unity愤怒的小鸟学习制作(二)
终于又开始了啦啦啦,我有一个自己的相机了,真开心,诶嘿
视频链接和素材如下:视频
小鸟的飞出
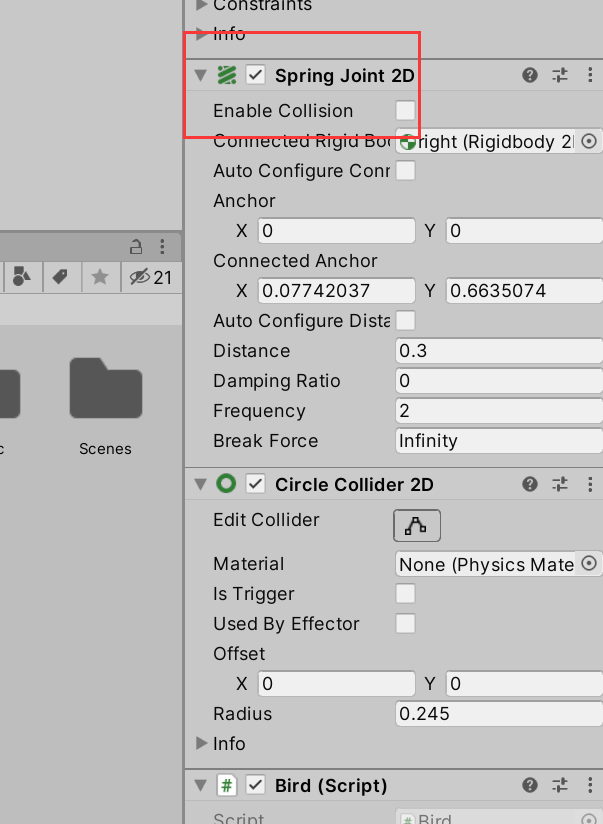
想要让小鸟在拉开弹弓之后能飞出去,就必须让这个组件失活,如下

所以我们更改脚本内容,加入:
private SpringJoint2D sp;private void Awake(){sp = GetComponent<SpringJoint2D>();}private void OnMouseUp()//当鼠标抬起就会调用该函数{isClick = false;sp.enabled = false;}
然后就可以看到小鸟飞出去的速度很大,需要修改。
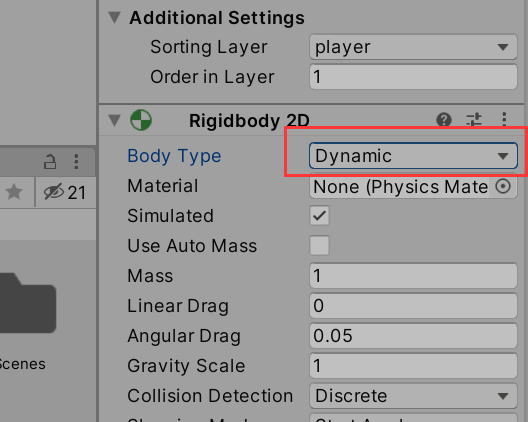
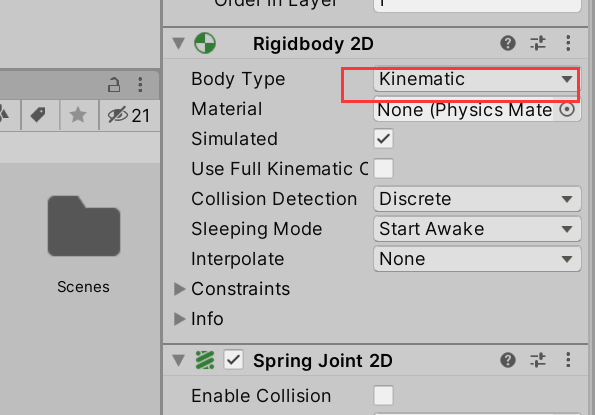
可以通过小鸟是否加入动力学进行修改,这样速度就不会太大(讲真,没怎么听懂)

也就是,先修改成:

然后再将脚本修改成:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class Bird : MonoBehaviour
{//要实现当鼠标一直按下时,小鸟的位置跟随鼠标的位置private bool isClick = false;public Transform rightPos;public float maxDis = 3;//最大距离是3米private SpringJoint2D sp;private Rigidbody2D rg;private void Awake(){sp = GetComponent<SpringJoint2D>();rg = GetComponent<Rigidbody2D>();}private void OnMouseDown()//当鼠标按下就会调用该函数{isClick = true;rg.isKinematic = true;//开启动力学}private void OnMouseUp()//当鼠标抬起就会调用该函数{isClick = false;rg.isKinematic = false;Invoke("Fly", 0.1f);}private void Update()//刷新{if (isClick)//鼠标一直按下,进行位置的跟随{transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);//需要把小鸟的Z轴减去主摄像机的Z轴transform.position -= new Vector3(0, 0, Camera.main.transform.position.z);//保证z轴数值为0//transform.position += new Vector3(0,0,10);if (Vector3.Distance(transform.position, rightPos.position) > maxDis)//大于最大长度{Vector3 pos = (transform.position - rightPos.position).normalized;//单位化向量pos *= maxDis;//最大长度的向量transform.position = pos + rightPos.position;}}}//专门为了小鸟飞出写的函数void Fly(){sp.enabled = false;}
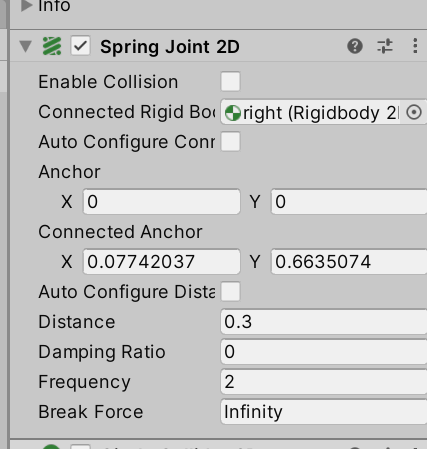
}这样基本就可以了,但是如果需要微调的话,可以调节以下参数:

这里的Damping Radio就是阻尼系数,范围是0-1,系数越大,弹簧的弹力效果越不明显
小鸟和猪、木头的碰撞(死或者受伤)
因为小鸟飞出之后需要有一个平面来接住他,所以要新建一个空物体
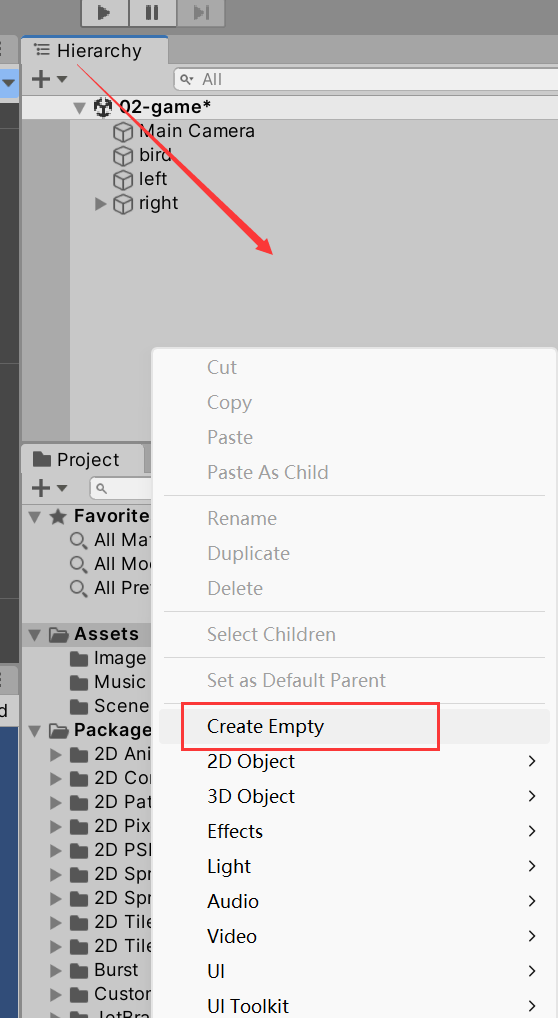
也就是在Hierachy空白处右键点击,选择创建空物体

