【phaser微信抖音小游戏开发002】hello world!
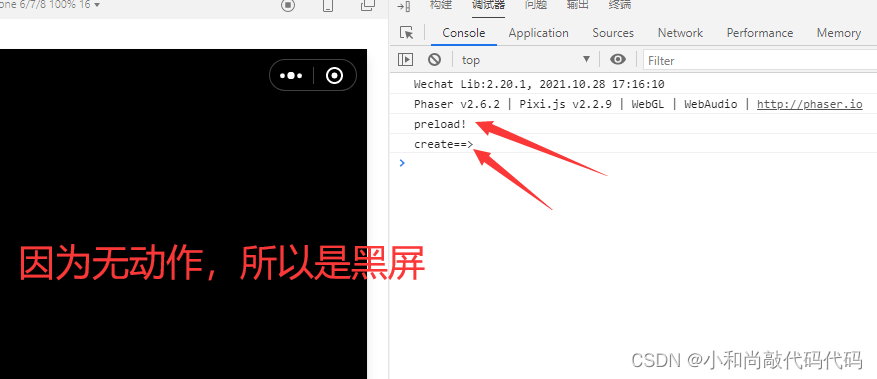
执行效果:

将以下代码文本内容,放入到game.js中即可。目录结构如下图

import './js/libs/weapp-adapter'
import './js/libs/symbol'GameGlobal.window.scrollTo = () => {
};//防止真机出错
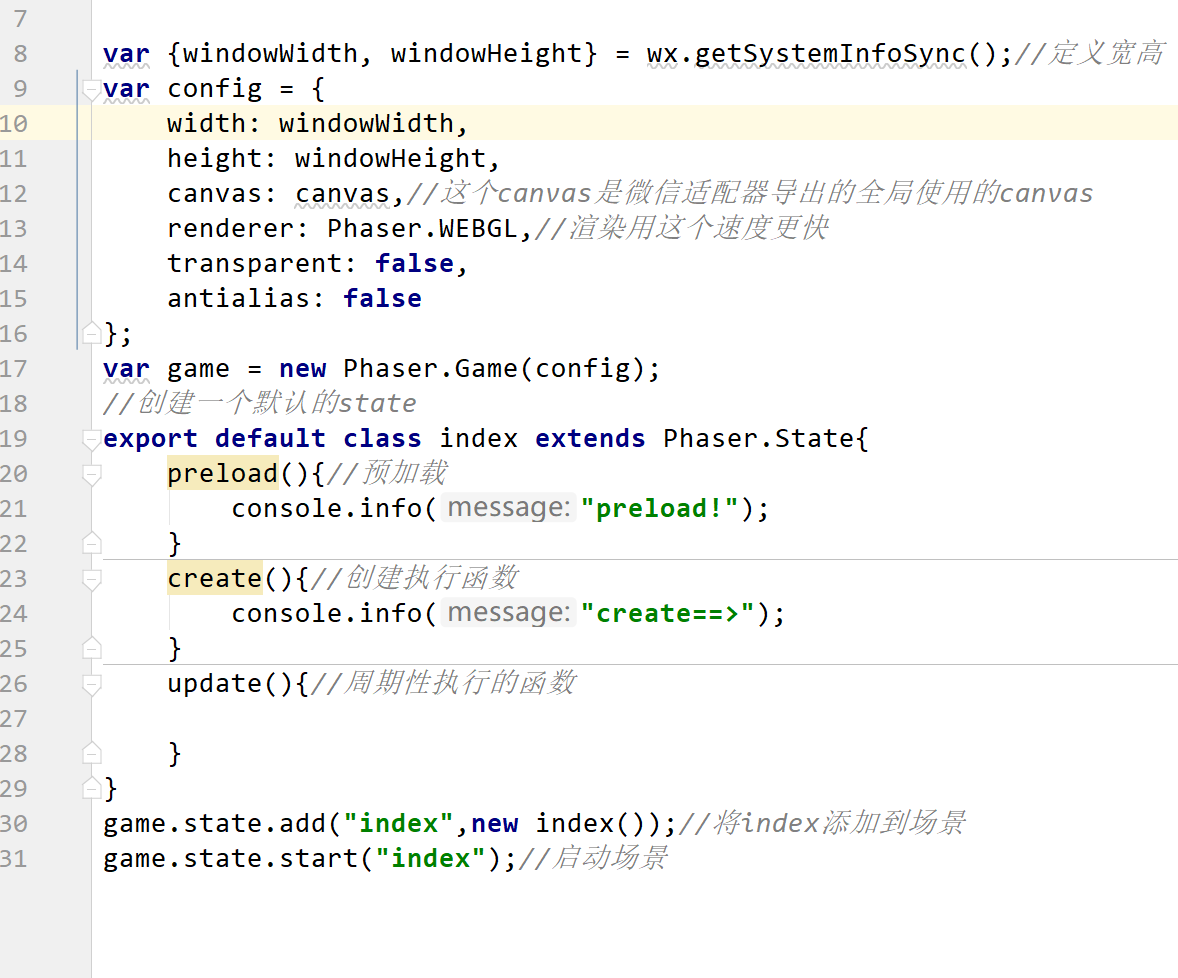
import Phaser from './js/phaser'//引入Phaservar {windowWidth, windowHeight} = wx.getSystemInfoSync();//定义宽高
var config = {width: windowWidth,height: windowHeight,canvas: canvas,//这个canvas是微信适配器导出的全局使用的canvasrenderer: Phaser.WEBGL,//渲染用这个速度更快transparent: false,antialias: false
};
var game = new Phaser.Game(config);
//创建一个默认的state
export default class index extends Phaser.State{preload(){//预加载console.info("preload!");}create(){//创建执行函数 console.info("create==>");}update(){//周期性执行的函数}
}
game.state.add("index",new index());//将index添加到场景
game.state.start("index");//启动场景
下载的解压包包含如下内容,将其解压后,导入到微信开发者工具即可,地址为: