QT基础入门【布局篇】消除控件之间的间隔
一、相关参数

layoutLeftMargin: layout内的布局距离边框左端的距离。
layoutTopMargin: layout内的布局距离边框顶端的距离。
layoutRightMargin: layout内的布局距离边框右端的距离。
layoutBottomMargin: layout内的布局距离边框底端的距离。
layoutHorizontalSpacing: layout内的水平方向内的对象(包括控件和低一级布局)的水平间隙。
layoutVerticalSpacing:layout内的垂直方向内的对象(包括控件和低一级布局)的垂直间隙。
layoutRowStretch: layout内的水平方向内的对象(包括控件和低一级布局)的水平尺寸比例。(例如1,2,表示水平的两个对象的宽度比例为1:2,不过这也会受到sizePolicy影响)
layoutColumnStretch: layout内的垂直方向内的对象(包括控件和低一级布局)的垂直尺寸比例。
二、设计师修改方法
1.控件之间存在间隙
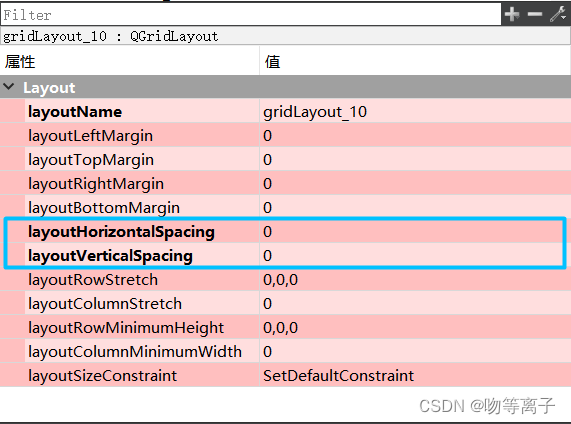
将下面两个参数设置为零
layoutHorizontalSpacing: layout内的水平方向内的对象(包括控件和低一级布局)的水平间隙。
layoutVerticalSpacing:layout内的垂直方向内的对象(包括控件和低一级布局)的垂直间隙。
注:不同比例的间隙可以通过设置透明边框的宽度来设置

三、代码方法(待验证)
1.设置方法
mainLayout->setMargin(30); //表示控件与窗体的左右边距
mainLayout->setSpacing(40); //表示各个控件之间的上下间距2.设置不同边距
函数原型:
void QLayout::setContentsMargins ( int left, int top, int right, int bottom )
Sets the left, top, right, and bottom margins to use around the layout.作用:设置左侧、顶部、右侧和底部边距,以便在布局周围使用
3. 1与2联系
void QLayout::setMargin(int margin)
{
setContentsMargins(margin, margin, margin, margin);
}