使用elementplus实现文本框的粘贴复制
需求:
文本框仅用于显示展示数据并且用户可以进行复制,并不会进行修改和编辑,
注意点:
1.首先且文本为多行。所以不能使用普通的el-input,这种一行超出就会隐藏了,如果多行超出行数也会隐藏(或者显示…,或者需要设置滚动条),应该加一个 type='textarea’即可
<el-input type='textarea' />
2.文本框仅作展示数据,普通情况下是可以输入的,不可以用disabled关键字禁止输入,这样一上去会有个标号,只需要用 readonly关键字就好<el-input type='textarea' readonly/>
3.对于复制的图标,应该放在文本内部的右上方。我试过后缀:<el-input type='textarea' readonly suffix-icon="el-icon-search"/>,但是似乎只对文本框起作用,对于textarea类型的没有作用位置。接着我尝试嵌入,也就是
import { DocumentCopy } from '@element-plus/icons-vue'
<template><div><el-input type='textarea' readonly><el-icon> <DocumentCopy /></el-icon></el-input></div>
<template>
但是仍然不起作用
4.最后还是通过同级的方式
import { DocumentCopy } from '@element-plus/icons-vue'
<template><div><el-input type='textarea' readonly></el-input><el-icon> <DocumentCopy /></el-icon></div>
</template>5.这样能看到图标了,只不过在文本框的左下角
6.然后现在要做的就是移动到el-input里面的右上角,先移动到右边:float:right。
因为是兄弟元素,相当于在空间上是同一层, 解决方案是设置z-index:999;,是的el-icon在上层(后面经过测试可以不要,因为不存在动画覆盖问题)
7.为了移动到内部的上面,使用定位,如果使用fixed是固定定位,是相对于整个窗口的,倘若窗口进行缩放可能设置的margin-right就会跟着变,所以应该使用相对定位,相对于父元素div
import { DocumentCopy } from '@element-plus/icons-vue'
<template><div style="position:relative"><el-input type='textarea' readonly></el-input><el-icon style="float: right; position: absolute; right:10px; top: 10px"> <DocumentCopy /></el-icon></div>
</template>
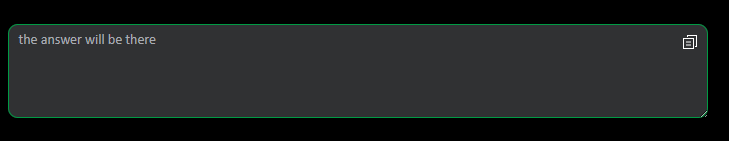
8.这样UI部分就完成了,效果如下:

绑定事件
我在搜索的过程中发现有些推荐了一个库vue-clipboard3,作为事件的复制,可以参考下面:
https://blog.csdn.net/LeoForBest/article/details/121581831
在npm官网查看包的使用:https://www.npmjs.com/package/vue-clipboard3
逻辑代码就是这样:
<template><div style="position:relative"><el-input type='textarea' v-model="sourceAnswer" :autosize="{ minRows: 12, maxRows: 16 }" placeholder="the answer will be there" readonly></el-input><el-icon @click="copyAnswer(sourceAnswer)" style="float: right; position: absolute; right:10px; top: 10px"> <DocumentCopy /></el-icon></div>
</template><script setup>
import { DocumentCopy } from '@element-plus/icons-vue'
import { ElMessage } from 'element-plus'
import useClipboard from 'vue-clipboard3'
const { toClipboard } = useClipboard()
const sourceAnswer = ref('这是测试的文本')const copyAnswer = async(copyData) => {console.log('copyData',copyData)if (copyData === '') {ElMessage.warning('请输入文本再复制');return}try {await toClipboard(copyData)ElMessage.success(`复制: ${copyData} 成功!`);} catch (error) {ElMessage.warning(`复制失败: ${error} !`);console.error(error)}
}
<script setup>
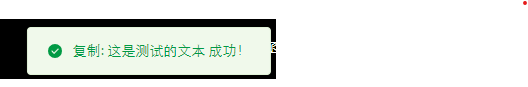
测试结果如下:

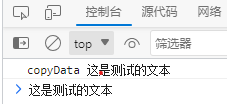
ctrl+c也可以粘贴在控制台上

样式就自己写和改啦~
