Vue|事件处理

事件处理
- 1. 事件使用
- 1.1 事件绑定
- 1.2 事件参数
- 2. 事件修饰符
- 2.1 阻止默认事件
- 2.2 阻止事件冒泡
- 2.3 事件只允许触发一次
- 2.4 事件捕获
- 2.5 操作当前元素
- 2.6 行为立即执行无需等待回调
- 3. 键盘事件
- 4. 本章小结
- 4.1 事件使用小结
- 4.2 事件修饰符小结
- 4.3 键盘事件小结
1. 事件使用
1.1 事件绑定
接上章内容,在project目录创建事件处理文件夹以及3个html文件


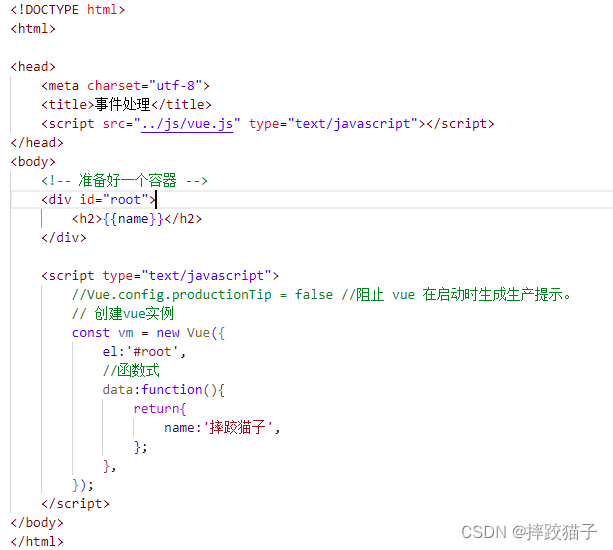
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>事件处理</title><script src="../js/vue.js" type="text/javascript"></script>
</head>
<body><!-- 准备好一个容器 --><div id="root"><h2>{{name}}</h2></div><script type="text/javascript">//Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。// 创建vue实例const vm = new Vue({el:'#root',//函数式data:function(){return{name:'摔跤猫子',};},});</script>
</body>
</html>
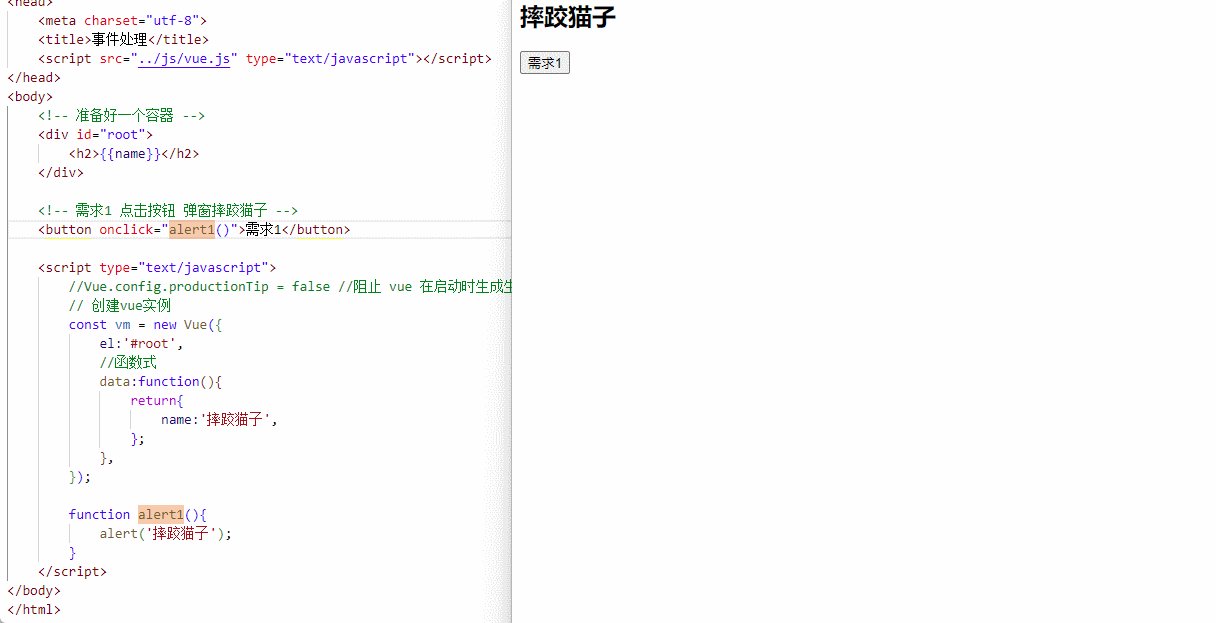
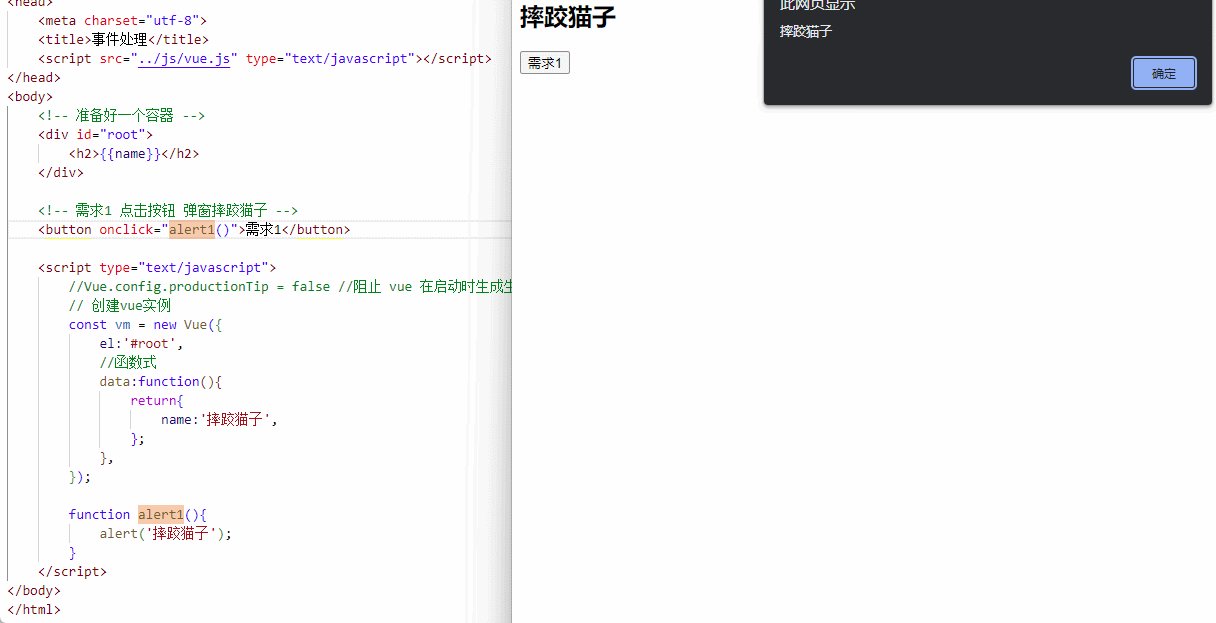
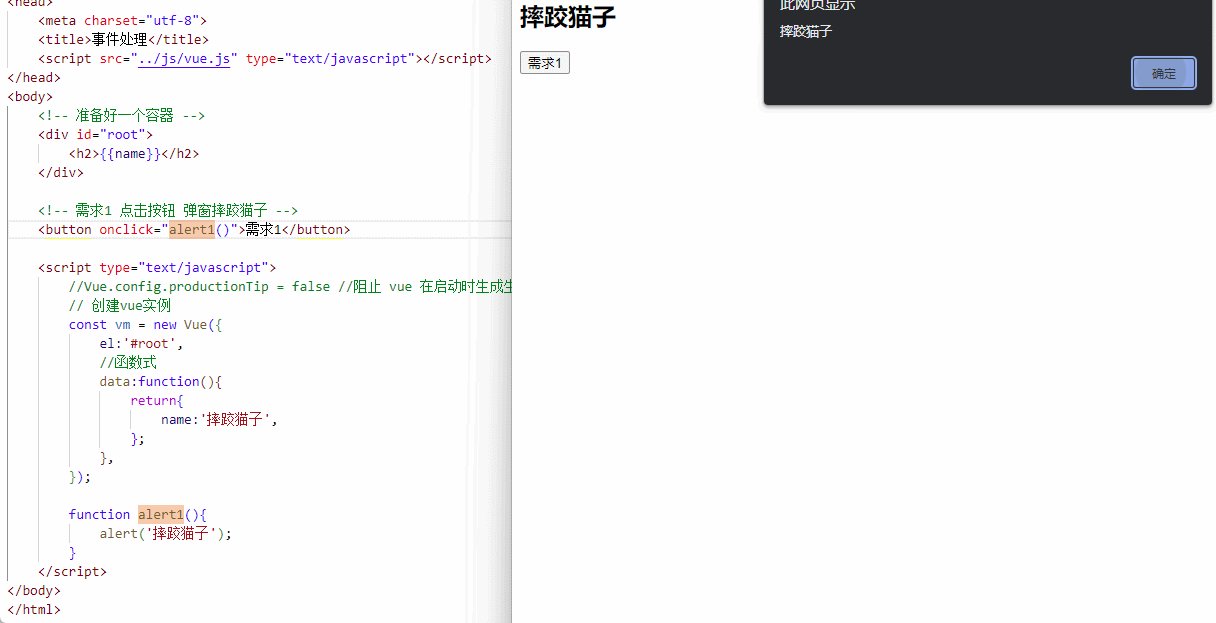
需求1:点击一个弹窗显示摔跤猫子,这是一个很简单的需求,想必大家都能很快实现

<!-- 需求1 点击按钮 弹窗摔跤猫子 --><button onclick="alert1()">需求1</button><script>function alert1(){alert('摔跤猫子');}</script>
但我们现在是在vue,所以上述方式不可取,得用vue的方式来实现
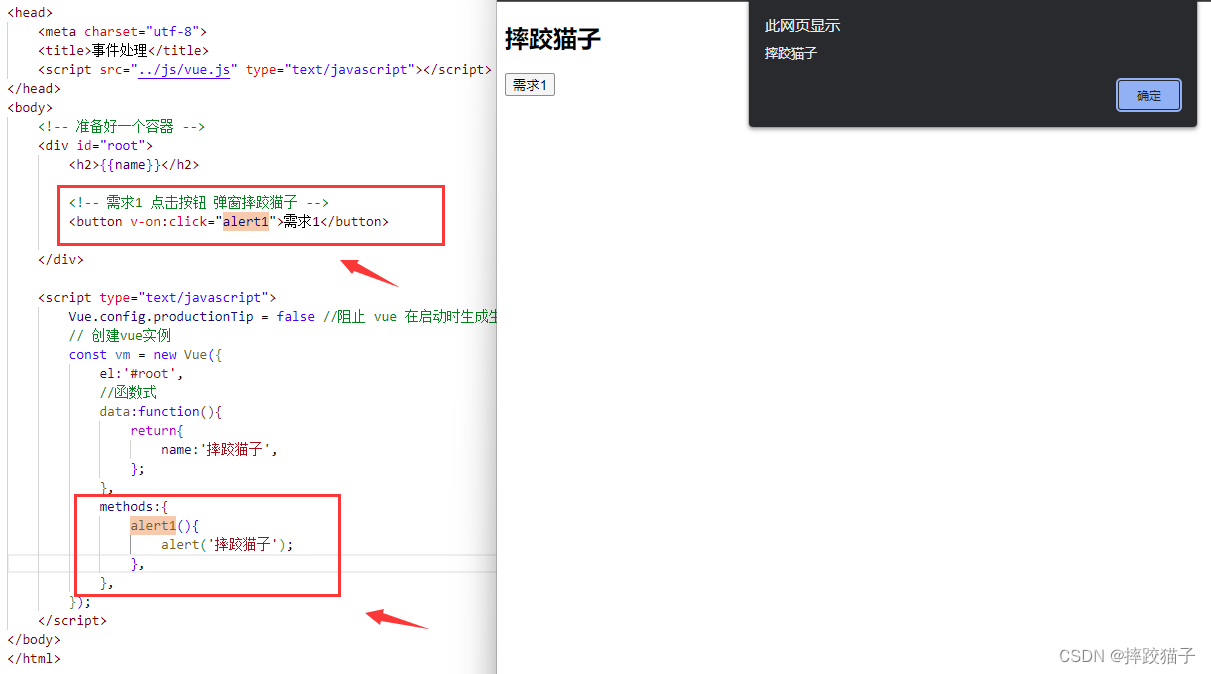
第一步:将button中click修改为v-on:click
第二步:在vue实例中增加一个methods并实现对应的响应函数

<!-- 需求1 点击按钮 弹窗摔跤猫子 -->
<button v-on:click="alert1">需求1</button><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。// 创建vue实例const vm = new Vue({el:'#root',//函数式data:function(){return{name:'摔跤猫子',};},methods:{alert1(){alert('摔跤猫子');},},});
</script>
事件简写,可以将v-on:替换成一个@符,效果也是一致的

<!-- 需求1 点击按钮 弹窗摔跤猫子 -->
< v-on:click="alert1">需求1</>
<!-- 需求1简写方式 -->
<button @click="alert1">需求1简写</button>
1.2 事件参数
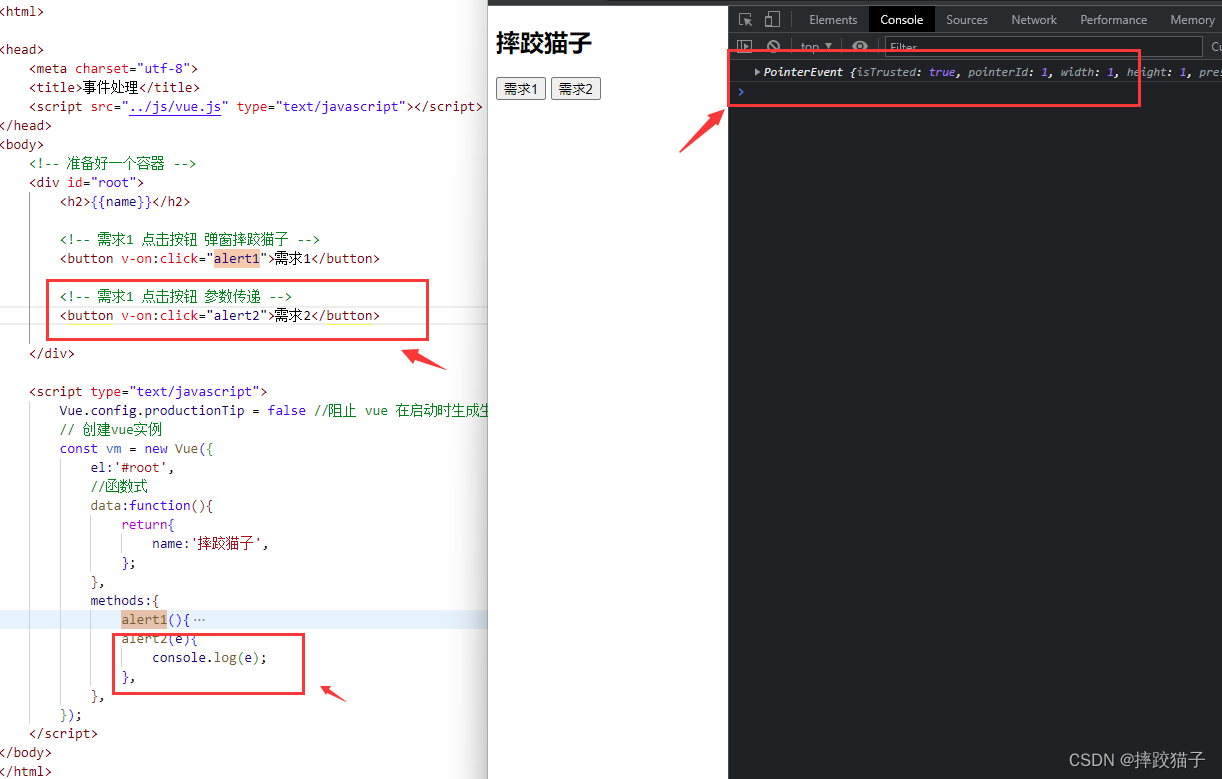
需求2:点击按钮时传递参数;例如我们在一个数据列表中想要通过点击按钮的操作来查看某条数据时,就必须要通过单个的标识符来查询;可以看到如下图,在需求2的按钮并没有传递参数,但是直接在alert2函数中进行接收并输出也是有数据显示,因为此处的event是vue实例对象

