BES 平台 SDK之按键的配置
本文章是基于BES2700 芯片,其他BESxxx 芯片可做参考,如有不当之处,欢迎评论区留言指出。仅供参考学习用!
BES 平台 SDK之LED的配置_谢文浩的博客-CSDN博客
关于系统LED简介可参考上一篇文章。链接如上所示!
一:PWR KEY
1. 按键配置
1.工程配置文件common.mk 需要打开宏定义:
export APP_KEY_ENABLE ?= 1
2. 打开按键,源文件路径:/apps/main/apps.cpp


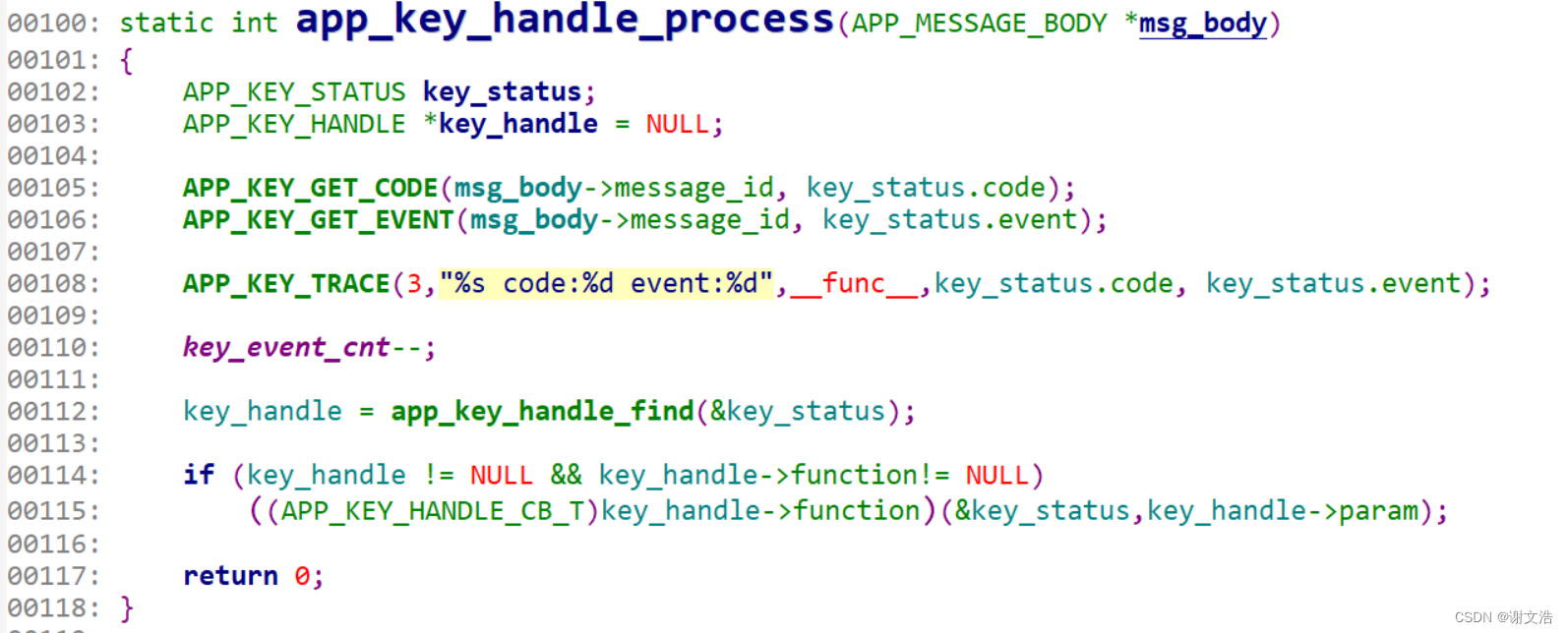
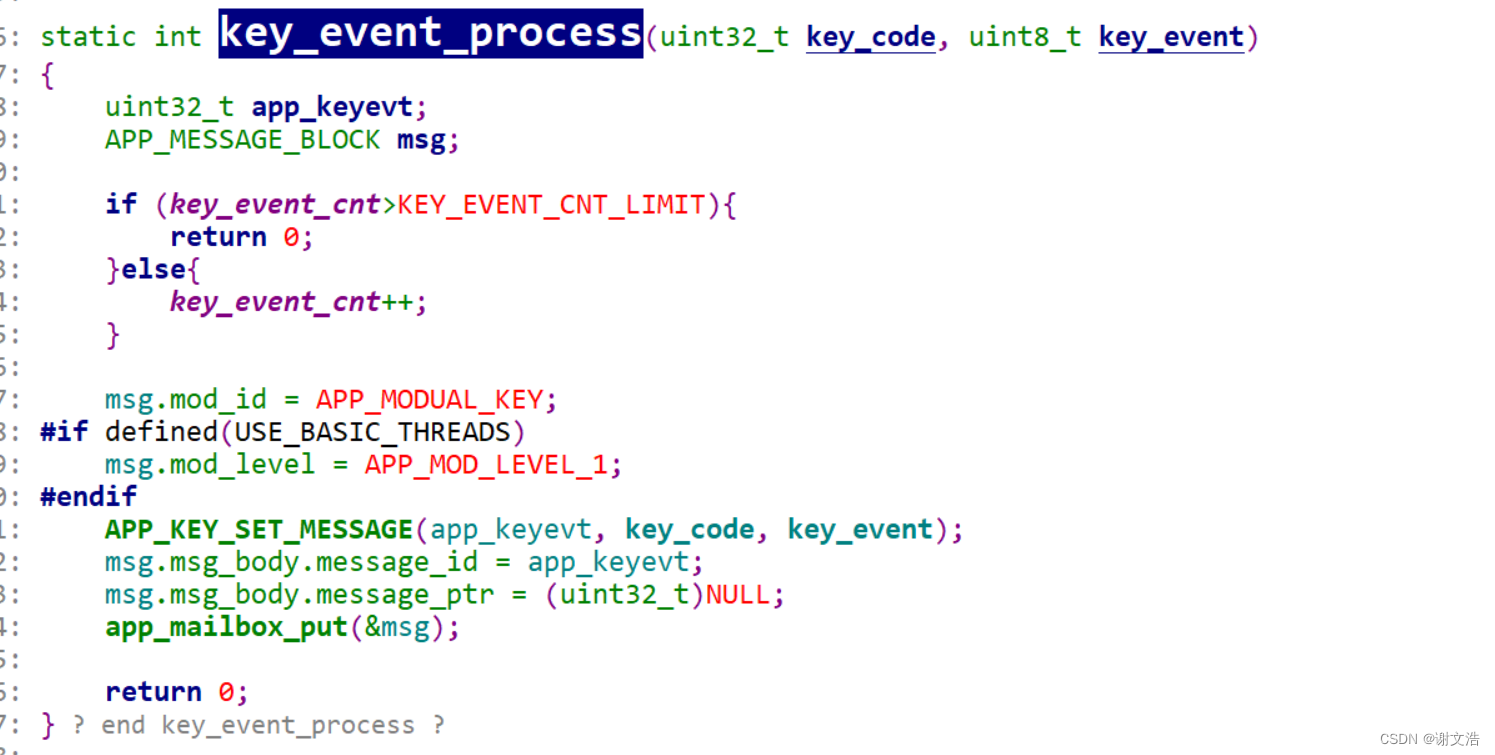
从代码可以看出,app_key_open 首先会注册一个app_key_config 链表,添加主函数邮箱信息处理回调函数app_key_handle_process。之后调用函数 hal_key_open来注册按键处理事件(key_event_process)。事件处理函数只是将按键信息发送给主函数邮箱,主函数邮箱轮询事件,并调用对应回调函数进行事件处理。