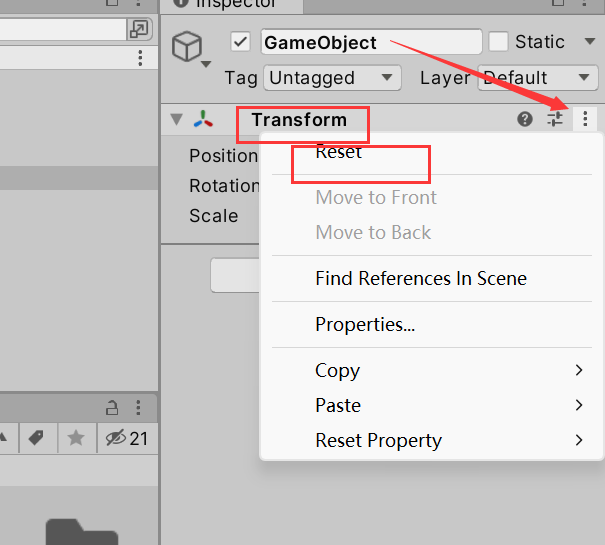
然后再将空物体归零

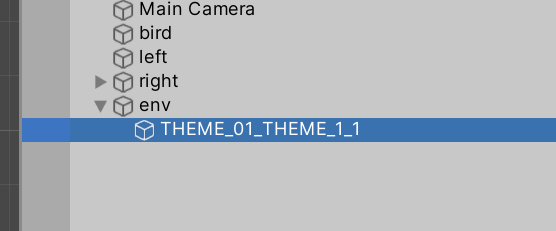
因为空物体要存放所有需要的环境之类的,所以重命名为env
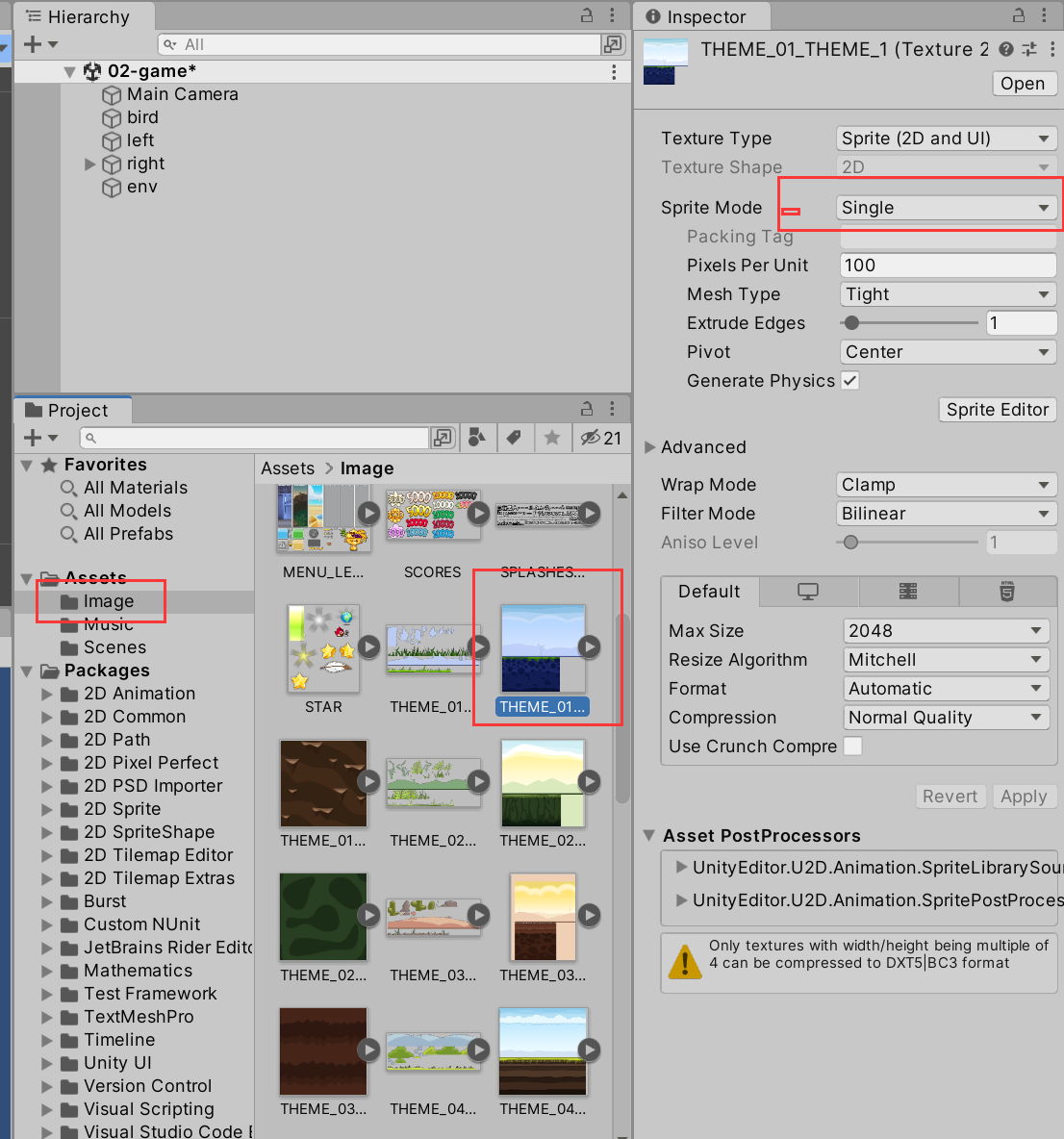
