4、qt窗口(沉淀中)
文章目录
- 1. 菜单栏
- 1.1 创建菜单栏
- 1.2 在菜单栏中添加菜单
- 1.3 创建菜单项
- 1.4 在菜单项之间添加分割线
- 1.5 综合⽰例
- 2. ⼯具栏
- 2.1 创建⼯具栏
- 2.2 设置停靠位置
- 2.3 设置浮动属性
- 2.4 设置移动属性
- 3. 状态栏
- 3.1 状态栏的创建
- 3.2 在状态栏中显⽰实时消息
- 3.3 在状态栏中显⽰永久消息
- 4. 浮动窗⼝ (=》子窗口)
- 4.1 浮动窗⼝的创建
- 4.2 设置停靠的位置
- 5. 对话框
- 5.1 对话框介绍
- 5.2 对话框的分类
- 5.2.1 模态对话框
- 5.2.2 ⾮模态对话框
- 5.2.3 混合属性对话框
- 5.3 Qt 内置对话框
- 5.3.1 消息对话框 QMessageBox
- 实践
- 5.3.2 颜⾊对话框 QColorDialog
- 5.3.3 ⽂件对话框 QFileDialog
- 5.3.4 字体对话框 QFontDialog
- 5.3.5 输⼊对话框 QInputDialog
- 小结
- 总结
Qt 窗⼝ 是通过 QMainWindow类 来实现的。
QMainWindow 是⼀个为⽤⼾提供主窗⼝程序的类,继承⾃ QWidget 类,并且提供了⼀个预定义的布局。QMainWindow 包含 ⼀个菜单栏(menu bar)、多个⼯具栏(tool bars)、多个浮动窗⼝(铆接部件)(dock widgets)、⼀个状态栏(status bar) 和⼀个 中⼼部件(central widget),它是许多应
⽤程序的基础,如⽂本编辑器,图⽚编辑器等。如下图为 QMainwindow 中 各组件所处的位置:

1. 菜单栏
Qt 中的菜单栏是通过 QMenuBar 这个类来实现的。**⼀个主窗⼝最多只有⼀个菜单栏。**位于主窗⼝顶部、主窗⼝标题栏下⾯。
菜单栏中包含菜单. 菜单中包含菜单项.

1.1 创建菜单栏
⽅式⼀:菜单栏的创建可以借助于 QMainWindow类 提供的 menuBar() 函数来实现。menubar()函数原型如下:
QMenuBar * menuBar() const

⽅式⼆:在堆上动态创建;

使⽤ setMenuBar 把菜单栏放到窗⼝中.
1.2 在菜单栏中添加菜单
创建菜单,并通过 QMenu 提供的 addMenu() 函数 来添加菜单。
⽰例:

1.3 创建菜单项
在 Qt 中,并没有专⻔的菜单项类,可以通过 QAction 类,抽象出公共的动作。如在菜单中添加菜单项.
QAction 可以给菜单栏使⽤, 也可以给⼯具栏使⽤.
⽰例:

菜单栏添加快捷键
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//1、创建菜单栏QMenuBar*menuBar = new QMenuBar();this->setMenuBar(menuBar);//创建菜单QMenu*menu1 = new QMenu("文件(&F)");QMenu*menu2= new QMenu("编辑(&E)");QMenu*menu3 = new QMenu("视图(&V)");QMenu*menu4 = new QMenu("关于(&A)");menuBar->addMenu(menu1);menuBar->addMenu(menu2);menuBar->addMenu(menu3);menuBar->addMenu(menu4);//创建菜单项QAction*action1 = new QAction("菜单栏1");QAction*action2 = new QAction("菜单栏2");QAction*action3 = new QAction("菜单栏3");QAction*action4 = new QAction("菜单栏4");menu1->addAction(action1);menu2->addAction(action2);menu3->addAction(action3);menu4->addAction(action4);}MainWindow::~MainWindow()
{delete ui;
}菜单栏和选择项都设置快捷方式
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QMenuBar *menuBar = new QMenuBar();this->setMenuBar(menuBar);QMenu * menu1 = new QMenu("文件(&F)");QMenu * menu2 = new QMenu("视图(&V)");menuBar->addMenu(menu1);menuBar->addMenu(menu2);//创建四个菜单选项QAction*action1 = new QAction("action1(&A)");QAction*action2 = new QAction("action2(&B)");QAction*action3 = new QAction("action3(&C)");QAction*action4 = new QAction("action4(&D)");menu1->addAction(action1);menu1->addAction(action2);menu2->addAction(action3);menu2->addAction(action4);//不绑定槽函数,通过快捷键选中也没啥反应connect(action1,&QAction::triggered,this,&MainWindow::handle1);connect(action2,&QAction::triggered,this,&MainWindow::handle2);connect(action3,&QAction::triggered,this,&MainWindow::handle3);connect(action4,&QAction::triggered,this,&MainWindow::handle4);}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::handle1()
{qDebug()<<"handle1";
}
void MainWindow::handle2()
{qDebug()<<"handle2";
}
void MainWindow::handle3()
{qDebug()<<"handle3";
}
void MainWindow::handle4()
{qDebug()<<"handle4";
}添加子菜单
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QMenuBar * menuBar = new QMenuBar();this->setMenuBar(menuBar);QMenu* menuparent1 = new QMenu("父菜单");QMenu* menuchild = new QMenu("子菜单");menuBar->addMenu(menuparent1);menuparent1->addMenu(menuchild);QAction*action1 = new QAction("菜单项1");QAction*action2 = new QAction("菜单项2");menuchild->addAction(action1);menuchild->addAction(action2);QMenu*menuchild2 = new QMenu("子菜单2");menuchild->addMenu(menuchild2);}MainWindow::~MainWindow()
{delete ui;
}
1.4 在菜单项之间添加分割线
在菜单项之间可以添加分割线。分割线如下图所⽰,添加分割线是通过 QMenu 类 提供的 addSeparator() 函数来实现;