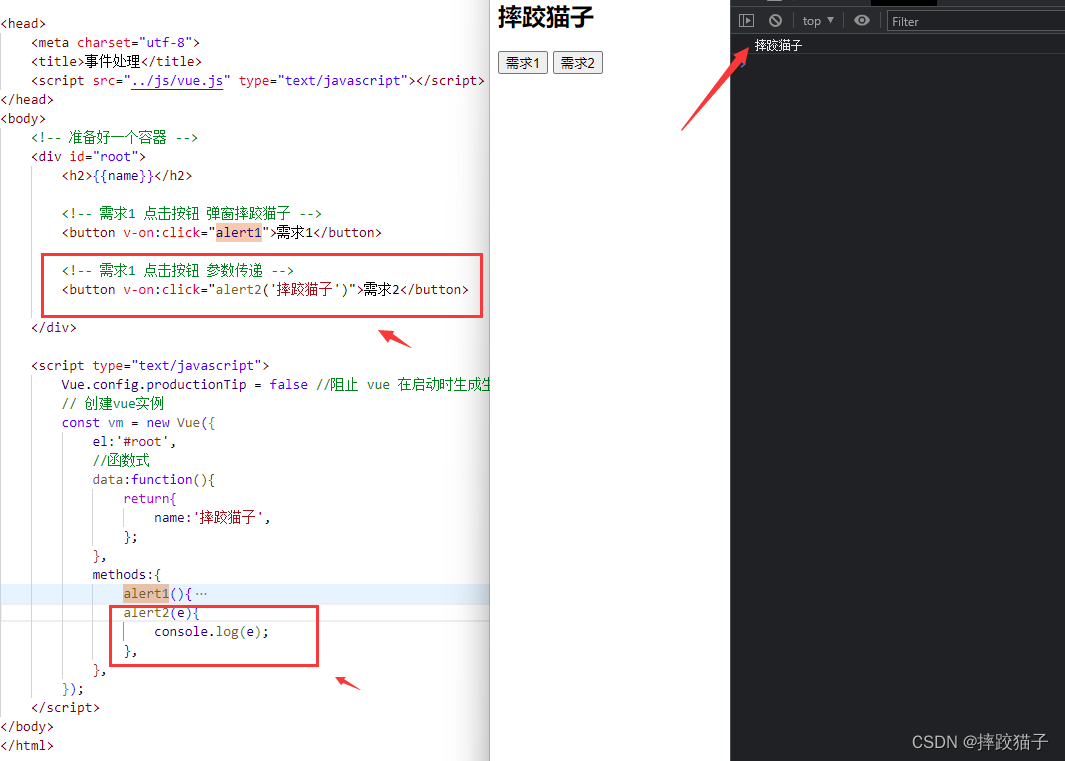
那如果需要传递页面上的参数该如何操作呢?只需要在函数后增加一个括号并填写数据即可

<!-- 需求1 点击按钮 参数传递 -->
<button v-on:click="alert2('摔跤猫子')">需求2</button>
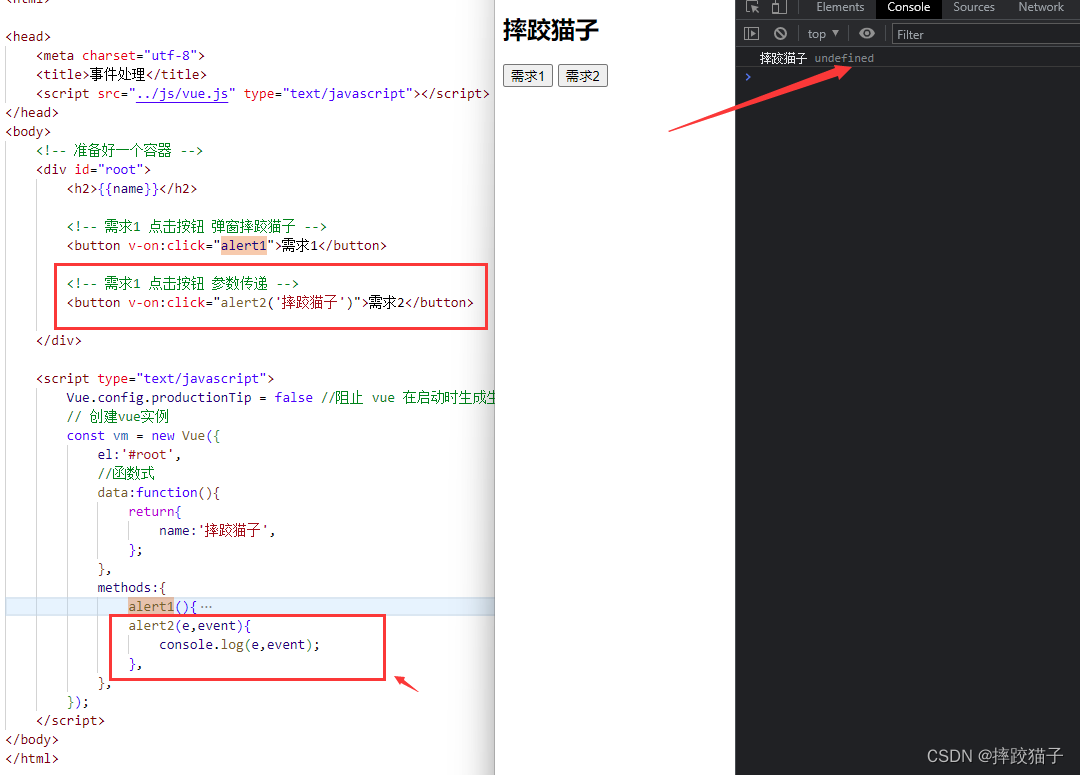
那么新的问题又来了,我既想要接收到vue实例,又想接收页面参数呢该如何操作呢?是不是在对应的JS函数中再加一个event就可以呢?

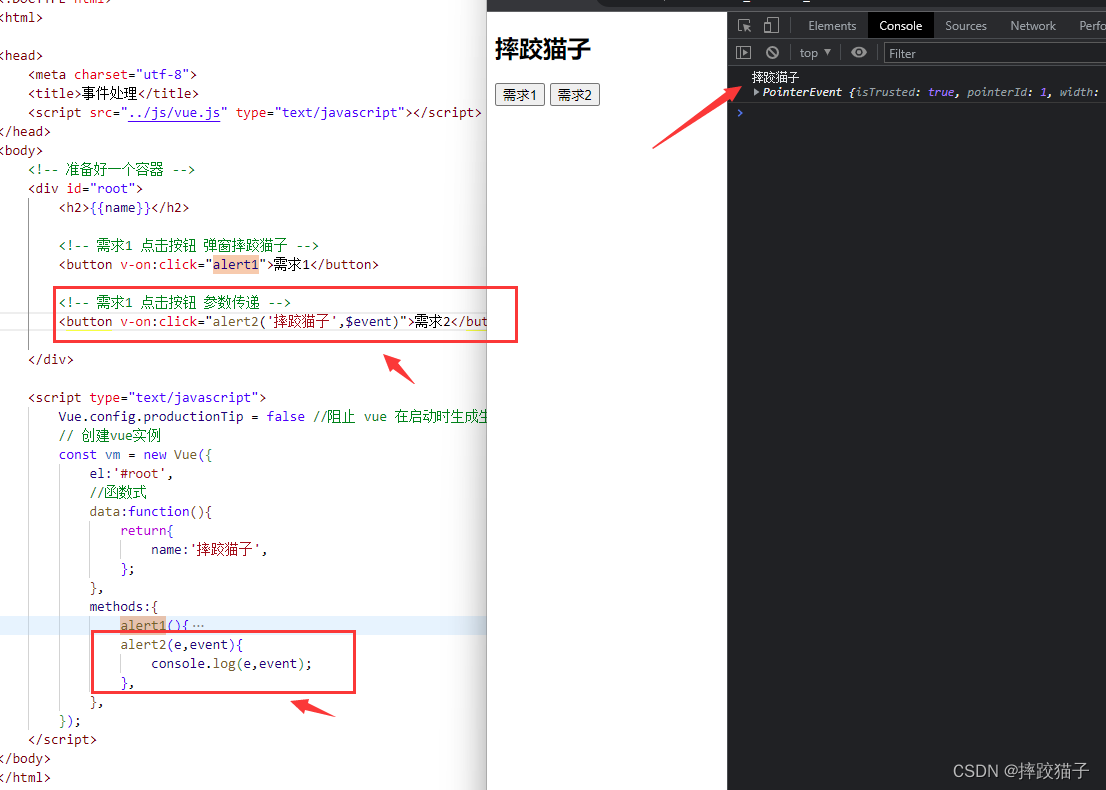
可以看到答案是否定的,第二个参数输出的是undefined,正确的方式是在html标签中输入$event关键字即可,vue会自动进行解析,同时参数顺序是一一对应的

<!-- 需求1 点击按钮 参数传递 -->
<button v-on:click="alert2('摔跤猫子',$event)">需求2</button>
2. 事件修饰符
在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间去处理这些烦恼的事情,而能有更多的精力专注于程序的逻辑处理。
| 修饰符 | 作用 |
|---|---|
| prevent | 阻止默认事件 |
| stop | 阻止事件冒泡 |
| once | 事件只触发一次 |
| capture | 使用事件的捕获模式 |
| self | 只有event.target是当前操作的元素时才触发事件 |
| passive | 事件的默认行为立即执行,无需等待事件回调执行完毕 |
2.1 阻止默认事件
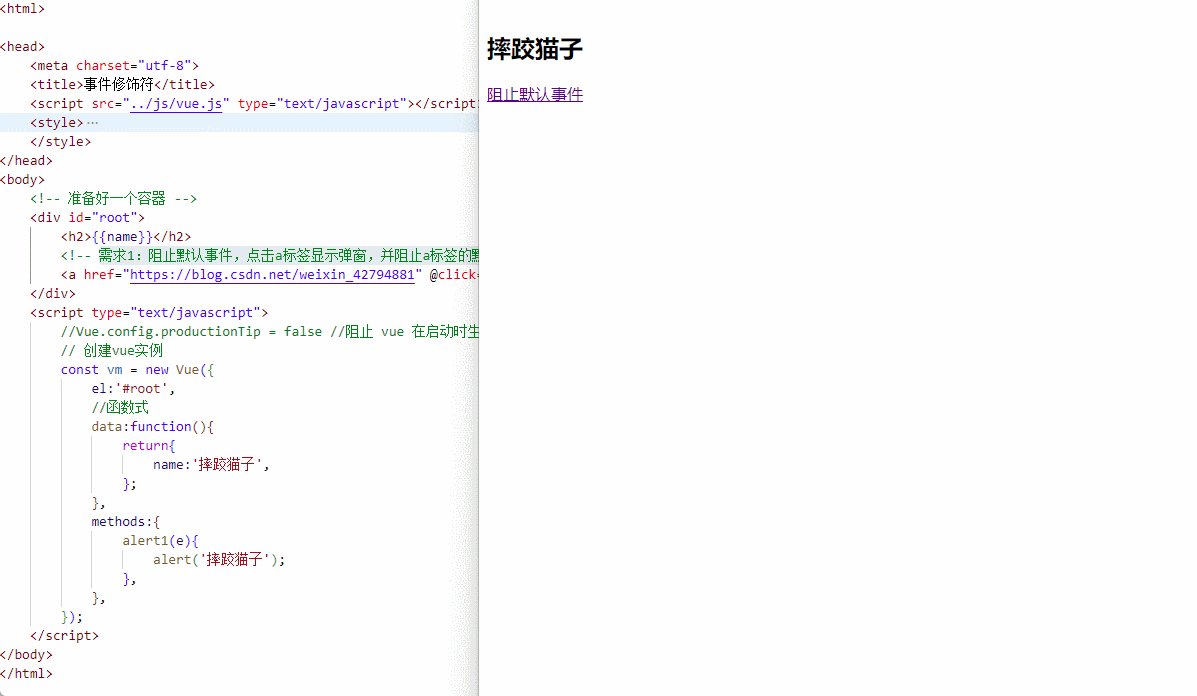
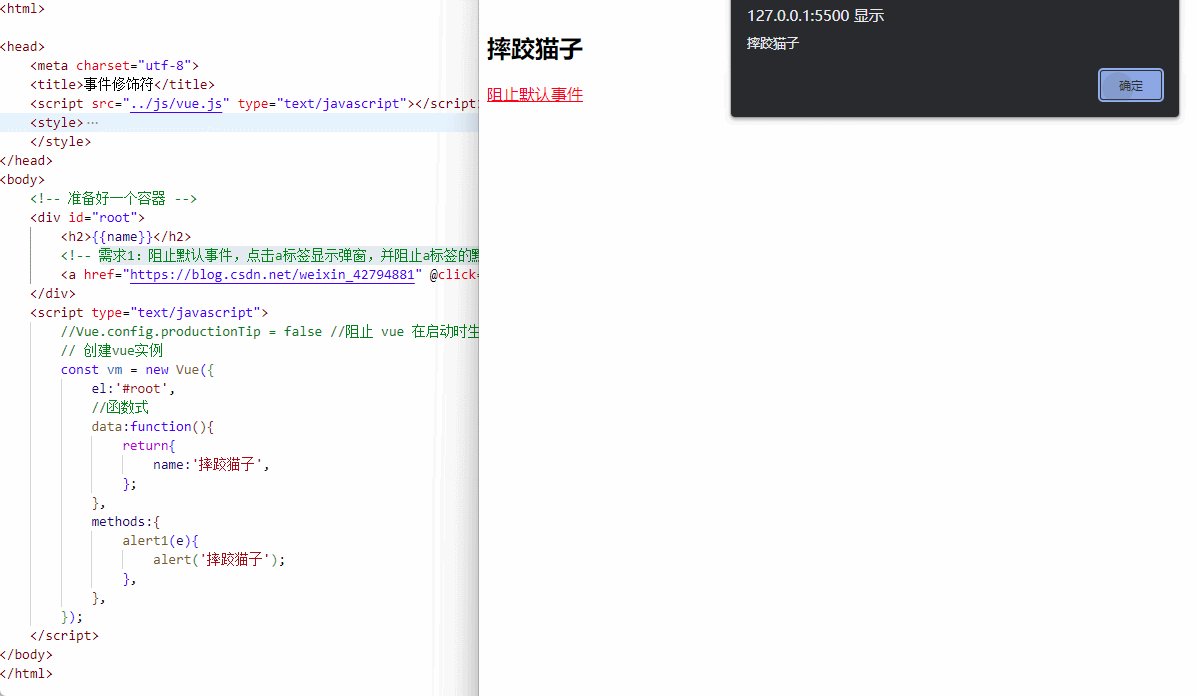
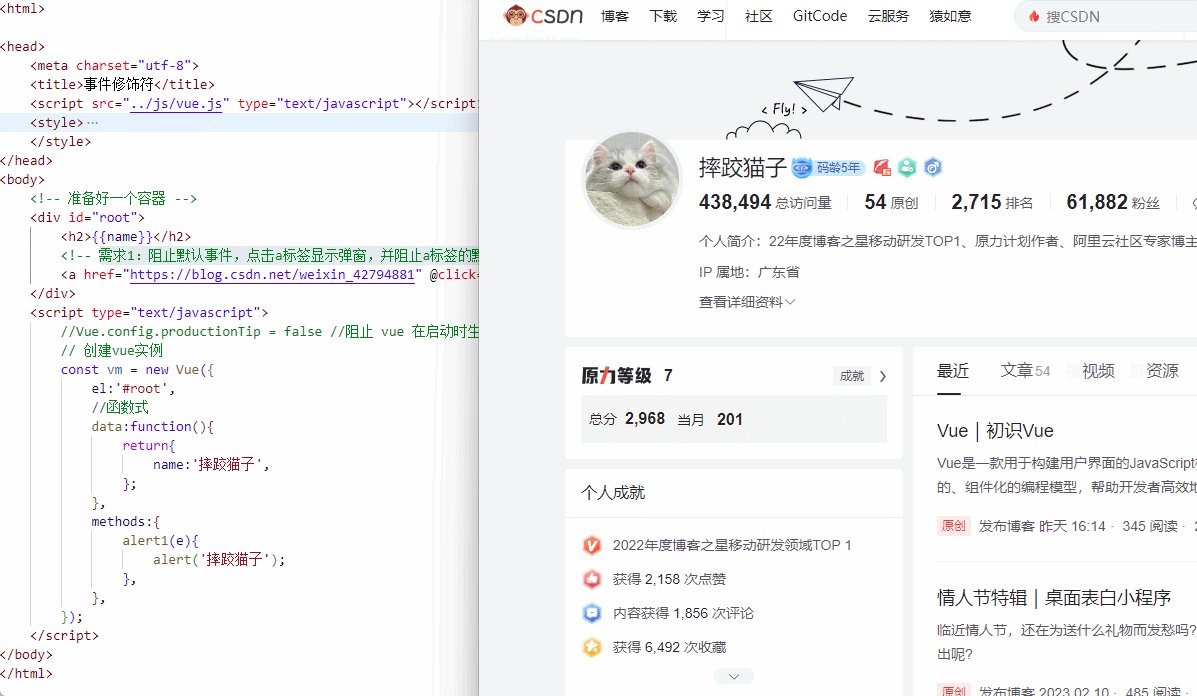
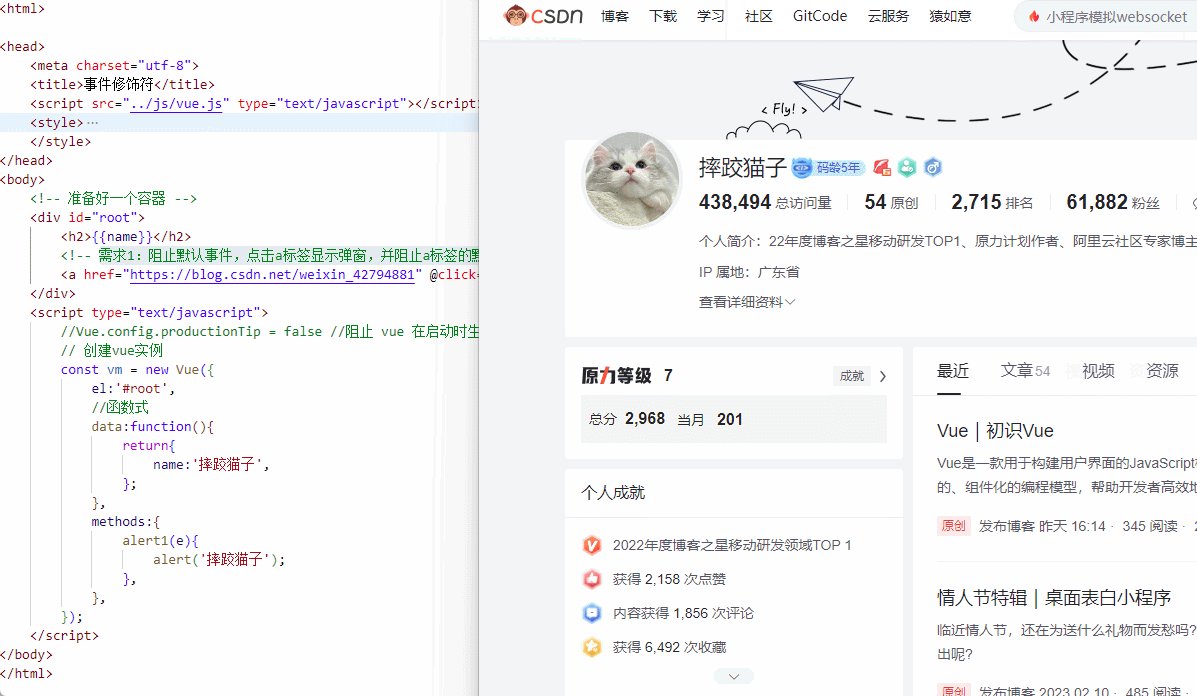
需求1:阻止默认事件,点击a标签显示弹窗,并阻止a标签的默认行为,不让页面跳转;可以看到如下图,当点击完a标签之后,先弹出弹窗,然后页面会自动跳转,那么就需要通过prevent函数来进行阻止了

