vue2-组件通信
文章目录
- vue2-组件通信
- 1. 为什么需要组件通信
- 2. props传递数据
- 3. $emit触发自定义事件
- 4.ref
- 5. EventBus
- 6. p a r e n t 和 parent和 parent和root
- 7. a t t r s 和 attrs和 attrs和listeners
- 8. provide和inject
- 9. vuex
- 10. 总结
vue2-组件通信
1. 为什么需要组件通信
- 在VUE中,组件是比较核心的功能,每个.vue都可以视为一个组件,且每个组件都有独立的作用域,相互之间无法直接进行数据共享,但是我们又需要组件之间进行数据共享,就需要一套能支持组件之间通信的方法
- 组件通信一般有四种情况
- 父子组件通信
- 兄弟组件通信
- 孙子组件通信
- 无关系组件通信
- vue2通信的方式一共有8种
- props
- emit
- parent和root
- attrs和listeners
- provide和inject
- eventBus
- ref
- vuex
2. props传递数据
- props适合父组件传递数据给子组件,
- 子组件设置props属性,定义接收父组件传递过来的参数,
- 父组件在使用子组件的标签中通过字面量来传递值
- 子组件Child.vue
props:{name:String,age:{type:Number, defaule:8,require:true}
}
- 父组件Father.vue
<Child name='tom' age=14 />
3. $emit触发自定义事件
- $emit一般适用于子组件像父组件传值,
- 子组件通过 e m i t 触发自定义事件, emit触发自定义事件, emit触发自定义事件,emit第二个参数为传递的值
- 父组件在子组件的标签中添加监听自定事件,并获取到参数
- 子组件Child.vue
$emit('childEvent',childData)
- 父组件Father.vue
<Child @childEvent='doChildEvent($event)'
4.ref
- 一般用于父组件获取子组件的值
- 父组件在使用子组件的时候设置ref
- 父组件通过设置的ref获取到子组件的实例,从而获取子组件的数据
- 子组件Child.vue
data(){return {name:'sdds'}
}
- 父组件Father.vue
<Child ref='child'/>
this.$ref.child.name//获取到了name的值
5. EventBus
- 事件总线,一般用于兄弟组件之间的传值
- 创建一个中央事件总线EventsBus,谁都可以往里面注册事件,也都可以监听里面的事件,从而实现相互传值
- 兄弟组件通过$emit触发自定义事件,加入到事件总线,第二个参数为传值
- 另一个兄弟组件通过$on监听自定义事件
- 兄弟组件Brother1.vue
import {EventBus } from 'event-bus.js'
this.EventBus.$emit('event',data)
- 兄弟组件Brother2.vue
import {EventBus } from 'event-bus.js'
this.EventBus.on('event',handler)
6. p a r e n t 和 parent和 parent和root
- 一般适用于兄弟组件之间的通信,
- 通信依赖于共同的祖先 p a r e n t 或者 parent或者 parent或者root作为中间人,搭线通信
- 兄弟组件Brother1.vue
this.$parent.emit('add')
- 兄弟组件Brother2.vue
this.$parent.on('add',handler)
7. a t t r s 和 attrs和 attrs和listeners
- 适用于祖先传值给子孙
- 设置批量向下传属性 a t t r s 和 attrs和 attrs和listeners
- 包含了父级作用域中不作为prop被识别的特性绑定
//Child
<div>{{$attrs.name}}</div>
//parent
<Child name='sd'/>
8. provide和inject
- 适用于祖先传递给子孙
- 祖先组件定义proved属性,返回传递的值
- 子孙组件通过inject接收组件传递过来的值
//祖先
provide(){return{name:'tom'}
}
//子孙
inject:['name']
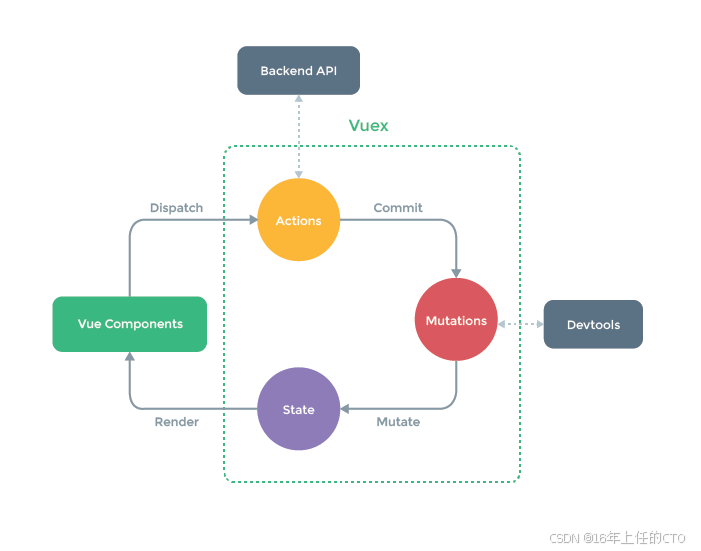
9. vuex
-
适用于复杂的组件数据共享,终极解决方案
-
Vuex作用相当于一个用来存储共享变量的容器

-
一共有4大属性
- state ,用来存放数据的地方
- getter,可以增加一个getter派生状态,用来获得共享变量的值
- mutations,保存修改state的方法
- actions,actions适用于异步请求,在请求结束后,使用mutations同步修改state
10. 总结
| 传值对象 | 适用的方法 |
|---|---|
| 父子传值 | props(父->子) $emit(子->父) ref(父->子) |
| 兄弟传值 | p a r e n t 和 parent和 parent和root EventBus |
| 祖孙传值 | a t t r s 和 attrs和 attrs和listeners provide和inject |
| 万能传值 | vuex |