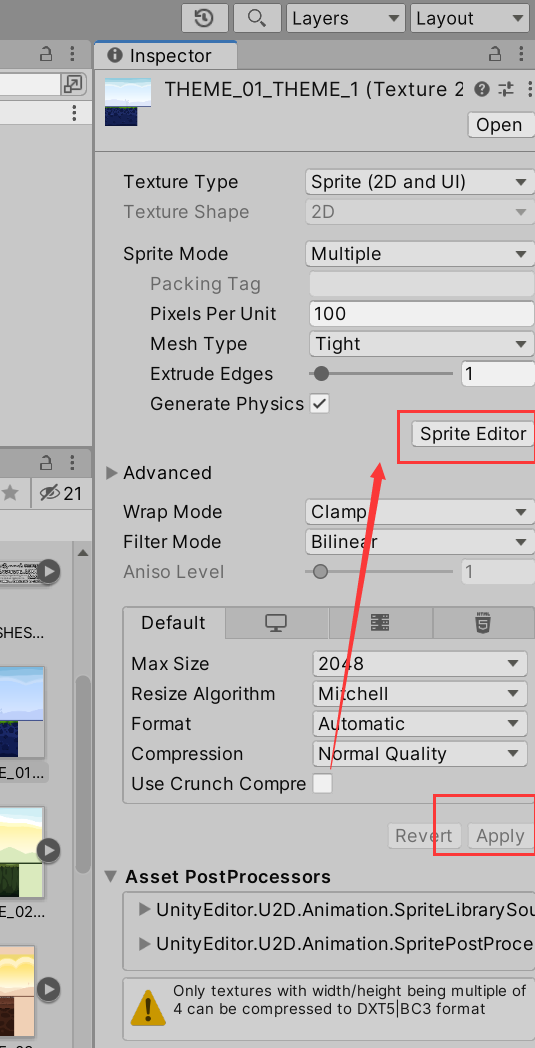
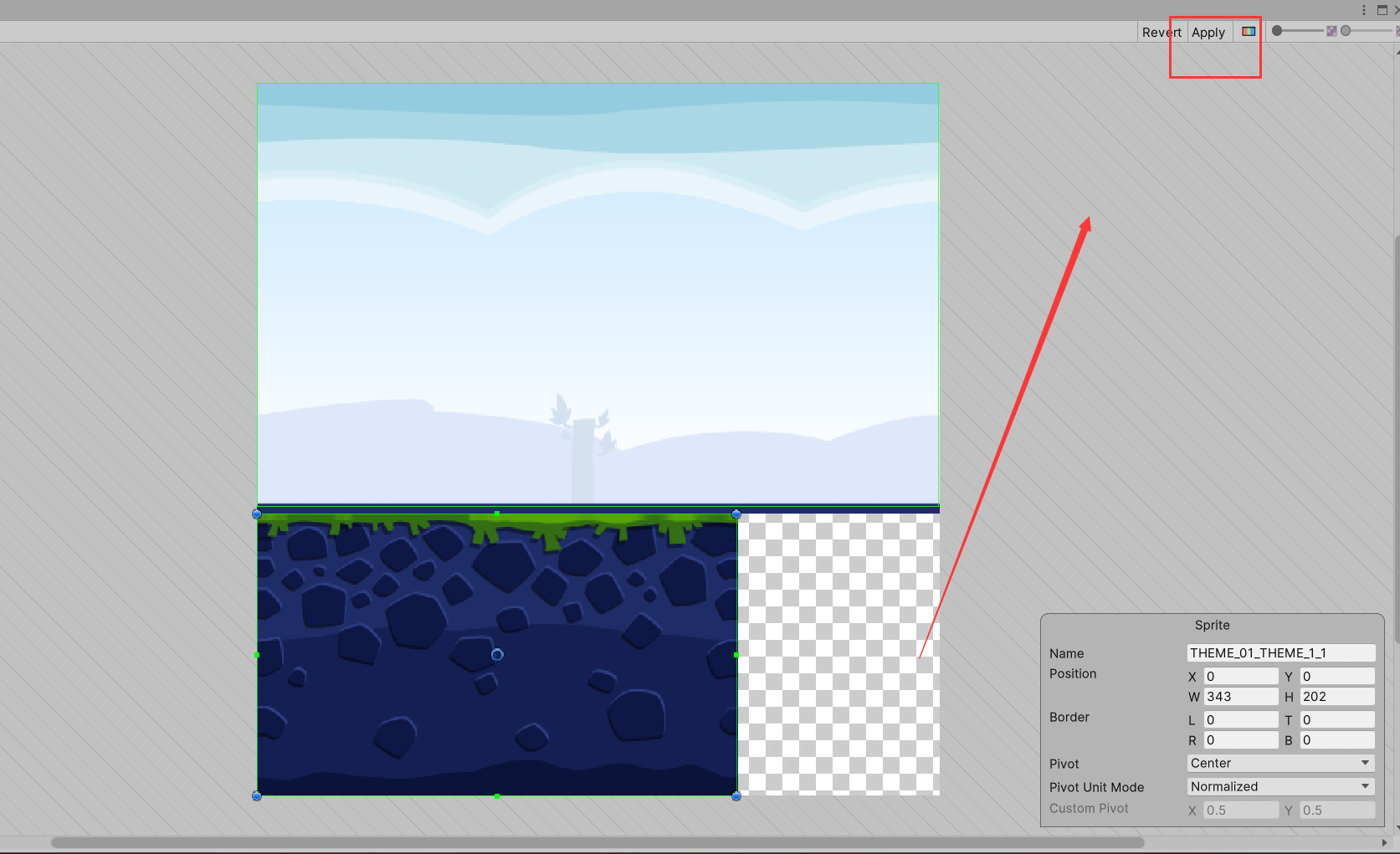
接下来找到需要的主题,比如这个第一个主题,点击之后,在Spite Mode 这里,将Single改成Mutiple,然后点击下方的Apply