可以看到如下图所示,点击完a标签过后,页面并未跳走,实现方式如下
| 实现方式 | 代码 |
|---|---|
| 通过函数阻止 | e.preventDefault(); |
| 写在click后面 | @click.prevent |

2.2 阻止事件冒泡
需求2:阻止事件冒泡,避免操作多次;
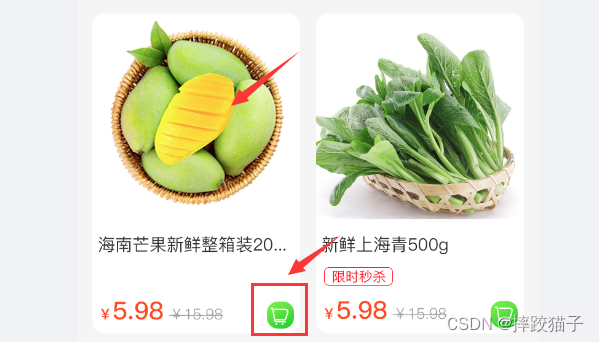
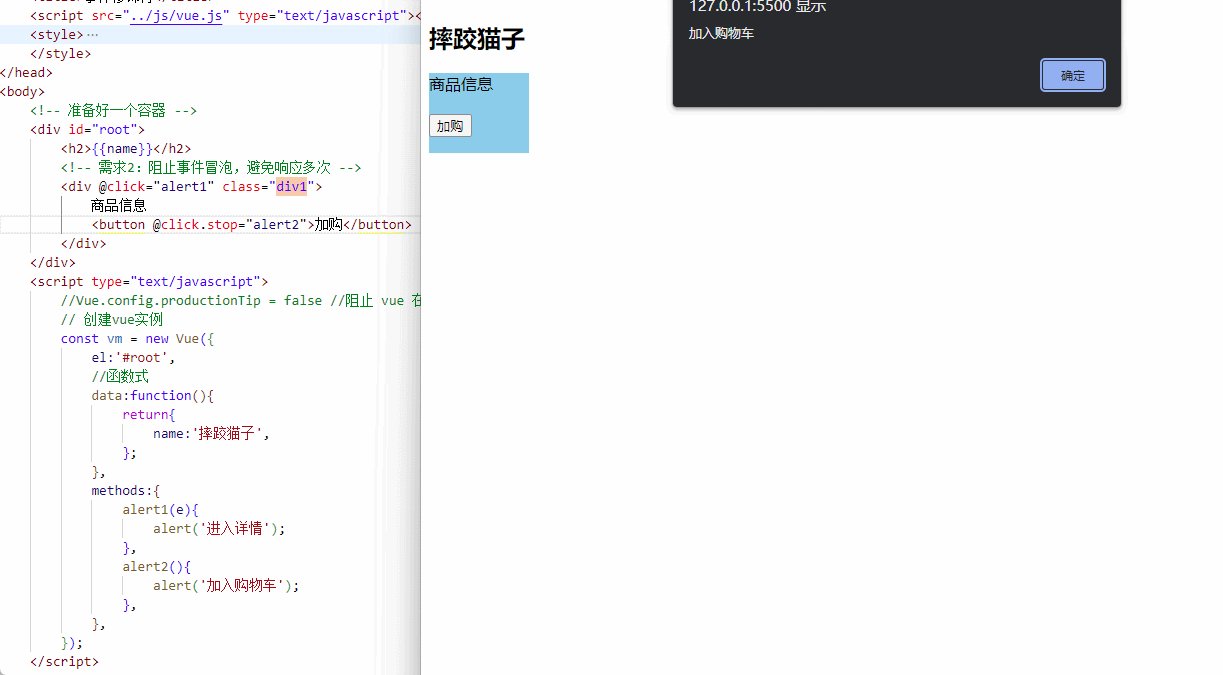
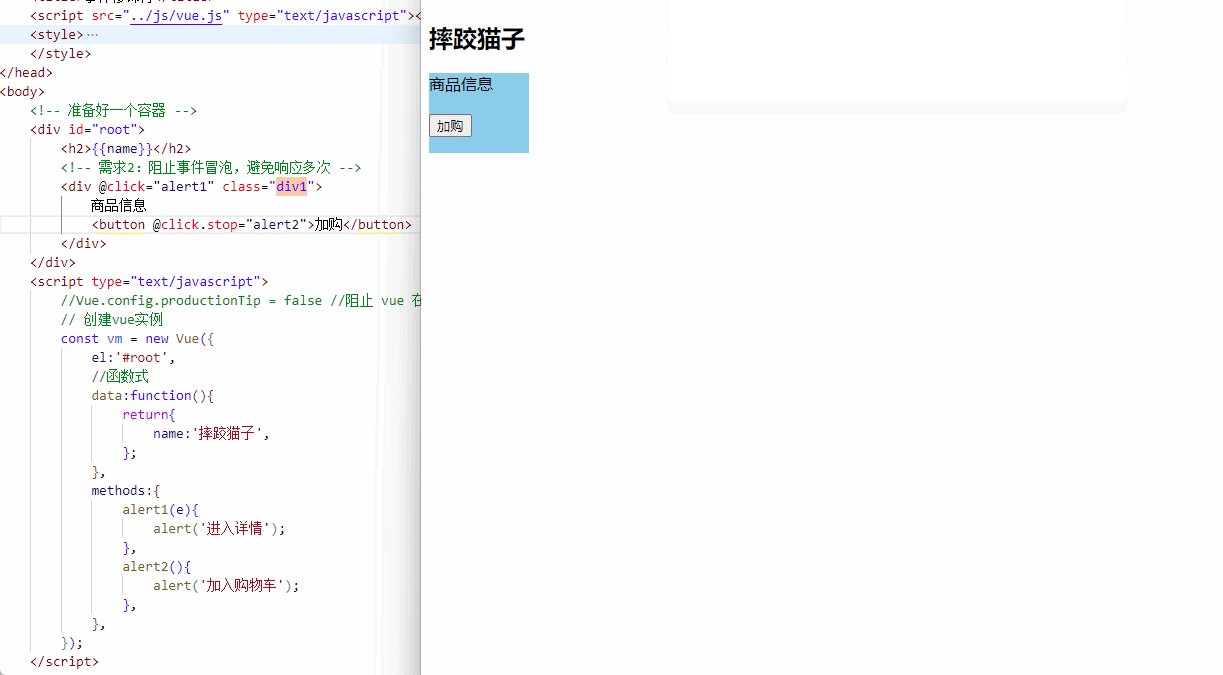
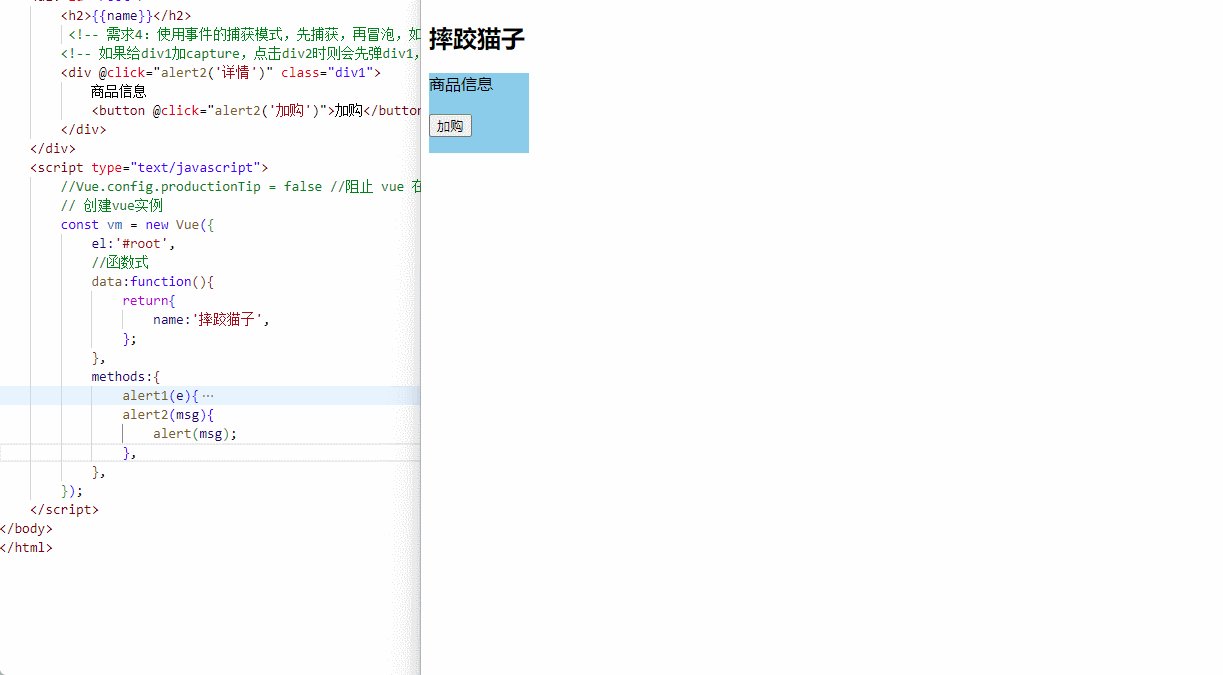
常见场景:如下图一个商品列表,点击图片或者其他商品信息区域即跳转商品详情,而点击购物车图标时则只做加入购物车操作。

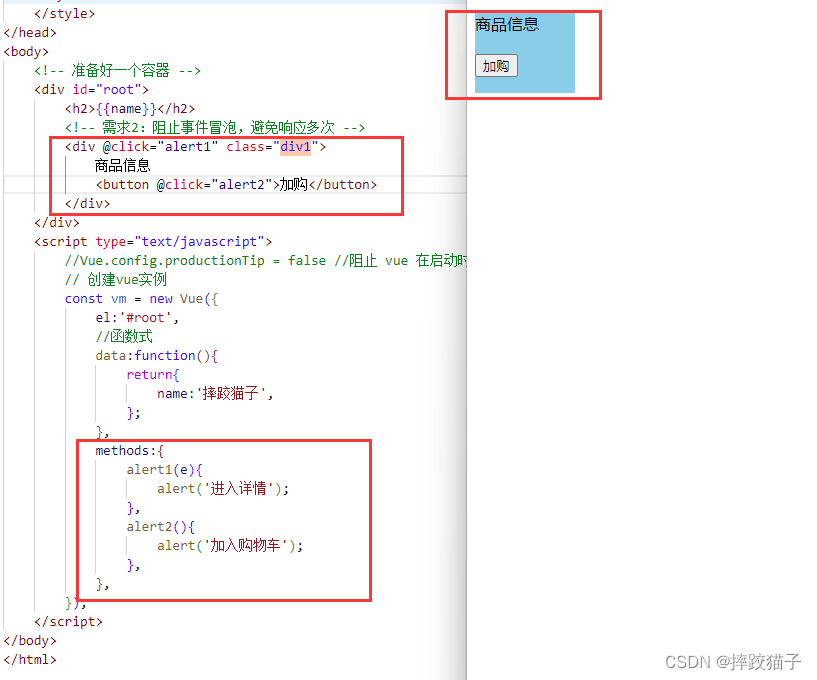
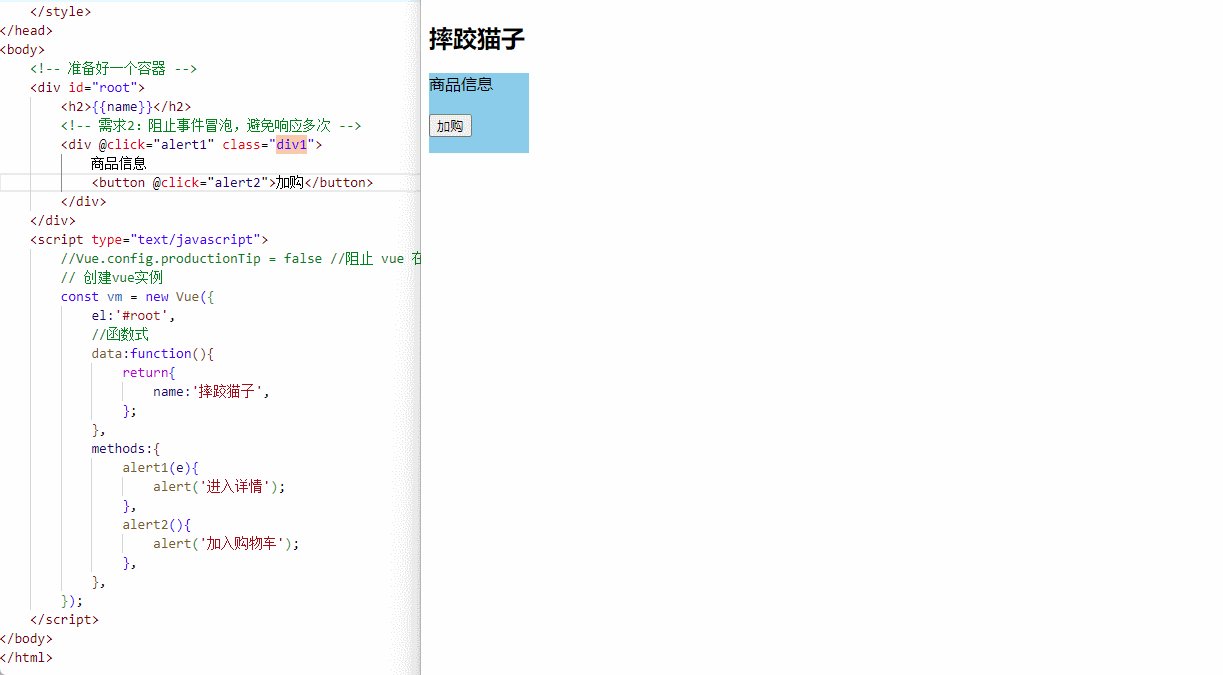
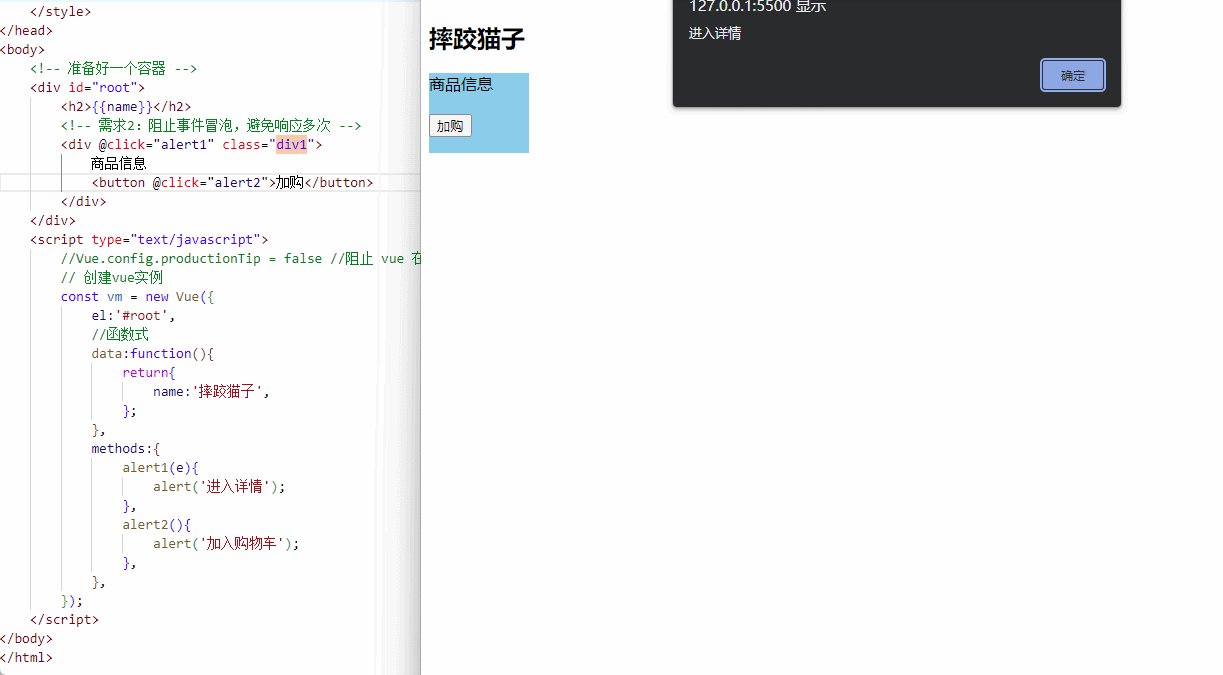
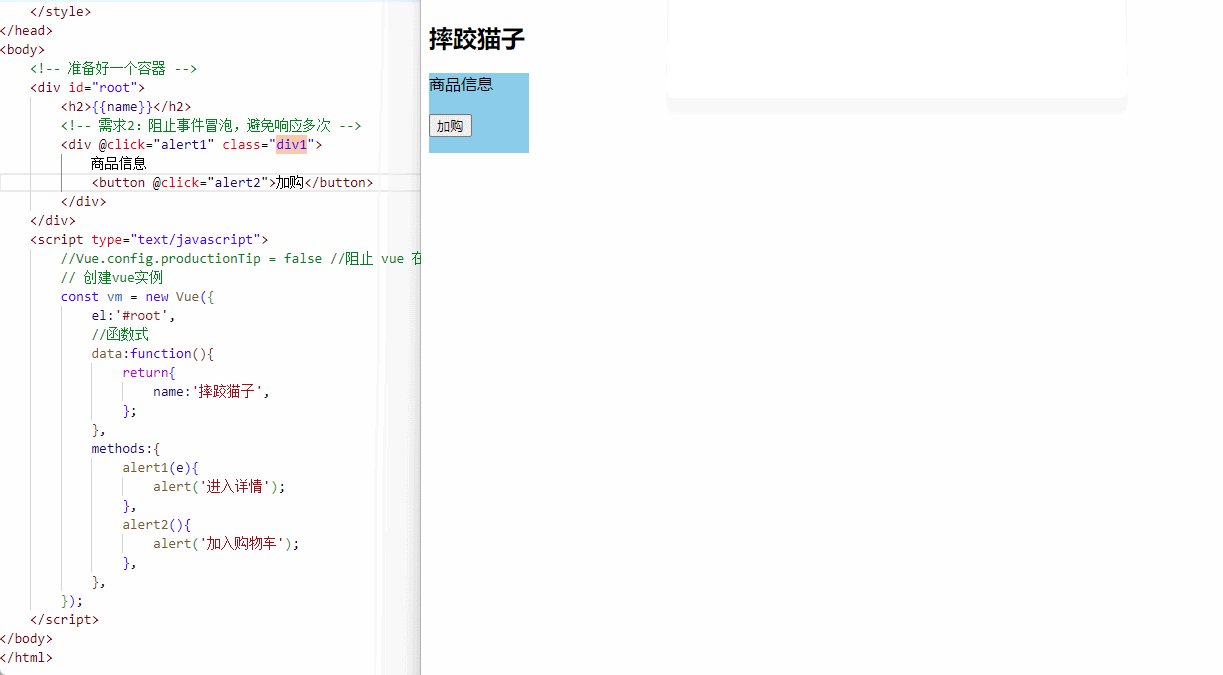
实现对应的页面布局以及对应的响应函数如下,这里样式简单弄一下只为达到演示效果,注意加入购物车按钮要包含在大容器盒子里。

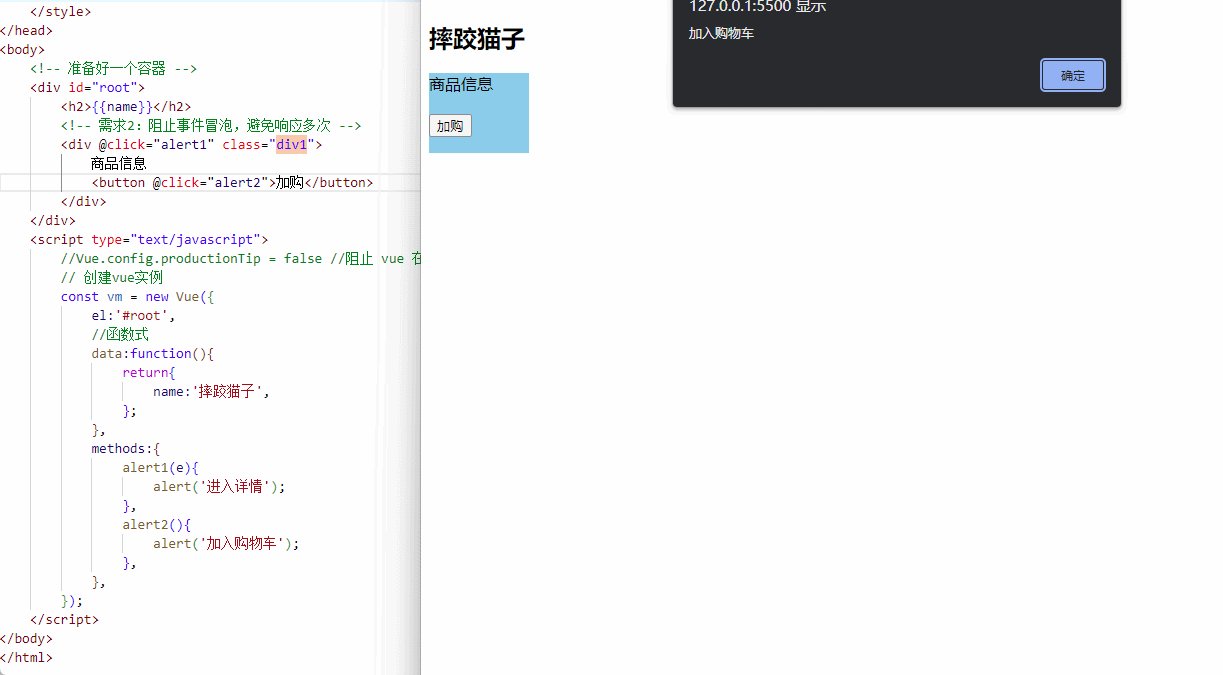
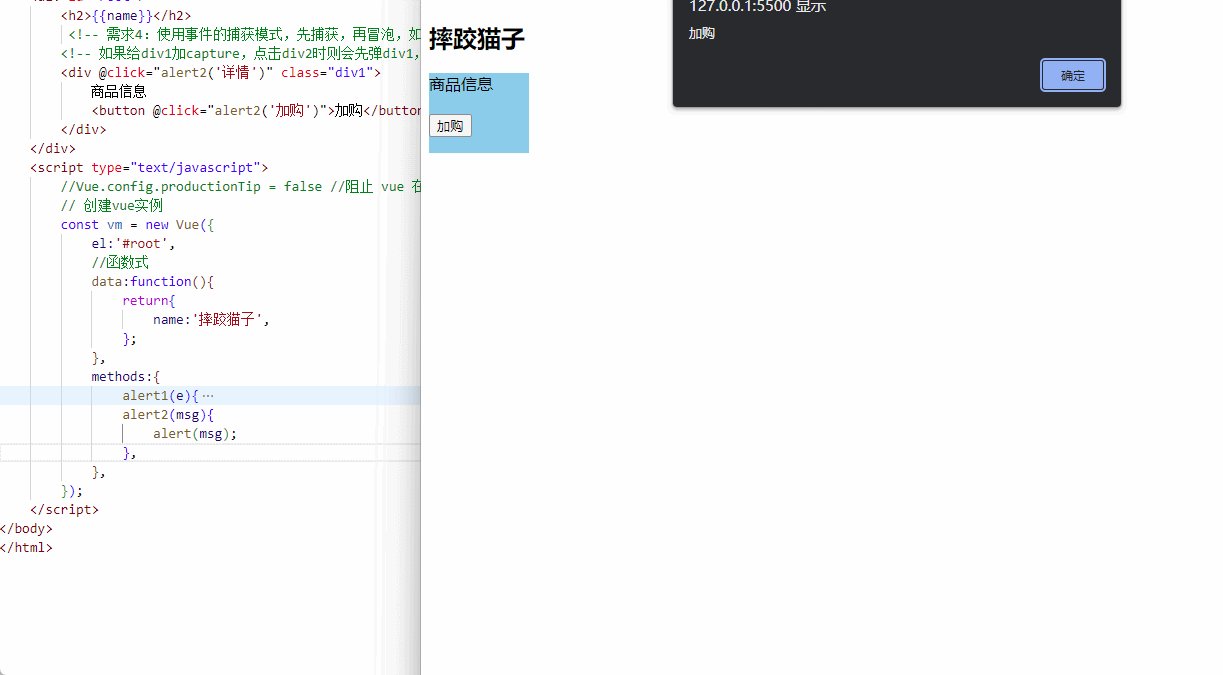
这时候如果点击加入购物车按钮,那么两个函数都会响应,可以看到先是弹出的加入购物车,然后又弹出的进入详情

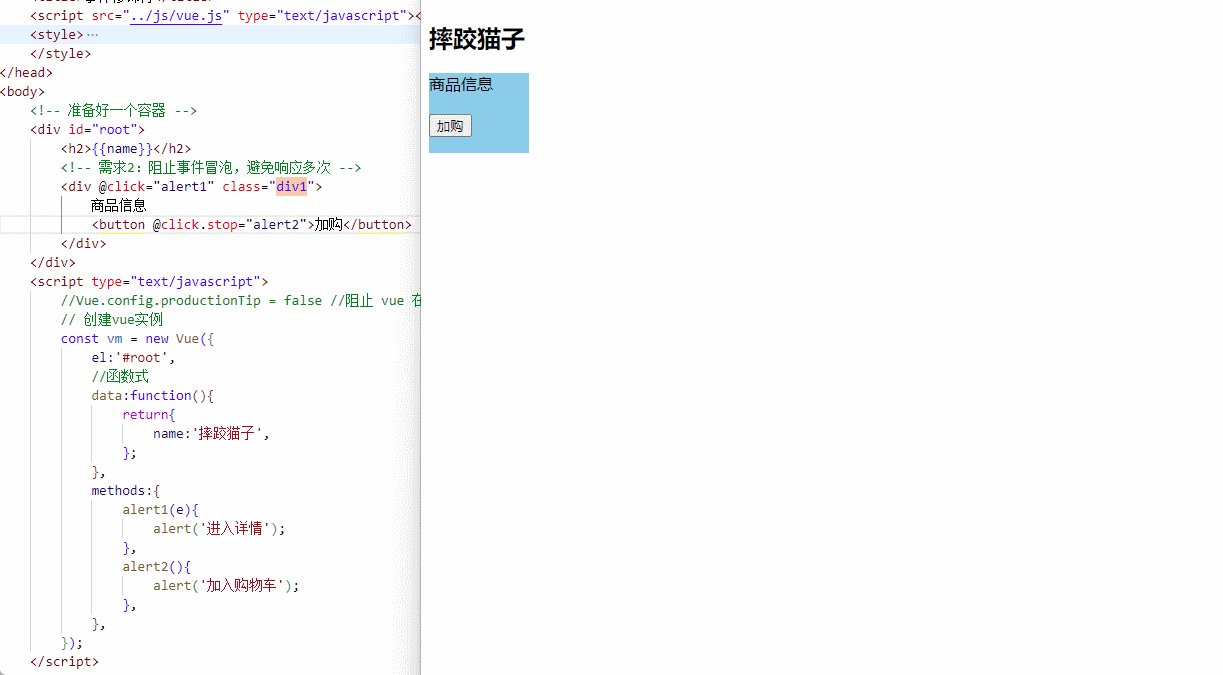
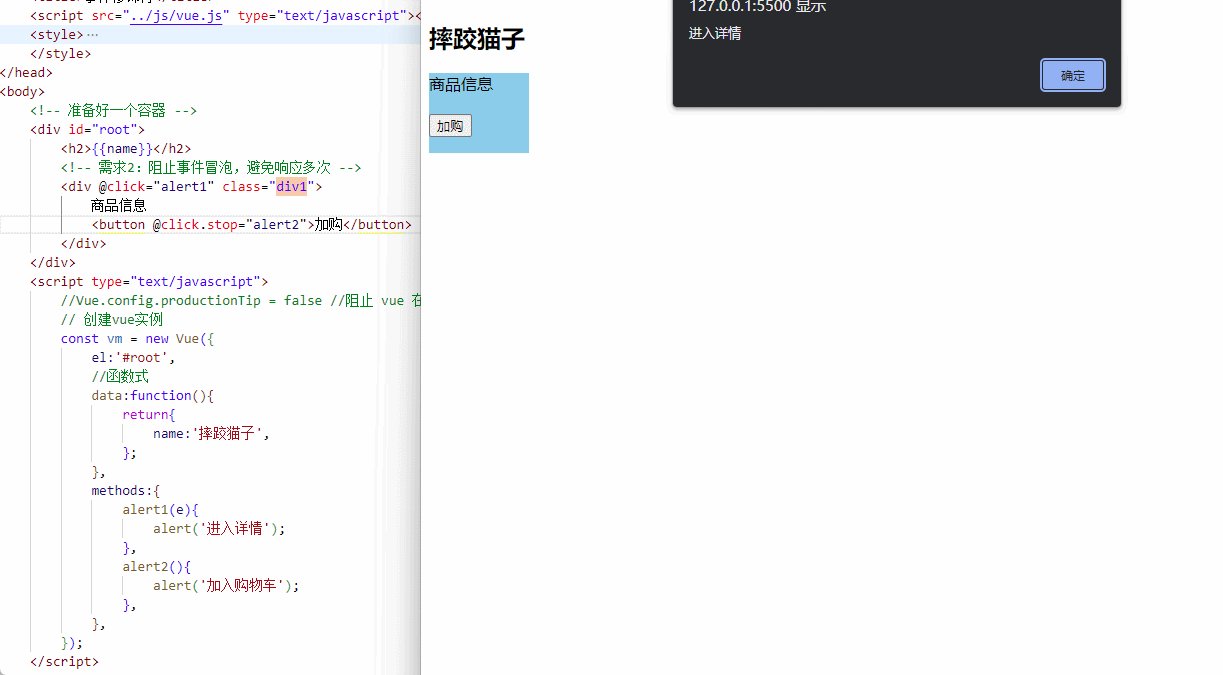
如何将他们有效的分离从而达到阻止事件冒泡的效果呢,实现方式如下
| 实现方式 | 代码 |
|---|---|
| 通过函数阻止 | e.stopPropagation(); |
| 写在click后面 | @click.stop |

<!-- 需求2:阻止事件冒泡,避免响应多次 -->
<div @click="alert1" class="div1">商品信息<button @click.stop="alert2">加购</button>
</div>
2.3 事件只允许触发一次
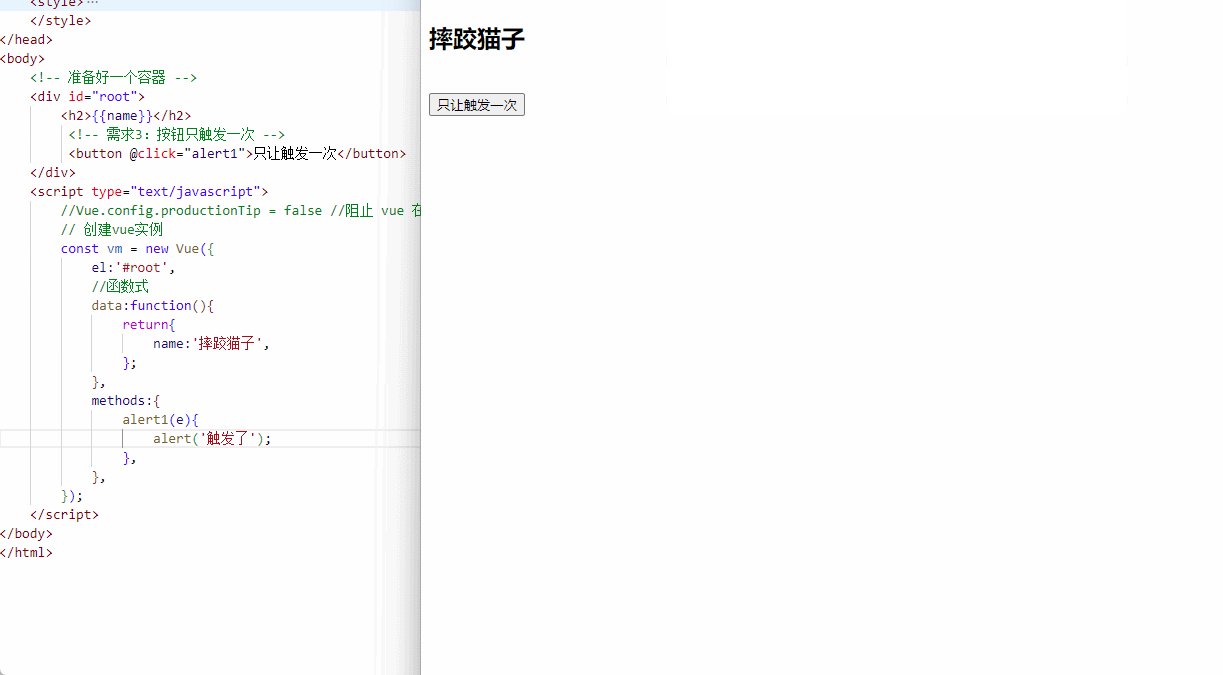
顾名思义,在页面无刷新重新加载的情况下,只允许加载一次;在未使用该修饰符前效果如下图所示,点击一次触发一次