此处会调用app_key_handle_process 。(真正对按键逻辑处理的地方是在app_key_init绑定按键代码的结构体对应的回调函数里面。绕了一大圈,按键代码对应按键回调函数。)


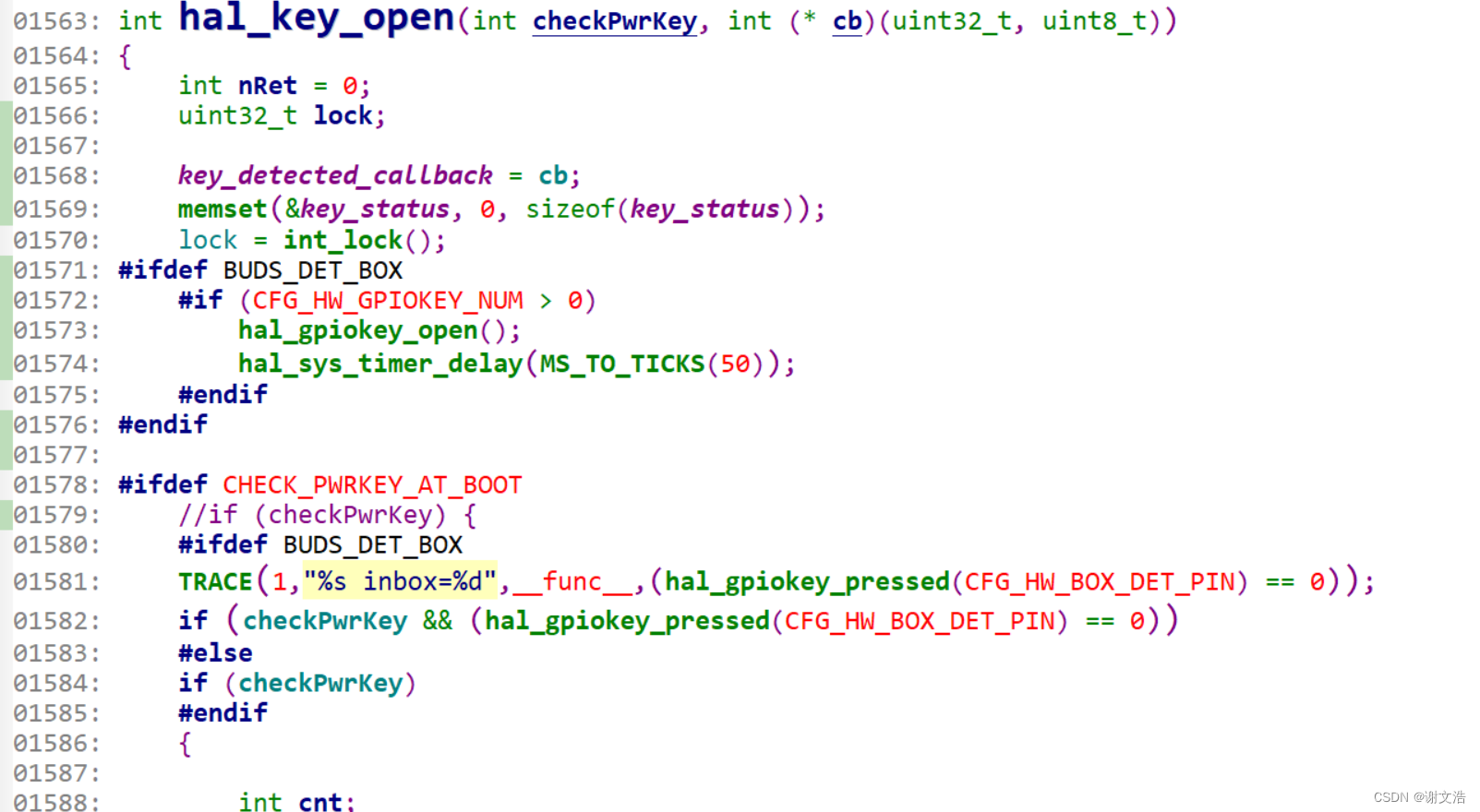
接下来我们看下hal_key_open主要做了那些事情。


1).调用hal_gpiokey_open 对普通按键进行按键代码与回调函数绑定,此处我们不关注。
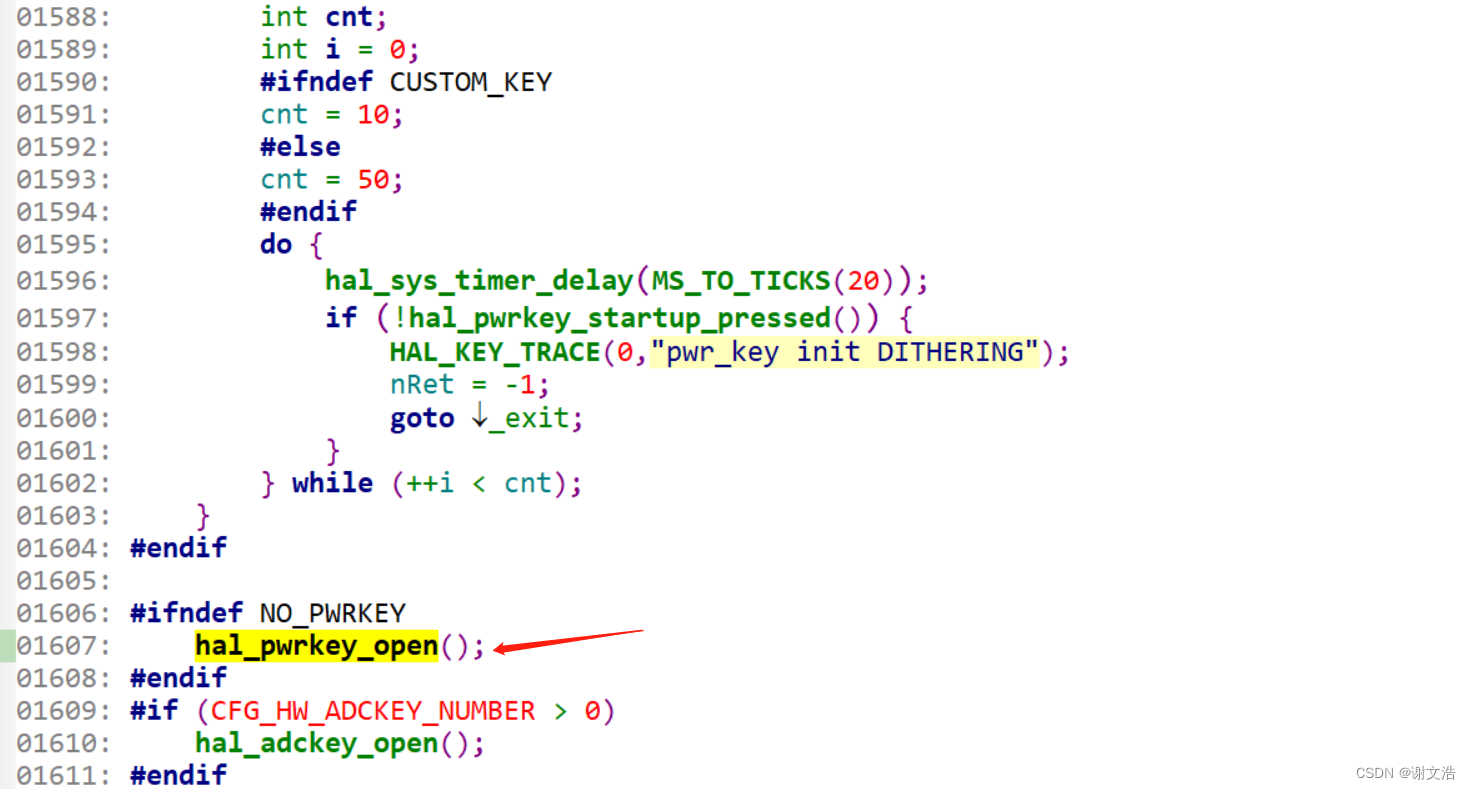
