使用AI把普通的条形柱状图,丰富成“好看高大上”的条形柱状图
使用AI把普通的条形柱状图,丰富成“高大上”的条形柱状图
- 案例背景
- 修改过程
- 第一步:信息重构 - 从“罗列数据”到“讲明观点”
- 第二步:数据增维 - 从“单一”到“丰富”
- **第三步:视觉引导 - 从“分散”到“聚焦” (已更新)**
- 第四步:美学润色 - 从“默认”到“精致”
- 总结:你的“图表升维”沟通清单
案例背景
假设你是一家SaaS公司的产品经理,你想分析用户流失的原因。你用Excel拉出了一张基础图表:
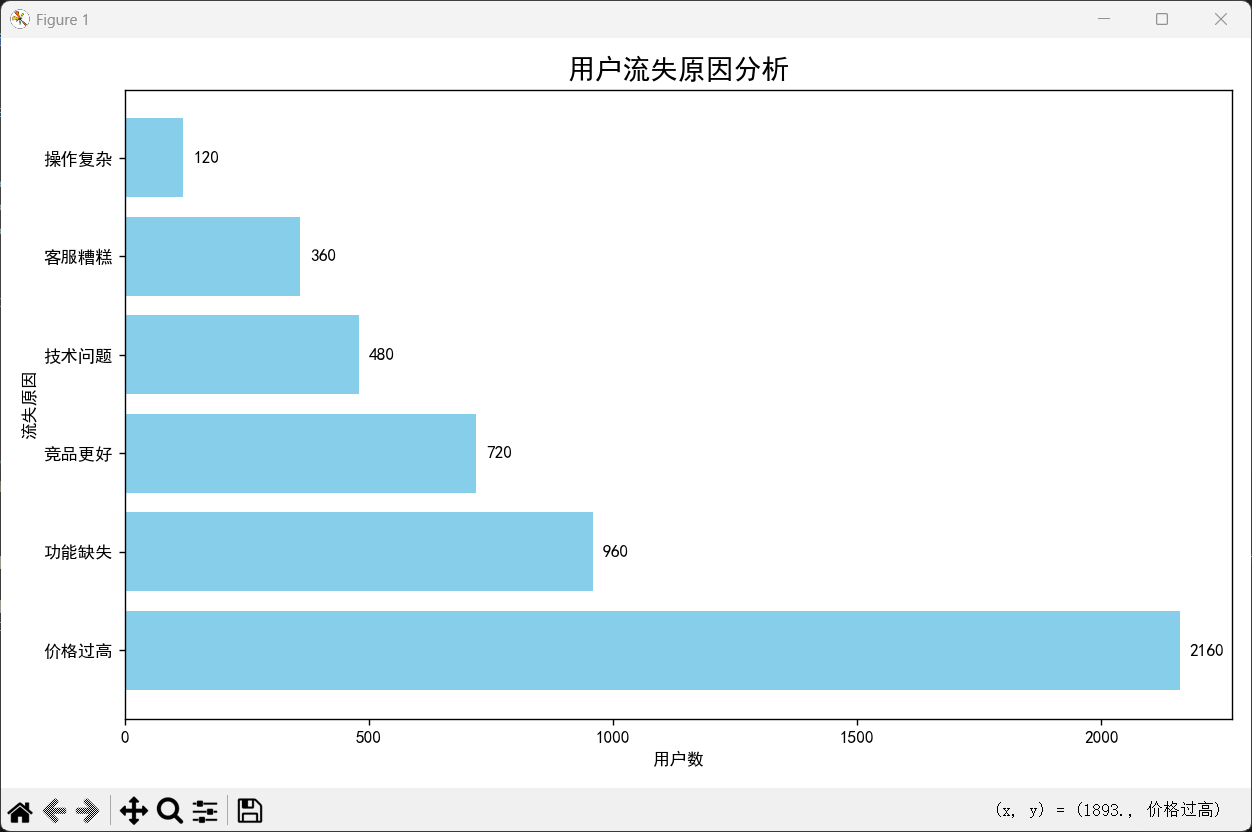
【迭代前:一张普通的数据罗列图】
import matplotlib.pyplot as plt
import numpy as np# --- 准备工作:设置中文字体 ---
# 解决中文显示问题,'SimHei' 是黑体,你也可以使用 'Microsoft YaHei' 等
plt.rcParams['font.sans-serif'] = ['SimHei']
# 解决负号显示问题
plt.rcParams['axes.unicode_minus'] = False# --- 数据准备 ---
reasons = ['价格过高', '功能缺失', '竞品更好', '技术问题', '客服糟糕', '操作复杂']
counts = [2160, 960, 720, 480, 360, 120]# --- 绘制图表 ---
fig, ax = plt.subplots(figsize=(10, 6))# 绘制水平条形图
bars = ax.barh(reasons, counts, color='skyblue')# 设置标题和坐标轴标签
ax.set_title('用户流失原因分析', fontsize=16)
ax.set_xlabel('用户数')
ax.set_ylabel('流失原因')# 在条形图右侧显示具体数值
for bar in bars:width = bar.get_width()ax.text(width + 20, bar.get_y() + bar.get_height()/2,f'{width}',va='center')# 调整布局以防标签被截断
plt.tight_layout()# 显示图表
plt.show()

这张图信息没错,但有点平淡无奇。
- 信息量不足: 图表只显示了用户数,如果能结合用户满意度或功能类别,信息量会更大。
- 缺乏精确数据: 条形图没有具体的注释,读者只能估算数值和功能。
- 视觉混乱: 默认的蓝色很单调,可以根据某一维度(如功能类别)进行着色。
- 排版不精: 标题和坐标轴字体普通,可以添加一些内容来让视觉更聚焦。
- 无故事性: 标题过于平淡,没有传达任何发现或结论。
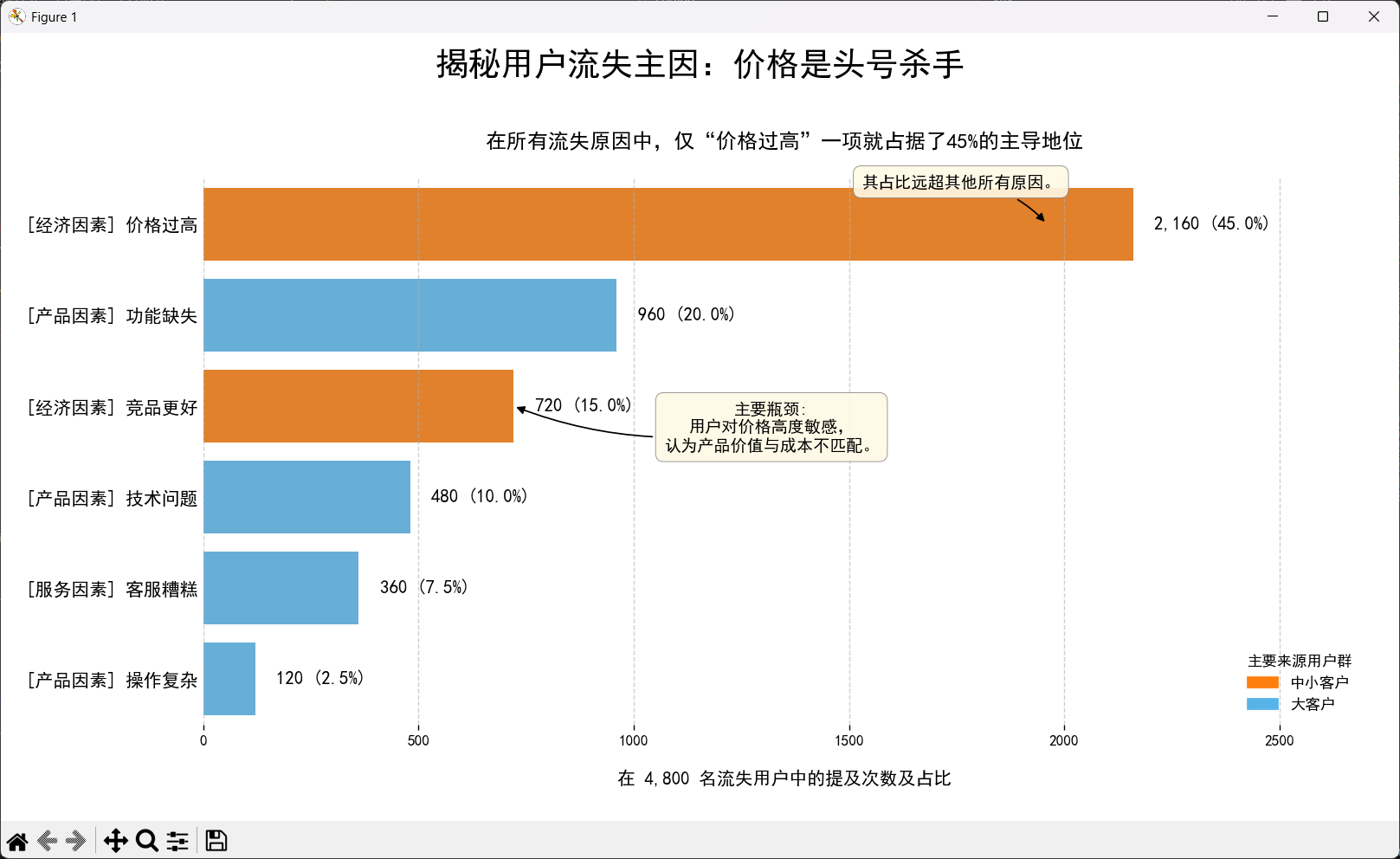
【迭代后:一张有观点、有洞察的诊断图】
import matplotlib.pyplot as plt
import seaborn as sns
import numpy as np
import matplotlib.patches as mpatches# --- 准备工作:设置中文字体 ---
