【Web开发指南】如何用MyEclipse进行JavaScript开发?
由于MyEclipse中有高级语法高亮显示、智能内容辅助和准确验证等特性,进行JavaScript编码不再是一项繁琐的任务。
MyEclipse v2023.1.2离线版下载
JavaScript项目
在MyEclipse 2021及以后的版本中,大多数JavaScript支持都是开箱即用的JavaScript源代码——不需要特殊的JavaScript Eclipse项目或JavaScript facet。但是官方建议使用jsconfig.json文件来指定项目上下文,这使得在项目中跨多个源文件进行高级JavaScript分析,来增强智能感知、验证、导航等功能。

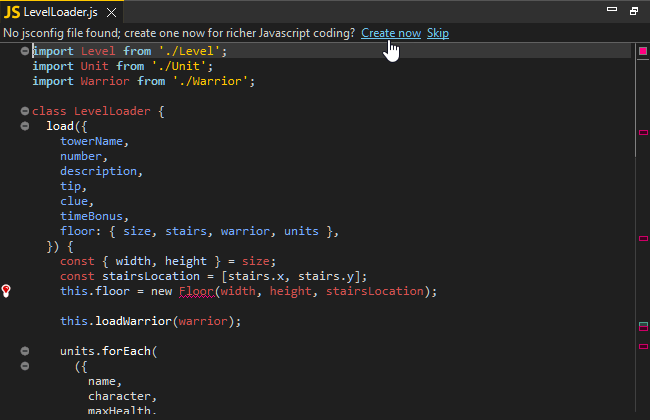
MyEclipse可以帮助您创建这个文件,还可以根据需要对其进行进一步调整。
编辑JavaScript源代码
智能感知
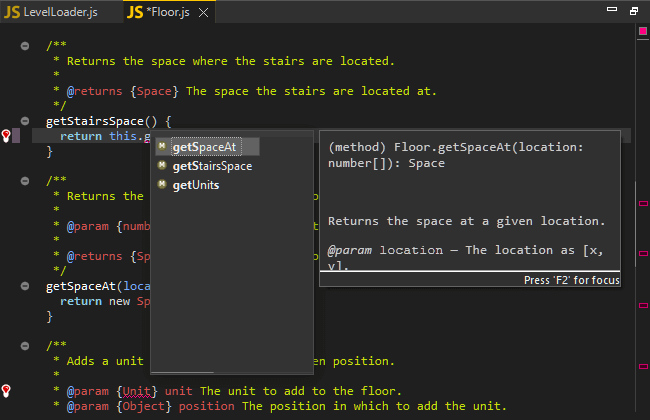
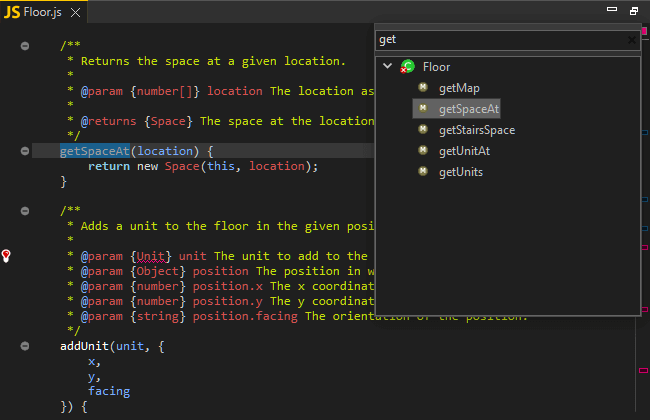
当输入JavaScript文件时,使用内容辅助快捷键(默认为Ctrl/Cmd + Space)来弹出一个提案列表,在输入触发字符后也会自动显示建议。如果可用,JSDoc也将显示在弹出窗口中。

JSON
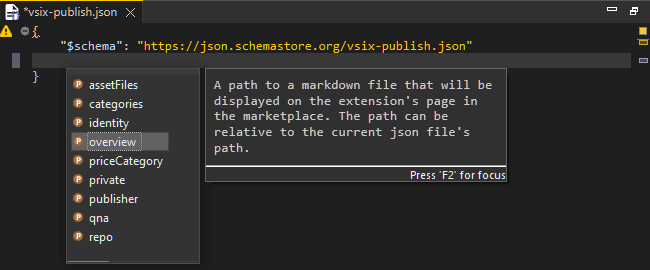
智能感知也可用于JSON文件,当编辑普通文件时,您可以获得内容辅助和开箱即用的文档;在编辑不太常见的文件时,您还可以通过向JSON中添加“$schema”属性来链接到模式以获得类似的支持。