完成Apply之后点击Sprite Editor进行裁剪

虽然视频里面点击一下Trim就切割完成了,但是我没成功,就只好手动切割了,切割完成就点击Apply

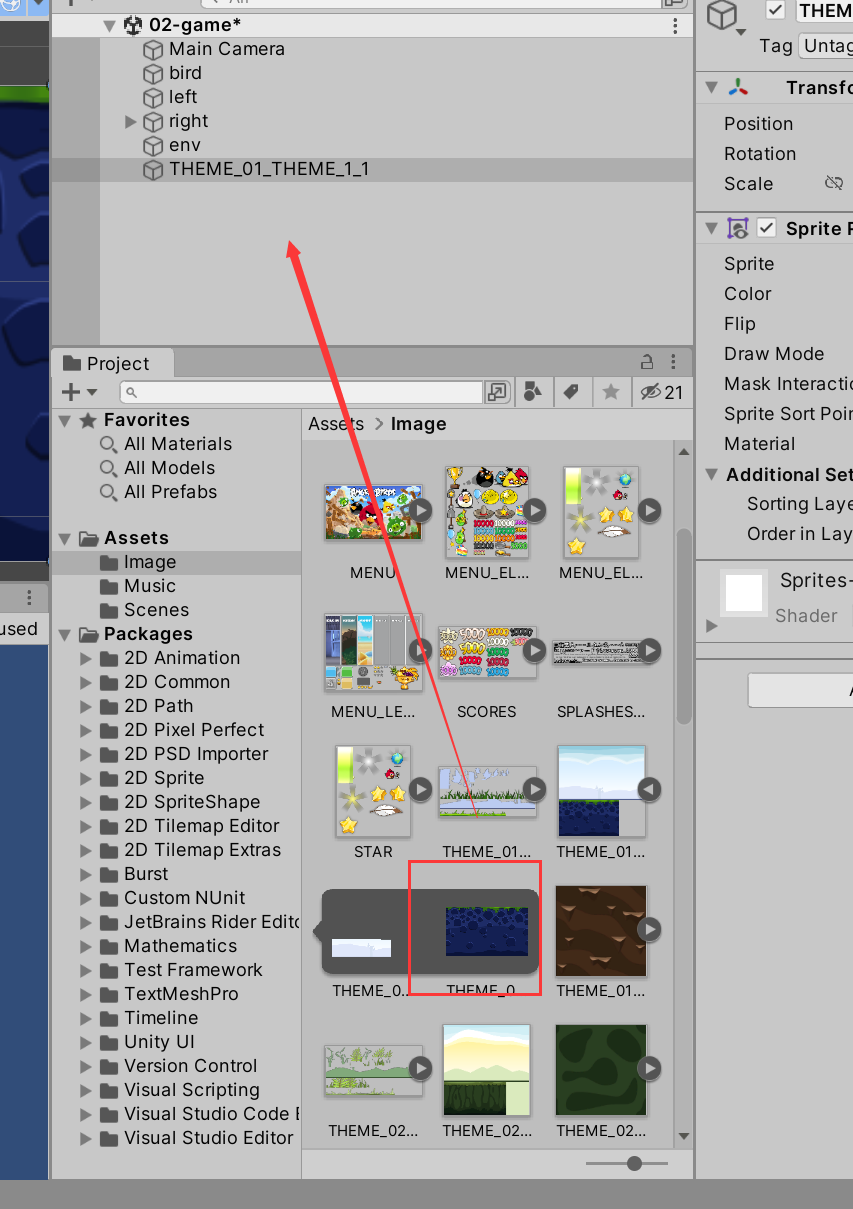
然后将颜色较深的这个切割好的图片拖到上面

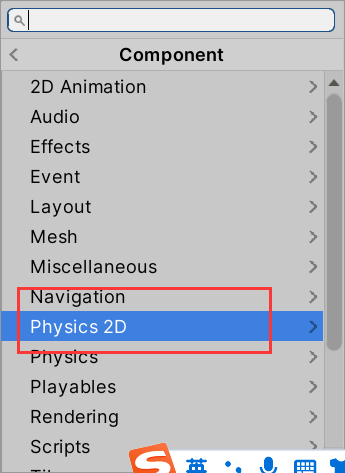
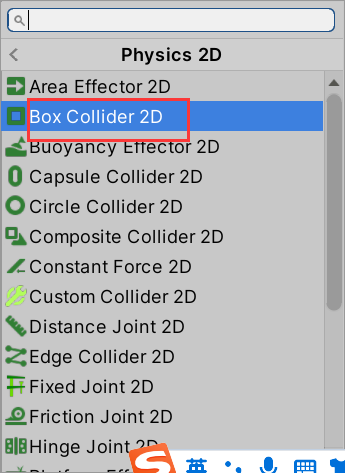
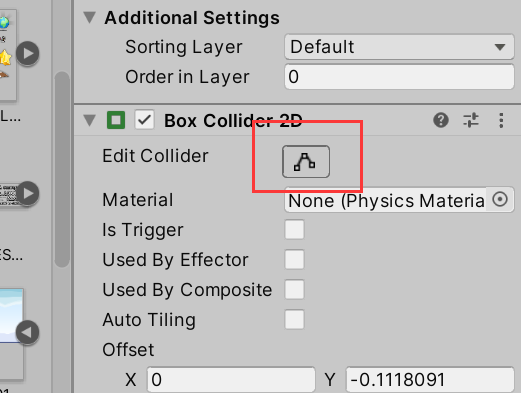
然后给图片添加一个碰撞盒


