CoreNext主题源码 V1.7.1开心版 WordPress轻量高性能主题
内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
CoreNext主题源码 V1.7.1免授权版 WordPress轻量高性能主题
主题概述:CoreNext 是果核开发的 WordPress主题,由 CorePress Pro 主题重构而来。采用 Vue 和 element 库结合开发,具有先进架构和高性能,功能强大,如新增文章关联功能、设备图标等,还优化了主题设置页面和功能模块外观 。
版本信息:本次提供的是 1.7.1.1 开心版本,已离线授权,WordPress 上传安装即可使用。开心版本仅供个人爱好、学习研究和体验使用,禁止用于商业等非法用途,正式使用需购买正版,售价 129 元,采用单域名授权方式。
修改说明:网页公示了主题修改的内容,包括修改部分文件达到已授权效果、去除更新链接、添加加密函数等,涉及修改的文件有 /core/Config.php、/core/LoadFiles.php 等,还补全了静态资源文件夹中的文件,并对 /static/js/main.min.js 进行了 JS 混淆解密。
二、效果展示
1.部分代码
代码如下(示例):
static function insertCode(){global $core_next_set;add_action('wp_footer', function () use ($core_next_set) {print_r($core_next_set['footer_code']);print_r("<style>{$core_next_set['custom_css']}</style>");});add_action('wp_head', function () use ($core_next_set) {print_r($core_next_set['head_code']);});}static function _LoadFileOnSite(){global $core_next_set;WordPress::loadVue();WordPress::loadElementUI();WordPress::loadStrawberryIcon();WordPress::loadJQuery();wp_localize_script('vue2', Config::$theme_name, Options::getFrontOptions());WordPress::loadJS('core_next_global', 'global.min.js', true, [], true);WordPress::loadCss('core_next', 'main.css');if ($core_next_set['icon_font_js_url'] != '') {WordPress::loadJS('icon-front', $core_next_set['icon_font_js_url'], false);}if (is_home() || is_404()) {wp_enqueue_script('swiper', Config::$static_url . "/lib/swiper/swiper9/swiper-bundle.min.js");wp_enqueue_style('swiper', Config::$static_url . "/lib/swiper/swiper9/swiper-bundle.min.css");/* if ($core_next_set['custom_home_open']) {wp_enqueue_script('swiper', Config::$static_url . "/lib/swiper/swiper6/swiper-bundle.min.js");}else{wp_enqueue_script('swiper', Config::$static_url . "/lib/swiper/swiper.min.js");}*/WordPress::loadJS('core_next_home', 'home.min.js', true, [], true);} else if (is_single() || is_page()) {WordPress::loadJS('core_next_single_page', 'single-page.min.js', true, [], true);WordPress::loadJS('html2canvas', 'html2canvas.min.js', true, [], true);if ($core_next_set['single_code_highlight_open']) {WordPress::loadHighlight($core_next_set['single_code_highlight_theme']);}WordPress::loadJS('core_next_smart_photo', 'jquery-smartphoto.min.js', true, [], true);WordPress::loadCss('core_next_smart_photo', 'smartphoto.min.css');if (is_single() && $core_next_set['single_theme'] == 'word_1') {WordPress::loadCss('single_theme_word_1', 'single/word_1.css');}if (is_page()) {$slug = get_page_template_slug();if ($slug == 'core_next_archive') {WordPress::loadJS('site_archive', 'site-archive.min.js', true, [], true);WordPress::loadCss('site_archive', 'site-archive.css');}}} else if (is_author()) {WordPress::loadVueRouter();WordPress::loadJS('core_next_author', 'author.min.js', true, [], true);} else if (is_archive()) {WordPress::loadJS('core_next_single_page', 'archive.min.js', true, [], true);} else if (is_search()) {WordPress::loadJS('core_next_single_page', 'search.min.js', true, [], true);}if (is_home()) {if ($core_next_set['custom_home_open']) {WordPress::loadCss('custom-home', 'custom-home.css');WordPress::loadJS('custom-home', 'custom-home.min.js', true, [], true);}}if (is_child_theme()) {//css加载$files = scandir(Config::$child_theme_path . '/css');foreach ($files as $file) {// 排除当前目录(.)和上级目录(..)if ($file != '.' && $file != '..') {$file_info = pathinfo($file);$file_extension = $file_info['extension'];if ($file_extension === 'css') {WordPress::loadCss("core_next_child_{$file_info['filename']}", Config::$child_theme_url . "/css/{$file}", false);}}}//JS加载$files = scandir(Config::$child_theme_path . '/js');foreach ($files as $file) {if ($file != '.' && $file != '..') {$file_info = pathinfo($file);$file_extension = $file_info['extension'];if ($file_extension === 'js') {WordPress::loadJS("core_next_child_{$file_info['filename']}", Config::$child_theme_url . "/js/{$file}", false);}}}}add_action('wp_footer', [static::class, 'echoCustomTheme']);add_action('wp_footer', [static::class, 'customFont']);//add_action('wp_footer', [static::class, 'addMoreFunction']);}
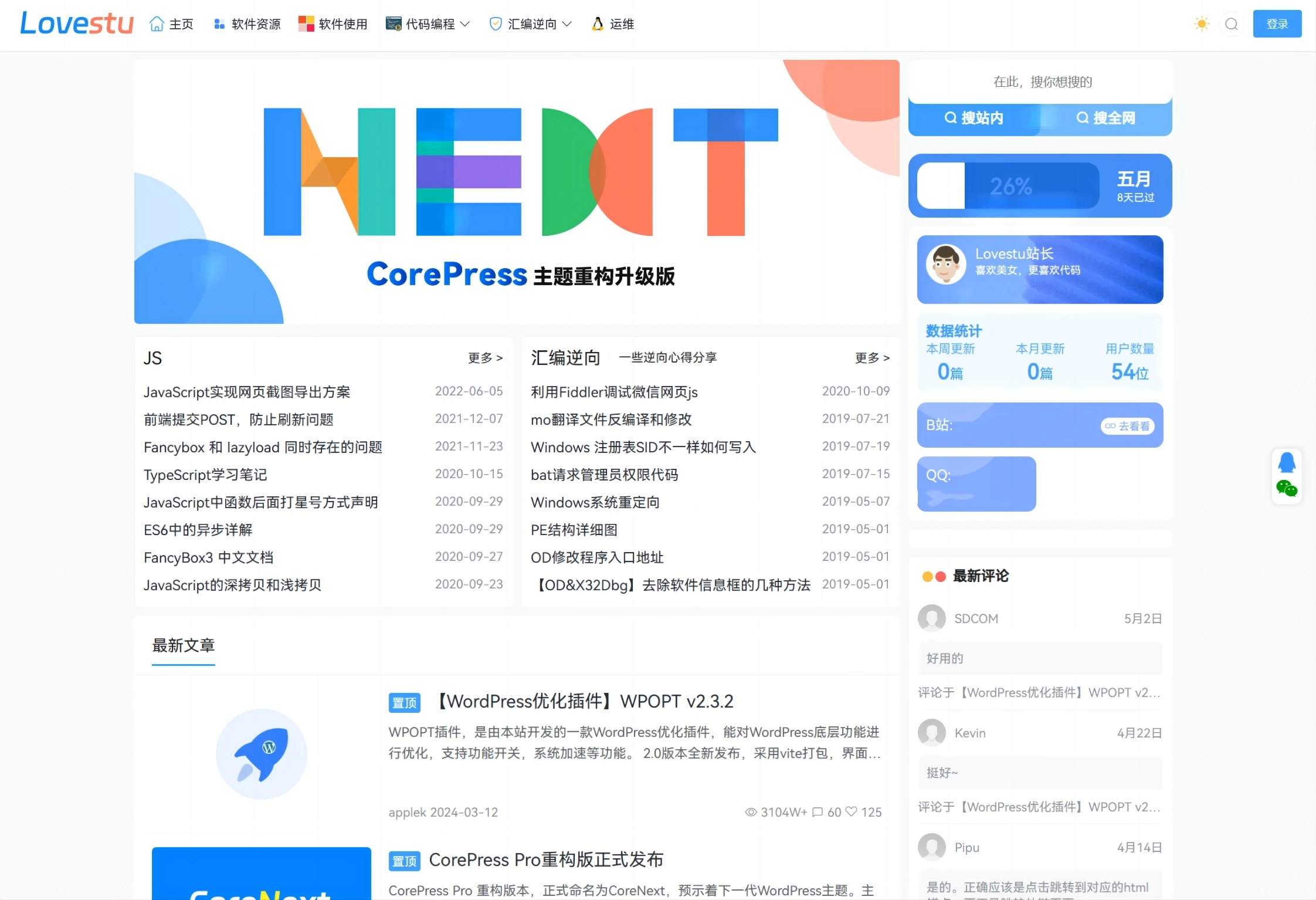
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/it6Dn315t9mf
