Sphinx文档生成工具(二)
rst语法
官方的语法手册
行内的样式:
#斜体
*message*
#粗体
**message**
#等宽 不能有换行
``message``
标题
一级标题
^^^^^^^^
二级标题
---------
三级标题
>>>>>>>>>
四级标题
:::::::::
五级标题
'''''''''
六级标题
""""""""
列表
符号列表
符号列表可以使用-、*、+来表示
不同符号结尾需要加上空行,下级的列表需要有空格缩进
- 符号列表1
- 符号列表2+ 二级符号列表1- 二级符号列表2* 二级符号列表3* 符号列表3+ 符号列表4
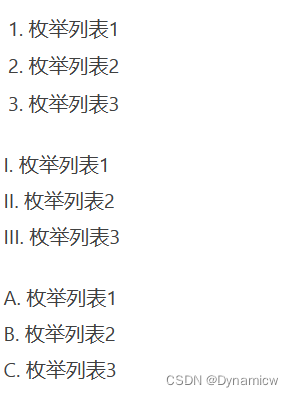
枚举(顺序)列表
枚举列表可以结合 # 自动生成枚举序号。
1. 枚举列表1
#. 枚举列表2
#. 枚举列表3(I) 枚举列表1
(#) 枚举列表2
(#) 枚举列表3A) 枚举列表1
#) 枚举列表2
#) 枚举列表3

定义列表
定义列表可以理解为解释列表,即名词解释
条目占一行,解释文本要有缩进;
定义1这是定义1的内容定义2这是定义2的内容
字段列表
:标题: reStructuredText语法说明:作者:- Seay- Seay1- Seay2:时间: 2016年06月21日:概述: 这是一篇关于reStructuredText语法说明。
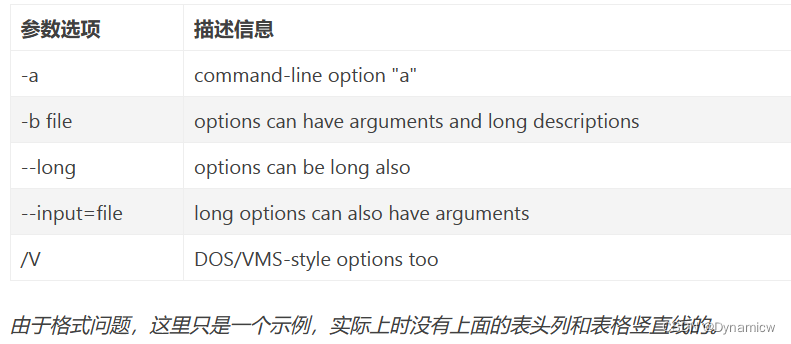
选项列表
选项列表是一个类似两列的表格,左边是参数,右边是描述信息。当参数选项过长时,参数选项和描述信息各占一行。
选项与参数之间有一个空格,参数选项与描述信息之间至少有两个空格。
-a command-line option "a"
-b file options can have argumentsand long descriptions
--long options can be long also
--input=file long options can also havearguments
/V DOS/VMS-style options too

块
文字块
文字块就是一段文字信息,在需要插入文本块的段落后面加上 ::,接着一个空行,然后就是文字块了。
文字块不能定顶头写,要有缩进,结束标志是,新的一段文本贴开头,即没有缩进。
下面是文字块内容:
::这是一段文字块同样也是文字块还是文字块这是新的一段。
行块
行块对于地址、诗句以及无装饰列表是非常有用的。行块是以 | 开头,每一个行块可以是多段文本。
下面是行块内容:| 这是一段行块内容| 这同样也是行块内容还是行块内容这是新的一段。
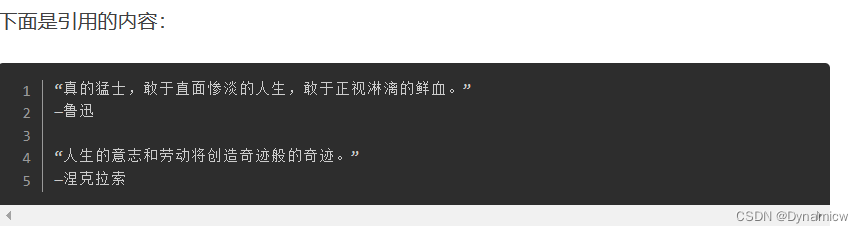
块引用
块引用是通过缩进来实现的,引用块要在前面的段落基础上缩进。
通常引用结尾会加上出处(attribution),出处的文字块开头是 --、— 、—,后面加上出处信息。
块引用可以使用空的注释 … 分隔上下的块引用。
注意在新的块和出处都要添加一个空行。
下面是引用的内容:“真的猛士,敢于直面惨淡的人生,敢于正视淋漓的鲜血。”--- 鲁迅..“人生的意志和劳动将创造奇迹般的奇迹。”— 涅克拉索