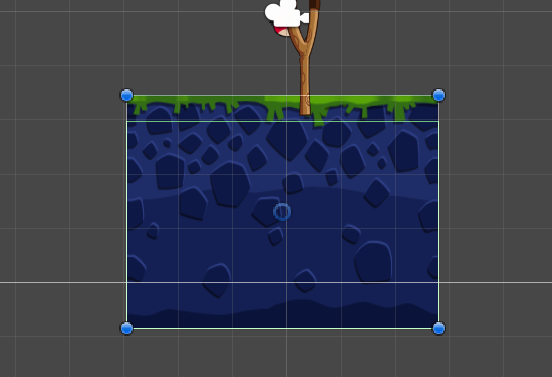
然后编辑碰撞盒


将盒子向下拉一点,再将这个图片放到env里面


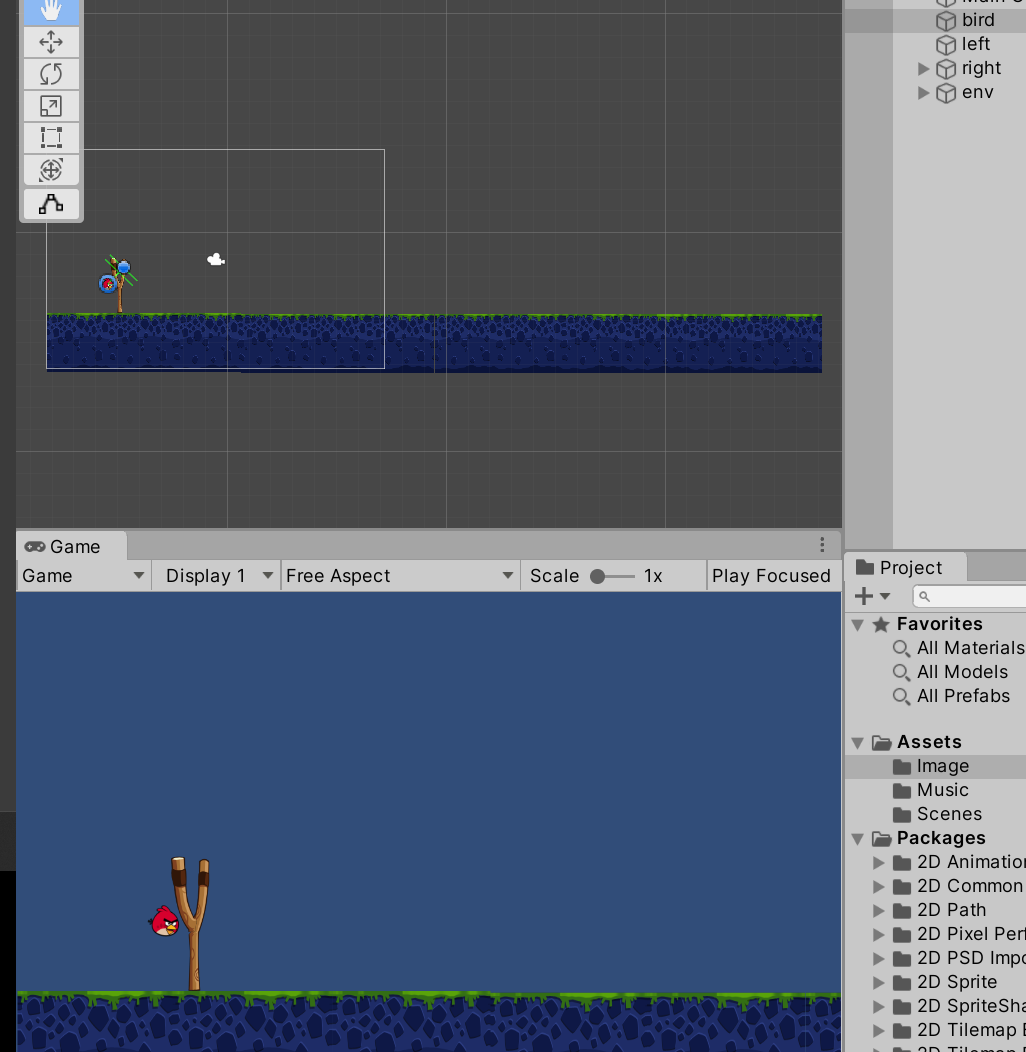
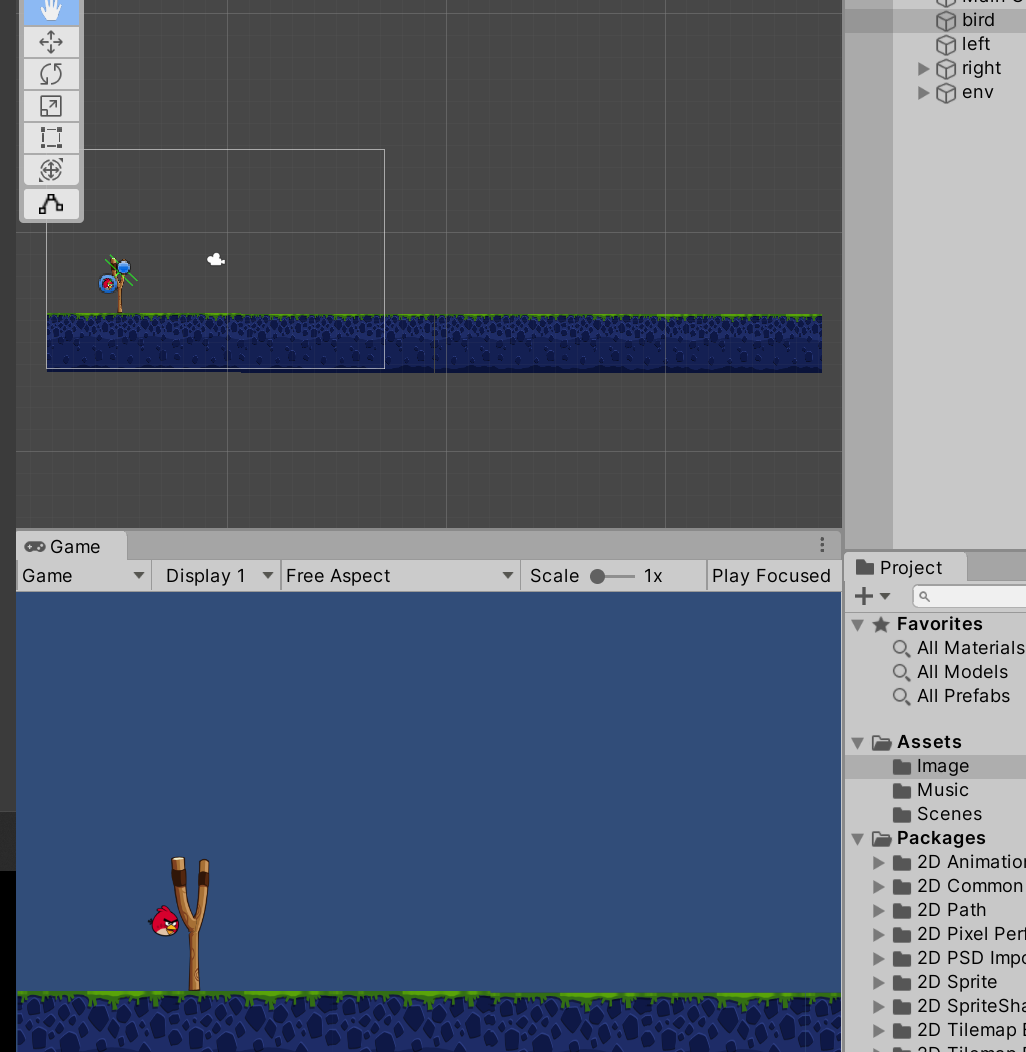
然后不断复制粘贴拼接图片,在Scence里面放好小鸟的地面,如下:

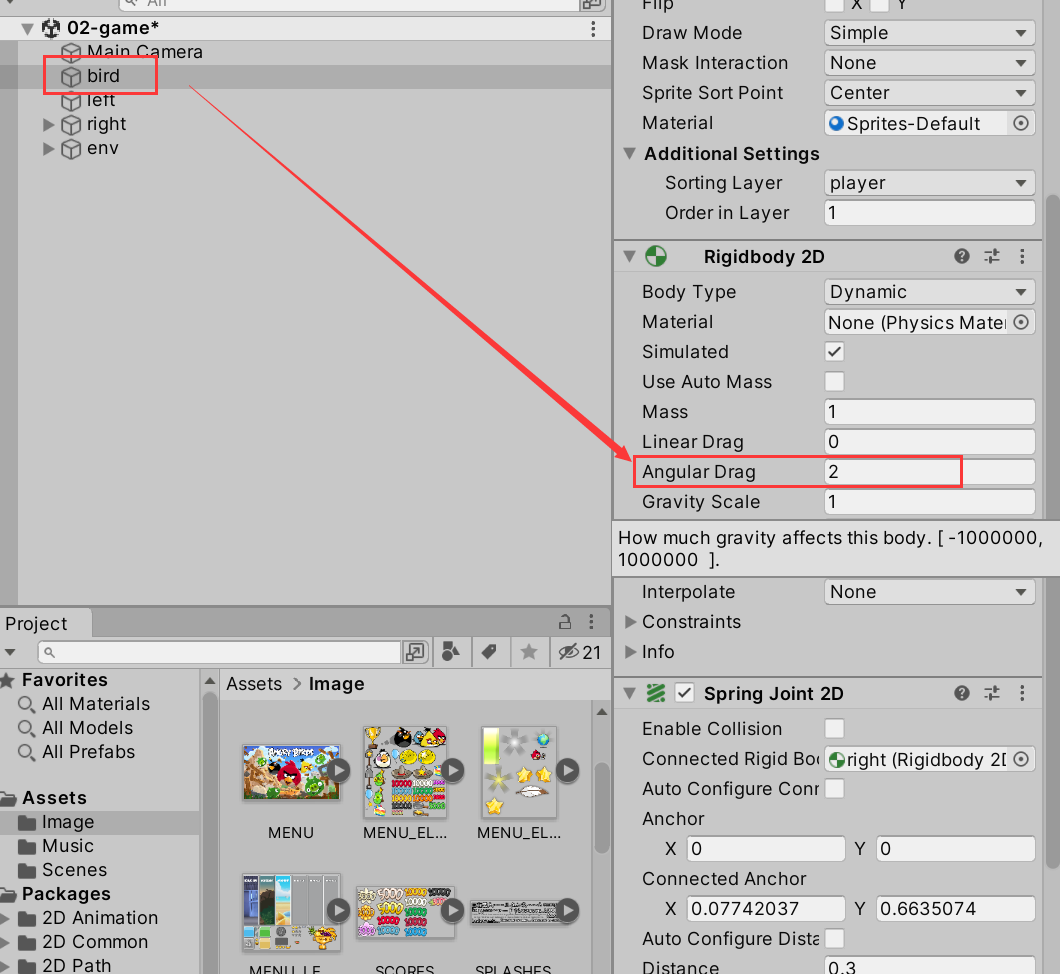
尝试运行,发现小鸟飞的太快了,没有阻力

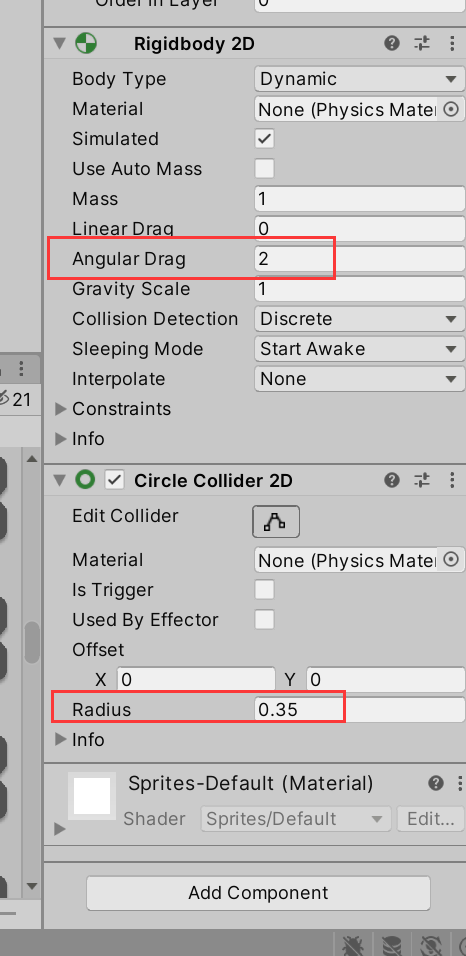
修改这个Angular Drag,因为这个值相当于空气阻力的一种,将其放大,测试,发现还可以