<!-- 需求3:按钮只触发一次 -->
<button @click="alert1">只让触发一次</button>
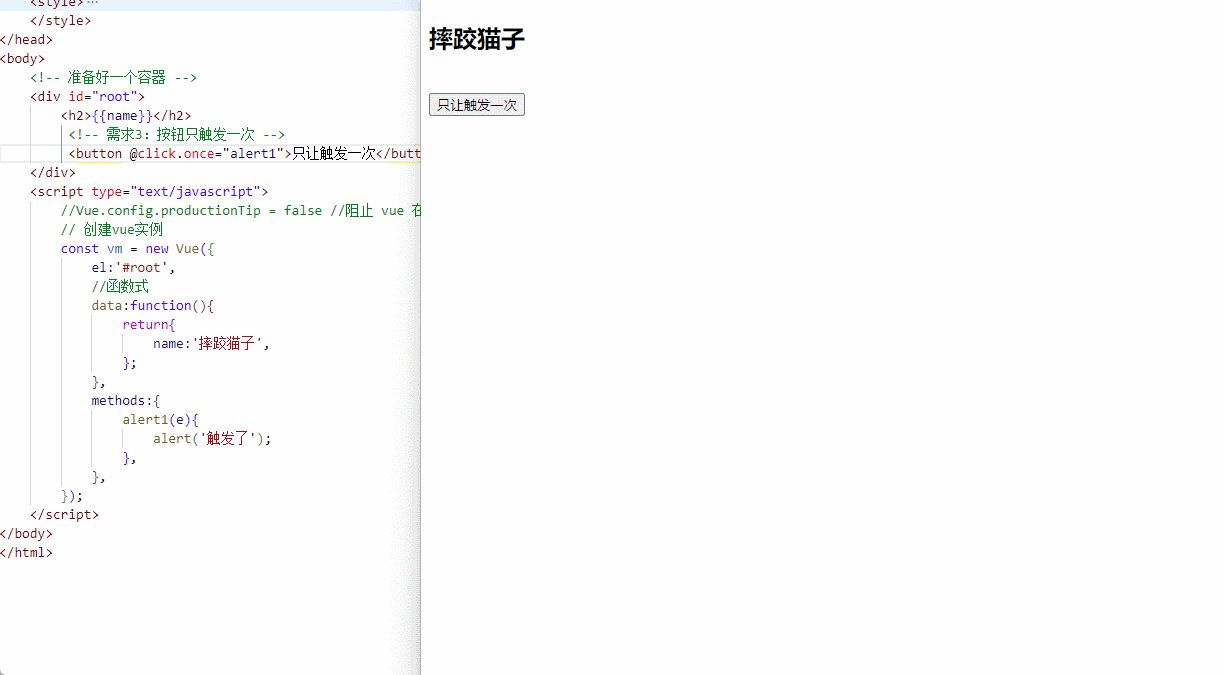
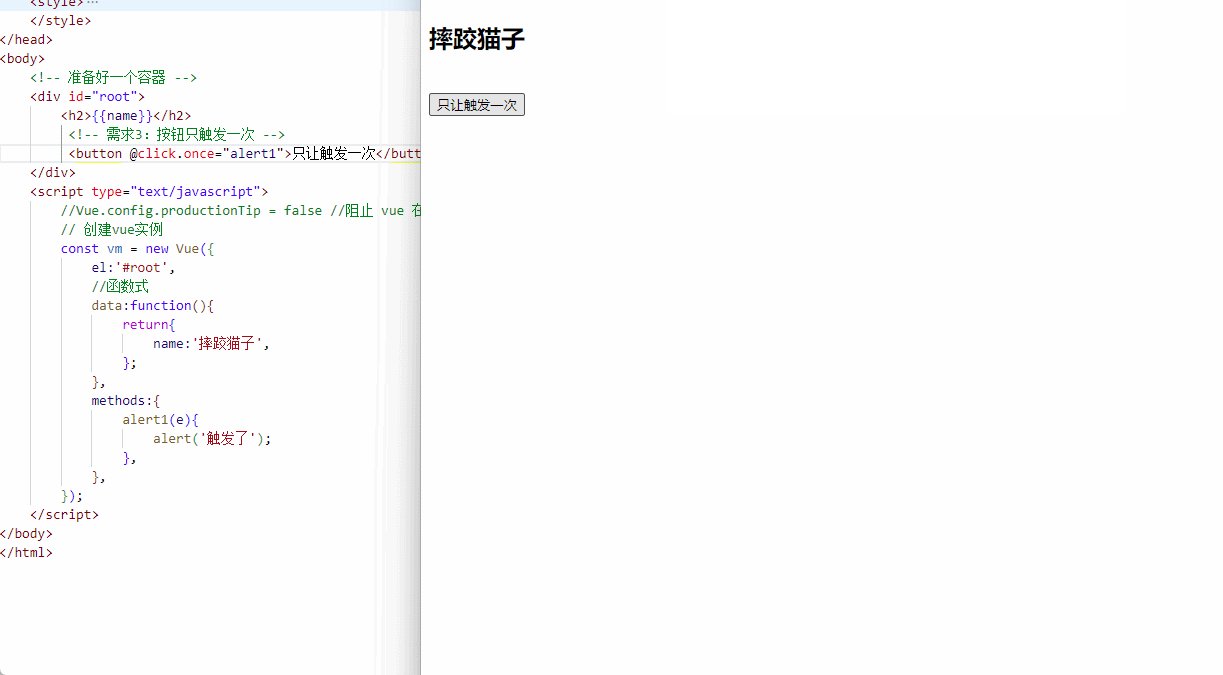
如果业务上限制了用户在不刷新页面的前提下只能点击一次该如何处理呢?如下图所示,在无刷新的情况下只触发了一次函数
| 实现方式 | 代码 |
|---|---|
| 写在click后面 | @click.once |

2.4 事件捕获
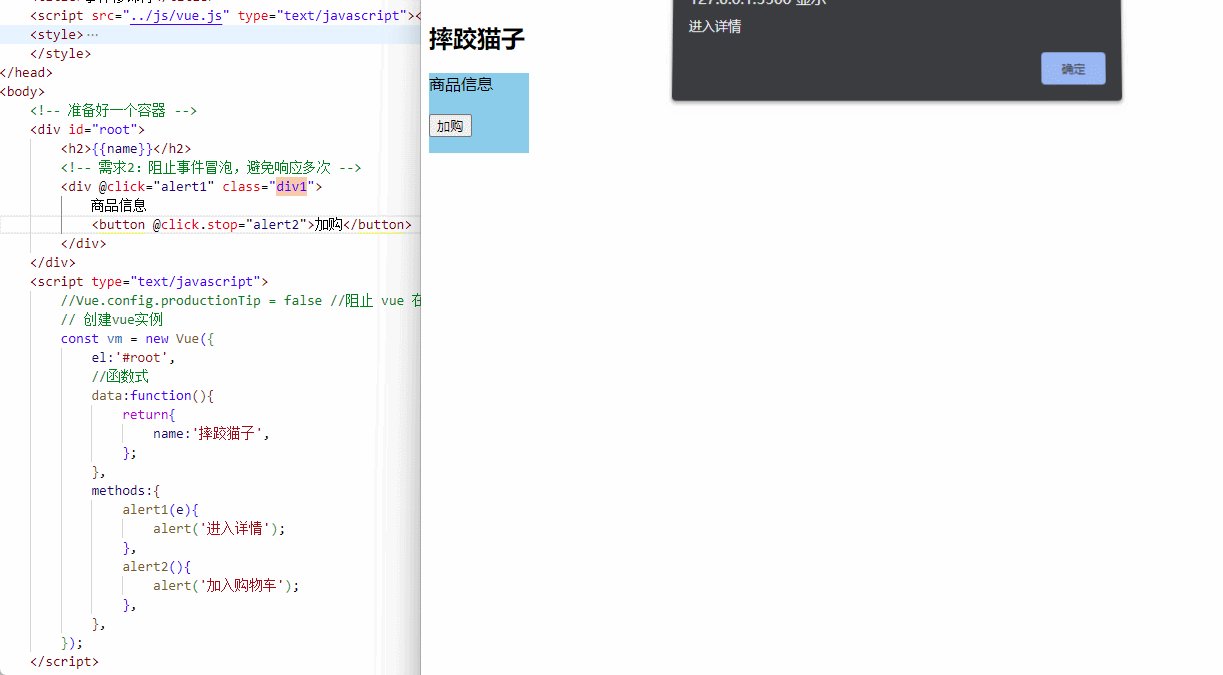
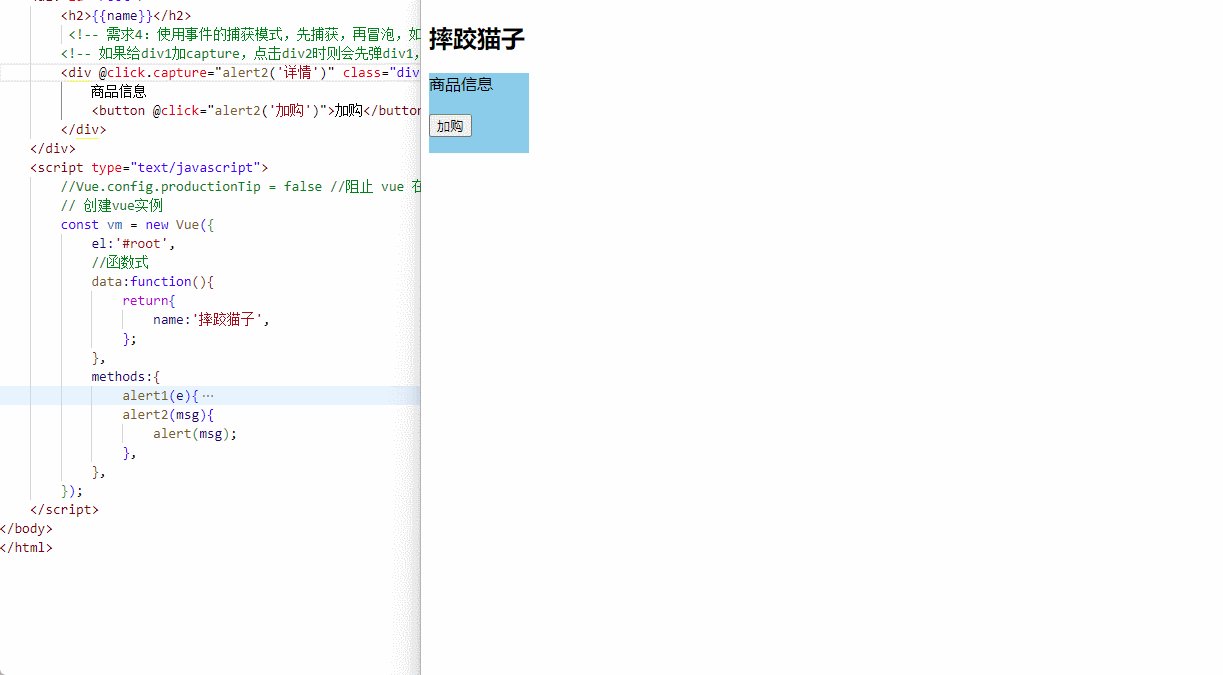
可以继续使用需求2的代码来实现案例效果。


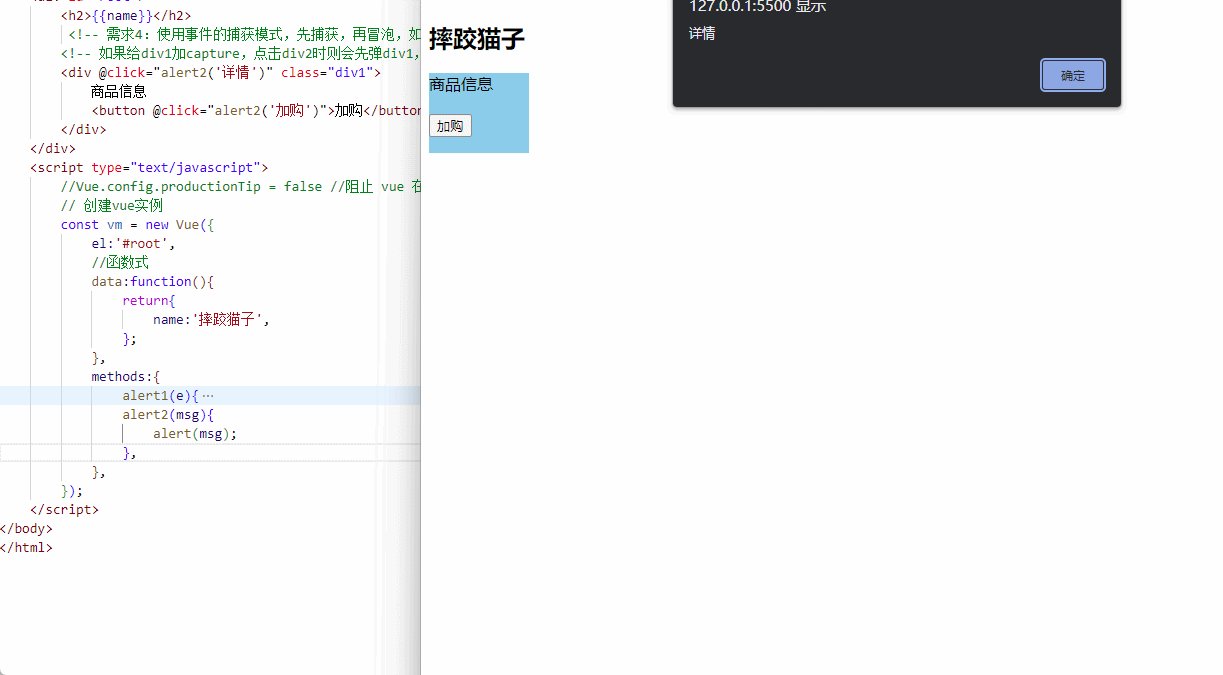
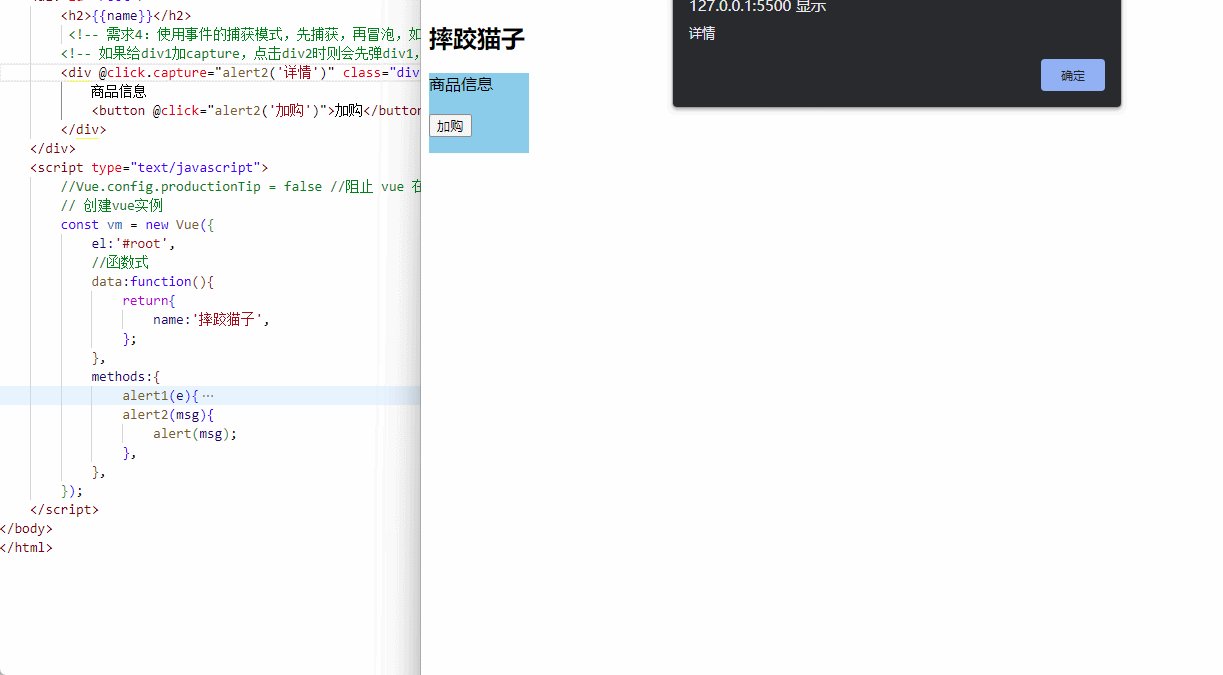
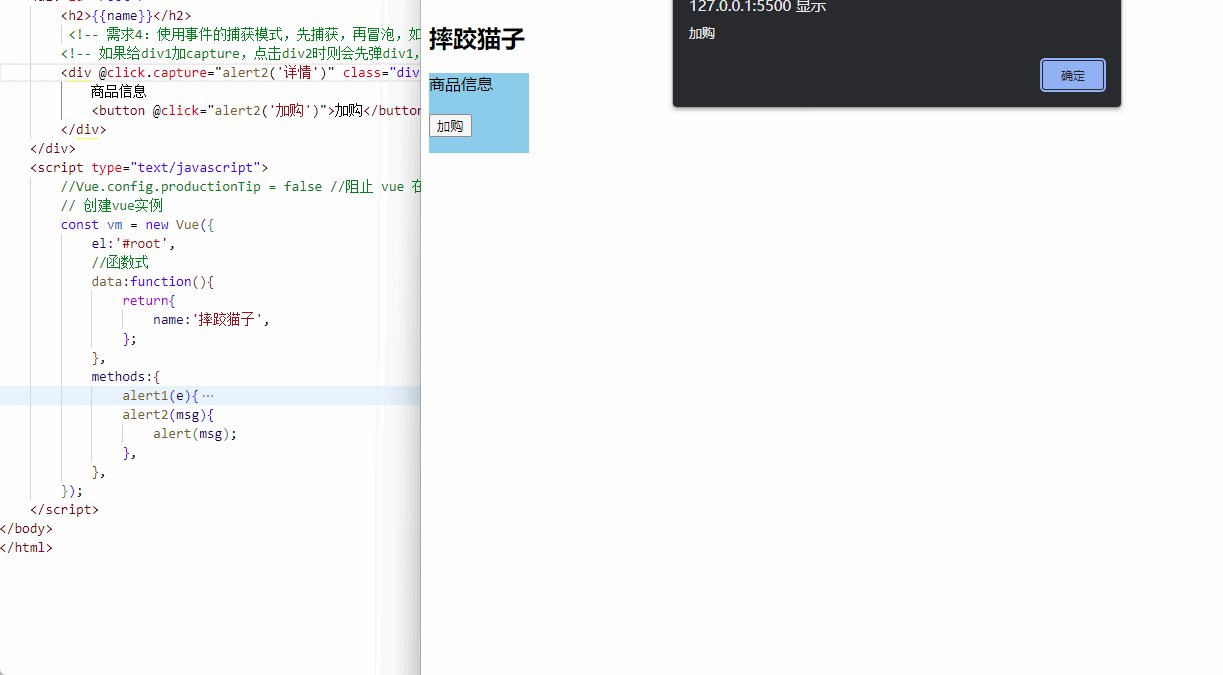
在现在这种情况下默认是先冒泡再捕获,也就是当点击加购时,是先弹出加购文本然后才是详情