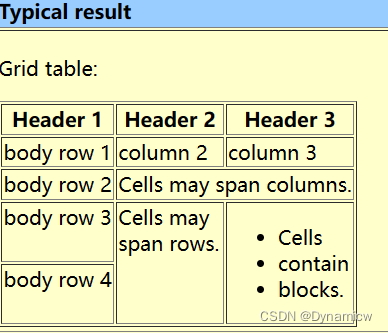
表格
网格表
网格表中使用的符号有:-、=、|、+。
-用来分隔行, = 用来分隔表头和表体行,| 用来分隔列,+ 用来表示行和列相交的节点。
Grid table:+------------+------------+-----------+
| Header 1 | Header 2 | Header 3 |
+============+============+===========+
| body row 1 | column 2 | column 3 |
+------------+------------+-----------+
| body row 2 | Cells may span columns.|
+------------+------------+-----------+
| body row 3 | Cells may | - Cells |
+------------+ span rows. | - contain |
| body row 4 | | - blocks. |
+------------+------------+-----------+

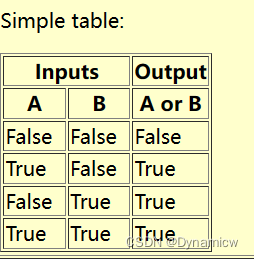
简单表
简单表相对于网格表,少了 | 和 + 两个符号,只用 - 和 = 表示。
Simple table:===== ===== ======Inputs Output
------------ ------A B A or B
===== ===== ======
False False False
True False True
False True True
True True True
===== ===== ======

分割符
hello-----------nihao
超链接
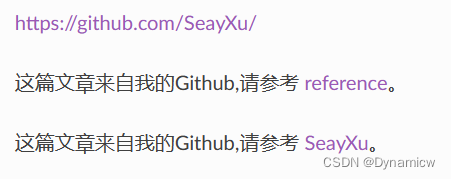
外部超链接
https://github.com/SeayXu/这篇文章来自我的Github,请参考 reference_。.. _reference: https://github.com/SeayXu/这篇文章来自我的Github,请参考 `SeayXu <https://github.com/SeayXu/>`_。

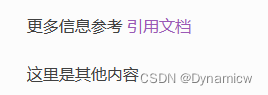
内部链接
更多信息参考 引用文档_这里是其他内容.. _引用文档:
这里是引用部分内容
点击引用文档,可以跳转到对应锚点位置
这篇文章参考的是:`Quick reStructuredText`__。.. __: http://docutils.sourceforge.net/docs/user/rst/quickref.html

匿名超链接,但是不能重复定义
.. _间接超链接:SeayXu_ 是 `我的 GitHub 用户名`__。.. _SeayXu: https://github.com/SeayXu/__ SeayXu_

