antd——实现不分页的表格前端排序功能——基础积累
最近在写后台管理系统时,遇到一个需求,就是给表格中的某些字段添加排序功能。注意该表格是不分页的,因此排序可以只通过前端处理。
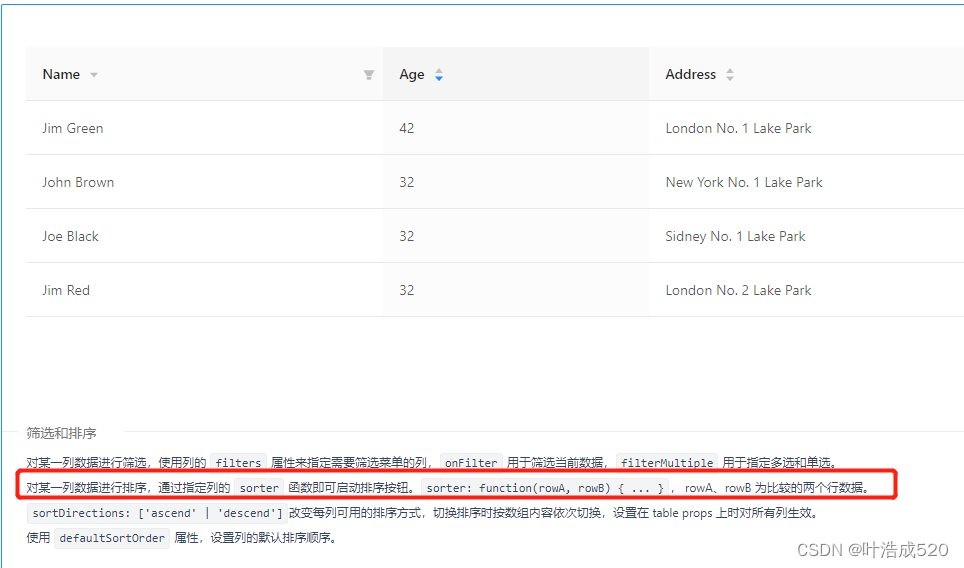
如下图所示:

在antd官网上是有关于表格排序的功能的。

对某一列数据进行排序,通过指定列的sorter函数即可启动排序按钮,sorter:function(rowA,rowB){...},rowA、rowB为比较的两个行数据。
官网中的示例如下:
给指定列添加sorter属性
{title: 'Age',dataIndex: 'age',defaultSortOrder: 'descend',sorter: (a, b) => a.age - b.age,
},
上面的排序是顺序,如果改为sorter: (a, b) => b.age - a.age,则为逆序。这种排序方法适用于数字大小的比较,或者英文字符的比较,如果是汉字,则不适用。
下面介绍针对 数字 汉字 布尔类型的排序方法
1.针对数字 汉字 布尔类型的排序,都要先指定sorter属性,指定该字段是要进行排序的字段
{dataIndex: 'designator',//字符串title: '位号',sorter: (a, b) => a.designator - b.designator,width: 150,},{dataIndex: 'singleDosage',title: '单量',sorter: (a, b) => a.singleDosage - b.singleDosage,type: 'number',//数字width: 90,},{dataIndex: 'bomType',title: '供料方式',scopedSlots: { customRender: 'bomType' },sorter: (a, b) => a.bomType - b.bomType,type: 'boolean',//布尔类型width: 90,},
2.监听表格的change事件
<a-table:data-source="tableList":columns="bomColumns":pagination="false"stripe:key="1"borderedstyle="width: 100%"@change="changeBomTable":scroll="{ y: 400, x: 1000 }"
>
</a-table>
3.表格change事件中判断
changeBomTable(pagination, filters, sorter, arr) {if (sorter && sorter.columnKey) {if (sorter.column &&sorter.column.type != 'number' &&sorter.column.type != 'boolean') {let list = this.tableList.sort(this.sortBy(sorter.columnKey,sorter && sorter.order == 'ascend' ? true : false));this.tableList = list;}}
},
sortBy(field, flag) {return function(a, b) {if (flag) {return b[field].localeCompare(a[field]);} else {return a[field].localeCompare(b[field]);}};
},
其实上面的排序方法只对汉字字符串进行了处理,其他的数字和布尔类型都没有单独处理,默认的sorter: (a, b) => a.xx- b.xx,就可以实现数字和布尔类型的排序了。
完成!!!多多积累,多多收获!