如果需要使用事件的捕获模式,先捕获,再冒泡,就是达到点击加购时先弹出详情,再弹出加购时则需要使用到如下修饰符
| 实现方式 | 代码 |
|---|---|
| 写在click后面 | @click.capture |

2.5 操作当前元素
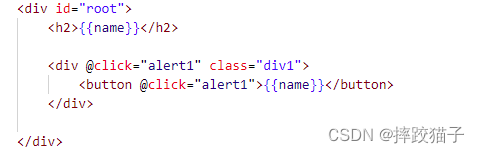
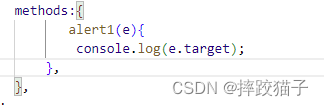
这个修饰符的作用是只有event.target是当前操作的元素时才触发事件,准备代码如下;


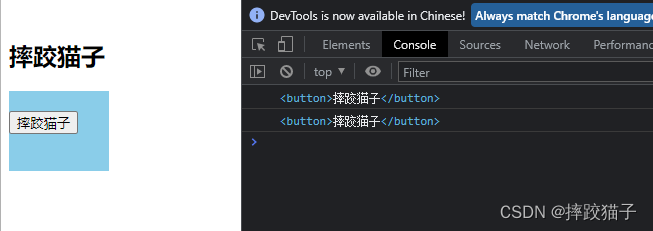
当点击button按钮时会输出什么呢?它无法定位到当前操作的元素是哪部分,界面上一个div和一个按钮只输出了按钮

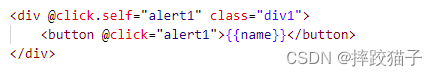
给事件后面增加上self修饰符再试一下,现在点击按钮只会输出按钮的那部分了,只有当点击外部div的时候才会输出相对应的结果



2.6 行为立即执行无需等待回调
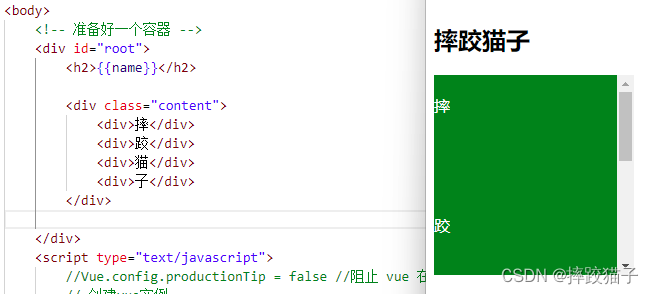
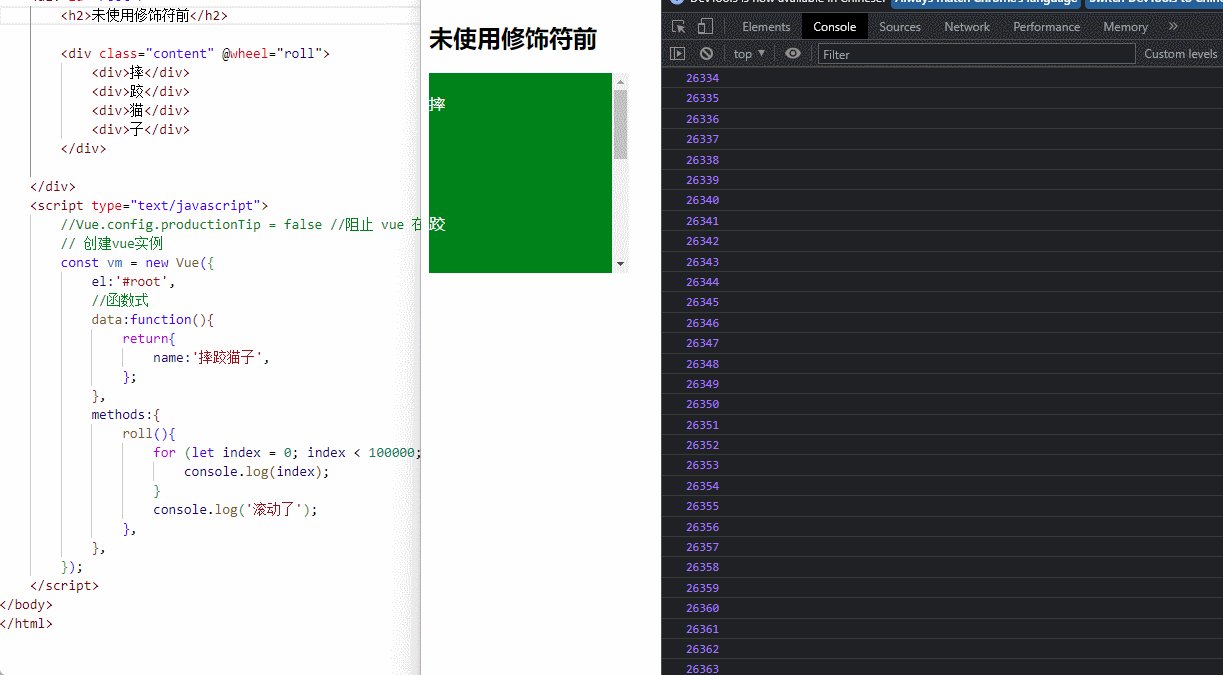
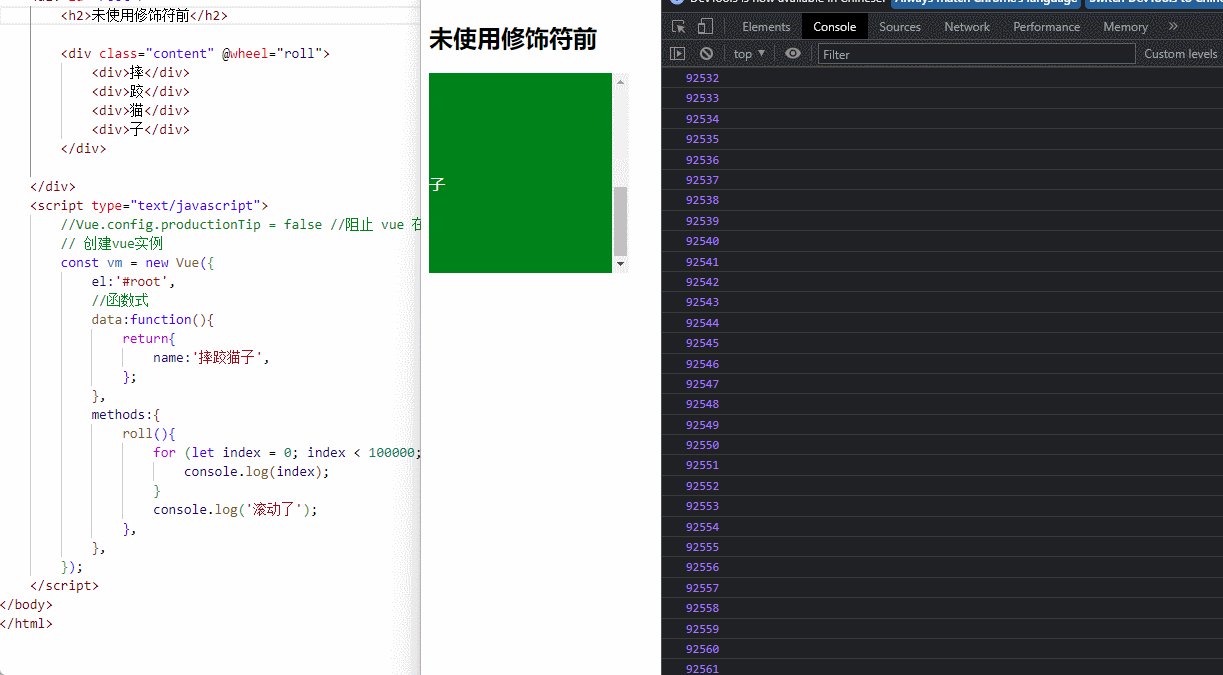
事件的默认行为立即执行,无需等待事件回调执行完毕;准备一个div,内容高度需超出外部盒子高度,达到滚动条效果

<style>*{margin-top:20px;}.content{width:200px;height:200px;background:green;overflow: auto;color:white;}.content div{height: 100px;}
</style>
<div class="content"><div>摔</div><div>跤</div><div>猫</div><div>子</div>
</div>
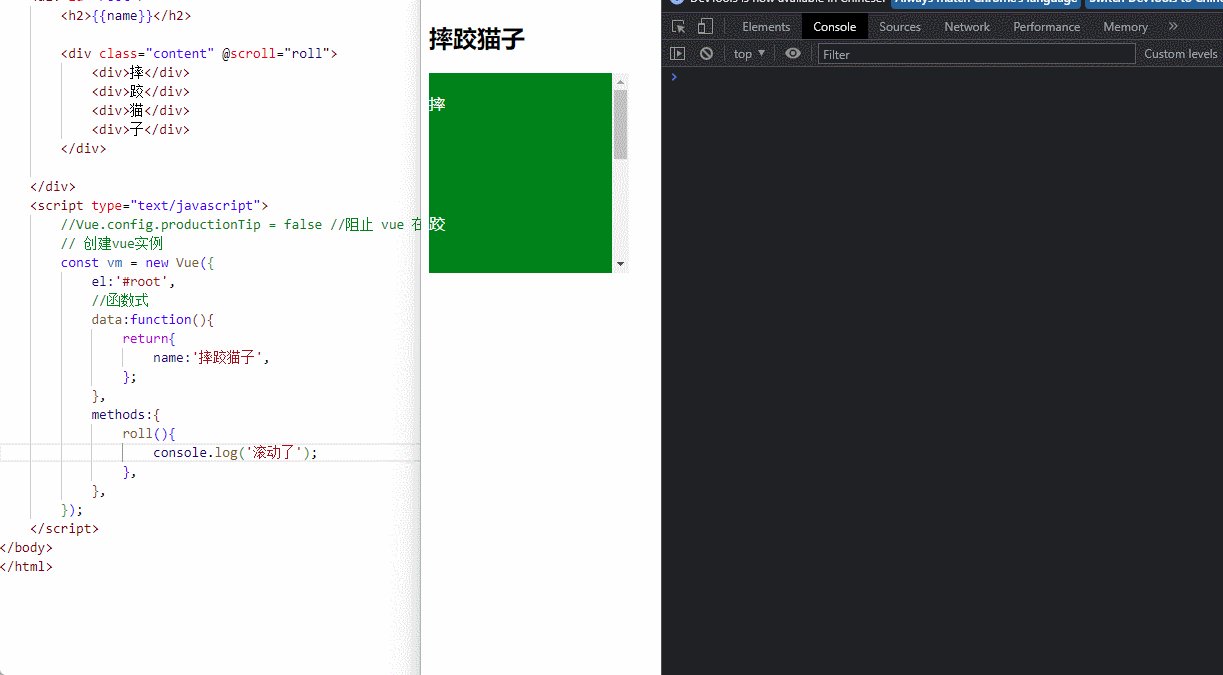
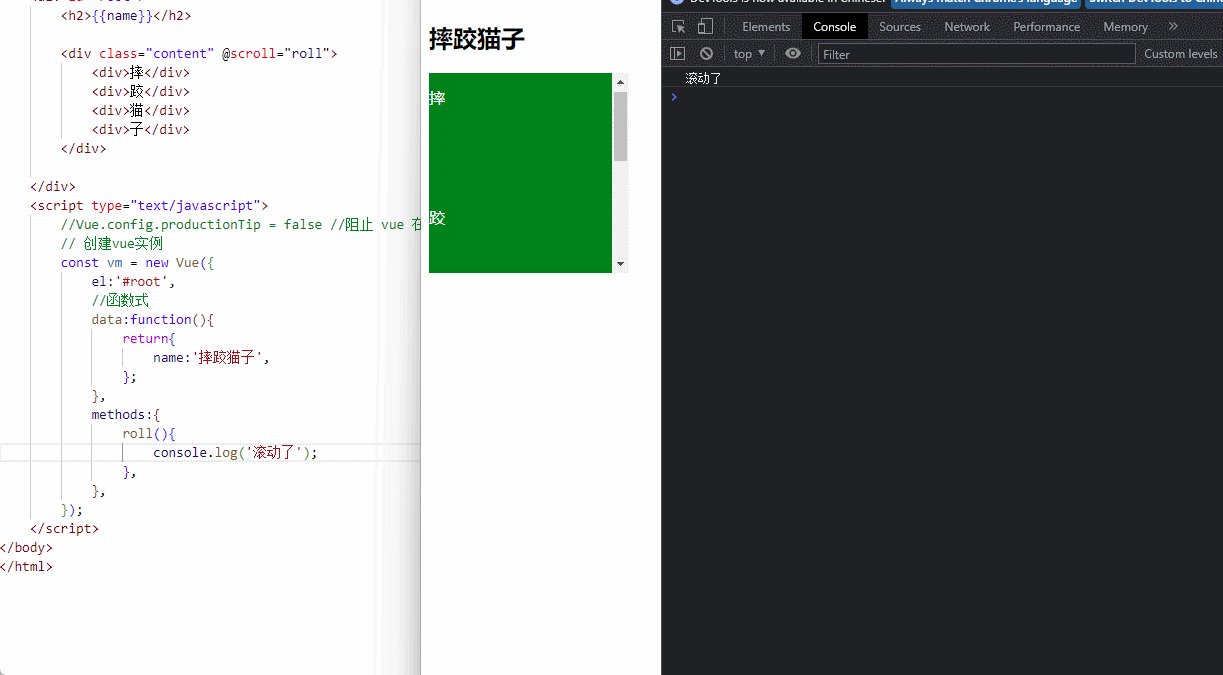
给外部div添加一个滚动事件并监听,可以使用scroll也可以使用wheel

