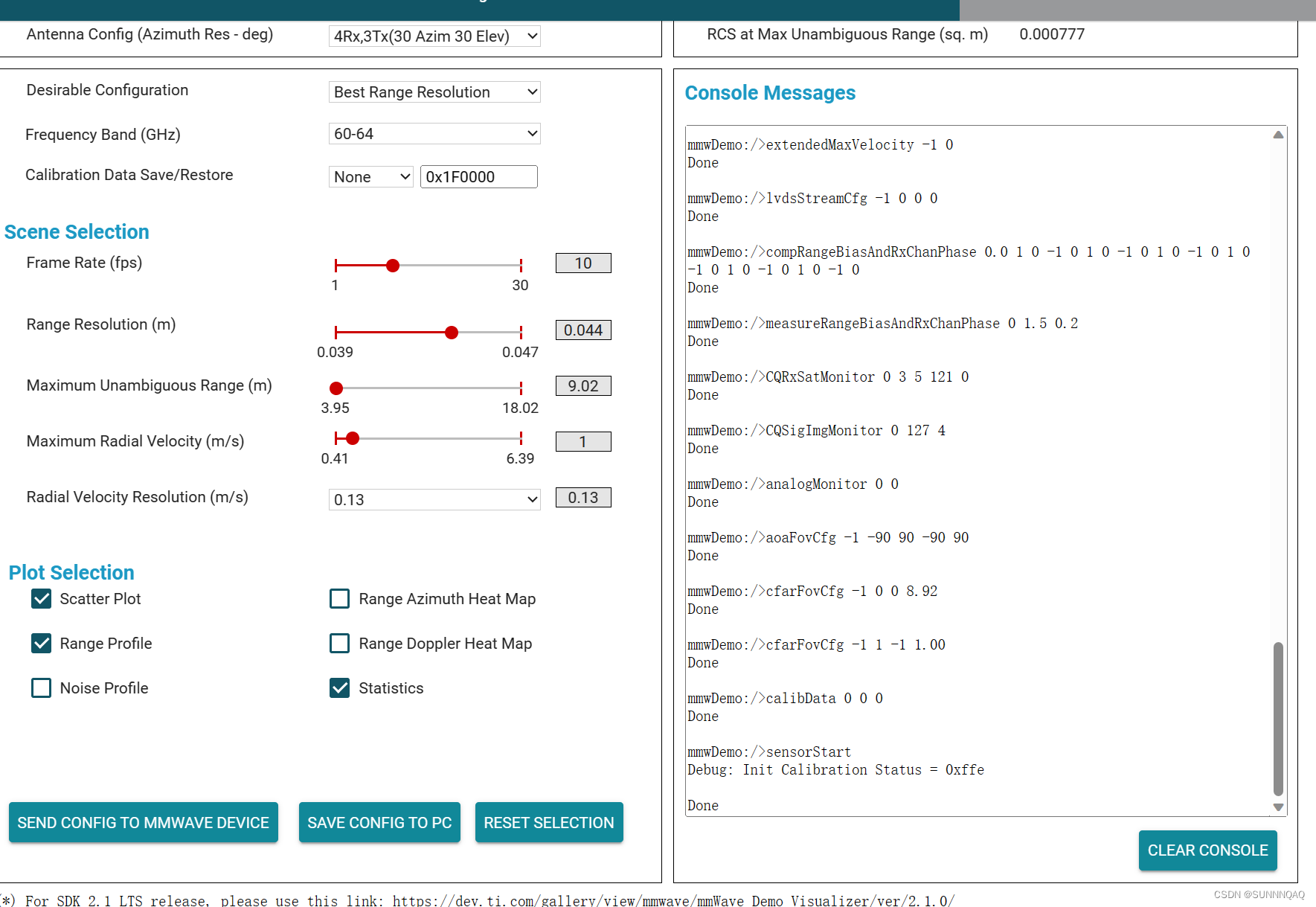
6.点击左下角SEND CONFIG TO MMWAVE DEVICE按钮,发送配置并且启动雷达,看到右手边信息表示配置完成

7.点击Plots,即可看到雷达数据,实验完成