⽰例:

#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QMenuBar* menuBar = new QMenuBar();this->setMenuBar(menuBar);QMenu* menu1 = new QMenu("菜单");menuBar->addMenu(menu1);QAction*action = new QAction("菜单项1");QAction*action1 = new QAction("菜单项2");menu1->addAction(action);menu1->addSeparator();menu1->addAction(action1);}MainWindow::~MainWindow()
{delete ui;
}添加图标
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QMenuBar *menuBar = new QMenuBar();this->setMenuBar(menuBar);QMenu*menu = new QMenu("菜单");menu->setIcon(QIcon(":open.png"));menuBar->addMenu(menu);QAction* action =new QAction("菜单1");action->setIcon(QIcon(":/open.png"));QAction* action2 =new QAction("菜单2");action->setIcon(QIcon(":/n/save.png"));menu->addAction(action);menu->addAction(action2);}MainWindow::~MainWindow()
{delete ui;
}
1.5 综合⽰例
在窗⼝上创建⼀个菜单栏,在菜单栏中添加⼀些菜单,在某⼀个菜单中添加⼀些菜单项。
1、新建 Qt 项⽬
注意:此时新建项⽬时选择的基类 QMainwindow ,如下图⽰:

2、在 “mainwindow.cpp” ⽂件中创建菜单和中央控件
• 创建⼀个菜单栏, ⼀个菜单.
• 两个菜单项: 保存, 加载
• 创建⼀个 QTextEdit 作为窗⼝的中央控件.
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置标题
this->setWindowTitle("我的记事本");
// 创建菜单栏
QMenuBar* menuBar = new QMenuBar(this);
this->setMenuBar(menuBar);
// 创建菜单
QMenu* menu = new QMenu("⽂件");
menuBar->addMenu(menu);
// 创建菜单项
QAction* action1 = new QAction("保存");
QAction* action2 = new QAction("加载");
menu->addAction(action1);
menu->addAction(action2);
// 创建中央控件
edit = new QTextEdit(this);
this->setCentralWidget(edit);
edit->setPlaceholderText("此处编写⽂本内容...");
}
3、给 action 添加⼀些动作
// 连接信号槽, 点击 action 时触发⼀定的效果.
connect(action1, &QAction::triggered, this, &MainWindow::save);
connect(action2, &QAction::triggered, this, &MainWindow::load);实现这两个槽函数
使⽤ QFileDialog 来实现选择⽂件的效果.
◦ getSaveFileName ⽤于保存⽂件的场景. 此时的对话框可以输⼊⽂件名.
◦ getOpenFileName ⽤于打开⽂件的场景. 此时的对话框可以获取到⿏标选择的⽂件名.
• 搭配 C++ 标准库的⽂件操作实现⽂件读写.
void MainWindow::save()
{
// 弹出对话框, 选择写⼊⽂件的路径
QFileDialog* dialog = new QFileDialog(this);
QString fileName = dialog->getSaveFileName(this, "保存⽂件", "C:/Users/1/");
qDebug() << "fileName: " << fileName;
// 写⼊⽂件
std::ofstream file(fileName.toStdString().c_str());
if (!file.is_open()) {
qDebug() << "⽂件保存失败!";
return;
}
const QString& text = edit->toPlainText();
file << text.toStdString();
file.close();
}
void MainWindow::load()
{
// 弹出对话框, 选择打开的⽂件
QFileDialog* dialog = new QFileDialog(this);
QString fileName = dialog->getOpenFileName(this, "加载⽂件", "C:/Users/1/");
qDebug() << "fileName: " << fileName;
// 读取⽂件
std::ifstream file(fileName.toStdString().c_str());
if (!file.is_open()) {
qDebug() << "⽂件加载失败!";
return;
}
std::string content;
std::string line;
while (std::getline(file, line)) {
content += line;
content += "\n";
}
file.close();
// 显⽰到界⾯上
QString text = QString::fromStdString(content);
edit->setPlainText(text);
}// 显⽰到界⾯上
QString text = QString::fromStdString(content);
edit->setPlainText(text);
}


注意:


// QMenuBar *menuBar = new QMenuBar();QMenuBar*menuBar = this->menuBar();//替换上面的那种方式,避免内存泄漏this->setMenuBar(menuBar);
2. ⼯具栏
**⼯具栏是应⽤程序中集成各种功能实现快捷键使⽤的⼀个区域。**可以有多个,也可以没有,它并不是应⽤程序中必须存在的组件。它是⼀个可移动的组件,它的元素可以是各种窗⼝组件,它的元素通常以图标按钮的⽅式存在。如下图为⼯具栏的⽰意图:





2.1 创建⼯具栏
调⽤ QMainWindow类 的 addToolBar() 函数来创建⼯具栏,每增加⼀个⼯具栏都需要调⽤⼀次该函数。
如添加两个⼯具栏:

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDebug>
#include<QToolBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar*toolBar = new QToolBar();this->addToolBar(toolBar);QAction*action1 = new QAction("保存");QAction*action2 = new QAction("打开");action1->setIcon(QIcon(":/save.png"));action2->setIcon(QIcon(":/open.png"));toolBar->addAction(action1);toolBar->addAction(action2);connect(action1,&QAction::triggered,this,&MainWindow::handle1);connect(action2,&QAction::triggered,this,&MainWindow::handle2);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::handle1()
{qDebug()<<"handel1";
}
void MainWindow::handle2()
{qDebug()<<"handel2";
}
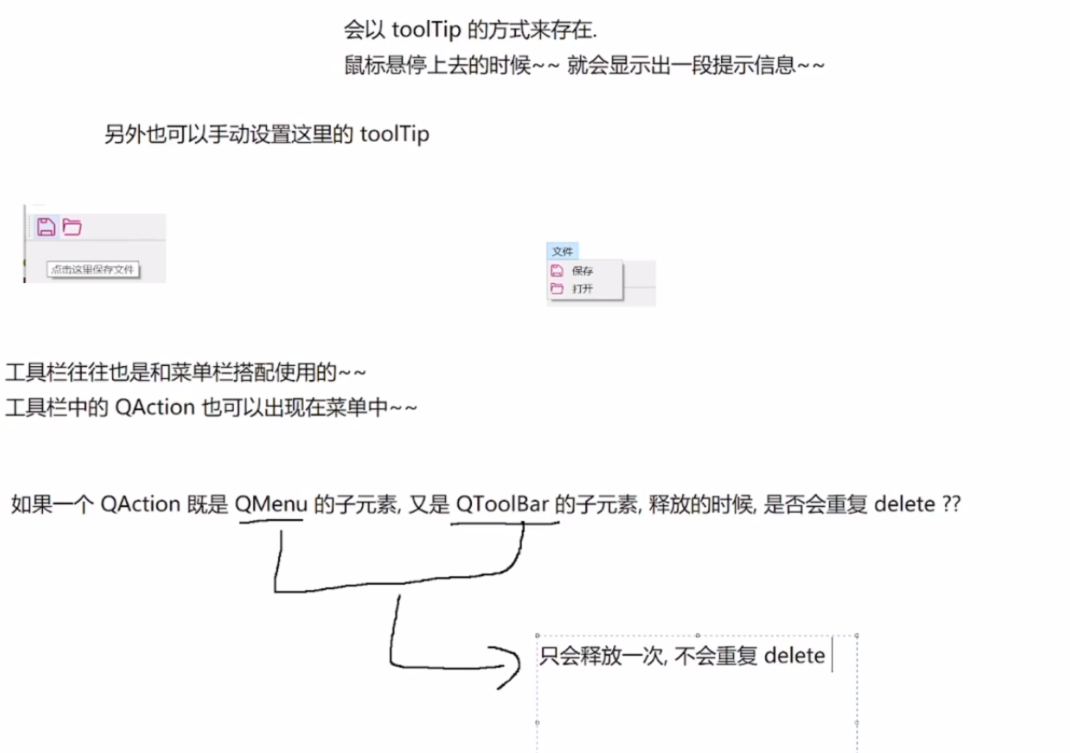
工具栏和菜单栏完善
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDebug>
#include<QToolBar>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{//创建菜单栏QMenuBar*menuBar = this->menuBar();this->setMenuBar(menuBar);//创建菜单QMenu *menu1 =new QMenu("文件");menuBar->addMenu(menu1);//工具栏是需要手动创建出来的,自身不会自动创建QToolBar*toolBar = new QToolBar();this->addToolBar(toolBar);//创建两个菜单栏QAction*action1 = new QAction("保存");QAction*action2 = new QAction("打开");action1->setIcon(QIcon(":/save.png"));// action1->setToolTip("点击这里保存文件");action2->setIcon(QIcon(":/open.png"));// action2->setToolTip("点击这里 开文件");//菜单项还可以放到菜单中menu1->addAction(action1);menu1->addAction(action2);//菜单项可以放到工具栏中toolBar->addAction(action1);toolBar->addAction(action2);connect(action1,&QAction::triggered,this,&MainWindow::handle1);connect(action2,&QAction::triggered,this,&MainWindow::handle2);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::handle1()
{qDebug()<<"handel1";
}
void MainWindow::handle2()
{qDebug()<<"handel2";
}
2.2 设置停靠位置
⼯具栏停靠位置的设置有两种⽅式。⼀种是在创建⼯具栏的同时指定停靠的位置,另⼀种是通过QToolBar类 提供的 setAllowedAreas()函数 来设置。
⽅式⼀:创建⼯具栏的同时指定其停靠的位置。
在创建⼯具栏的同时,也可以设置⼯具栏的位置,其默认位置是在窗⼝的最上⾯;如上述代码,默认在最上⾯显⽰。⼯具栏允许停靠的区域由 QToolBar类 提供的 allowAreas()函数 决定,其中可以设置的位置包括:
• Qt::LeftToolBarArea 停靠在左侧
• Qt::RightToolBarArea 停靠在右侧
• Qt::TopToolBarArea 停靠在顶部
• Qt::BottomToolBarArea 停靠在底部
• Qt::AllToolBarAreas 以上四个位置都可停靠
⽰例:

⽅式⼆:使⽤ QToolBar类 提供的 setAllowedAreas()函数 设置停靠位置。如下⽰例:

说明:
在创建⼯具栏的同时指定其停靠的位置,指的是程序运⾏时⼯具栏默认所在的位置;⽽使⽤ setAllowedAreas()函数设置停靠位置,指的是⼯具栏允许其所能停靠的位置。
源码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QToolBar>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QToolBar* toolBar1 = new QToolBar();QToolBar* toolBar2 = new QToolBar();this->addToolBar(toolBar1);this->addToolBar(Qt::LeftToolBarArea,toolBar2);//只允许停靠在左侧或者右侧toolBar2->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);//设置不允许浮动toolBar2->setFloatable(false);//设置不许移动toolBar2->setMovable(false);QAction* action1 = new QAction("动作1");QAction* action2 = new QAction("动作2");QAction* action3 = new QAction("动作3");QAction* action4 = new QAction("动作4");toolBar1->addAction(action1);toolBar1->addAction(action2);toolBar2->addAction(action3);toolBar2->addAction(action4);}MainWindow::~MainWindow()
{delete ui;
}
2.3 设置浮动属性
⼯具栏的浮动属性可以通过 QToolBar类 提供的 setFloatable()函数 来设置。setFloatable()函数原
型为:
void setFloatable (bool floatable)
参数:
true:浮动
false:不浮动
⽰例:

2.4 设置移动属性
设置⼯具栏的移动属性可以通过 QToolBar类 提供的 setMovable()函数 来设置。setMovable()函数
原型为:
void setMovable(bool movable)
参数:
true:移动
false:不移动
说明:若设置⼯具栏为不移动状态,则设置其停靠位置的操作就不会⽣效,所以设置⼯具栏的移动属性类似于总开关的效果
⽰例:

2.5 综合⽰例

3. 状态栏
**状态栏是应⽤程序中输出简要信息的区域。**⼀般位于主窗⼝的最底部,⼀个窗⼝中最多只能有⼀个状态栏。在 Qt 中,状态栏是通过 QStatusBar类 来实现的。 在状态栏中可以显⽰的消息类型有:
• 实时消息:如当前程序状态
• 永久消息:如程序版本号,机构名称
• 进度消息:如进度条提⽰,百分百提⽰
3.1 状态栏的创建
状态栏的创建是通过 QMainWindow 类 提供的 statusBar() 函数来创建;⽰例如下:

//存在就获取,不存在就创建QStatusBar*statusBar = this->statusBar();//如果状态栏没有被创建,这样的设置是必要的//如果状态栏已经在窗口中存在,这样设置其实意义不大,但是也没副作用,仍然保留this->setStatusBar(statusBar);
3.2 在状态栏中显⽰实时消息
在状态栏中显⽰实时消息是通过 showMessage() 函数来实现,⽰例如下:

//显示一个临时的信息statusBar->showMessage("这是一个状态消息",2000);
注意:
通过showMessage可以在状态栏中显示一个文本。
此时这个文本存在的时间可以自定义,timeout参数是一个单位为ms的时间。
如果timeout为0(不填),消息会持久存在。
3.3 在状态栏中显⽰永久消息
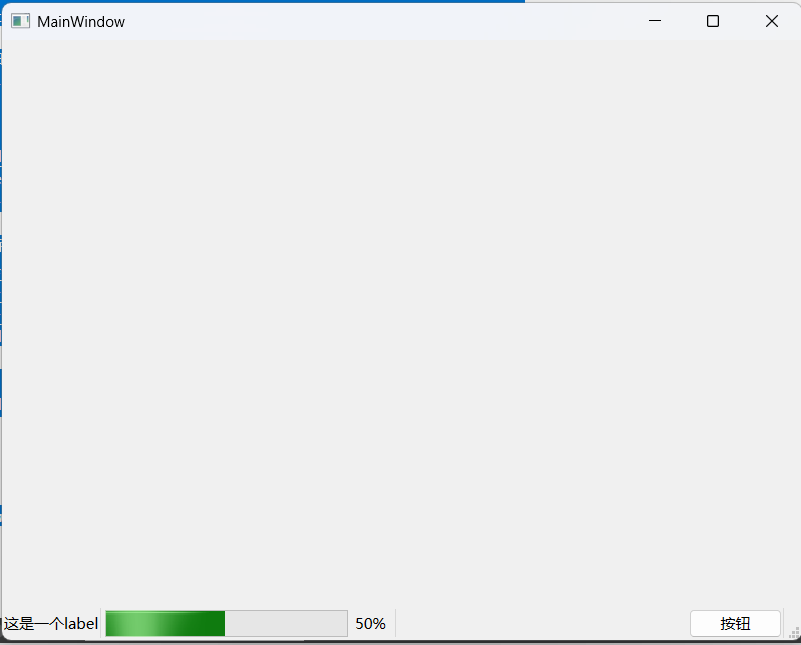
在状态栏中可以显⽰永久消息,此处的永久消息是通过 标签 来显⽰的;⽰例如下:

显⽰效果如下:

调整显⽰消息的位置

显⽰效果如下:

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QLabel>
#include<QProgressBar>
#include<QPushButton>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//存在就获取,不存在就创建QStatusBar*statusBar = this->statusBar();//如果状态栏没有被创建,这样的设置是必要的//如果状态栏已经在窗口中存在,这样设置其实意义不大,但是也没副作用,仍然保留this->setStatusBar(statusBar);// //显示一个临时的信息
// statusBar->showMessage("这是一个状态消息",2000);//给状态栏中添加子控件QLabel*label = new QLabel("这是一个label") ;statusBar->addWidget(label);
// QLabel*label2 = new QLabel("这是第2个label") ;
// statusBar->addWidget(label2);//底部添加进度条QProgressBar* progressBar = new QProgressBar();progressBar->setRange(0,100);progressBar->setValue(50);statusBar->addWidget(progressBar);QPushButton* button = new QPushButton("按钮");statusBar->addPermanentWidget(button);//靠右下方的按钮}MainWindow::~MainWindow()
{delete ui;
}
4. 浮动窗⼝ (=》子窗口)
在 Qt 中,浮动窗⼝也称之为铆接部件。浮动窗⼝是通过 QDockWidget类 来实现浮动的功能。浮动窗⼝⼀般是位于核⼼部件的周围,可以有多个。
4.1 浮动窗⼝的创建
浮动窗⼝的创建是通过 QDockWidget类 提供的构造⽅法 QDockWidget()函数 动态创建的;⽰例如
下

4.2 设置停靠的位置
动窗⼝是位于中⼼部件的周围。可以通过 QDockWidget类 中提供 setAllowedAreas() 函数设置其
允许停靠的位置。其中可以设置允许停靠的位置有:
• Qt::LeftDockWidgetArea 停靠在左侧
• Qt::RightDockWidgetArea 停靠在右侧
• Qt::TopDockWidgetArea 停靠在顶部
• Qt::BottomDockWidgetArea 停靠在底部
• Qt::AllDockWidgetAreas 以上四个位置都可停靠
⽰例如下:设置浮动窗⼝只允许上下停靠

注意:
QWidget*container = new QWidget();
docWidget->setWidget(container);由于dockWidget中只能包含一个Qwidget.要添加更多控件就只能往Qwidget中进行添加了,(多套一层)
(whyQt要这么设定,也有点不可考)
按理说,直接让dockWidget能添加更多的元素是更合适的设定
总合练习:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDockWidget>
#include<QVBoxLayout>
#include<QPushButton>
#include<QLabel>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//给主窗口添加一个子窗口。//使用addDockWidget方法,把浮动窗口加入到子窗口中QDockWidget*dockWidget = new QDockWidget();this->addDockWidget(Qt::LeftDockWidgetArea,dockWidget);//浮动窗口也是可以设置标题的dockWidget->setWindowTitle("这是一个浮动窗口");//给浮动窗口内部,添加一些其他的控件//不能直接给这个浮动窗口添加子控件,而是需要创建出一个单独的Qwidget,把要添加的控件加入到QWidget中//然后再把这个QWidget设置到dockWidget中QWidget*container = new QWidget();dockWidget->setWidget(container);//创建布局管理器,把布局管理器设置到QWidget中QVBoxLayout*layout = new QVBoxLayout;container->setLayout(layout);//创建其他控件添加到layout中QLabel*label = new QLabel("这是一个label");QPushButton*button = new QPushButton("这是一个按钮");layout->addWidget(label);layout->addWidget(button);//设置浮动窗口允许停靠的位置dockWidget->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::TopDockWidgetArea);
}MainWindow::~MainWindow()
{delete ui;
}
5. 对话框
5.1 对话框介绍
对话框是 GUI 程序中不可或缺的组成部分。⼀些不适合在主窗⼝实现的功能组件可以设置在对话框中。对话框通常是⼀个顶层窗⼝,出现在程序最上层,⽤于实现短期任务或者简洁的⽤⼾交互。Qt常⽤的内置对话框有:QFiledialog(⽂件对话框)、QColorDialog(颜⾊对话框)、QFontDialog(字体对话框)、QInputDialog (输⼊对话框)和 QMessageBox(消息框) 。
对话框:对话框往往用户和用户之间进行“短平快”的操作。
针对一个已有的项目,也可以创建一些类,继承自QDialog实现咱们自定义的对话框。
Qt也提供了很多现成的对话框。
实际开发中,更多的情况,往往不是直接在创建项目的时候继承自QDialog,而是代码中,创建额外的类,让额外的类继承自QDialog。
主窗口,一般不会作为一个对话框。
主窗口可以再产生出一些其他的对话框。
5.2 对话框的分类
对话框分为 模态对话框 和 ⾮模态对话框。
5.2.1 模态对话框
模态对话框指的是:显⽰后⽆法与⽗窗⼝进⾏交互,是⼀种阻塞式的对话框。使⽤ QDialog::exec() 函数 调⽤。
模态对话框适⽤于必须依赖⽤⼾选择的场合,⽐如消息显⽰,⽂件选择,打印设置等。
⽰例:
1、新建 Qt 项⽬,在 ui ⽂件中的菜单栏中设置两个菜单:“⽂件” 和 “编辑”,在 菜单 “⽂件” 下新建
菜单项:“创建” 并将菜单项 “新建” 置于⼯具栏中 ; 如下图⽰

2、在 mainwindow.cpp ⽂件中实现:当点击 “新建” 时,弹出⼀个模态对话框;
说明:在菜单项中,点击菜单项时就会触发 triggered() 信号。

