【vue】 vue2 监听滚动条滚动事件
代码
直接上代码,vue单文件
index.vue
<template><div class="content" @scroll="onScroll"><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p></div>
</template>
<script>export default {data() {return {num: 1,};},methods: {onScroll(event) {// 在这里处理滚动事件console.log("滚动" + `${(this.num += 1)}`, event);},},};
</script>
<style lang="scss" scoped>.content {height: 300px;border: 2px solid black;overflow: scroll;}
</style>
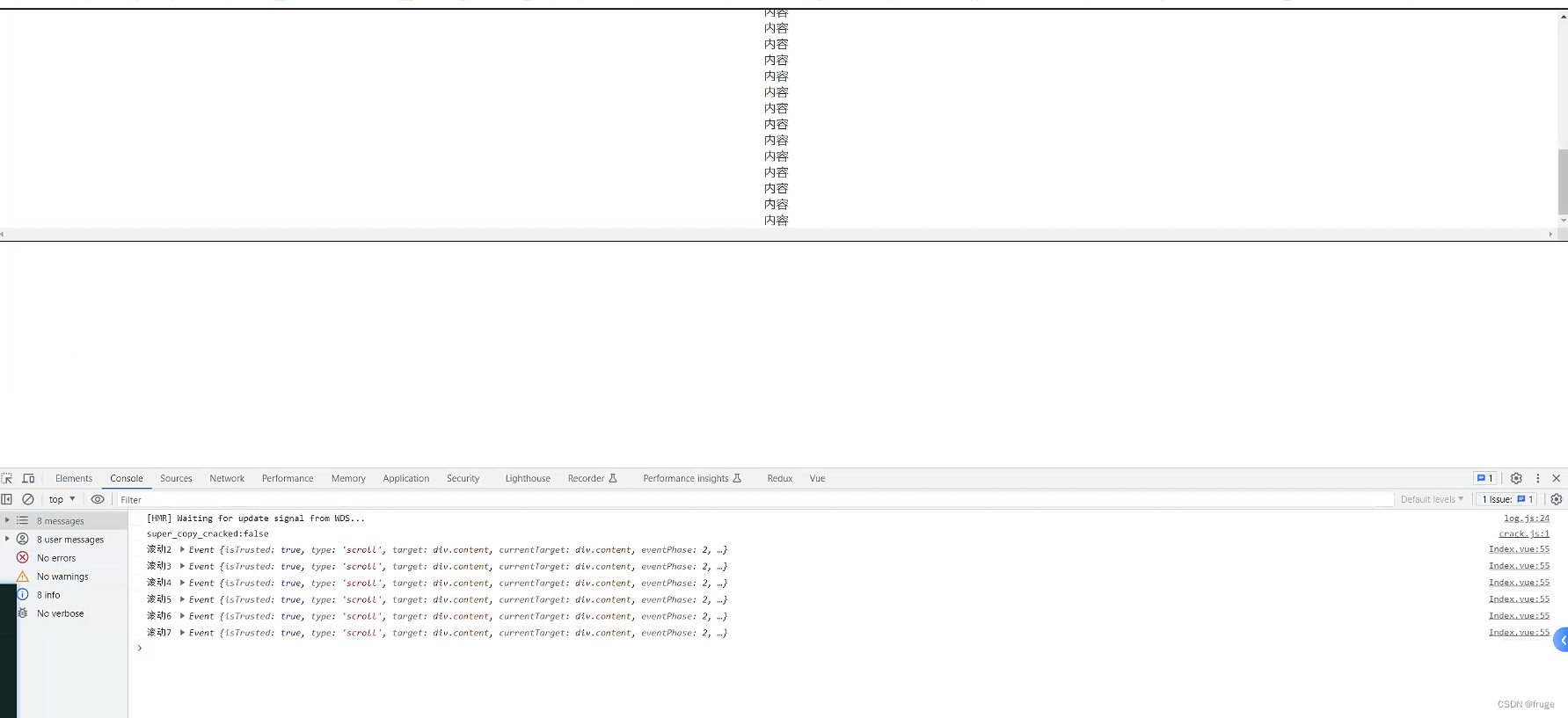
效果