短信链接跳转微信小程序
短信链接跳转微信小程序
- 1 实现方案
- 1.1 通过URL Scheme实现
- 1.2 通过URL Link实现
- 1.3 通过云开发静态网站实现
- 2 实现方案对比
- 3 实践 URL Schema 方案
- 3.1 获取微信access_token
- 3.2 获取openlink
- 3.3 H5页面(模拟短信跳转,验证ok)
- 4 问题小节
- 4.1 ios和Android 对URLSchema兼容性
- 4.2 URL Schema官方变更2022年4月11日
- 4.2.1 调用上限及有效期
- 4.2.2 一个urlSchema只能一个用户访问
1 实现方案
微信官方文档
1.1 通过URL Scheme实现
通过服务端接口或在小程序管理后台生成 URL Scheme 后,自行开发中转H5页面。
将带有中转H5链接的短信内容通过开发者自有的短信发送能力或服务商的短信服务进行投放,实现短信打开小程序。
1.2 通过URL Link实现
通过服务端接口生成 URL Link 。
直接将带有URL Link的短信内容通过开发者自有的短信发送能力或服务商的短信服务进行投放,实现短信打开小程序。
1.3 通过云开发静态网站实现
在云开发中开通静态网站,然后将H5部署(收费)
使用 cloudbase.sendsms 接口,即可触发下发短信(需要强制使用微信短信平台)
可以参考「云开发」-「静态网站」-「短信跳小程序」。
2 实现方案对比
| 方案 | 优点 | 缺点 |
|---|---|---|
| 使用URL Schema | 实现方案可控,免费, 体验感可以 | 只能到正式环境中测试 |
| 使用URL Link | ||
| 云开发静态网站 | 依赖云开发,实现简单,体验感极好 | 收费,强制依赖微信短信平台 |
3 实践 URL Schema 方案
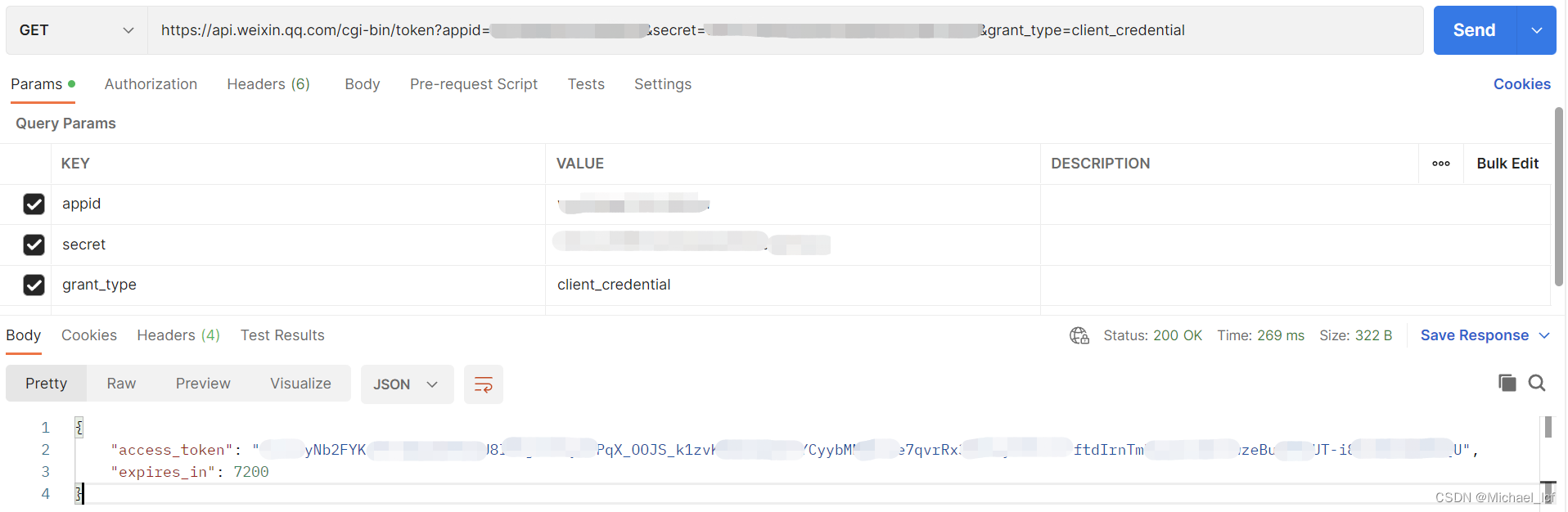
3.1 获取微信access_token
GET
https://api.weixin.qq.com/cgi-bin/token?appid=appidxxxx&secret=secretyyyy&grant_type=client_credential

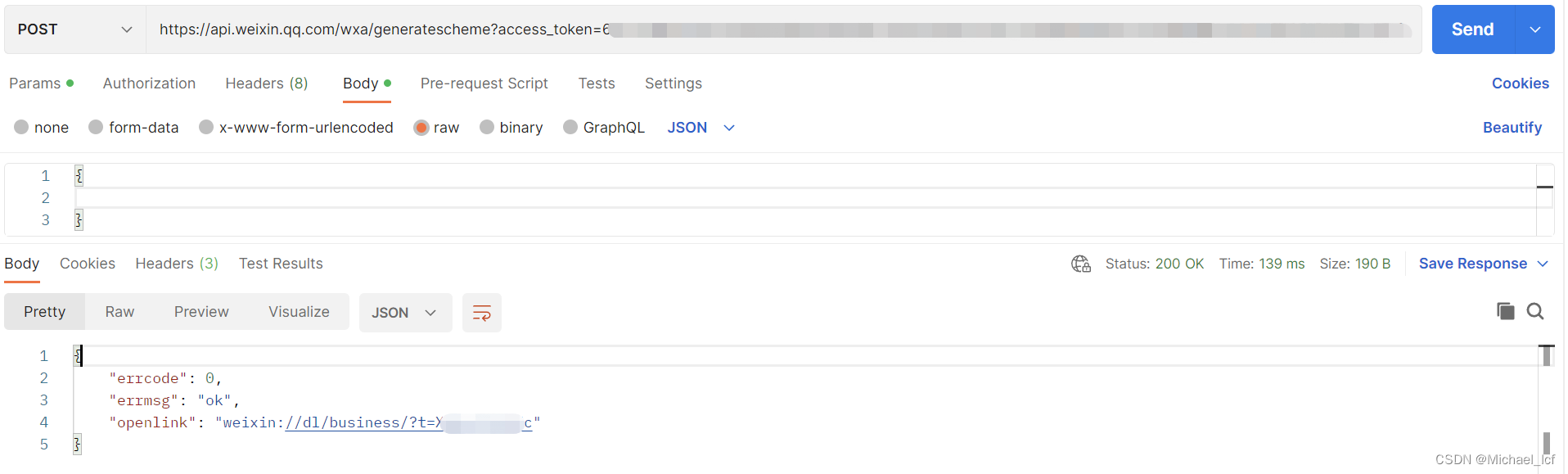
3.2 获取openlink
POST
https://api.weixin.qq.com/wxa/generatescheme?access_token=ACCESS_TOKEN
{"jump_wxa":{"path": "/pages/publishHomework/publishHomework","query": ""},"is_expire":true,"expire_type":1,"expire_interval":1,"env_version": "release"
}

3.3 H5页面(模拟短信跳转,验证ok)
短信链接跳转H5页面,然后跳转微信URLSchema
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script>location.href = "weixin://dl/business/?t=xxxxxxxx"</script></body>
</html>
4 问题小节
4.1 ios和Android 对URLSchema兼容性
- iOS系统支持识别 URL Scheme,可在短信等应用场景中直接通过 Scheme 跳转小程序。
- Android系统不支持直接识别 URL Scheme,用户无法通过 Scheme 正常打开小程序,开发者需要使用 H5 页面中转,再跳转到 Scheme 实现打开小程序,跳转代码示例如下:
location.href = 'weixin://dl/business/?t= *TICKET*'
4.2 URL Schema官方变更2022年4月11日
4.2.1 调用上限及有效期
自 2022 年 4 月 11 日起,URL Scheme有效期最长 30 天,不再支持永久有效的URL Scheme、不再区分短期有效URL Scheme与长期有效URL Scheme。
每天生成 URL Scheme 和 URL Link 总数量上限为50万。
4.2.2 一个urlSchema只能一个用户访问
若在微信外打开,用户可以在浏览器页面点击进入小程序。每个独立的URL Scheme被用户访问后,仅此用户可以再次访问并打开对应小程序,其他用户无法再次通过相同URL Scheme打开该小程序。
