Android 第三方库CalendarView
Android 第三方库CalendarView
根据需求和库的使用方式,自己弄了一个合适自己的日历,仅记录下,方便下次弄其他样式的日历。地址
需求:
-
只显示当月的数据
-
默认的月视图有矩形的线
-
选中的天数也要有选中的矩形框
-
今天的item需要显示“今”
-
部分有记录的要显示图片
1.布局代码
<com.haibin.calendarview.CalendarViewandroid:id="@+id/calendarView"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#fff"app:calendar_height="46dp"app:calendar_padding="10dp"app:current_month_lunar_text_color="#CFCFCF"app:current_month_text_color="#333333"app:min_year="2004"app:month_view="com.haibin.calendarviewproject.zhengq.SimpleMonthView"app:month_view_show_mode="mode_only_current"app:other_month_text_color="#e1e1e1"app:scheme_text="假"app:scheme_text_color="#333"app:scheme_theme_color="#333"app:selected_text_color="#333"app:selected_theme_color="#333"app:week_background="#fff"app:week_text_color="#111"app:week_view="com.haibin.calendarviewproject.zhengq.SimpleWeekView"app:year_view_day_text_color="#333333"app:year_view_day_text_size="9sp"app:year_view_month_text_color="#ff0000"app:year_view_month_text_size="20sp"app:year_view_scheme_color="#f17706" />
month_view_show_mode属性可以设置 只显示当月数据
calendar_height属性可以设置 月item的高度
2.默认的矩形框
@Override
protected void onDrawText(Canvas canvas, Calendar calendar, int x, int y, boolean hasScheme, boolean isSelected) {//这里绘制文本,不要再问我怎么隐藏农历了,不要再问我怎么把某个日期换成特殊字符串了,要怎么显示你就在这里怎么画,你不画就不显示,是看你想怎么显示日历的,而不是看框架canvas.drawRect(x, y, x + mItemWidth, y + mItemHeight, mRectPaint);...
}
3.选中的矩形框
@Overrideprotected boolean onDrawSelected(Canvas canvas, Calendar calendar, int x, int y, boolean hasScheme) {//这里绘制选中的日子样式,看需求需不需要继续调用onDrawScheme//绘制选中的日期矩形mSelectedPaint.setColor(getContext().getResources().getColor(R.color.solar_background));mSelectedPaint.setStyle(Paint.Style.STROKE);canvas.drawRect(x, y, x + mItemWidth, y + mItemHeight, mSelectedPaint);
return true;//如果这里是false选中一个带Scheme的item,不显示Scheme,设置true就会显示}
4.scheme
/*** 绘制标记的事件日子** @param canvas canvas* @param calendar 日历calendar* @param x 日历Card x起点坐标* @param y 日历Card y起点坐标*/
@Override
protected void onDrawScheme(Canvas canvas, Calendar calendar, int x, int y) {//这里绘制标记的日期样式,想怎么操作就怎么操作
//绘制到日期数字的左边canvas.drawText(calendar.getScheme(), x + mPadding, y + mItemHeight / 2 + mPadding, mTextPaint);
//绘制一张图片Drawable drawable = getContext().getResources().getDrawable(R.mipmap.record_gong_l);//第一层第一个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mPadding, y + mPadding, mTextPaint);//第一层第二个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth / 2 - drawable.getIntrinsicWidth() / 2, y + mPadding, mTextPaint);//第一层第三个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth - drawable.getIntrinsicWidth() - mPadding, y + mPadding, mTextPaint);
//第二层第三个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth - drawable.getIntrinsicWidth() - mPadding,y + mItemHeight / 2 - drawable.getIntrinsicHeight() / 2, mTextPaint);
//第三层第一个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mPadding,y - mPadding + mItemHeight - drawable.getIntrinsicHeight(), mTextPaint);//第三层第二个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth / 2 - drawable.getIntrinsicWidth() / 2,y - mPadding + mItemHeight - drawable.getIntrinsicHeight(), mTextPaint);//第三层第三个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth - drawable.getIntrinsicWidth() - mPadding,y - mPadding + mItemHeight - drawable.getIntrinsicHeight(), mTextPaint);
}
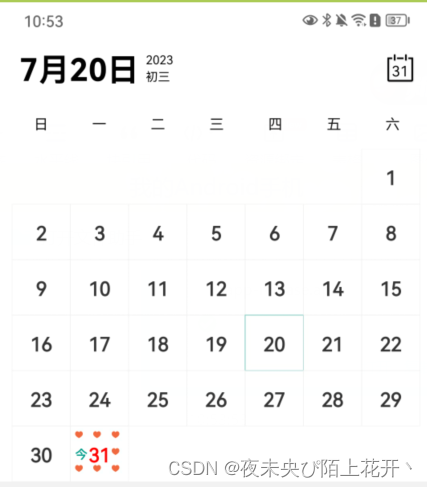
5.完成

6.注意
1.Paint颜色设置
public SimpleMonthView(Context context) {super(context);mRectPaint.setStyle(Paint.Style.STROKE);mRectPaint.setStrokeWidth(dipToPx(context, 0.5f));mRectPaint.setColor(0x88efefef);//这里的演示不能设置透明度为1的颜色,会覆盖选中的颜色
mPadding = dipToPx(getContext(), 4);mTextPaint.setTextSize(dipToPx(context, 8));mTextPaint.setTextSize(dipToPx(context, 10));mTextPaint.setColor(getContext().getResources().getColor(R.color.solar_background));//黑色mTextPaint.setAntiAlias(true);mTextPaint.setFakeBoldText(true);}
2.SimpleWeekView和SimpleMonthView要一样的
3.onDrawSelected中的return true;,否则不会显示scheme
4.不足之处:日历旁边会显示白色的边框