自动导入
使用模块时,内容辅助会建议在项目中找到的导出符号的名称,使用此建议也会添加导入。
验证与检验
只有当前在编辑器中打开的文件才会被验证,您将在编辑器的标尺区域以及Problems/ markers视图中看到错误、警告和信息标记。
注意:对于高级JavaScript验证,要么确保您的项目有一个jsconfig.json文件,其中checkJS属性设置为true;要么在文件顶部添加“//@ts-check”注释。
ESLint
ESLint支持是内置的,但是您必须在项目的根目录下有一个ESLint配置文件,并且在项目中安装ESLint——node_modules必须包括ESLint,以及正在使用的任何ESLint插件。例如,在检查ES2020代码时,您需要使用Babel解析器。
快速修复
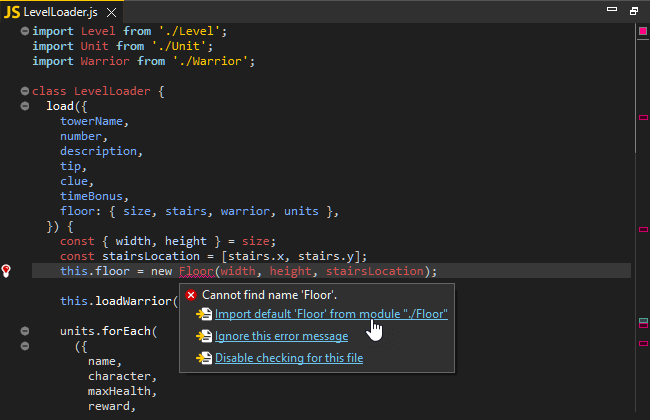
对于一些警告和错误,包括限制问题,可以使用快速修复程序。只需将鼠标悬停在弯曲的线条上,就可以看到几个可能的修复链接。

代码分析和重构
使用Find References操作在当前文件或整个项目中查找对JavaScript结构的引用。
重命名重构允许您在整个项目中重命名这些构造。
导航
Outline视图
Outline视图描述了JavaScript编辑器的函数和变量的结构化视图,让您快速了解代码是如何结构化的,单击Outline中的一个元素来跳转到代码中的该部分。
如果视图在当前透视图中不可见,请从工具栏中选择Window>Show view >Other>General>Outline。
快速概述
在编辑JavaScript文件时按Ctrl+O打开Quick Outline,以便在代码中轻松导航。

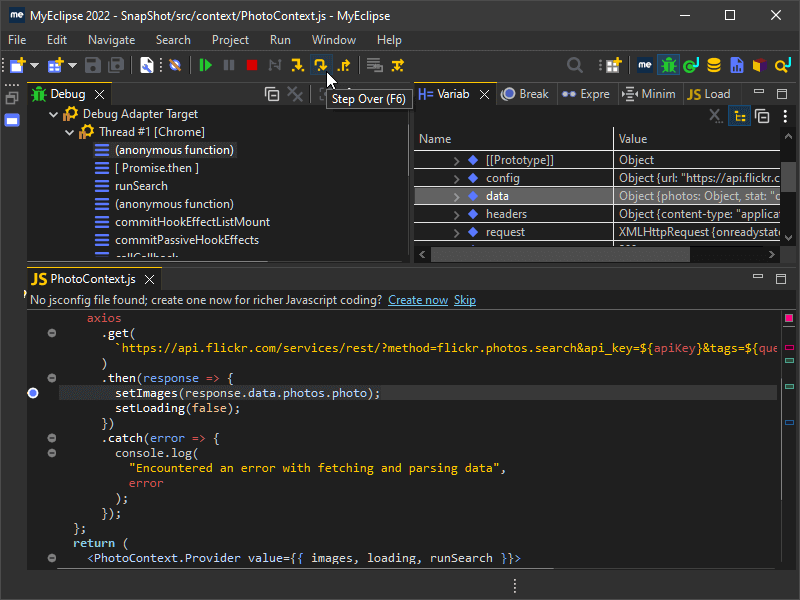
用Chrome或Firefox调试JavaScript
通过双击标尺区域在源代码中放置断点,开发者可以在JavaScript文件中放置断点,也可以在HTML/JSP文件中嵌入JavaScript。
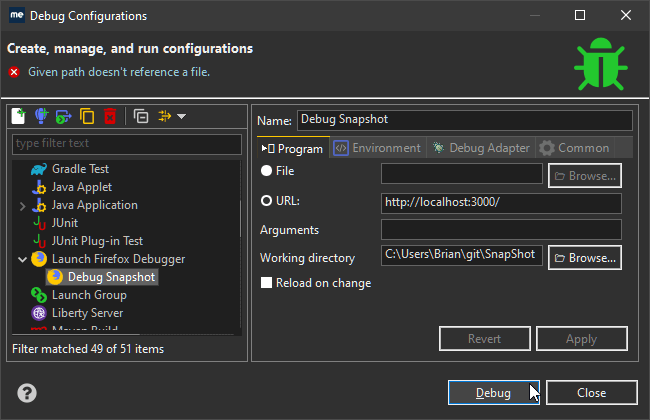
要创建一个新的调试配置:
- 从Debug下拉菜单中,选择Debug Configurations。
- 创建一个新的Chrome调试/启动Firefox Debugger配置。
- 在URL字段中,粘贴应用程序的URL。
- 在工作目录字段中,指定项目根目录的文件系统路径。
- 单击Debug来启动调试会话。

Chrome调试注意事项:如果Chrome还没有运行,将启动Chrome在调试模式,如果Chrome不是在调试模式下运行,点击调试将重用正在运行的Chrome实例,但JavaScript调试将不起作用。要么使用——remote-debugging-port=9222开关在调试模式下启动Chrome,要么关闭Chrome,以便它可以使用正确的设置自动启动。

附录A: jsconfig.json
在JavaScript项目的根目录中创建这个文件,该配置文件可用于指定要包含在项目JavaScript上下文中的文件,以及编译和解析选项。
示例jsconfig.json
{
"compilerOptions": {
"disableSizeLimit": true,
"allowJs": true,
"module": "commonjs",
"target": "es6",
"checkJs": true
}
,
"exclude": ["node_modules"]
}更多MyEclipse中文教程资讯请上中文网获取
