JavaWeb(8)——前端综合案例2(节流和防抖)
目录
一、节流和防抖概念 🚀
二、实例演示 💘
三、需要注意的 📡
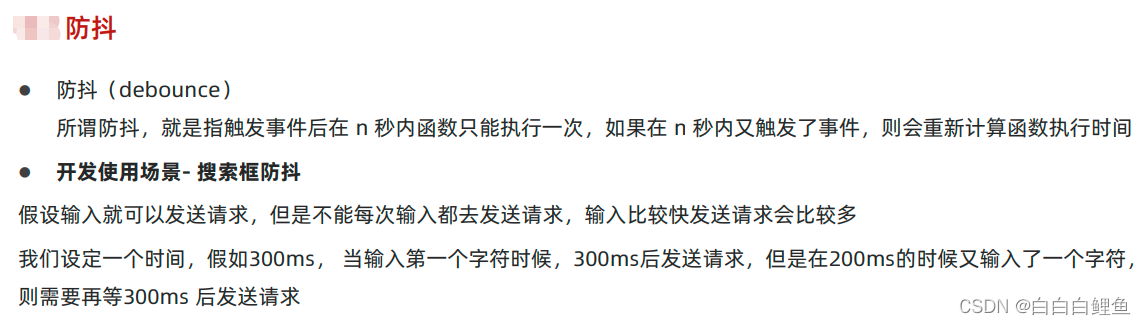
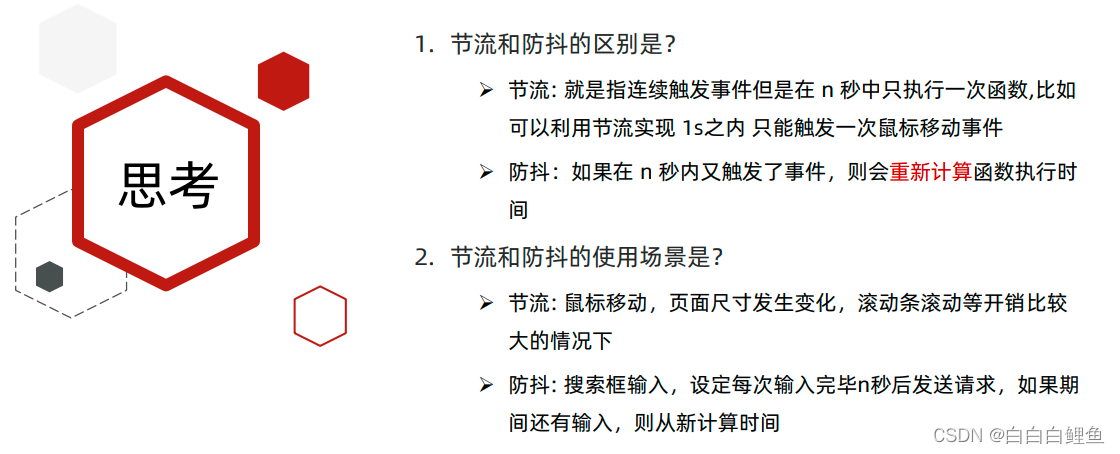
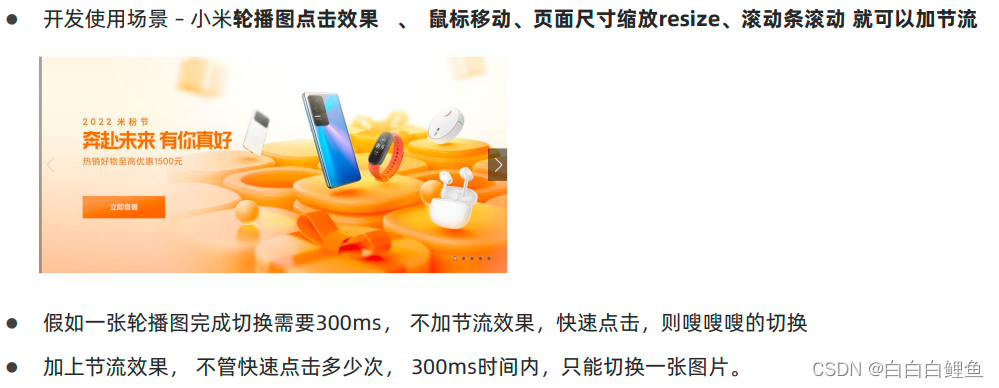
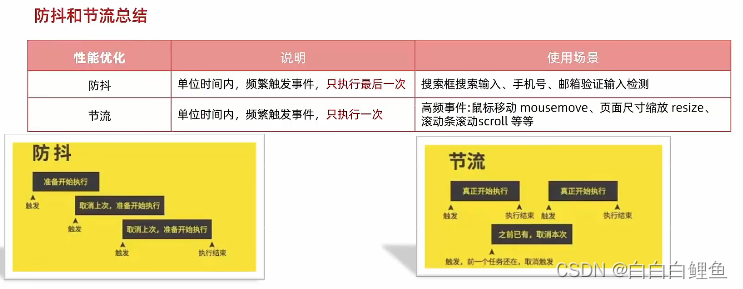
一、节流和防抖概念 🚀



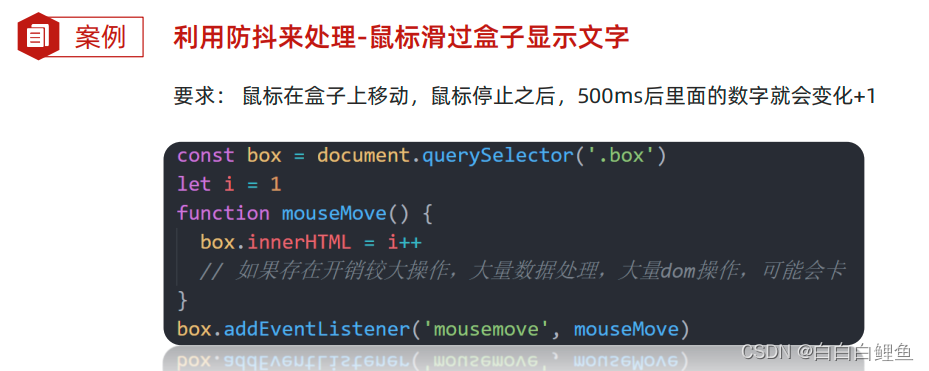
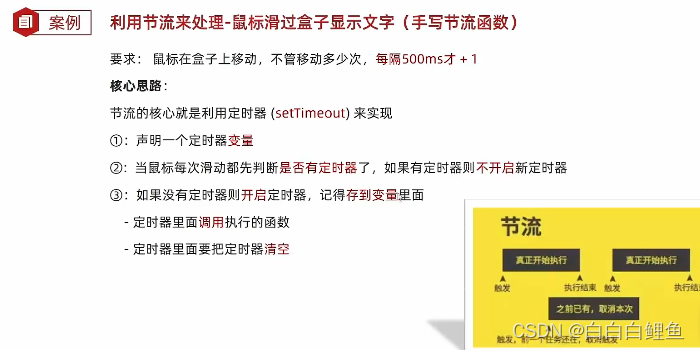
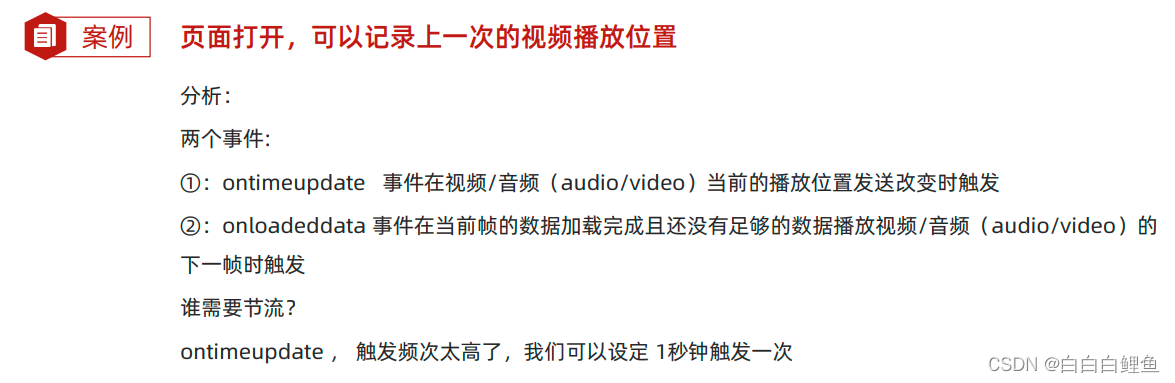
二、实例演示 💘
Lodash 简介 | Lodash中文文档 | Lodash中文网 (lodashjs.com)


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 500px;height: 500px;background-color: #ccc;color: #fff;text-align: center;font-size: 100px;}</style>
</head><body><div class="box"></div><script src="./lodash.min.js"></script><script>const box = document.querySelector('.box')// 起始时间let i = 0 // 让这个变量++// 鼠标移动函数function mouseMove() {box.innerHTML = ++i// 如果里面存在大量操作 dom 的情况,可能会卡顿}// box.addEventListener('mousemove', mouseMove)// lodash 节流写法//box.addEventListener('mousemove', _.throttle(mouseMove, 500))//500毫秒// lodash 防抖的写法box.addEventListener('mousemove', _.debounce(mouseMove, 3000))//3秒</script>