2).检测是否在充电盒里,CFG_HW_BOX_DET_PIN 引脚电平进行判断,如果在充电盒内,需要长按pwr key 才能正常开机。此处我们不关注。
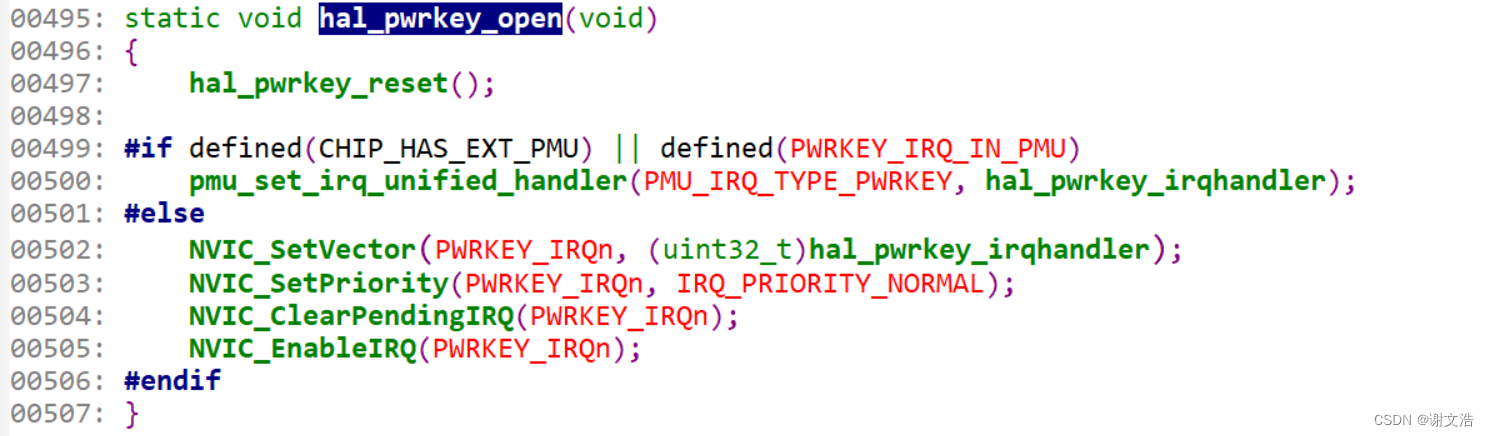
3).调用了hal_pwrkey_open 函数,宏表示是有PWRKEY就开启该按键。我们继续跟进看下该函数主要做了那些工作。

主要对PWRKEY 按键进行了中断配置,并且注册了中断处理函数hal_pwrkey_irqhandler
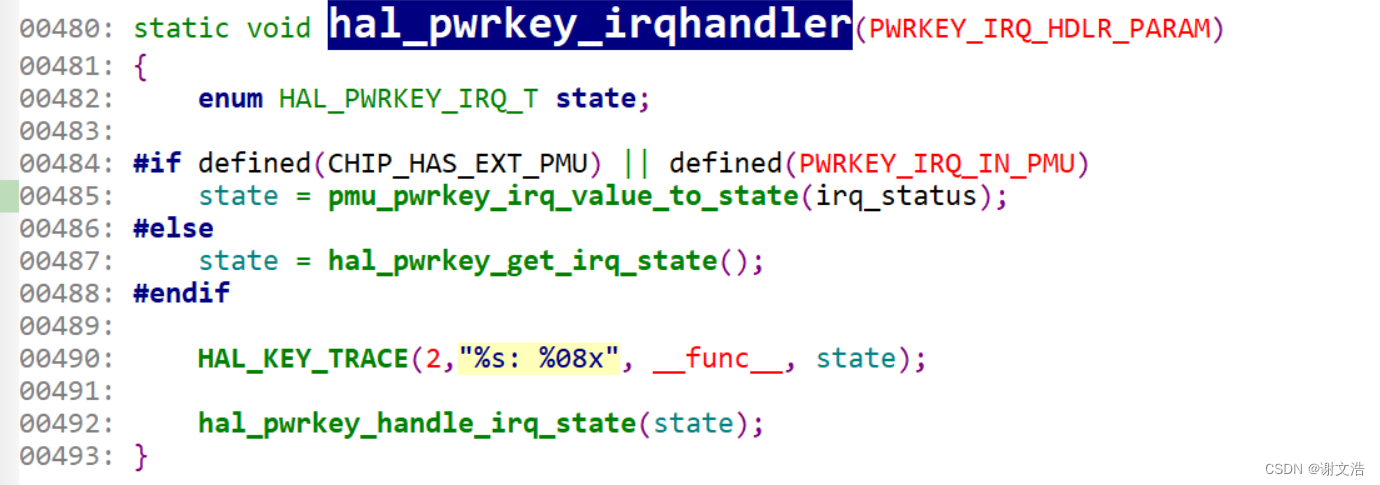