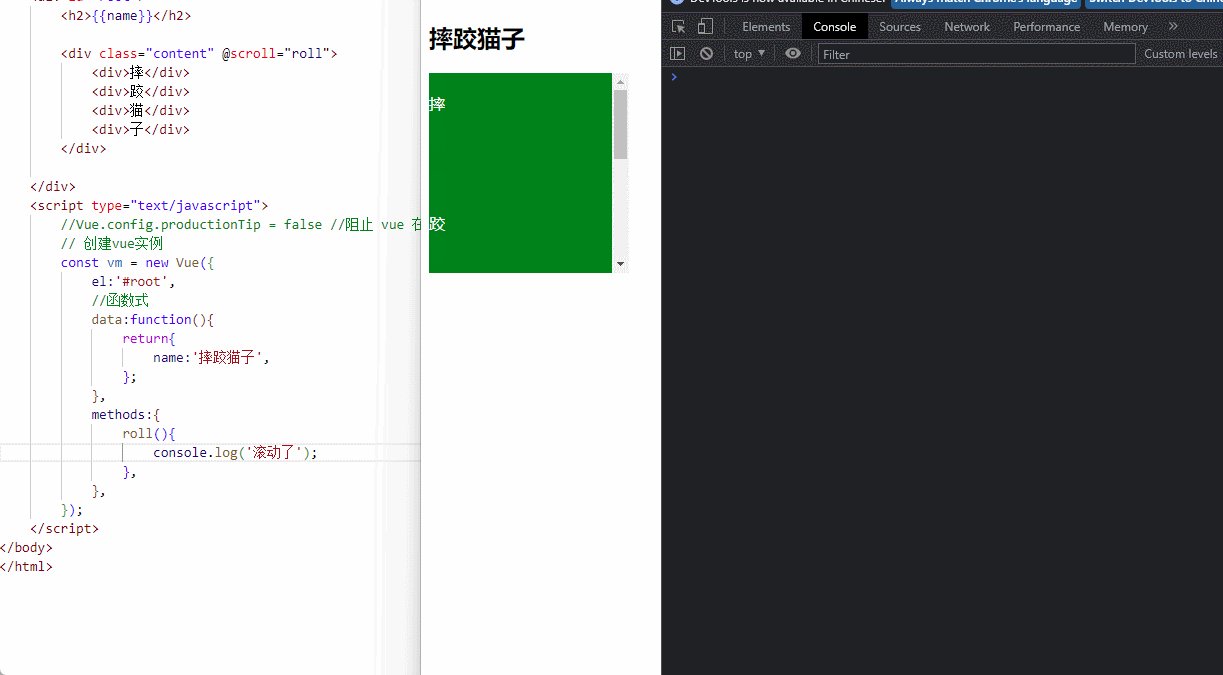
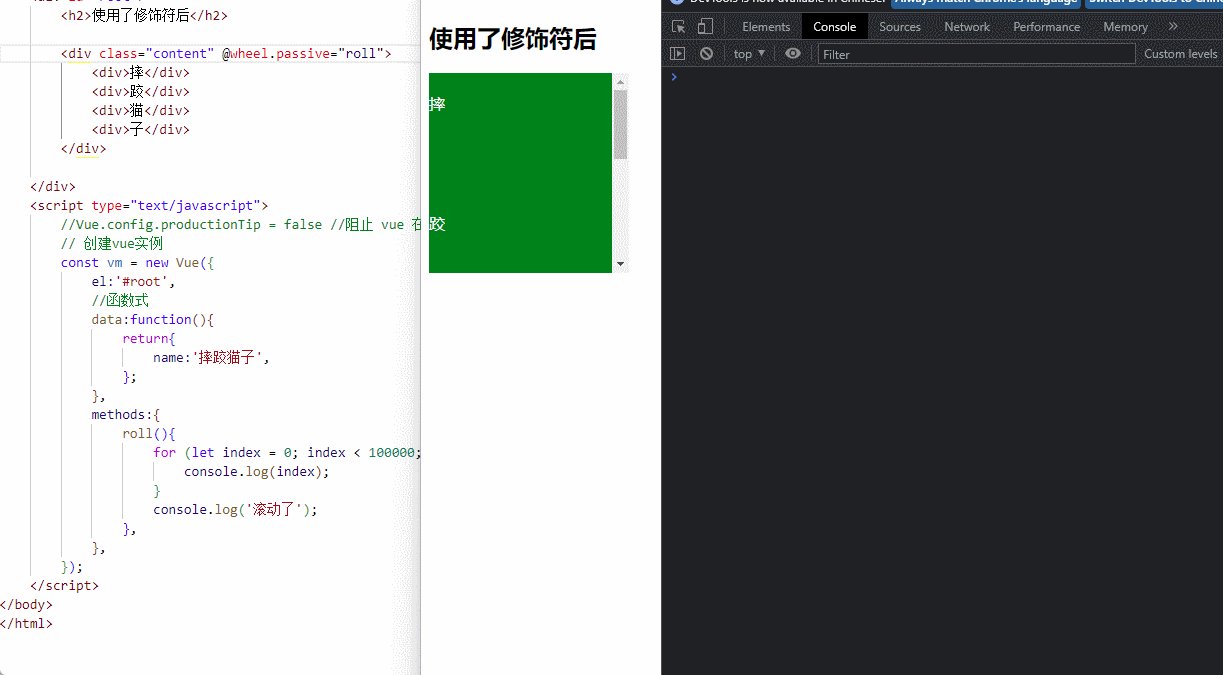
给滚动事件增加修饰符达到事件立即执行的效果
| 实现方式 | 代码 |
|---|---|
| 写在click后面 | @click.passive |
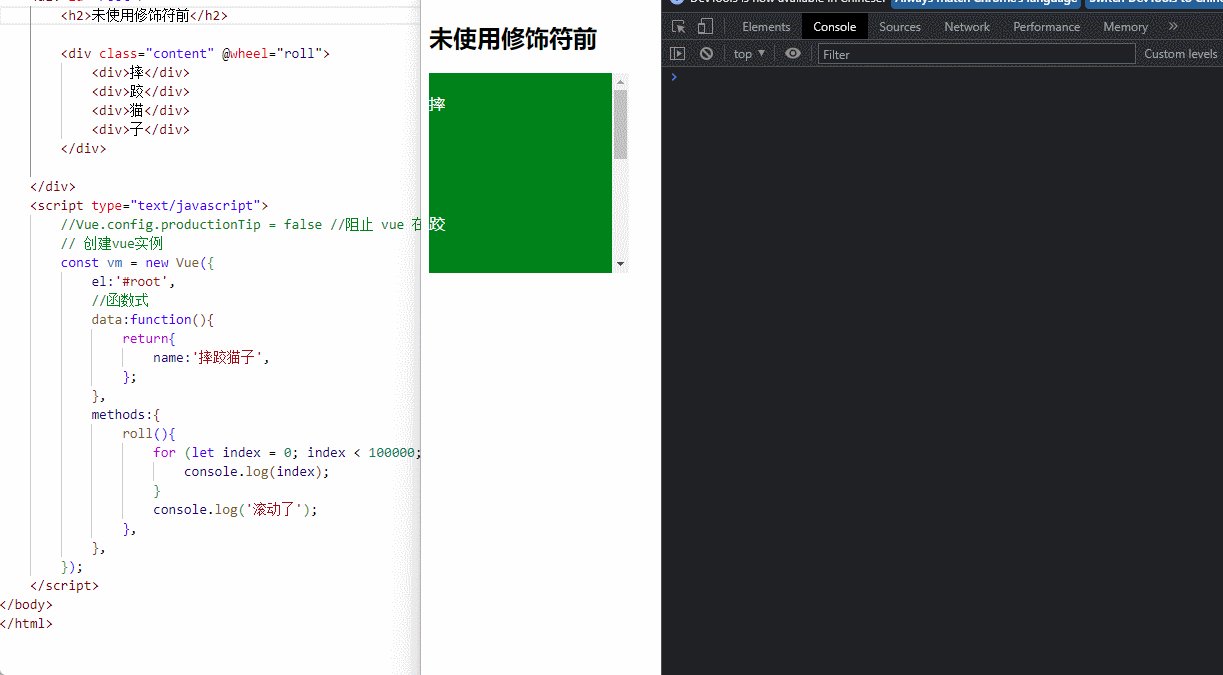
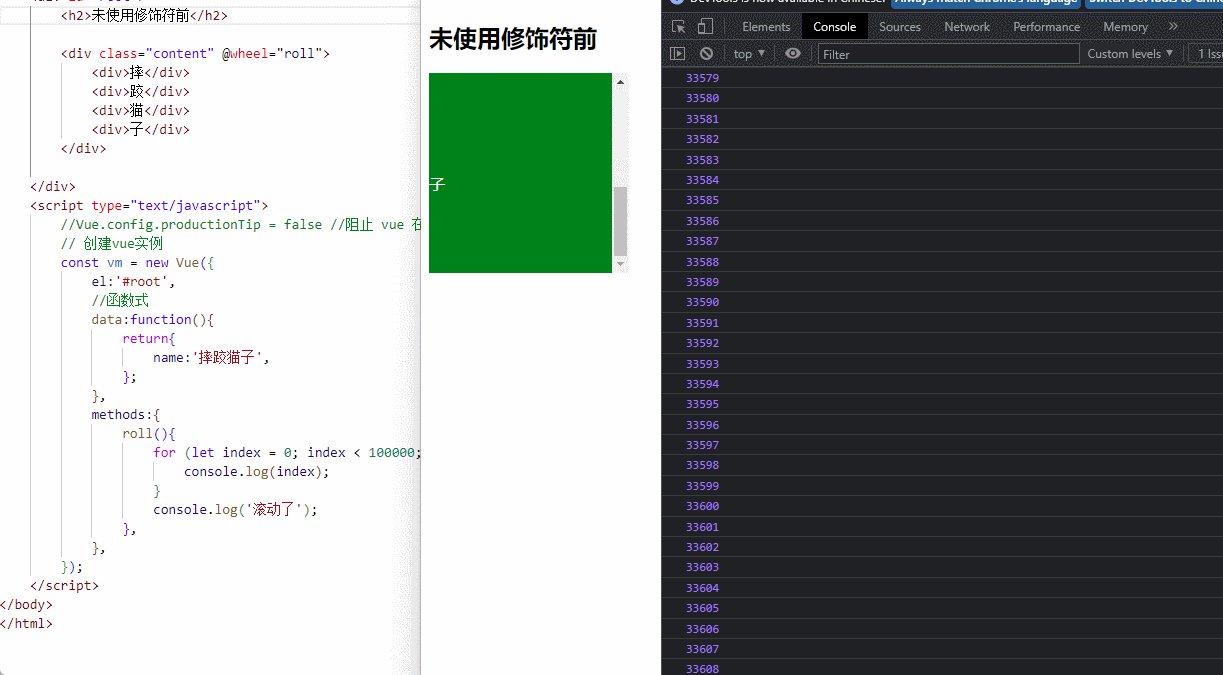
<div class="content" @wheel="roll"><div>摔</div><div>跤</div><div>猫</div><div>子</div>
</div>
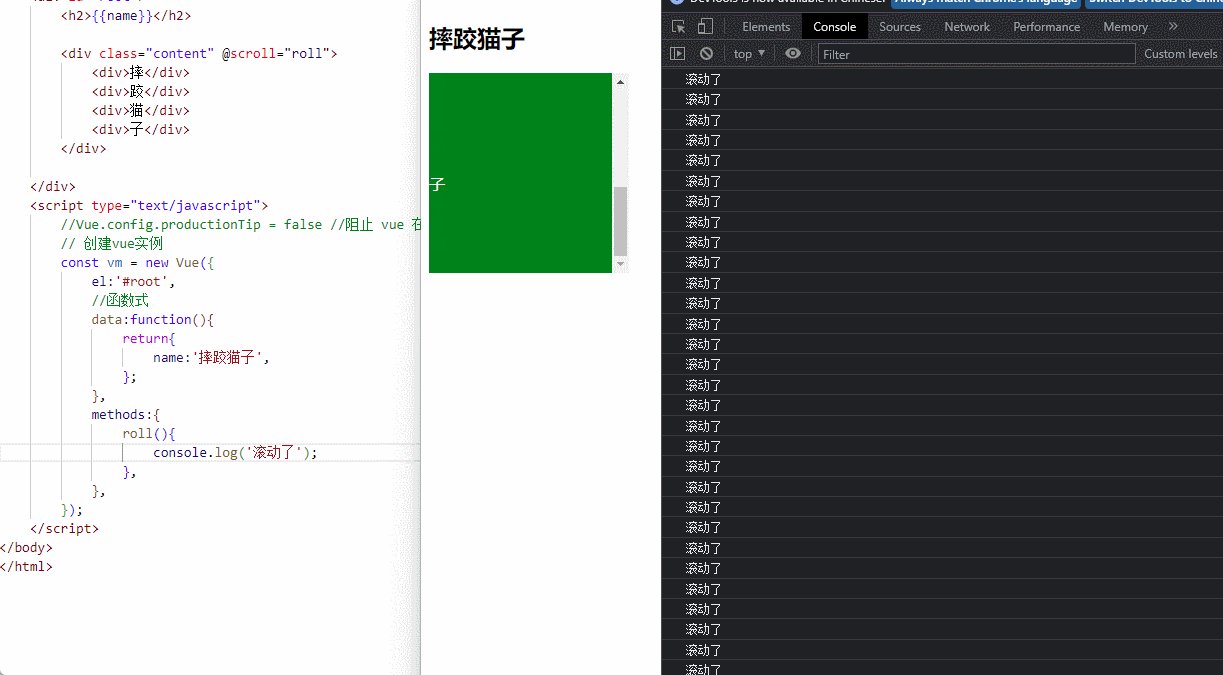
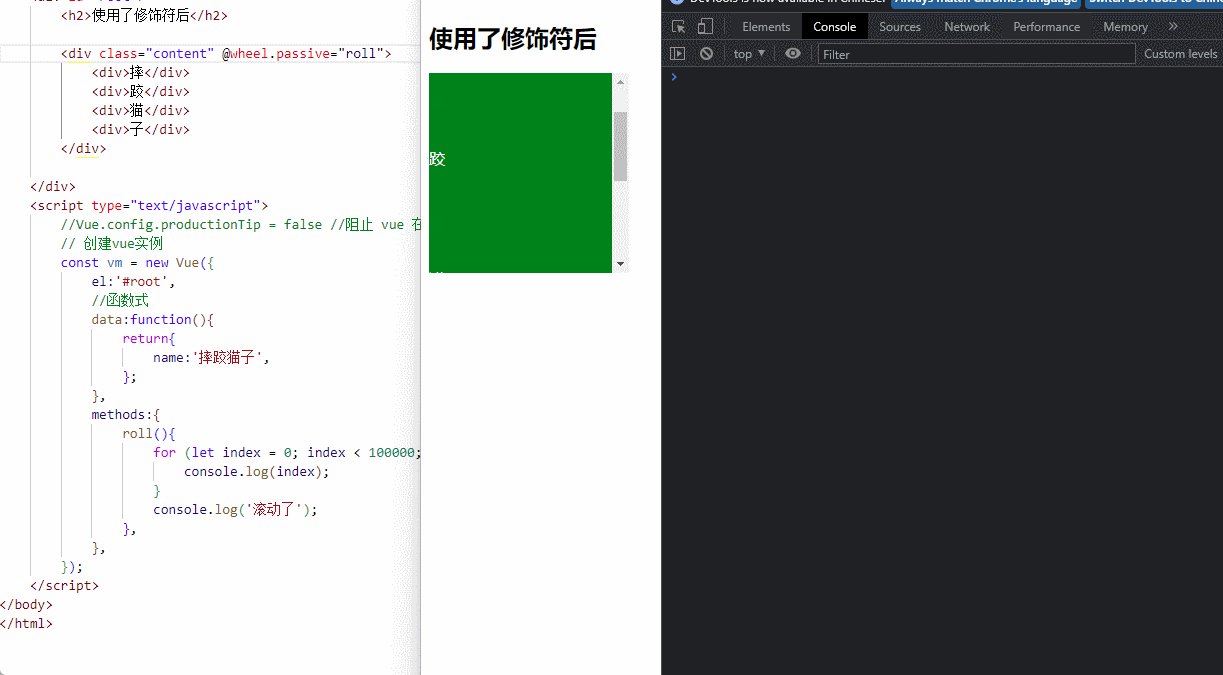
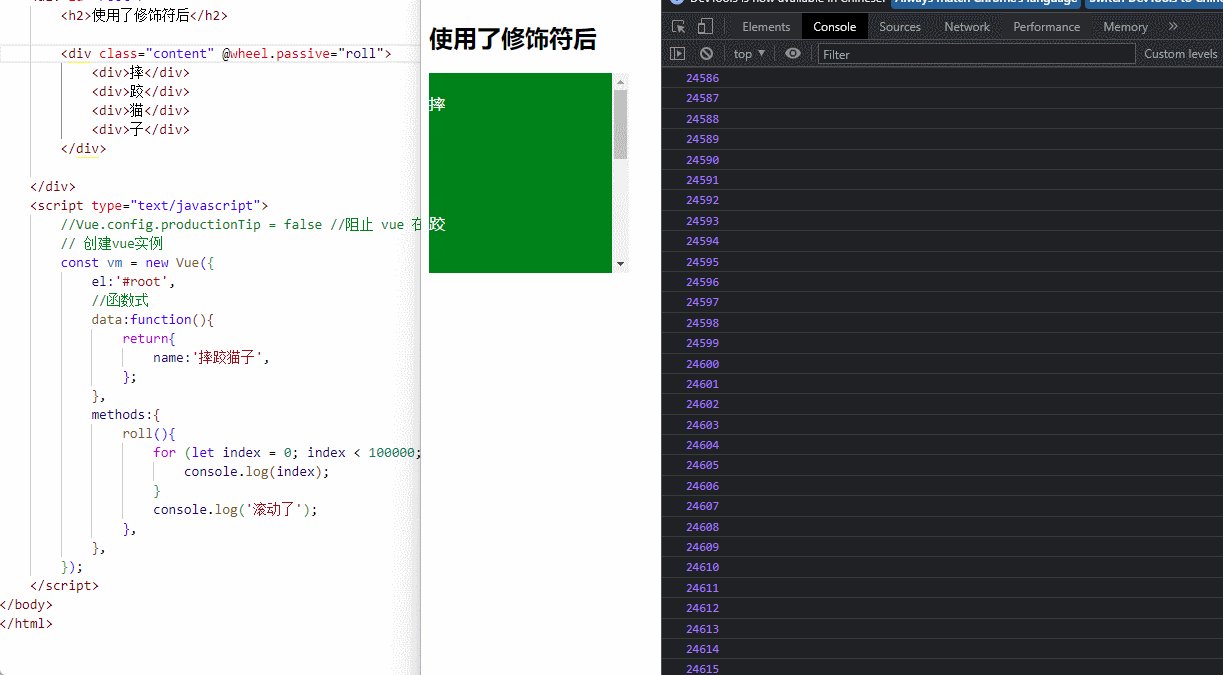
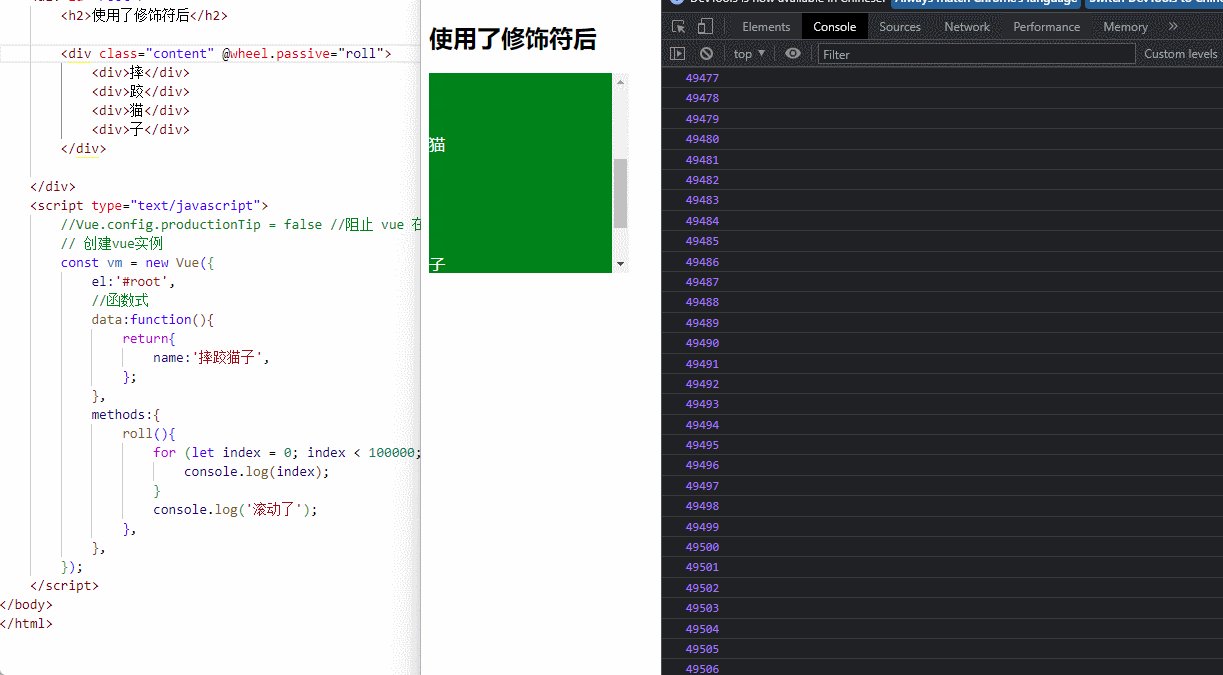
这样看上去效果并不是很明显,先给函数增加一个十万次的for循环,来看一下使用修饰符之前以及之后的效果;如下图就能直观的看到,没有使用修饰符前需要先等结果输出完才能滚动滚动条,但使用了修饰符后,输出循环的结果以及滚动滚动条两者互不冲突


3. 键盘事件
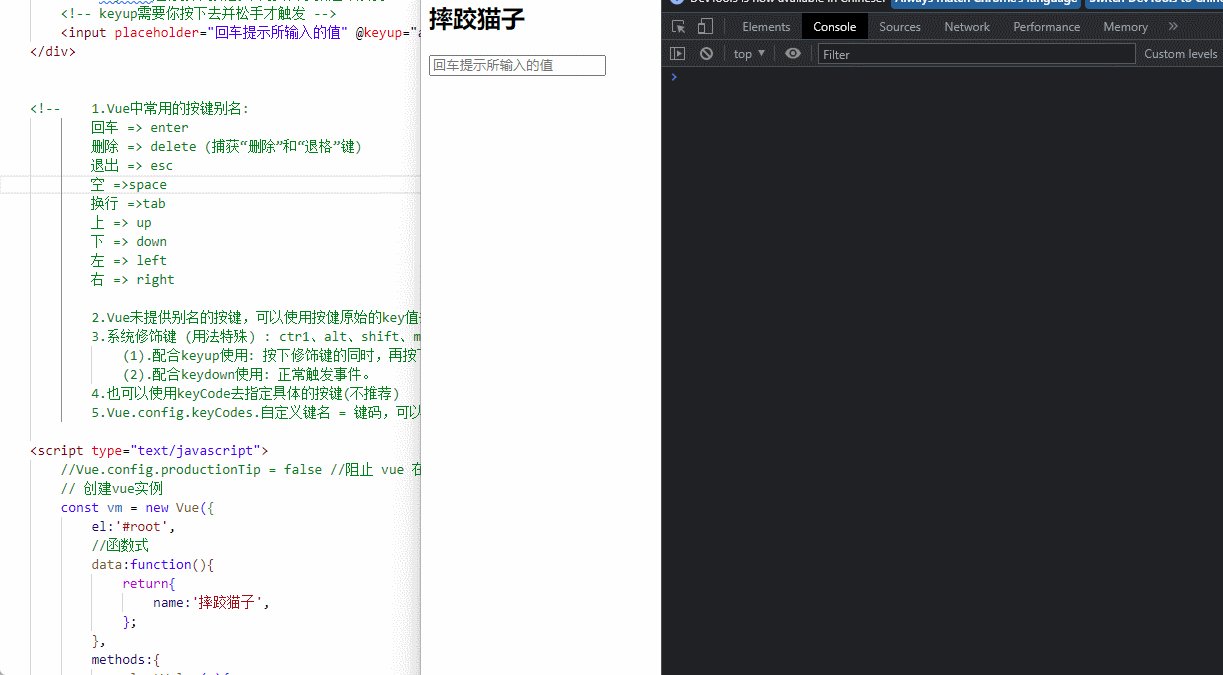
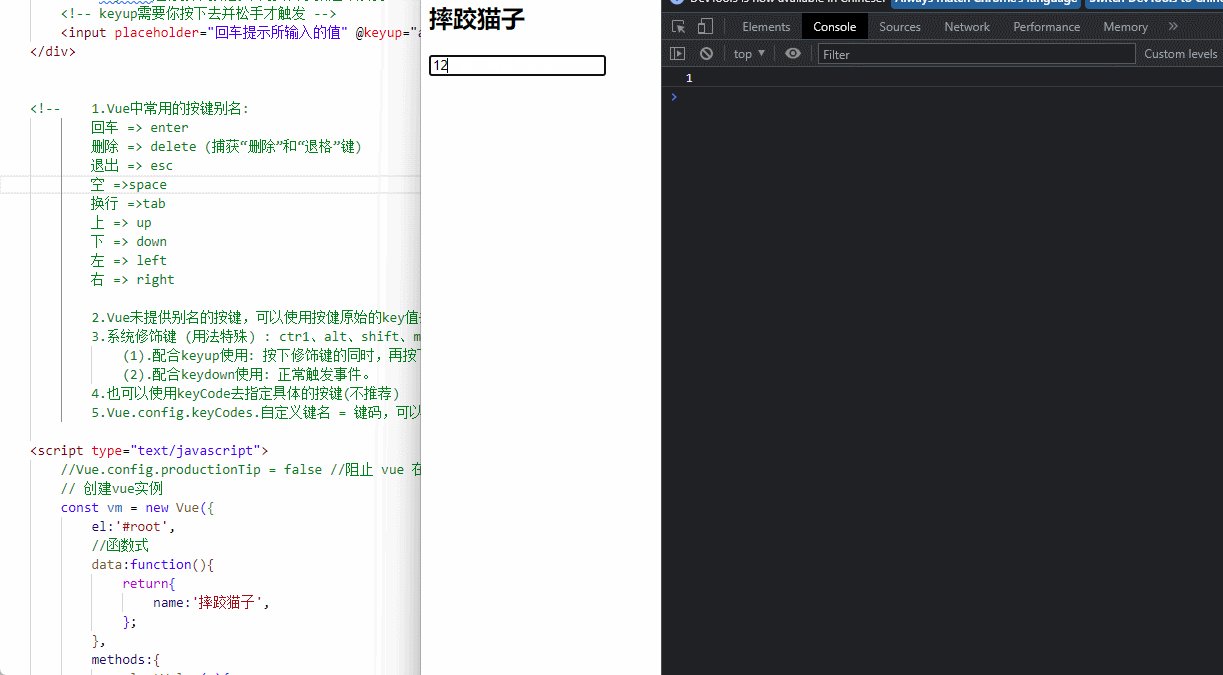
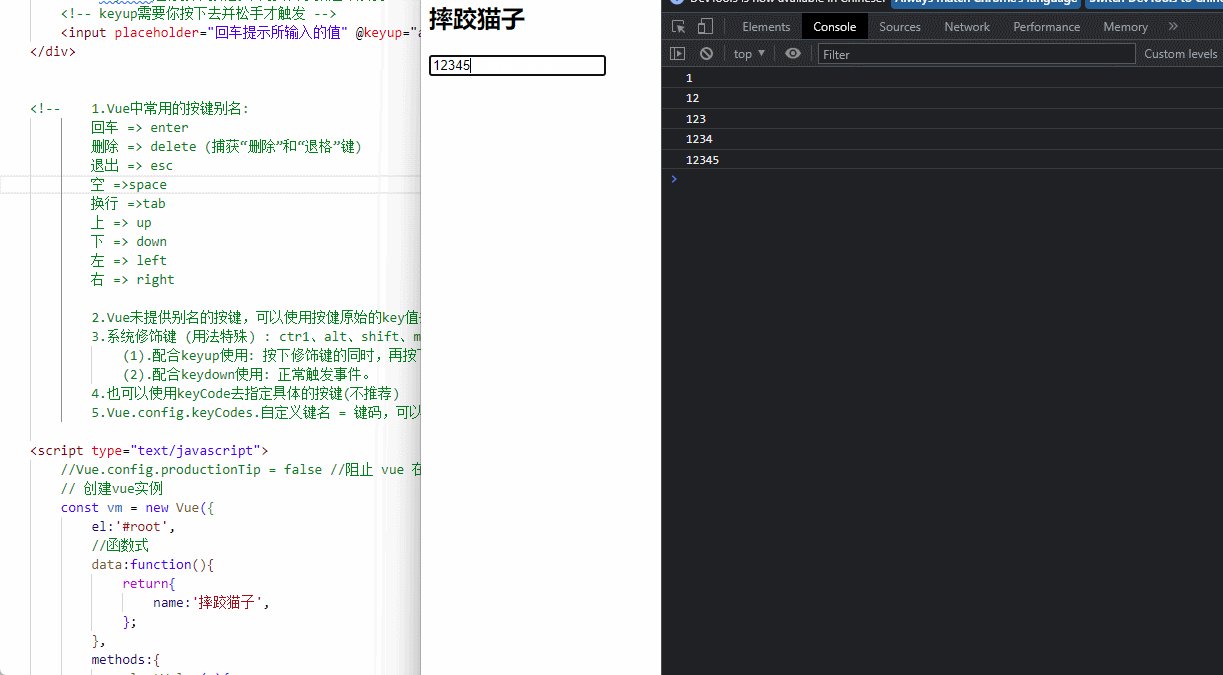
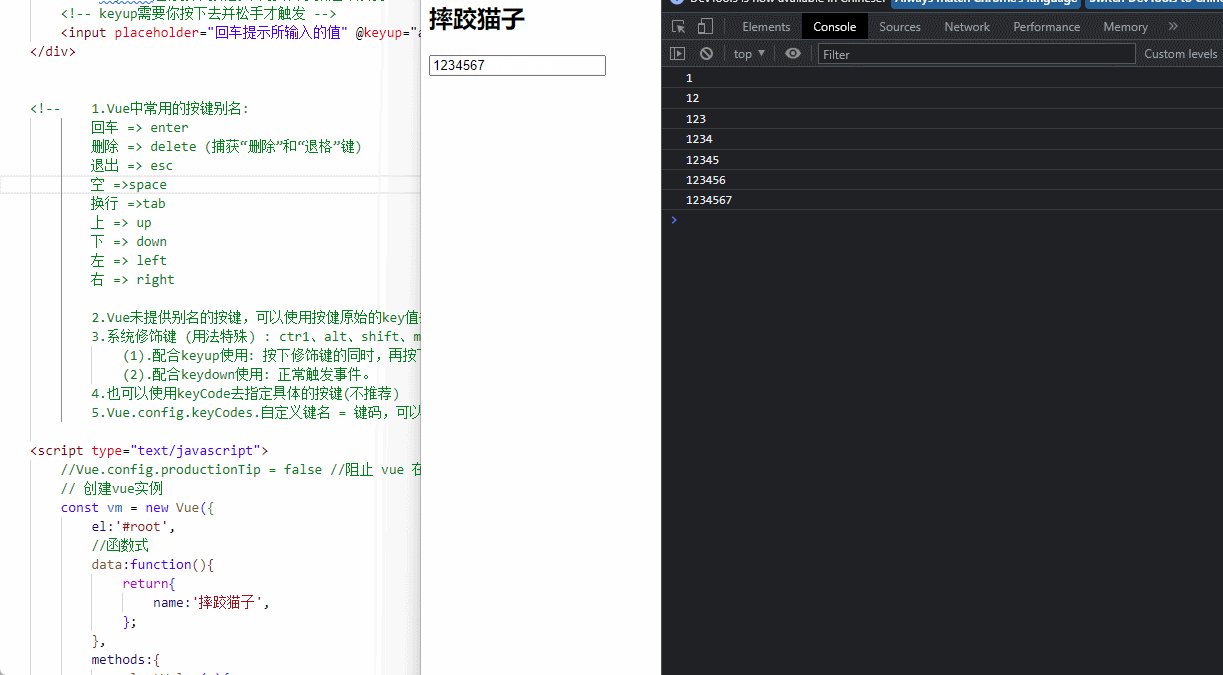
准备一个input文本框,可以分别尝试使用不同的键盘事件;keydowm是你按下按钮,不需要松手抬起即触发,keyup需要你按下去并松手才触发,也可以通过不同的按键修饰符达到特殊的效果
<input placeholder="回车提示所输入的值" @keyup="alertValue" />

| 按键 | 别名 |
|---|---|
| 回车 | enter |
| 删除 | delete |
| 退出 | esc |
| 空 | space |
| 换行 | tab |
| 上 | up |
| 下 | down |
| 左 | left |
| 右 | right |
4. 本章小结
4.1 事件使用小结
使用v-on:click 或 通过简写@xxx 绑定事件,其中xxx是事件名称
事件的回调需要配置在methods对象中,最终会在vm上;
@click="demo”和 @click="demo($event)” 两者效果一致,但后者可以传参;
4.2 事件修饰符小结
prevent:阻止默认事件
stop:阻止事件冒泡
once:事件只触发一次
capture:使用事件的捕获模式
self:只有event.target是当前操作的元素时才触发事件
passive:事件的默认行为立即执行,无需等待事件回调执行完毕,只有当使用wheel事件时才会有这种问题,做移动端开发的时候可能会使用到passive
4.3 键盘事件小结
Vue未提供别名的按键,可以使用按健原始的key值去绑定,但注意要转为kebab-case(短横线命名)
系统修饰键 (用法特殊) : ctr1、alt、shift、meta
(1).配合keyup使用: 按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用: 正常触发事件
可以使用keyCode去指定具体的按键
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