</body></html> 

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 500px;height: 500px;background-color: #ccc;color: #fff;text-align: center;font-size: 100px;}</style>
</head><body><div class="box"></div><script>const box = document.querySelector('.box')let i = 0 // 让这个变量++// 鼠标移动函数function mouseMove() {box.innerHTML = ++i //如果是 i++ 则要让变量初始值声明为 1// 如果里面存在大量操作 dom 的情况,可能会卡顿}// 防抖函数function debounce(fn, t) {let timeIdreturn function () {// 如果有定时器就清除if (timeId) clearTimeout(timeId)// 开启定时器 200timeId = setTimeout(function () {fn()}, t)}}// box.addEventListener('mousemove', mouseMove)box.addEventListener('mousemove', debounce(mouseMove, 200))</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta name="referrer" content="never" /><title>综合案例</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.container {width: 1200px;margin: 0 auto;}.video video {width: 100%;padding: 20px 0;}.elevator {position: fixed;top: 280px;right: 20px;z-index: 999;background: #fff;border: 1px solid #e4e4e4;width: 60px;}.elevator a {display: block;padding: 10px;text-decoration: none;text-align: center;color: #999;}.elevator a.active {color: #1286ff;}.outline {padding-bottom: 300px;}</style>
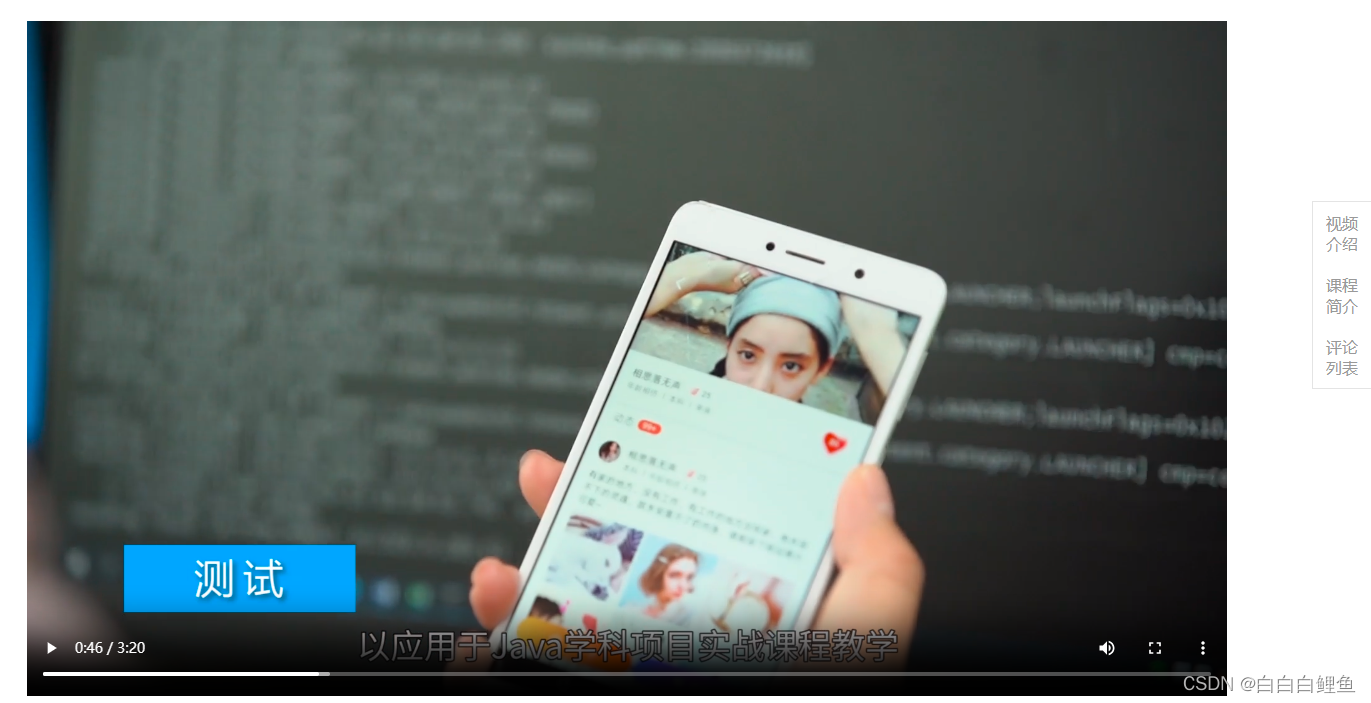
</head><body><div class="container"><div class="header"><a href="http://pip.itcast.cn"><img src="https://pip.itcast.cn/img/logo_v3.29b9ba72.png" alt="" /></a></div><div class="video"><video src="https://v.itheima.net/LapADhV6.mp4" controls></video></div><div class="elevator"><a href="javascript:;" data-ref="video">视频介绍</a><a href="javascript:;" data-ref="intro">课程简介</a><a href="javascript:;" data-ref="outline">评论列表</a></div></div>
<!-- <script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>--><script src="./lodash.min.js" ></script><script>// 1. 