5.2.2 ⾮模态对话框
⾮模态对话框显⽰后独⽴存在,可以同时与⽗窗⼝进⾏交互,是⼀种⾮阻塞式对话框,使⽤
QDialog::show()函数调⽤。
⾮模态对话框⼀般在堆上创建,这是因为如果创建在栈上时,弹出的⾮模态对话框就会⼀闪⽽过。同
时还需要设置 Qt:WA_DeleteOnClose 属性,⽬的是:当创建多个⾮模态对话框时(如打开了多个⾮
模态窗⼝),为了避免内存泄漏要设置此属性。
⾮模态对话框适⽤于特殊功能设置的场合,⽐如查找操作,属性设置等。
⽰例:

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDialog>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{QDialog*dialog = new QDialog();dialog->setWindowTitle("对话框的标题");//设置对话框尺寸dialog->resize(400,300);//通过show方法就可以显示出对话框dialog->show();//delete dialog//正确做法应该是把delete和关闭按钮的点击信号关联起来//在用户点击关闭的时候,触发delete//Qt为了让咱们写的方便,直接QDialog设置一个属性,可以通过设置属性,完成上述效果dialog->setAttribute(Qt::WA_DeleteOnClose);}
5.2.3 混合属性对话框
model bool 模态/非模态
模态:弹出对话框的时候,此时用户无法操作父窗口,必须得完成对话框内部的操作,关闭对话框。–>>用于特别关键的场合。用户必须要做出抉择;
非模态:弹出对话框的时候,用户可以操作父窗口。–>>不是特别关键的场景。
//dialog->show();//非模态dialog->exec();//模态
混合属性对话框同时具有模态对话框和⾮模态对话框的属性,对话框的⽣成和销毁具有⾮模态对话框属性,功能上具有模态对话框的属性。
使⽤ QDialog::setModal() 函数 可以创建混合特性的对话框。通常,创建对话框时需要指定对话框的⽗组件。
⽰例:

实践
纯代码自定义对话框
dialo.h
#ifndef DIALOG_H
#define DIALOG_H
#include<QDialog>class Dialog : public QDialog
{Q_OBJECT
public:Dialog(QWidget*parent);void handle();
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include<QPushButton>
#include<QLabel>
#include<QVBoxLayout>Dialog::Dialog( QWidget*parent):QDialog(parent)
{//创建出一些控件,加入到Dialog中(以Dialog作为父窗口)QVBoxLayout*layout = new QVBoxLayout();this->setLayout(layout);QLabel*label = new QLabel("这是一个对话框",this);QPushButton*button = new QPushButton("关闭",this);layout->addWidget(label);layout->addWidget(button);connect(button,&QPushButton::clicked,this,&Dialog::handle);}void Dialog::handle()
{this->close();
}mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<dialog.h>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{Dialog*dialog = new Dialog(this);dialog->resize(400,300);dialog->setAttribute(Qt::WA_DeleteOnClose);dialog->show();
}
2、使用图形化工具自定义对话框

这个操作创建出一个UI文件以及对应的类。







运行结果如下:

5.3 Qt 内置对话框
Qt 提供了多种可复⽤的对话框类型,即 Qt 标准对话框。Qt 标准对话框全部继承于 QDialog类。常⽤
标准对话框如下:

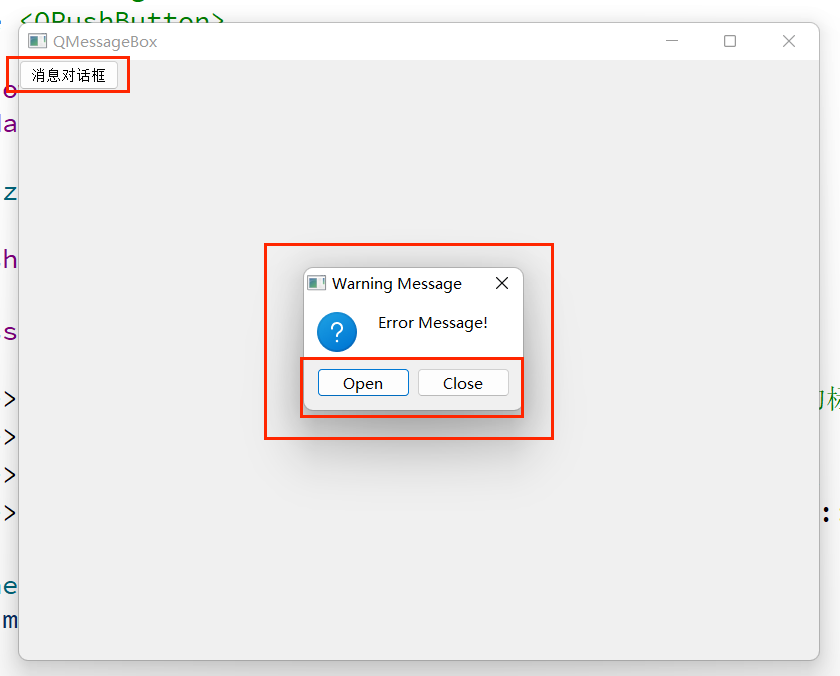
5.3.1 消息对话框 QMessageBox
消息对话框是应⽤程序中最常⽤的界⾯元素。消息对话框主要⽤于为⽤⼾提⽰重要信息,强制⽤⼾进⾏选择操作。
QMessageBox类 中定义了静态成员函数,可以直接调⽤创建不同⻛格的消息对话框,其中包括:

Question ⽤于正常操作过程中的提问
Information ⽤于报告正常运⾏信息
Warning ⽤于报告⾮关键错误
Critical ⽤于报告严重错误
其对应的函数原型如下:

⽰例1:问题提⽰消息对话框

实现效果如下:

其中可以设置的按钮的类型如下:

改消息对话框中的按钮类型:

实现效果如下

⽰例2:信息提⽰消息对话框
实现效果如下:

实现效果如下:

⽰例3:警告信息消息对话框
实现效果如下:

实现效果如下:

⽰例4:错误提⽰消息对话框

实现效果如下:

实践
1、通过messageBox设置标准按钮
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QMessageBox>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{//创建QMessageBoxQMessageBox* messageBox = new QMessageBox(this);messageBox->setWindowTitle("对话框窗口标题");messageBox->setText("这是对话框文本");messageBox->setIcon(QMessageBox::Warning);messageBox->setStandardButtons(QMessageBox::Ok|QMessageBox::Save|QMessageBox::Cancel);//非模态的弹框,QMessageBox使用场景更多的是模态的;//messageBox->show()//非模态//弹出模态对话框,当对话框处于弹出状态的时候,代码会在exec这里阻塞,一直到对话框被关闭messageBox->exec();//delete messageBoxmessageBox->setAttribute(Qt::WA_DeleteOnClose);
}
1、通过自定义messageBox设置按钮和查看标准按钮的方式。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QMessageBox>
#include<QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{//创建QMessageBoxQMessageBox* messageBox = new QMessageBox(this);messageBox->setWindowTitle("对话框窗口标题");messageBox->setText("这是对话框文本");messageBox->setIcon(QMessageBox::Warning);//标准按钮中,根本就没法进行信号槽的连接,(按钮是QMessageBox自己生成的)messageBox->setStandardButtons(QMessageBox::Ok|QMessageBox::Save|QMessageBox::Cancel);// QPushButton*button = new QPushButton("按钮",messageBox);
// messageBox->addButton(button,QMessageBox::AcceptRole);// //connect连接信号槽,来针对当前点击按钮进行一些相关操作//非模态的弹框,QMessageBox使用场景更多的是模态的;//messageBox->show()//非模态//弹出模态对话框,当对话框处于弹出状态的时候,代码会在exec这里阻塞,一直到对话框被关闭//messageBox->exec();int result = messageBox->exec();if(result==QMessageBox::Ok){qDebug()<<"Ok";}else if(result==QMessageBox::Save){qDebug()<<"save";}else if(result==QMessageBox::Cancel){qDebug()<<"Cancel";}//delete messageBoxmessageBox->setAttribute(Qt::WA_DeleteOnClose);
}
3、更简单方式
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QMessageBox>
#include<QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{//借助静态函数int result = QMessageBox::information(this,"对话框标题","对话框文本",QMessageBox::Ok|QMessageBox::Cancel);if(result==QMessageBox::Ok){qDebug()<<"Ok";}else(result==QMessageBox::Cancel);{qDebug()<<"Cancel";}
}
5.3.2 颜⾊对话框 QColorDialog
颜⾊对话框的功能是允许⽤⼾选择颜⾊。继承⾃ QDialog 类。颜⾊对话框如下图⽰:

常⽤⽅法介绍:
1、 QColorDialog (QWidget *parent = nullptr) //创建对象的同时设置⽗对象
2、 QColorDialog(const QColor &initial, QWidget *parent = nullptr) //创建对象的同时通过QColor
对象设置默认颜⾊和⽗对象
3、 void setCurrentColor(const QColor &color) //设置当前颜⾊对话框
4、 QColor currentColor() const //获取当前颜⾊对话框
5、 *QColor getColor(const QColor &initial = Qt::white, QWidget parent = nullptr, const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions()) //打开颜⾊选择对话框,并返回⼀个QColor对象
参数说明:
initial:设置默认颜⾊
parent:设置⽗对象
title:设置对话框标题
options:设置选项
6、 void open(QObject *receiver, const char *member) //打开颜⾊对话框
⽰例1:

效果如下:

⽰例2:

效果如下:

实践:

设置颜料板,背景色
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QColorDialog>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{//函数的返回值就是用户选择的颜色QColor color = QColorDialog::getColor(QColor(0,255,0),this,"选择颜色");qDebug()<<color;//可以基于用户选择的颜色,修改窗口的背景色//可以通过QSS的方式设置背景色//QString style = "background-color:rgb("+QString::number(color.red())+","+QString::number(color.green())+","+QString::number(color.blue())+")";char style[1024]= {0};sprintf(style,"background-color:rgb(%d,%d,%d);",color.red(),color.green(),color.blue());this->setStyleSheet(style);
}
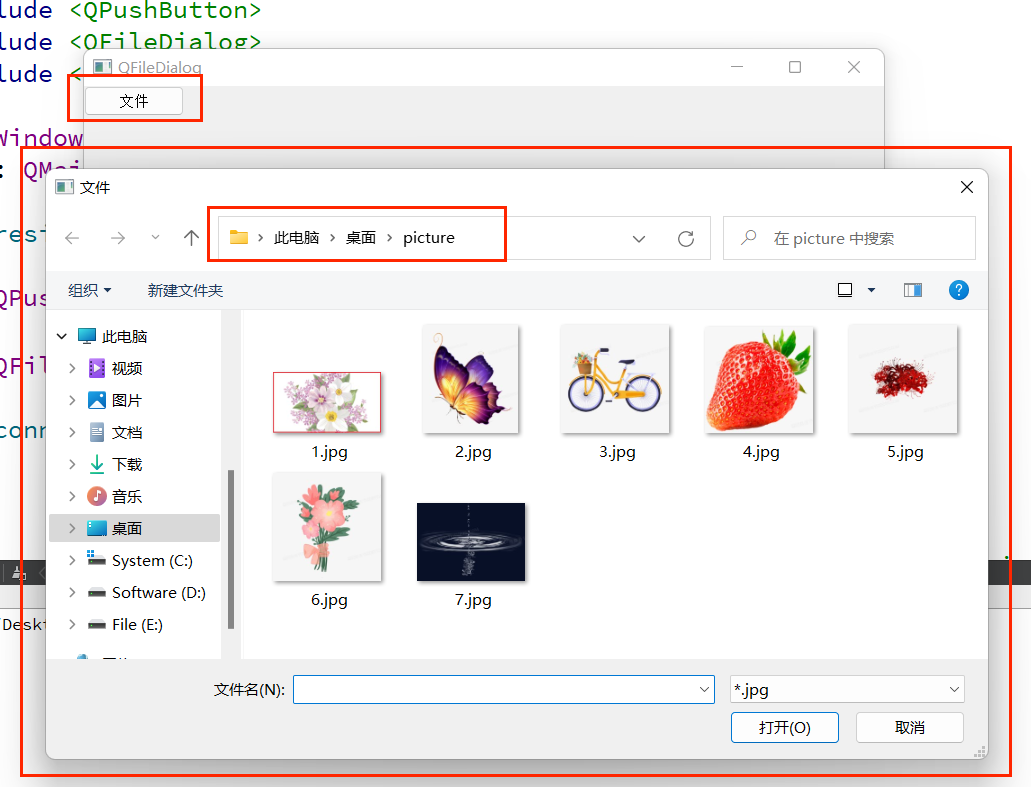
5.3.3 ⽂件对话框 QFileDialog
⽂件对话框⽤于应⽤程序中需要打开⼀个外部⽂件或需要将当前内容存储到指定的外部⽂件。
常⽤⽅法介绍:
1、打开⽂件(⼀次只能打开⼀个⽂件)
QString getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), const
QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,
QFileDialog::Options options = Options())
2、打开多个⽂件(⼀次可以打开多个⽂件)
QStringList getOpenFileNames(QWidget *parent = nullptr, const QString &caption = QString(),
const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,
QFileDialog::Options options = Options())
3、 保存⽂件
QString getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), const
QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,
QFileDialog::Options options = Options())
参数说明:
参数1:parent ⽗亲
参数2:caption 对话框标题
参数3:dir 默认打开的路径
参数4:filter ⽂件过滤器
⽰例1:打开⽂件

运⾏效果:

实践源码(打开保存文件):
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QFileDialog>
#include<QDebug>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{//直接使用静态函数QString filePath = QFileDialog::getOpenFileName(this);qDebug()<<filePath;
}void MainWindow::on_pushButton_2_clicked()
{//直接使用静态函数QString filePath = QFileDialog::getSaveFileName(this);qDebug()<<filePath;
}5.3.4 字体对话框 QFontDialog
Qt 中提供了预定义的字体对话框类 QFontDialog,⽤于提供选择字体的对话框部件。
⽰例:

运⾏效果如下:


实践:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QFontDialog>
#include<QDebug>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{bool ok = false;QFont font =QFontDialog::getFont(&ok);//qDebug()<<font;qDebug()<<font.family();qDebug()<<font.pointSize();qDebug()<<font.bold();qDebug()<<font.italic();ui->pushButton->setFont(font);}
5.3.5 输⼊对话框 QInputDialog
Qt 中提供了预定义的输⼊对话框类:QInputDialog,⽤于进⾏临时数据输⼊的场合。
常⽤⽅法介绍:
1、双精度浮点型输⼊数据对话框
double getDouble (QWidget *parent, const QString &title, const QString &label, double
value = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok
= nullptr, Qt::WindowFlags flags = Qt::WindowFlags());
2、整型输⼊数据对话框
int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int
min = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr, Qt::WindowFlags
flags = Qt::WindowFlags());
3、选择条⽬型输⼊数据框
QString getItem (QWidget *parent, const QString &title, const QString &label, const
QStringList &items, int current = 0, bool editable = true, bool *ok = nullptr,
Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints =
Qt::ImhNone) ;
参数说明:
parent:⽗亲
title:对话框标题
label:对话框标签
items:可供选择的条⽬
⽰例1:浮点型数据输⼊对话框

运⾏效果:

⽰例2:整型数据输⼊对话框

运⾏效果:

⽰例3:打开选择条⽬对话框

运⾏效果如下:

实践

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDebug>
#include<QInputDialog>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{int result = QInputDialog::getInt(this,"整数输入对话框","请输入一个整数");qDebug()<<result;
}void MainWindow::on_pushButton_2_clicked()
{int result = QInputDialog::getDouble(this,"浮点数输入对话框","请输入一个浮点数");qDebug()<<result;
}void MainWindow::on_pushButton_3_clicked()
{QStringList items ;//类似vector,listitems.push_back("111");items.push_back("222");items.push_back("133");items.push_back("144");QString item = QInputDialog::getItem(this,"条目输入对话框","请输入条目",items);qDebug()<<item;
}小结

总结
以上就是4、qt窗口(沉淀中)的全部内容了。
