MyUI1.0全新现代化 Vue.js 组件库框架上线

MyUI 现代化 Vue.js 组件库框架文档
框架概述
MyUI是一个基于 Vue.js 的轻量级 UI 组件库,提供了一系列美观、实用的组件,包括按钮、图标、卡片、轮播、表单等常见 UI 元素。本框架注重交互体验和视觉表现,同时保持高度的可定制性,提高前端开发效率。
核心组件
1. 按钮组件 (VcButton)
功能特性:
多种预设样式类型
丰富的交互状态
图标集成支持
加载状态指示
自适应尺寸
代码示例:
vue
<VcButton type="primary"size="large":loading="isLoading"icon="el-icon-search"@click="handleClick" >搜索 </VcButton>
效果说明:
悬停时有颜色加深和轻微上浮效果
点击时有波纹动画
加载状态显示旋转指示器
禁用状态有透明度变化

2. 图标组件 (VcIcon)
功能特性:
支持 SVG 图标和字体图标
内置常用图标集
动态颜色和大小
动画效果支持
**代码示例:```
vue
<VcIcon name="heart" :filled="isFavorited"color="#ff4757"size="24px":animated="true" />
效果说明:
点击时有弹性缩放动画
状态切换时有过渡效果
悬停时有轻微放大

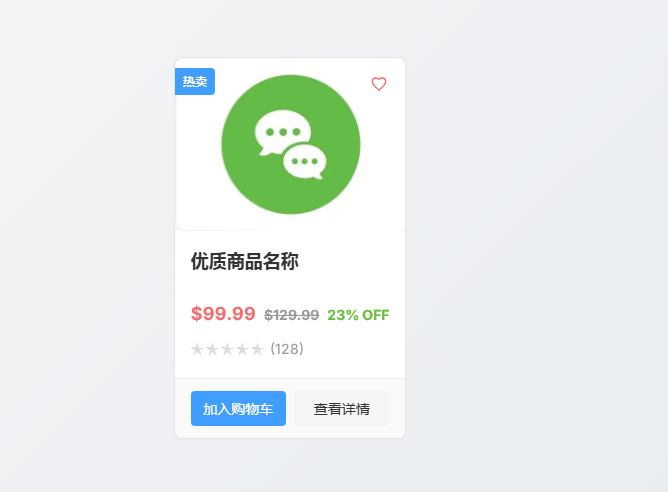
3. 卡片组件 (VcCard)
功能特性:
多种卡片类型(基础、商品、特色等)
灵活的内容区域
可定制的头部和底部
悬停动画效果
响应式设计
代码示例:
vue
<VcCardtype="product"title="商品名称":price="99.99"cover="product.jpg":rating="4.5"hoverable ><template #footer><VcButton type="primary">加入购物车</VcButton></template> </VcCard>
效果说明:
悬停时阴影加深和轻微上浮
商品图片悬停时有缩放效果
评分组件有动态星星显示


4. 轮播组件 (VcCarousel)
功能特性:
自动轮播和手动切换
多种过渡动画
自定义指示器
响应式控制
懒加载支持
代码示例:
vue
<VcCarousel :autoplay="true":interval="3000"animation="fade":dots="true" ><VcCarouselItem v-for="(item, index) in banners" :key="index"><img :src="item.image" :alt="item.title"></VcCarouselItem> </VcCarousel>
效果说明:
平滑的过渡动画(淡入淡出/滑动)
悬停时暂停自动轮播
指示器有活跃状态提示
触摸设备支持手势滑动

5. 表单组件系列
5.1 输入框 (VcInput)
功能特性:
多种输入类型
前缀/后缀内容
验证状态提示
清除按钮
字数统计
代码示例:
vue
<VcInputv-model="username"placeholder="请输入用户名"prefix-icon="user"clearable:maxlength="20"show-word-limit />
效果说明:
聚焦时有边框高亮
输入验证错误时有抖动提示
清除按钮平滑出现
5.2 选择器 (VcSelect)
功能特性:
单选/多选支持
可搜索过滤
远程数据加载
自定义选项模板
分组显示
代码示例:
vue
<VcSelectv-model="selectedCity":options="cities"filterableplaceholder="请选择城市"multiple
><template #option="{ item }"><span>{{ item.label }}</span><span class="select-option-desc">{{ item.desc }}</span></template>
</VcSelect>效果说明:
下拉动画平滑
多选标签有移除动画
搜索过滤实时响应
5.3 日期选择器 (VcDatePicker)
功能特性:
多种日期选择模式
日期范围选择
自定义日期格式
禁用日期设置
快捷选项
代码示例:
vue
<VcDatePickerv-model="dateRange"type="daterange":shortcuts="dateShortcuts"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期" />
效果说明:
日历弹出动画
日期选择有视觉反馈
范围选择有高亮区域
5.4 表单容器 (VcForm)
功能特性:
表单验证集成
标签对齐方式
响应式布局
错误信息展示
表单分组
代码示例:
vue
<VcForm :model="formData":rules="formRules"label-width="100px"ref="formRef" ><VcFormItem label="用户名" prop="username"><VcInput v-model="formData.username" /></VcFormItem><!-- 更多表单项 --> </VcForm>
效果说明:
验证错误时有平滑滚动到错误项
错误提示有淡入动画
提交按钮有加载状态
设计特色
现代化的交互设计
微交互增强用户体验
流畅的动画过渡
一致的反馈机制
高度可定制
主题系统支持
组件级样式覆盖
灵活的插槽设计
响应式适配
移动端友好
自适应布局
触摸手势支持
无障碍支持
ARIA 属性
键盘导航
高对比度模式
安装与使用
安装引入
下载安装包放入vue框架中,通过import Vc from ‘@/components/UI/Button.vue’方式引入项目中
按需引入
javascript
import { VcButton, VcInput } from 'vc-ui'export default {components: {VcButton,VcInput}
}主题定制
通过覆盖 CSS 变量实现主题定制:
css
:root {--vc-primary-color: #4285f4;--vc-border-radius: 6px;--vc-box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
}浏览器支持
现代浏览器 (Chrome, Firefox, Safari, Edge)
IE 11+ (需要 polyfill)
移动端 Safari 和 Chrome
总结
MyUI提供了一套完整的 Vue.js UI 组件解决方案,从基础的按钮、表单到复杂的轮播、卡片组件,都经过精心设计和实现。每个组件都注重细节交互和视觉表现,同时保持高度的可定制性和易用性,能够满足大多数 Web 应用的界面开发需求。