获取元素 要对视频进行操作const video = document.querySelector('video')video.ontimeupdate = _.throttle(() => {// console.log(video.currentTime) 获得当前的视频时间// 把当前的时间存储到本地存储localStorage.setItem('currentTime', video.currentTime)}, 1000)// 打开页面触发事件,就从本地存储里面取出记录的时间, 赋值给 video.currentTimevideo.onloadeddata = () => {console.log(111)video.currentTime = localStorage.getItem('currentTime') || 0}</script>
</body></html>实现页面刷新之后还能跳转到之前看到的地方。

三、需要注意的 📡
在第三个例子中,关于引入 lodash 库有两种方式,
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script><script src="./lodash.min.js" ></script>但是却不能这样引入:
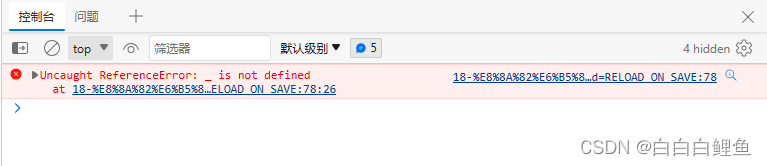
<script src="./lodash.min.js" type="module"></script>否则会出现找不到 _ 的提示报错

主要原因是:

使用 type="module" 的方式引入 Lodash 库要求库本身支持 ES6 模块导入语法。但是,请注意,Lodash 在 4.17.3 版本以后已经移除了对 ES6 模块的支持(参考官方文档)。因此,如果您使用的是最新版本的 Lodash,应该选择传统的 <script src="./lodash.min.js"></script> 方式引入。
总结起来,如果您不使用任何构建工具、打包工具或者模块加载器,可以直接使用 <script src="./lodash.min.js"></script> 的方式引入 Lodash 库。而如果您在使用现代的项目构建工具(如Webpack、Rollup等),并进行模块化开发,则可以使用 import 语句导入 Lodash 模块。