CSS图片放到<div>里面,自适应宽高全部显示,点击图片跳到新页面预览,点击旋转按钮图片可旋转
有一个需求是图片放到一个固定宽高的<div>里面,不管是横图还是竖图,都要全部显示出来并且保持图片的长宽比例不变形,点击图片可以跳到一个新页面预览,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>图片显示</title>
<script type="text/javascript" src="js/jquery.min.js"></script> <!--引入jQuery--></head>
<style>
*{margin: 0;padding: 0;}
.imgbox{width: 400px;height: 300px;border:5px solid #ddd;margin: 10px auto;}
.img1{width: 100%;height: 100%;object-fit: contain;}
.btn-boxzhuan{display: flex;align-items: center;justify-content: flex-start;z-index: 100;}
.btn-imgzhuan{width: 80px;height: 30px;font-size: 14px;color: #666;display: block;margin:5px;}
</style>
<body><div class="imgbox"><a href="img/3.jpg" target="_blank"><img src="img/3.jpg" class="img1" /></a></div><div class="imgbox"><a href="img/shutu.png" target="_blank"><img src="img/shutu.png" class="img1" /></a></div><div class="btn-boxzhuan"><button class="btn-imgzhuan">图片旋转</button></div></body>
<script type="text/javascript">
// 图片旋转按钮点击
var du=90; //旋转度数变量定义
$(".btn-imgzhuan").click(function(){$(".imgbox").css("transform",'rotate('+du+'deg)');du=du+90;if(du==360){du=0}
})</script>
</html>
代码中的图片示例 3.jpg 和 shutu.png 如下:


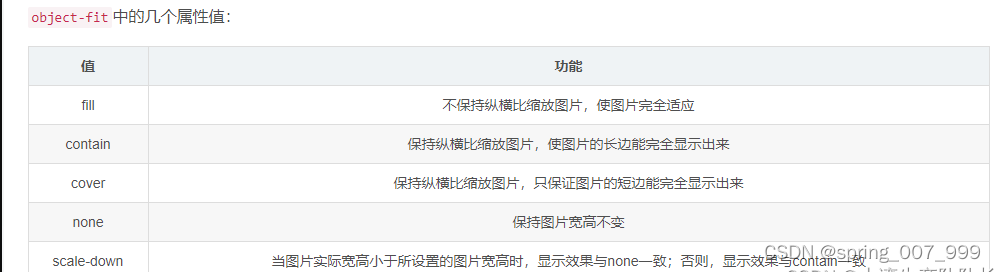
附上一个img标签的object-fit属性: