甘特图控件DHTMLX Gantt教程:用PHP:Laravel实现Gantt(上)
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的大部分开发需求,具备完善的甘特图图表库,功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(PHP,ASP.NET,Java等)简单集成,满足多种定制开发需求。
DHTMLX JavaScript UI 库所开发的 JavaScript 组件易于使用且功能丰富,非常适合任何领域和任何复杂性的解决方案,能够节省创建和维护业务应用程序的时间,提高生产力。
DHTMLX Gantt 最新下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
本教程介绍如何将dhtmlx甘特添加到Laravel应用程序中。
第 1 步:初始化项目
创建项目
使用 Composer 创建新应用程序:
composer create-project laravel/laravel gantt-laravel-app
下载和创建所有必要的文件应该需要一分钟。 完成所有操作后,您可以检查到目前为止一切是否正确:
cd gantt-laravel-app php artisan serve
在此步骤中,您应该获得一个默认的Laravel页面:

第 2 步:将甘特图添加到页面
添加视图
首先,我们将添加一个带有dhtmlxGantt的新页面到我们的应用程序中。 转到资源/视图文件夹并创建一个名为 gantt.blade.php 的新视图:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8"><script src="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script>
<link href="https://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css" rel="stylesheet"><style type="text/css">
html, body{
height:100%;
padding:0px;
margin:0px;
overflow: hidden;
}</style>
</head>
<body>
<div id="gantt_here" style='width:100%; height:100%;'></div>
<script type="text/javascript">
gantt.init("gantt_here");
</script>
</body>
在这里,我们定义了一个简单的HTML布局,从CDN添加了dhtmlxGantt的源代码,并使用init方法初始化了gantt。
请注意,我们还为文档正文和甘特图容器指定了 100% 高度。甘特图将使用其容器的大小,因此需要一些初始大小。
更改默认路由
添加新页面后,我们需要使其可从浏览器访问。在本教程中,我们将甘特图设为应用的默认页面。
转到路由/网络.php并更改默认路由:
<?phpRoute::get('/', function () {
return view('gantt');
});
再次运行应用以确保它能解决问题:

第 3 步:创建模型和迁移
所以,我们有一个空的甘特图。让我们将其连接到数据库并用数据填充它。
创建数据库
请务必更新 .env 中的数据库配置,例如:
.env DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=gantt-test DB_USERNAME=root DB_PASSWORD=
下一步是创建模型类和迁移。您可以使用 Artisan 命令生成类和迁移文件:
php artisan make:model Task --migration
和
php artisan make:model Link --migration
之后,在文件夹中找到迁移并定义数据库架构。 您可以在此处找到甘特图所需的数据库架构。database/migrations
“任务”表的代码如下所示:
<?phpuse Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;class CreateTasksTable extends Migration
{
public function up()
{
Schema::create('tasks', function (Blueprint $table){
$table->increments('id');
$table->string('text');
$table->integer('duration');
$table->float('progress');
$table->dateTime('start_date');
$table->integer('parent');
$table->timestamps();
});
}public function down()
{
Schema::dropIfExists('tasks');
}
}
您将在下面找到链接表的代码:
<?phpuse Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;class CreateLinksTable extends Migration
{
public function up()
{
Schema::create('links', function (Blueprint $table) {
$table->increments('id');
$table->string('type');
$table->integer('source');
$table->integer('target');
$table->timestamps();
});
}public function down()
{
Schema::dropIfExists('links');
}
}
并运行迁移:
php artisan migrate
当我们使用它时,我们可以为我们的应用生成一些测试数据。 使用 artisan 命令生成播种器类:
php artisan make:seeder TasksTableSeeder php artisan make:seeder LinksTableSeeder
现在,创建数据库/种子文件夹,打开它并将一些数据添加到 TasksTableSeeder:
<?phpuse Illuminate\Database\Seeder;class TasksTableSeeder extends Seeder
{
public function run()
{
DB::table('tasks')->insert([
['id'=>1, 'text'=>'Project #1', 'start_date'=>'2017-04-01 00:00:00',
'duration'=>5, 'progress'=>0.8, 'parent'=>0],
['id'=>2, 'text'=>'Task #1', 'start_date'=>'2017-04-06 00:00:00',
'duration'=>4, 'progress'=>0.5, 'parent'=>1],
['id'=>3, 'text'=>'Task #2', 'start_date'=>'2017-04-05 00:00:00',
'duration'=>6, 'progress'=>0.7, 'parent'=>1],
['id'=>4, 'text'=>'Task #3', 'start_date'=>'2017-04-07 00:00:00',
'duration'=>2, 'progress'=>0, 'parent'=>1],
['id'=>5, 'text'=>'Task #1.1', 'start_date'=>'2017-04-05 00:00:00',
'duration'=>5, 'progress'=>0.34, 'parent'=>2],
['id'=>6, 'text'=>'Task #1.2', 'start_date'=>'2017-04-11 00:00:00',
'duration'=>4, 'progress'=>0.5, 'parent'=>2],
['id'=>7, 'text'=>'Task #2.1', 'start_date'=>'2017-04-07 00:00:00',
'duration'=>5, 'progress'=>0.2, 'parent'=>3],
['id'=>8, 'text'=>'Task #2.2', 'start_date'=>'2017-04-06 00:00:00',
'duration'=>4, 'progress'=>0.9, 'parent'=>3]
]);
}
}
并从 DatabaseSeeder 调用表播种机.php:
<?phpuse Illuminate\Database\Seeder;class DatabaseSeeder extends Seeder
{
public function run()
{
$this->call(TasksTableSeeder::class);
$this->call(LinksTableSeeder::class);
}
}
之后,我们可以从命令行为数据库播种:
php artisan db:seed
定义模型类
数据通过 Eloquent 模型类进行管理。我们已经在上一步中为任务和链接生成了类。 它们已准备就绪,无需进行任何更改即可使用甘特图。
但是,我们可以做的是将 Task 类的开放属性添加到 JSON 响应中。它将在将任务加载到客户端时扩展项目树。 否则,所有分支最初都将关闭:
任务模型将如下所示:
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Task extends Model
{
protected $appends = ["open"];public function getOpenAttribute(){
return true;
}
}
链接模型不需要任何更改:
/app/Link.php
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Link extends Model
{
}
第 4 步:加载数据
创建数据库并定义模型后,我们可以将数据加载到甘特图中。 客户端需要以下格式的日期,因此让我们创建一个控制器,其中包含生成此类 JSON 的操作:
<?php
namespace App\Http\Controllers;
use App\Task;
use App\Link;class GanttController extends Controller
{
public function get(){
$tasks = new Task();
$links = new Link();return response()->json([
"data" => $tasks->all(),
"links" => $links->all()
]);
}
}
并注册一个路由,以便客户端可以调用此操作。请注意,我们会将路由添加到 api.php routes 文件中:
<?phpuse Illuminate\Http\Request;
use App\Http\Controllers\GanttController;Route::get('/data', 'GanttController@get');
最后,从视图中调用此操作:
resources/views/gantt.blade.php
gantt.config.date_format = "%Y-%m-%d %H:%i:%s";gantt.init("gantt_here");gantt.load("/api/data");
gantt.load 将 AJAX 请求发送到指定的 URL,并期望我们之前定义的 JSON 响应。
另请注意,我们已指定date_format值。 这就是我们如何告诉甘特图数据源将使用哪种日期格式,以便客户端可以解析它们。
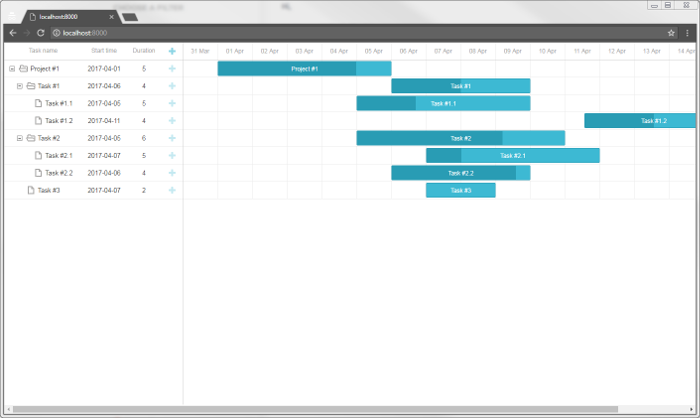
如果您现在检查应用程序,您应该会看到我们的甘特图中现在有任务:

第5步:保存更改
目前,我们的甘特图可以从后端读取数据。让我们让它将更改写回数据库。
客户端将在 REST 模式下工作,这意味着它将发送任务和链接操作的 POST/PUT/DELETE 请求。 您可以在此处找到请求的格式以及甘特图将使用的所有路由。
我们现在需要的是定义在两个模型上处理操作的控制器,为它们创建路由并在客户端启用数据保存。
添加控制器
让我们从控制器开始。我们将为每个模型创建一个 RESTful 资源控制器。 它将包含用于添加/删除和更新模型的方法。
任务控制器
<?php
namespace App\Http\Controllers;use Illuminate\Http\Request;
use App\Task;class TaskController extends Controller
{
public function store(Request $request){$task = new Task();$task->text = $request->text;
$task->start_date = $request->start_date;
$task->duration = $request->duration;
$task->progress = $request->has("progress") ? $request->progress : 0;
$task->parent = $request->parent;$task->save();return response()->json([
"action"=> "inserted",
"tid" => $task->id
]);
}public function update($id, Request $request){
$task = Task::find($id);$task->text = $request->text;
$task->start_date = $request->start_date;
$task->duration = $request->duration;
$task->progress = $request->has("progress") ? $request->progress : 0;
$task->parent = $request->parent;$task->save();return response()->json([
"action"=> "updated"
]);
}public function destroy($id){
$task = Task::find($id);
$task->delete();return response()->json([
"action"=> "deleted"
]);
}
}
还有一条路线:
<?phpuse Illuminate\Http\Request;Route::get('/data', 'GanttController@get');
Route::resource('task', 'TaskController');
关于此代码的一些说明:
- 当插入一个新任务时,我们在响应对象的 tid 属性中将其 id 返回给客户端
- 我们为进度参数分配默认值。 许多请求参数是可选的,这意味着如果客户端任务未分配它们,则不会将它们发送到服务器操作。
- 响应 JSON 可以具有任意数量的附加属性,它们都可以从客户端处理程序访问
现在让我们为 LinkController 实现相同的方法。
链路控制器
<?php
namespace App\Http\Controllers;use Illuminate\Http\Request;
use App\Link;class LinkController extends Controller
{
public function store(Request $request){
$link = new Link();$link->type = $request->type;
$link->source = $request->source;
$link->target = $request->target;$link->save();return response()->json([
"action"=> "inserted",
"tid" => $link->id
]);
}public function update($id, Request $request){
$link = Link::find($id);$link->type = $request->type;
$link->source = $request->source;
$link->target = $request->target;$link->save();return response()->json([
"action"=> "updated"
]);
}public function destroy($id){
$link = Link::find($id);
$link->delete();return response()->json([
"action"=> "deleted"
]);
}
}
及其路线:
<?phpuse Illuminate\Http\Request;Route::get('/data', 'GanttController@get');
Route::resource('task', 'TaskController');
Route::resource('link', 'LinkController');
在客户端启用数据保存
最后,我们将配置客户端以使用我们刚刚实现的 API:
resources/views/gantt.blade.php
gantt.config.date_format = "%Y-%m-%d %H:%i:%s";gantt.init("gantt_here");gantt.load("/api/data");var dp = new gantt.dataProcessor("/api");
dp.init(gantt);
dp.setTransactionMode("REST");
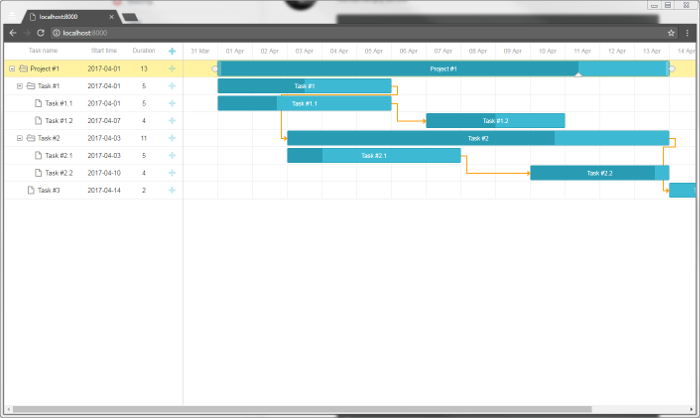
现在,您有一个完全交互式的甘特图,能够查看,添加,更新和删除任务和链接。

请查看我们的更多指南,了解 dhtmlx甘特的更多功能。
DHTMLX Gantt享有超十年声誉,支持跨浏览器和跨平台,性价比高,可满足项目管理控件应用的所有需求,是较为完善的甘特图图表库