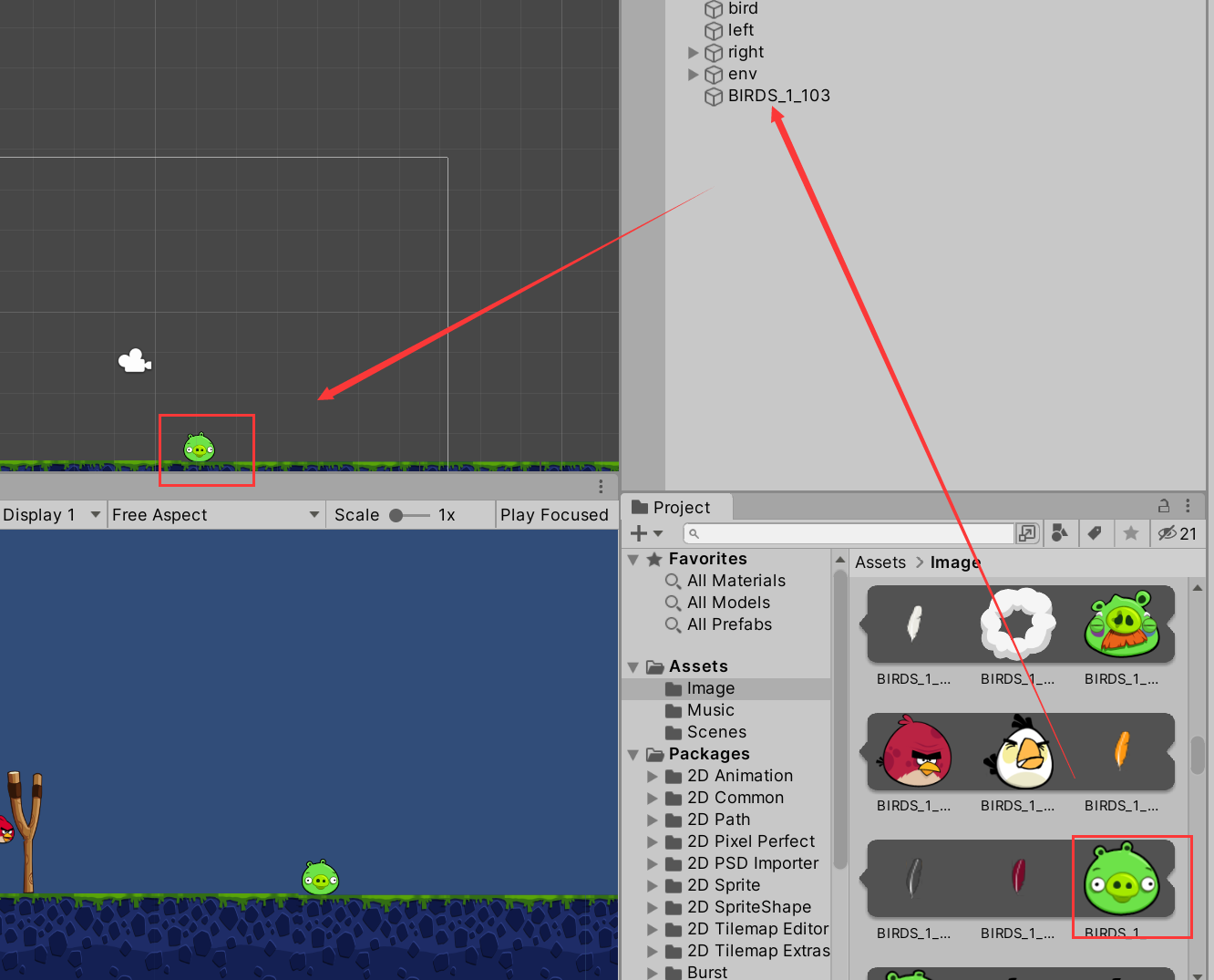
挑选一只猪,将其拖上去,然后摆放好位置
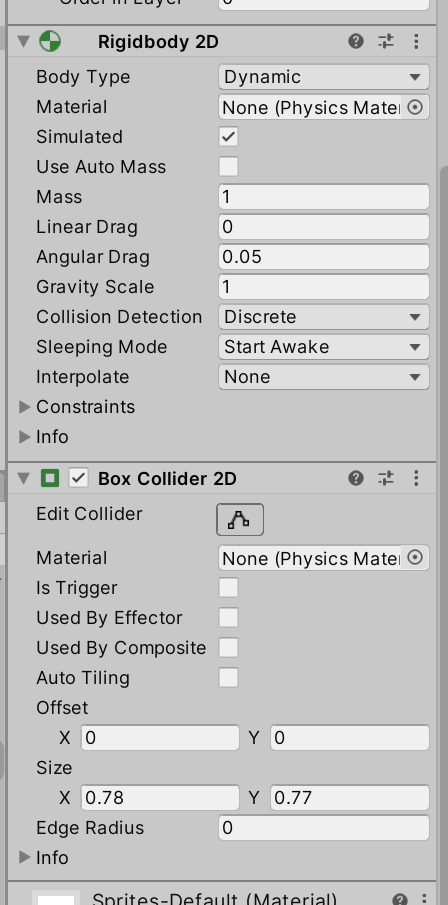
给这只猪加一个碰撞盒和一个Rigidbody2D

记得修改参数

现在开始给猪一个脚本,写关于他的碰撞死亡
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class Pig : MonoBehaviour
{// Start is called before the first frame updatepublic float maxSpeed = 10;public float minSpeed = 5;private SpriteRenderer render;public Sprite hurt;private void Awake(){render = GetComponent<SpriteRenderer>();}private void OnCollisionEnter2D(Collision2D collision){//相对速度print(collision.relativeVelocity.magnitude);if (collision.relativeVelocity.magnitude > maxSpeed)//直接死亡{Destroy(render);}else if(collision.relativeVelocity.magnitude > minSpeed&& collision.relativeVelocity.magnitude < maxSpeed){render.sprite = hurt;}}
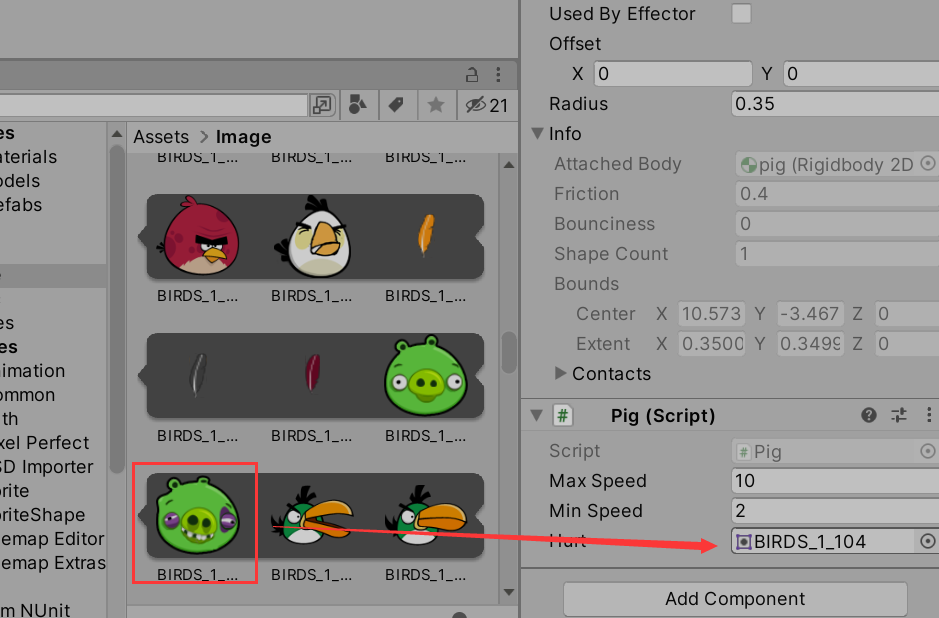
}然后再将hurt的对象变为小猪受伤的图片,104号

运行,感觉还不错
今日就到这里吧
