css中的bfc是什么?
什么bfc?
BFC(Block Formatting Context)块级 格式化 上下文。
BFC就是页面上的一个隔离的独立盒子,容器里面的子元素和外面的元素不会相互影响。
为什么要bfc?
bfc是我们去主动触发的,并不是自动就存在的,它是帮助我们解决css样式的一种方法,它不是一个问题,不是要求我们要怎么去解决bfc问题。
bfc可以用来解决什么问题?
- 解决外边距折叠问题
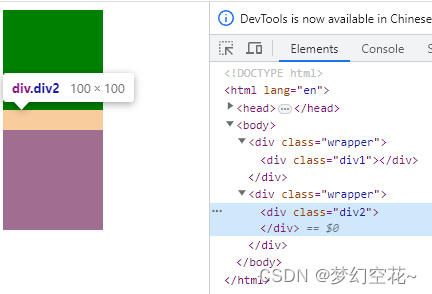
.wrapper{/* 开启BFC *///overflow: hidden;
}
.div1 {width: 100px;height: 100px;background-color: green;margin-bottom: 20px;
}.div2 {width: 100px;height: 100px;background-color: red;margin-top: 20px;
}<div class="wrapper"><div class="div1"></div></div><div class="wrapper"><div class="div2"></div></div>
这里的外边距就重合了,正常来说应该是40px的,但这里只有20px;这时就可以给父盒子设置overflow: hidden;这样就会触发bfc规则,这样两个盒子的距离就是40px了。
- 清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
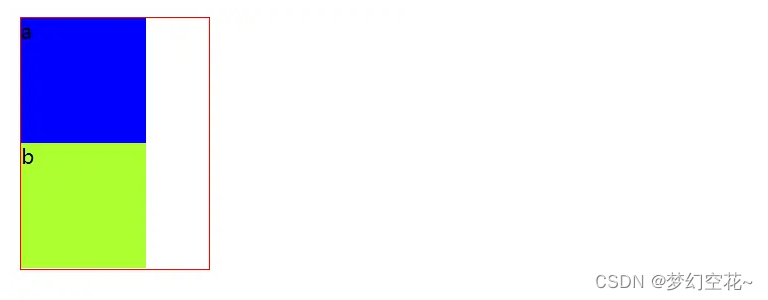
<div class="div1"><div class="son1">a</div><div class="son2">b</div>
</div>.div1 {width: 150px;border: 1px solid red;/*使用BFC来清除浮动,三选一都行*/overflow: hidden;// float: left;// position: fixed;}.son1, .son2 {width: 100px;height: 100px;background-color: blue;float: left;
}.son2 {background-color: greenyellow;
}
总结:怎么创建bfc规则
- 给元素设置浮动:float:left,right
- 给元素设置定位:fixed,absolute
- 给元素设置overflow值不为 visible
对的,就是直接给元素设置这些中的某个属性,就可以让盒子成为具有bfc规则的盒子。