跟踪一下中断处理函数:

获取了pmus state ,之后调用hal_pwrkey_handle_irq_state 处理。


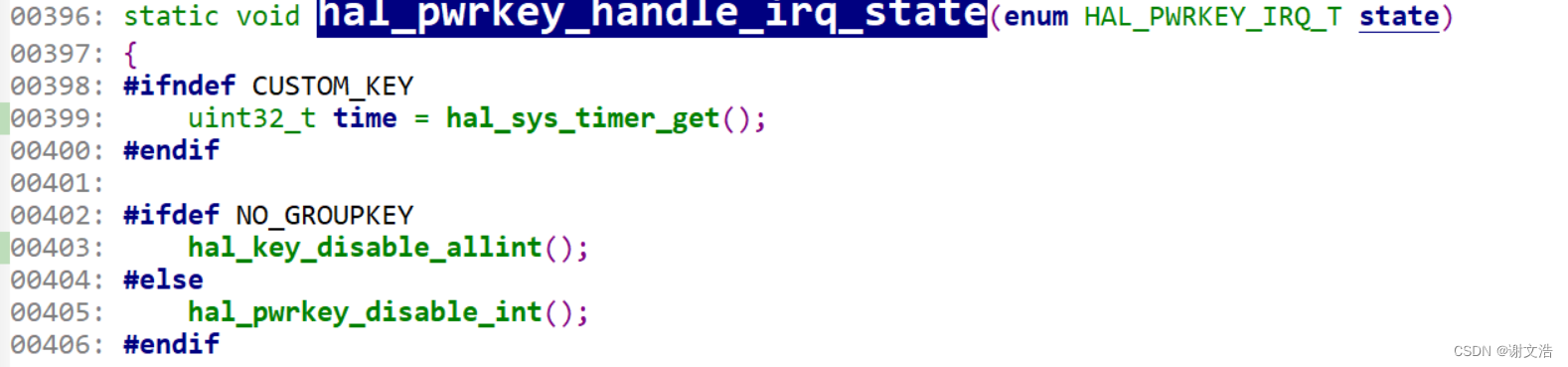
此函数主要对PWRKEY 按键做了如下几个工作:
1)是否为下降沿触发。
2)是否是按下动作,更新按键对应的信息。重启debounce定时器。
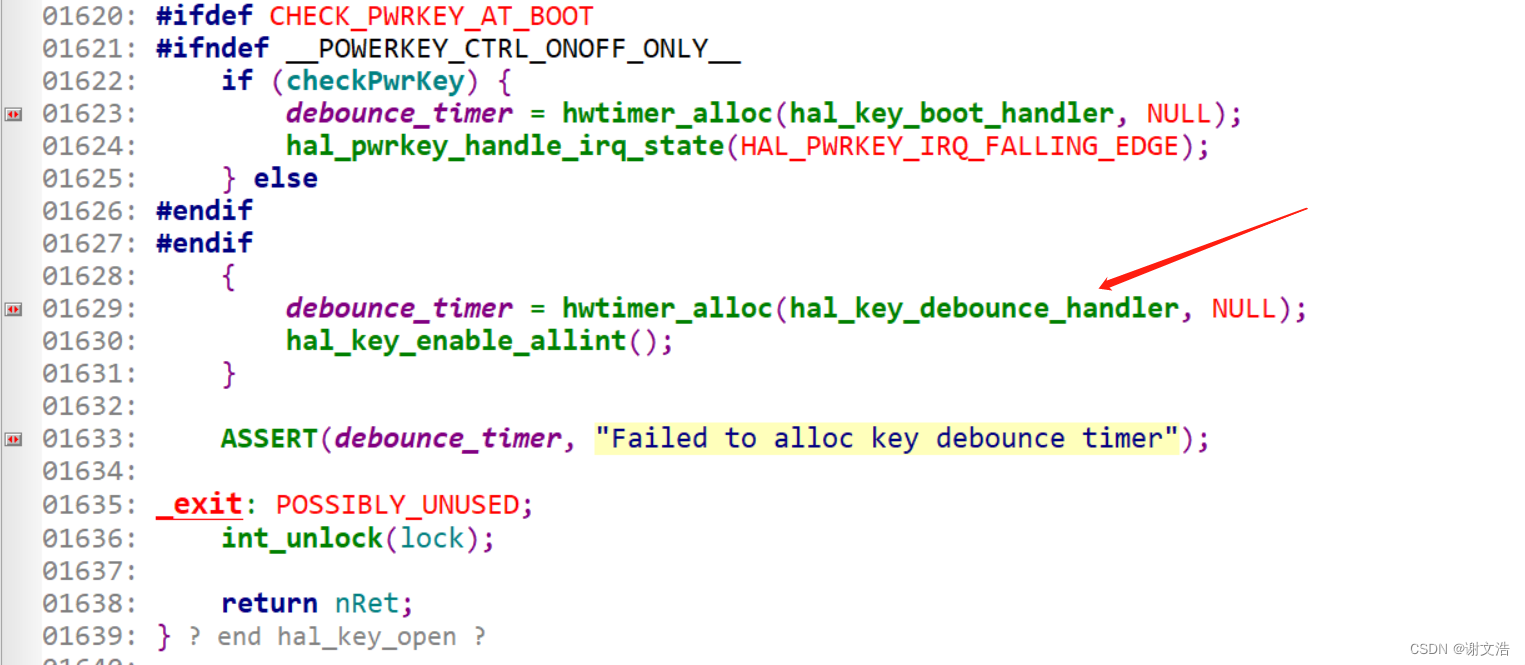
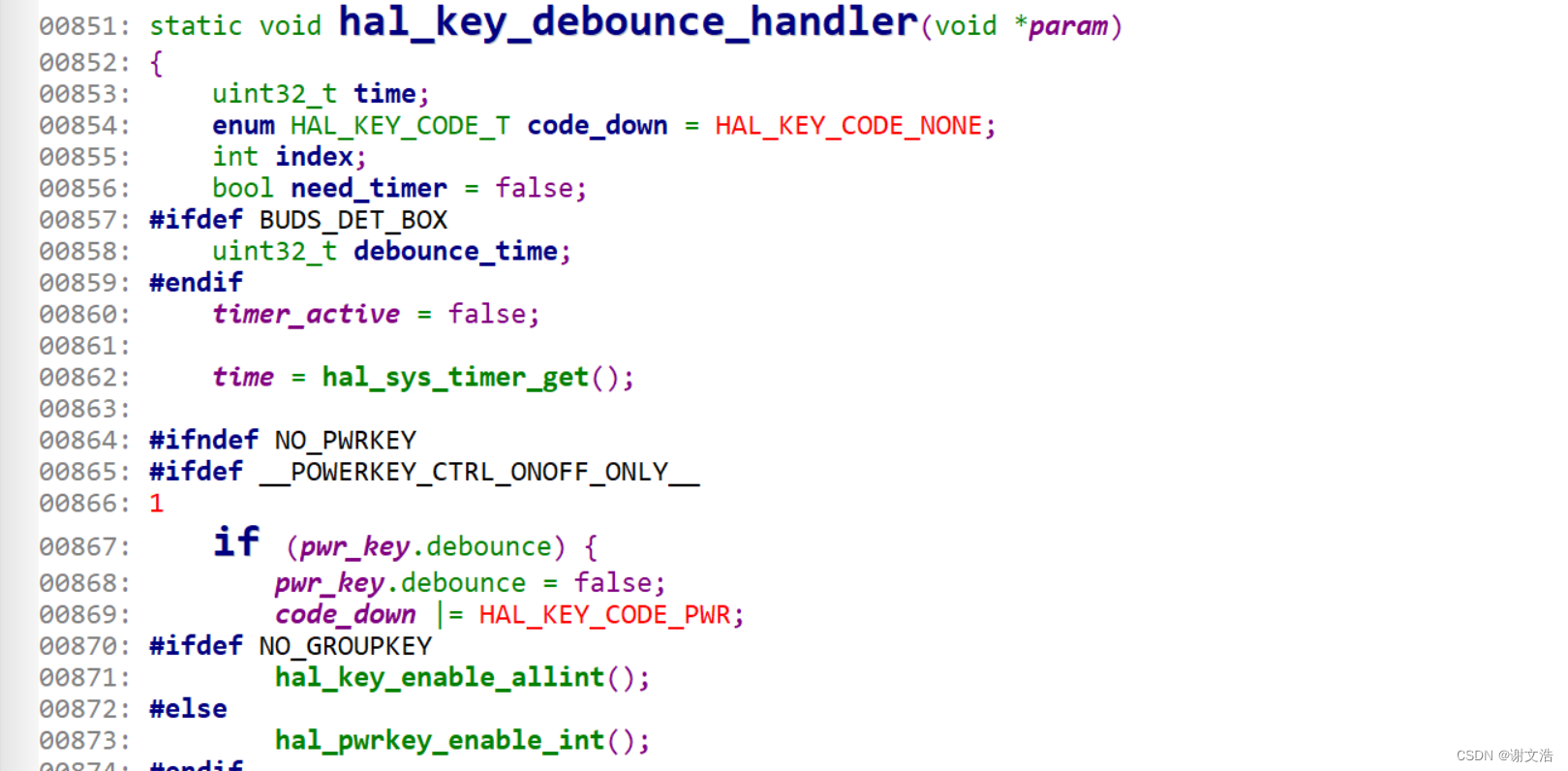