plt.rcParams['font.sans-serif'] = ['SimHei']
plt.rcParams['axes.unicode_minus'] = False# --- 1. 数据准备 (增维后) ---
reasons = ['价格过高', '功能缺失', '竞品更好', '技术问题', '客服糟糕', '操作复杂']
counts = np.array([2160, 960, 720, 480, 360, 120])
total_users = counts.sum()
percentages = counts / total_users# 增维:为原因添加分类标签
categories = ['[经济因素]', '[产品因素]', '[经济因素]', '[产品因素]', '[服务因素]', '[产品因素]']
y_labels = [f"{cat} {reason}" for cat, reason in zip(categories, reasons)]# 增维:根据用户类型定义颜色
user_type_colors = {'中小客户': '#ff7f0e', # 橙色'大客户': '#56B4E9' # 清新的天蓝色
}
colors = [user_type_colors['中小客户'] if r in ['价格过高', '竞品更好'] else user_type_colors['大客户'] for r in reasons]# --- 2. 创建画布并进行美学润色 ---
fig, ax = plt.subplots(figsize=(14, 8), dpi=100)
fig.patch.set_facecolor('white')
ax.set_facecolor('white')# --- 3. 绘制核心图表 ---
sns.barplot(x=counts, y=y_labels, palette=colors, orient='h', ax=ax)# --- 4. 信息重构与增维 (标题、标签、图例) ---
fig.suptitle('揭秘用户流失主因:价格是头号杀手', fontsize=22, fontweight='bold', x=0.5, y=0.98)
ax.set_title(f'在所有流失原因中,仅“价格过高”一项就占据了{percentages[0]:.0%}的主导地位', fontsize=14, pad=20, loc='center')
ax.set_xlabel(f'在 {total_users:,} 名流失用户中的提及次数及占比', fontsize=12, labelpad=15)
ax.set_ylabel('')for i, (p, c) in enumerate(zip(ax.patches, counts)):ax.text(p.get_width() + 50, p.get_y() + p.get_height() / 2,f'{c:,} ({percentages[i]:.1%})',fontsize=12, color='black', va='center')legend_patches = [mpatches.Patch(color=color, label=label) for label, color in user_type_colors.items()]
ax.legend(handles=legend_patches, title='主要来源用户群', loc='lower right', fontsize=10, frameon=False)# --- 5. 视觉引导 (【重点修改】注释框与箭头布局) ---# 【修改点 1】为“价格过高”设置新的注释内容,并精确调整位置以避免与副标题重叠
annotation_text_price = '其占比远超其他所有原因。'
ax.annotate(annotation_text_price, xy=(counts[0] - 200, 0), # 箭头指向条形图的中后段xytext=(counts[0] - 400, -0.4), # 注释框精确地放在副标题下方fontsize=11, ha='center',bbox=dict(boxstyle="round,pad=0.5", fc="#FFF9E5", ec="grey", lw=0.5, alpha=0.9),arrowprops=dict(arrowstyle="-|>", connectionstyle="arc3,rad=-0.2", fc="k", ec="k"))# 【修改点 2】为“竞品更好”的注释框微调位置,确保整体布局和谐
annotation_text_competitor = '主要瓶颈:\n用户对价格高度敏感,\n认为产品价值与成本不匹配。'
ax.annotate(annotation_text_competitor, xy=(counts[2], 2), xytext=(counts[2] + 600, 2.5),fontsize=11, ha='center',bbox=dict(boxstyle="round,pad=0.5", fc="#FFF9E5", ec="grey", lw=0.5, alpha=0.9),arrowprops=dict(arrowstyle="-|>", connectionstyle="arc3,rad=-0.15", fc="k", ec="k"))# --- 6. 最终美学润色 ---
sns.despine(left=True, bottom=True)
ax.grid(axis='x', linestyle='--', alpha=0.6)
ax.tick_params(axis='y', labelsize=12, length=0)
ax.set_xlim(0, counts.max() * 1.25)plt.tight_layout(rect=[0, 0.03, 1, 0.93])
plt.show()
 1. 用颜色区分‘用户类别’。
1. 用颜色区分‘用户类别’。
2. 将‘次数和百分比’作为数据标签,显示在每个条形的末端,进一步丰富数据。
3. 将‘经济因素,产品因素’也作为数据标签,提升信息量,与满意度一同显示。
修改过程
我们将整个过程拆解为四个递进的层次。每个层次都包含“升级要点”、“具体做什么”以及“相关Prompt”。
第一步:信息重构 - 从“罗列数据”到“讲明观点”
核心目标: 直接把最核心的结论交给看图观众。
| 升级要点 | 具体做什么(以案例为准) | 可以这样问AI (Prompt) |
|---|---|---|
| 1. 提炼强力标题 | 将平淡的“用户流失原因分析”改为更具冲击力的“揭秘用户流失主因:价格是头号杀手”。 | 帮我把图表标题[你的原标题]改得更有冲击力、更能揭示核心观点。我的核心发现是[你的核心发现,例如:价格是主要原因]。 |
| 2. 增加“画龙点睛”的副标题 | 计算出最重要数据点的占比,形成摘要。例如,增加副标题:“在所有流失原因中,仅‘价格过高’一项就占据了45%”。 | 请根据我的数据,计算出[最重要的数据项,如“价格过高”]的数值占总数的百分比。然后,帮我把这个发现写成一个醒目的副标题,放在主标题下面。 |
| 3. 精确化坐标轴信息 | 让数据更有背景感和说服力。将X轴标题“用户数”改为“在4,800名流失用户中的提及次数及占比”。 | 帮我优化X轴(或Y轴)的标题。现在的标题是[原坐标轴标题],我想让它包含样本总量信息,总样本是[你的总样本量,如4800个用户],请帮我重写一个更精确的标题。 |
第二步:数据增维 - 从“单一”到“丰富”
核心目标: 在一张图里呈现更多层次的信息,让观众看得更深。
| 升级要点 | 具体做什么(以案例为准) | 可以这样问AI (Prompt) |
|---|---|---|
| 1. 为数据项增加分类 | 给Y轴的流失原因打上标签,揭示其属性。如[经济因素]、[产品因素]、[服务因素]。 | 请为我的Y轴数据项增加分类标签。分类规则如下:[例如:'价格过高'属于[经济因素];'功能缺失'和'技术问题'属于[产品因素]... ]。请把标签放在数据项前面。 |
| 2. 丰富数据标签 | 让观众一眼看到绝对值和相对重要性。将2160变为“2,160 (45.0%)”。 | 请更新我的数据标签。除了显示原始数值外,请在括号里加上它占总数的百分比。 |
| 3. 引入新维度并用颜色编码 | 引入一个全新的分析维度。比如,我们将“用户类型”(大客户 vs. 中小客户)用颜色区分,并创建图例。 | 我想增加一个“用户类型”的分析维度,并用颜色区分。['价格过高', '竞品更好'主要来自中小客户,请用橙色表示;'客服糟糕', '技术问题'主要来自大客户,请用蓝色表示]。请生成图表并创建一个图例来解释颜色。 |
第三步:视觉引导 - 从“分散”到“聚焦” (已更新)
核心目标: 像导演一样,用视觉语言引导观众的视线,让他跟着你的逻辑走。
| 升级要点 | 具体做什么(以案例为准) | 可以这样问AI (Prompt) |
|---|---|---|
| 1. 用注释框强制视觉焦点 | 使用一个带引导箭头的注释框来高亮最关键的发现。例如,为“价格过高”添加一个注释框,内容为“其占比远超其他所有原因”,并用一条弧线箭头精确指向该数据条,让其压倒性优势一目了然。 | 为了强调“[最重要的数据项]”的压倒性优势,请为它添加一个注释框,内容是“[你的注释内容]”。请用一条优雅的弧形箭头将注释框与数据条连接起来,确保箭头能清晰地建立视觉联系。 |
| 2. 用补充说明建立内容关联 | 为需要补充说明的数据(如“竞品更好”)添加带有背景色和圆角的注释框,提供更深层次的解读(“主要瓶颈…”)。同样使用引导线连接,确保图表元素间的逻辑关系清晰可见。 | 我想为“[相关数据项]”添加一个补充说明。请创建一个注释框,内容是“[你的补充说明]”。要求:1. 注释框有淡黄色背景和圆角。2. 用一条引导线将它与对应的数据条连接。 |
| 3. 优化布局避免遮挡 | 在添加注释时,要考虑整体布局,避免遮挡标题、数据标签等关键信息。必要时,可以调整注释框和箭头的位置,找到一个既能清晰说明又不干扰阅读的最佳位置。 | 刚才添加的注释框遮挡了副标题,请调整它的位置,把它放在副标题的下方,并确保箭头依然能准确指向对应的数据。请帮我优化一下整体布局。 |
| 4. 建立信息层级 | 通过字体、字号、粗细的对比,让图表主次分明,阅读体验更流畅。主标题最突出,副标题次之,数据标签、坐标轴再次之。 | 请优化图表的字体和版式,建立清晰的视觉层级。要求:主标题最大、加粗;副标题稍小;数据标签和坐标轴文字尺寸适中;图例文字最小。 |
第四步:美学润色 - 从“默认”到“精致”
核心目标: 在信息清晰的基础上,提升图表的专业感和美感,让它看起来“很贵”。
| 升级要点 | 具体做什么(以案例为准) | 可以这样问AI (Prompt) |
|---|---|---|
| 1. 优化配色方案 | 颜色不仅要好看,更要有意义。使用一个更现代、专业的色板,比如用饱和度高的颜色强调,用灰色系作为中性色。 | 请为这张图表换一个更现代、更专业的配色方案。[可以提出具体要求,如:使用科技蓝和活力橙作为主色调,搭配高级灰。或者直接说:给我一个商务汇报风格的配色方案]。 |
| 2. 弱化辅助元素 | 背景不应该抢戏。将扎眼的实线网格改为浅灰色的虚线网格,既能对齐数据,又不干扰视觉主体。 | 背景的网格线太抢眼了,请把它们改成浅灰色的、更细的虚线,让它们在视觉上退后一步。 |
| 3. 调整元素样式 | 细节是魔鬼。将粗壮的条形图调得更纤细,增加呼吸感;为注释框加上轻微的阴影和圆角,提升质感。 | 请调整图表元素的样式,让它更精致。具体要求:1. 条形图的宽度调窄一点。2. 注释框增加一点柔和的阴影和圆角。 |
总结:你的“图表升维”沟通清单
下次当你想升级一张图表时,可以直接拿出这张清单,一步步向AI提要求。
| 迭代层次 | 核心目标 | 关键指令/提问 |
|---|---|---|
| 1. 信息重构 | 强化核心观点 | - 标题能更震撼吗? - 最重要的发现是什么?能用一句话总结在标题下吗? - 坐标轴信息能更精确吗(比如加上总量)? |
| 2. 数据增维 | 丰富信息层次 | - 数据可以分类吗?(给Y轴加标签) - 数据可以展示更多信息吗?(数值+百分比) - 能引入新的分析维度吗?(用颜色或形状编码新变量) |
| 3. 视觉引导 | 设计视觉焦点 | - 如何高亮最重要的数据?(用带箭头的注释框) - 如何解释特定数据点?(添加带引导线的补充说明框) - 元素布局是否会重叠?(调整注释框位置,避免遮挡) - 字体和布局有主次之分吗? |
| 4. 美学润色 | 提升专业质感 | - 配色方案能更专业/有意义吗? - 背景元素(如网格线)是不是太抢眼了? - 图表元素(如条形图)的样式能更精致吗? |
