vue知识补充
1.列的样式
第一种:一列一列的写
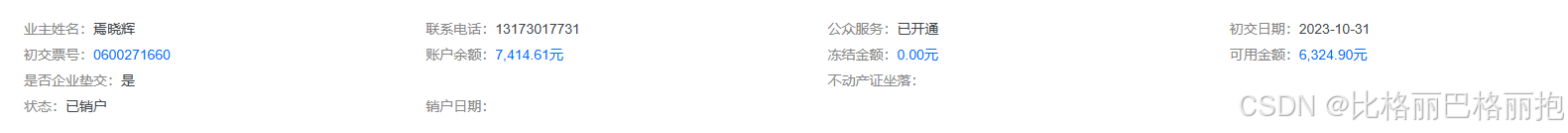
<div class="house-detail"><div class="static-container"><form-item-static label="业主姓名">{{ baseData.mainOwnerName }}</form-item-static><form-item-static label="账户余额" class="color-primary">{{ $filters.currency(baseData.balance) }}元</form-item-static><form-item-static label="不动产证坐落">{{ baseData.bdcAddress }}</form-item-static></div><div class="static-container"><form-item-static label="联系电话">{{ baseData.phoneNo }}</form-item-static><form-item-static label="冻结金额" class="color-primary">{{ $filters.currency(baseData.frozen) }}元</form-item-static><!-- <form-item-static label="利息总额" class="color-primary">{{ baseData.accrTotalAmount }}(元)</form-item-static> --><form-item-static v-if="isShowSubHouseRemark === 'Y'" label="备注">{{ baseData.subHouseRemark }}</form-item-static></div><div class="static-container"><form-item-static label="公众服务">{{ baseData.openInternetName }}</form-item-static><form-item-static label="可用金额" class="color-primary">{{ $filters.currency(baseData.usableBalance) }}元</form-item-static><form-item-static label="状态">已销户</form-item-static><!--<form-item-static label="企业交存金额">0.00(元)</form-item-static>--></div><div class="static-container"><form-item-static label="初交日期">{{ baseData.firstDepDate }}</form-item-static><form-item-static label="是否企业垫交">{{ baseData.isPrePayName }}</form-item-static><form-item-static label="销户日期">{{ baseData.cancelTime }}</form-item-static></div><div class="static-container"><form-item-static label="初交票号" class="color-primary">{{ baseData.firstDepVoucherNo }}</form-item-static></div></div>
.house-detail {width: 95%;display: flex;justify-content: space-between;
}
封装的样式:

弊端:如果某一行很长,就会无限往后挤

第二种:自定义
<div class="flexs flex-wrap house-detail-box"><div class="static-container"><form-item-static label="业主姓名">{{ baseData.mainOwnerName }}</form-item-static></div><div class="static-container"><form-item-static label="联系电话">{{ baseData.phoneNo }}</form-item-static></div><div class="static-container"><form-item-static label="公众服务">{{baseData.openInternetName}}</form-item-static></div><div class="static-container"><form-item-static label="初交日期">{{baseData.firstDepDate}}</form-item-static></div><div class="static-container"><form-item-static label="初交票号" class="color-primary">{{ baseData.firstDepVoucherNo }}</form-item-static></div><div class="static-container"><form-item-static label="账户余额" class="color-primary">{{ $filters.currency(baseData.balance) }}元</form-item-static></div><div class="static-container"><form-item-static label="冻结金额" class="color-primary">{{ $filters.currency(baseData.frozen) }}元</form-item-static></div><div class="static-container"><form-item-static label="可用金额" class="color-primary">{{ $filters.currency(baseData.usableBalance) }}元</form-item-static></div><div class="static-container" style='width: 40%'><form-item-static label="是否企业垫交">{{baseData.isPrePayName}}</form-item-static></div><div class="static-container" style='width: 40%'><form-item-static ellipsis label="不动产证坐落">{{ baseData.bdcAddress }}</form-item-static></div><!-- <form-item-static label="利息总额" class="color-primary">{{ baseData.accrTotalAmount }}(元)</form-item-static> -->
<!-- <div class="static-container"><form-item-static v-if="isShowSubHouseRemark === 'Y'" label="备注">{{baseData.subHouseRemark}}</form-item-static></div>--><div class="static-container"><form-item-static label="状态">已销户</form-item-static></div><div class="static-container"><form-item-static label="销户日期">{{ baseData.cancelTime }}</form-item-static></div></div>
.house-detail-box {width: 100%;.static-container {width: 20%;padding: 0 30px;line-height: 20px;}
}

优点:在原有css样式封装的基础初上,line-height: 20px;覆盖原来的样式调整高度,还有间隔距离padding: 0 30px;规定一行100%,每一个元素20%,规定flexs布局,wrap是如果超过100%就自动换行。可以在检查的style中即时修改并看到效果。使用ellipsis 和 style=‘width: 40%’ 控制长度和省略号
方法三:layout布局
<bv-row :layout="4" type="flex" class="item-static flex-wrap"><bv-col><form-item-static label="业主姓名">{{ baseData.mainOwnerName }}</form-item-static></bv-col><bv-col><form-item-static label="联系电话">{{ baseData.phoneNo }}</form-item-static></bv-col><bv-col><form-item-static label="公众服务">{{baseData.openInternetName}}</form-item-static></bv-col><bv-col><form-item-static label="初交日期">{{baseData.firstDepDate}}</form-item-static></bv-col><bv-col><form-item-static label="初交票号" class="color-primary">{{ baseData.firstDepVoucherNo }}</form-item-static></bv-col><bv-col><form-item-static label="账户余额" class="color-primary">{{ $filters.currency(baseData.balance) }}元</form-item-static></bv-col><bv-col><form-item-static label="冻结金额" class="color-primary">{{ $filters.currency(baseData.frozen) }}元</form-item-static></bv-col><bv-col><form-item-static label="可用金额" class="color-primary">{{ $filters.currency(baseData.usableBalance) }}元</form-item-static></bv-col><bv-col layout="2"><form-item-static label="是否企业垫交">{{baseData.isPrePayName}}</form-item-static></bv-col><bv-col layout="2"><form-item-static label="不动产证坐落">{{ baseData.bdcAddress }}</form-item-static></bv-col><bv-col><form-item-static label="状态">已销户</form-item-static></bv-col><bv-col><form-item-static label="销户日期">{{ baseData.cancelTime }}</form-item-static></bv-col></bv-row>
.item-static {padding: 5px 20px 5px 25px;margin-top: 15px;
}

弊端:需要被24整除,不能分成5列,elementui中 :span 同理
优点:封装好的容易使用
flex布局:https://blog.csdn.net/niezhilang/article/details/119181163