关于debounce Timer 定时器,需要回退到hal_key_open 函数。如下图所示:

此处创建了debounce_timer,按键去抖定时器(10ms)。并且开启按键中断。后面所有的按键相关逻辑都在hal_key_debounce_handler 函数处理。

此函数处理的业务逻辑比较多,代码也是比较乱。后面更新完善。。。
3. 初始化按键,源文件路径:/apps/main/apps.cpp
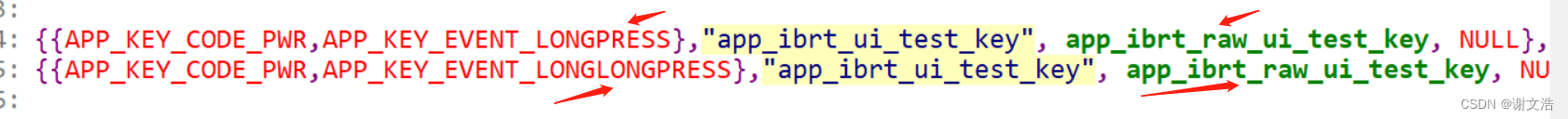
 函数app_key_init()会调用 app_tws_ibrt_raw_ui_test_key_init()进行按键注册到链表(分配内存池,添加到app_key_conifg),并且绑定对应的按键代码(APP_KEY_CODE_PWR)。之后跟进上报的按键事件(APP_KEY_EVENT_T),回调对应的注册函数 APP_KEY_HANDLE_CB_T,如下截图所示:
函数app_key_init()会调用 app_tws_ibrt_raw_ui_test_key_init()进行按键注册到链表(分配内存池,添加到app_key_conifg),并且绑定对应的按键代码(APP_KEY_CODE_PWR)。之后跟进上报的按键事件(APP_KEY_EVENT_T),回调对应的注册函数 APP_KEY_HANDLE_CB_T,如下截图所示:

二:CUSTORM KEY
1. 根据原理图确认PWR 按键控制引脚GPIO,找到SDK 关于按键配置的.c 源文件。/config/best1306_ibrt/target.h 和 /config/best1306_ibrt/target.c),如下截图所示:
