【Vue3】ECharts图表案例
官方参考:Examples - Apache ECharts
1、创建工程
npm create vite@latest或
npm init vue@latest设置如下

2、下载依赖集运行项目
cd vue-echarts-demo
npm install
npm install echarts
npm run dev3、编写核心代码
创建src\components\BarView.vue文件,内容如下:
<template><!-- 图表容器:设置宽度和高度 --><div ref="chartRef" style="width: 1000px; height: 400px;"></div>
</template><script setup>
// 引入 Vue 的 Composition API
import { ref, onMounted, onBeforeUnmount } from 'vue'
// 引入 echarts 库
import * as echarts from 'echarts'// 获取 DOM 元素的引用(用于初始化图表)
const chartRef = ref(null)
// 存储 ECharts 实例
let chartInstance = null// 初始化图表的方法
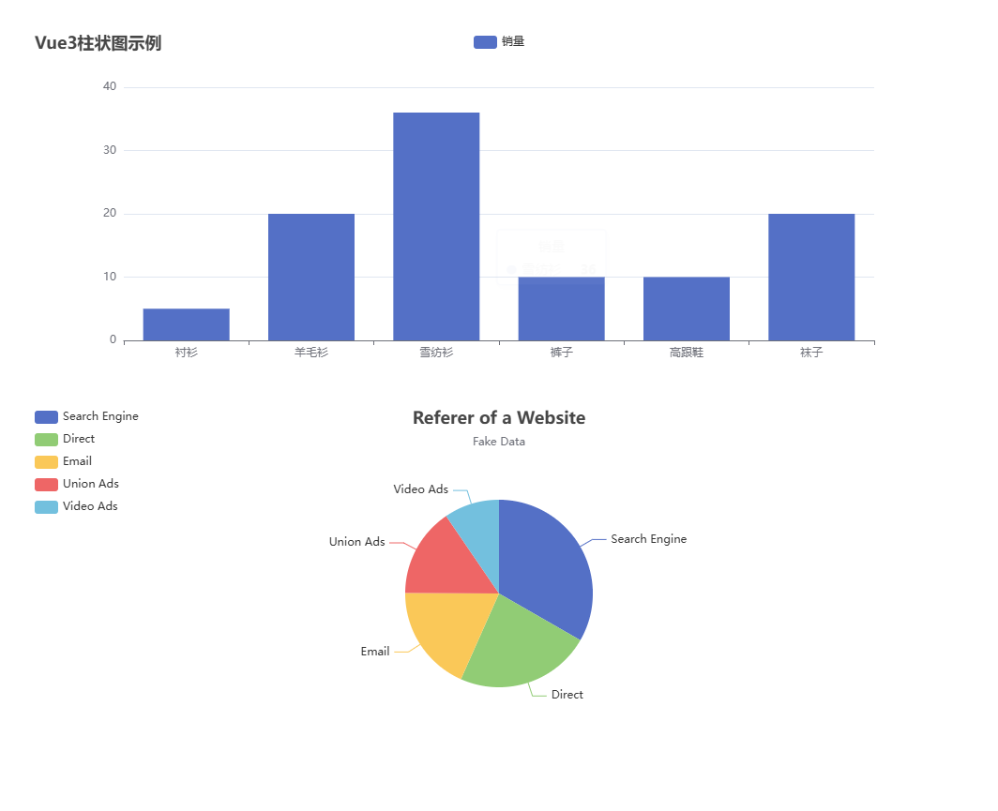
const initChart = () => {if (chartRef.value) {// 初始化 echarts 实例chartInstance = echarts.init(chartRef.value)// 配置项const option = {title: {text: 'Vue3柱状图示例' // 图表标题},tooltip: {}, // 默认提示框配置legend: {data: ['销量'] // 图例名称},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] // X 轴数据},yAxis: {}, // Y 轴默认配置series: [{name: '销量', // 系列名称type: 'bar', // 图表类型为柱状图data: [5, 20, 36, 10, 10, 20] // 数据值}]}// 使用配置项渲染图表chartInstance.setOption(option)}
}// 窗口大小变化时调整图表尺寸
const resizeChart = () => {chartInstance?.resize()
}// 组件挂载后执行初始化
onMounted(() => {initChart()// 监听窗口大小变化事件以支持响应式window.addEventListener('resize', resizeChart)
})// 组件卸载前清理资源,防止内存泄漏
onBeforeUnmount(() => {window.removeEventListener('resize', resizeChart)chartInstance?.dispose() // 销毁 echarts 实例
})
</script>编写src\components\PieView.vue代码
<template><!-- 图表容器:设置宽度和高度 --><div ref="chartRef" style="width: 1000px; height: 400px;"></div>
</template><script setup>
// 引入 Vue 的 Composition API
import { ref, onMounted, onBeforeUnmount } from 'vue'
// 引入 echarts 库
import * as echarts from 'echarts'// 获取 DOM 元素的引用(用于初始化图表)
const chartRef = ref(null)
// 存储 ECharts 实例
let chartInstance = null// 初始化图表的方法
const initChart = () => {if (chartRef.value) {// 初始化 echarts 实例chartInstance = echarts.init(chartRef.value)// 配置项
var option;option = {title: {text: 'Referer of a Website',subtext: 'Fake Data',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left'},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};// 使用配置项渲染图表chartInstance.setOption(option)}
}// 窗口大小变化时调整图表尺寸
const resizeChart = () => {chartInstance?.resize()
}// 组件挂载后执行初始化
onMounted(() => {initChart()// 监听窗口大小变化事件以支持响应式window.addEventListener('resize', resizeChart)
})// 组件卸载前清理资源,防止内存泄漏
onBeforeUnmount(() => {window.removeEventListener('resize', resizeChart)chartInstance?.dispose() // 销毁 echarts 实例
})
</script>4、修改App代码
src\App.vue内容修改如下
<script setup>
import BarView from './components/BarView.vue';
import PieView from './components/PieView.vue';
</script><template><BarView /><PieView></PieView>
</template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
5、查看结果
浏览器输入:http://localhost:5173/

参考资料:
Vue 3 搭配 ECharts:实现复杂数据图表展示_vue3 echarts-CSDN博客
Vue 3 搭配 ECharts:实现复杂数据图表展示_vue3 echarts-CSDN博客
极致呈现系列之:Vue3中使用Echarts图表初体验-腾讯云开发者社区-腾讯云
https://juejin.cn/post/7493433637830148106
https://www.51cto.com/article/803996.html
https://zhuanlan.zhihu.com/p/1910642270039942543
前端必学!全面解读 Tailwind CSS配置与使用Tailwind CSS,前端开发提效神器。从配置到实战,全面解读 - 掘金