间接+锚点得方式
第一节 介绍
===========其他内容...隐式链接到 `第一节 介绍`_,即可生成超链接。
`第一节 介绍`_

这种方式可以实现类似目录跳转得功能
常用得命令
# 新得页面都要在开头引入
.. include:: ../../static/roles.include# 提示
.. tip:: message# 警告
.. warning::message1message2# 重要
.. important:: message# 图片
.. figure:: image.png:scale: 75%:align: center
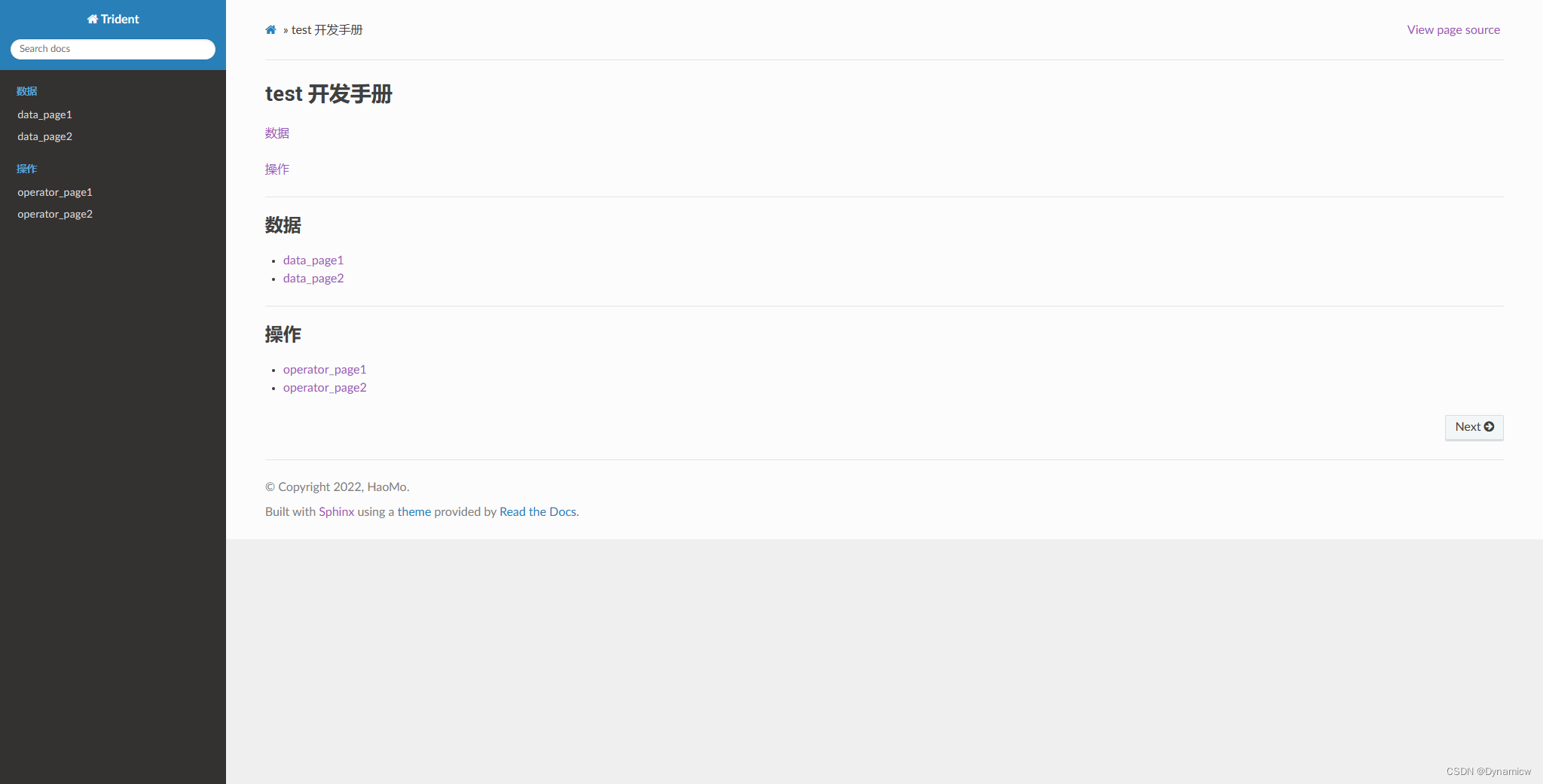
基本框架
一个简单得目录结构:
- index.rst
- data
- index.rst
- data_page1.rst
- data_page2.rst
- operator
- index.rst
- operator_page1.rst
- operator_page2.rst
index.rst中得内容
:ref:`data`:ref:`operator`-----------------------------------------------------------------------------------------.. _data:.. toctree:::maxdepth: 1:caption: 数据data/index-----------------------------------------------------------------------------------------.. _operator:.. toctree:::maxdepth: 1:caption: 操作operator/indexdata/index.rst
this
.. toctree:::maxdepth: 2data_page1data_page2
operator/index.rst
.. toctree:::maxdepth: 2operator_page1operator_page2
data/data_page1.rst
.. include:: static/roles.include===============================
data_page1
===============================.. _data_page1: