Linux系统 C/C++编程基础——基于Qt的图形用户界面编程
ℹ️大家好,我是练小杰,今天周四了,距离除夕只有4天了,各位今年卫生都搞完了吗!😆
本文是接着昨天Linux 系统C/C++编程的知识继续讲,基于Qt的图形用户界面编程概念及其命令,后续会不断添加相关内容噢~~
回顾:【基于GTK+的图形用户界面编程】
Linux专栏:🔝【Linux零基础开始】【Shell 脚本编程】

文章目录
- Qt简介
- 功能
- Qt安装
- 方法一:使用包管理器安装Qt(适用于Ubuntu系统)
- 方法二:使用Snap包安装Qt(适用于Linux发行版)
- 方法三:使用Qt官方安装程序
- 方法四:使用Qt Maintenance Tool
- 配置环境变量
- 配置步骤:
- 安装中可能遇到的问题
- 缺少依赖库
- 权限问题
- Qt安装的图形界面
- 在`Ubuntu`命令行中启动Qt设置向导,并提供Qt账户信息。
- 选择安装组件
- Qt Creator欢迎界面
- Qt Creator使用
- Qt的功能和特性
- 构建的系统
- Qt 工具集成
- 插件系统
- 用户界面
- Qt Creator开发示例

Qt简介
Qt是一个跨平台的C++开发库,设计思想是同样的C++代码无需修改就可以在Windows、Linux、Mac OS等平台上使用。
Qt起初是由Trolltech(奇趣科技)公司开发的跨平台C++图形用户界面应用程序开发框架。
功能
Qt不但拥有了完善的C++图形库,而且近年来的版本逐渐集成了数据库、OpenGL库、多媒体库、网络、脚本库、XML库、WebKit库等。- 并且,
Qt 5是一个全新的用于跨平台应用程序和用户界面开发框架的版本,可应用于桌面、嵌入式和移动应用程序,在性能、功能和易用性方面做了极大的提升。
Qt安装
方法一:使用包管理器安装Qt(适用于Ubuntu系统)
- 更新包列表:
sudo apt update
- 安装Qt开发工具包:
sudo apt install qt5-default qtcreator
qt5-default:安装Qt 5的默认版本。
qtcreator:Qt的集成开发环境(IDE)
- 验证安装
qmake -v
方法二:使用Snap包安装Qt(适用于Linux发行版)
- 安装Snap(如果尚未安装):
sudo apt install snapd
- 安装Qt Creator:
sudo snap install qtcreator
方法三:使用Qt官方安装程序
- 下载Qt安装程序:
访问【Qt官方网站】下载适用于Linux的Qt安装程序(一般是一个
.run文件)。
- 赋予执行权限并运行安装程序
chmod +x qt-unified-linux-x64-<version>.run
./qt-unified-linux-x64-<version>.run替换
<version>为要下载的版本号
- 按照安装向导完成安装:
选择安装路径和所需的组件。
完成安装后,配置环境变量(通常安装程序会自动完成)。
方法四:使用Qt Maintenance Tool
- 下载Qt安装程序:
同样, 【Qt官方网站】下载适用于Linux的Qt安装程序。
- 运行安装程序并选择“
Maintenance Tool”
./qt-unified-linux-x64-<version>.run
- 使用Maintenance Tool进行管理
通过Maintenance Tool更新Qt版本、安装额外的组件或卸载不需要的部分。
配置环境变量
无论使用哪种方法安装Qt,通常需要配置环境变量以便在终端中直接使用Qt工具。
配置步骤:
- 打开终端并编辑bash配置文件,也可以使用你喜欢的文本编辑器。
nano ~/.bashrc
- 添加以下行 (假设
Qt安装在/opt/Qt):
export PATH=/opt/Qt/5.15.2/gcc_64/bin:$PATH
这里要根据实际安装路径和版本号进行调整。
- 保存文件并应用更改:
source ~/.bashrc
- 验证安装, 检查Qt版本信息
qmake -v
- 运行Qt Creator:
在终端中输入
qtcreator或通过应用菜单启动Qt Creator
安装中可能遇到的问题
缺少依赖库
如果在安装过程中遇到缺少依赖库的错误,可以使用包管理器安装相应的库。
比如:
sudo apt install build-essential libgl1-mesa-dev
权限问题
确保你有足够的权限执行安装程序,或使用
sudo提升权限。
Qt安装的图形界面
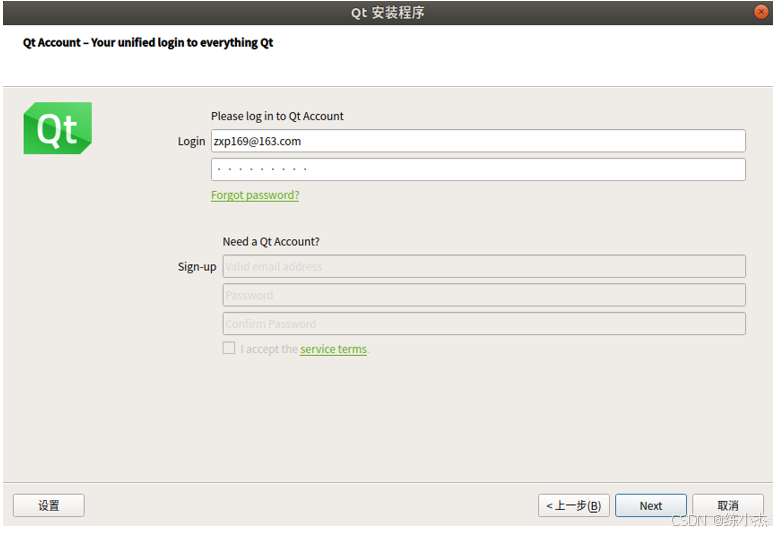
在Ubuntu命令行中启动Qt设置向导,并提供Qt账户信息。

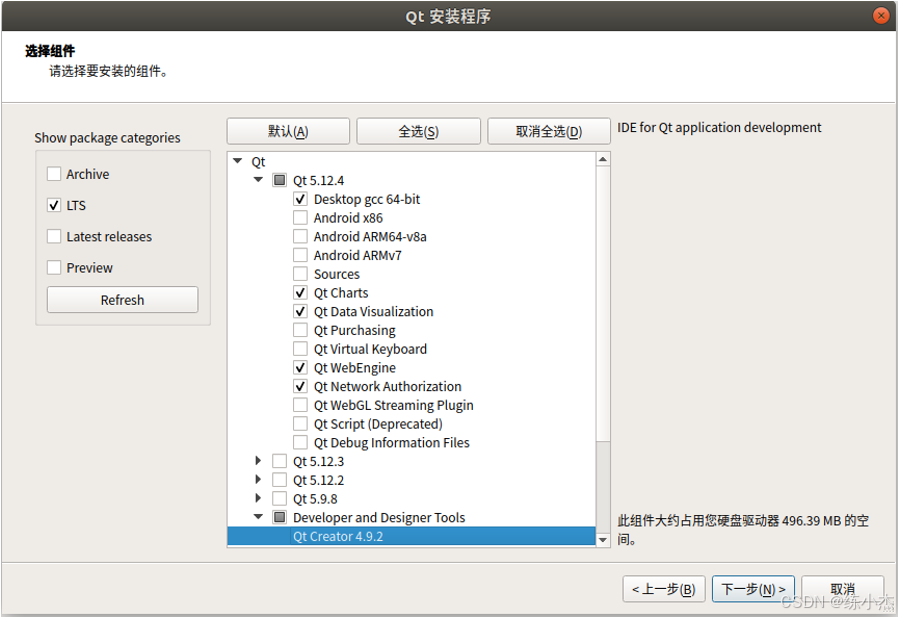
选择安装组件

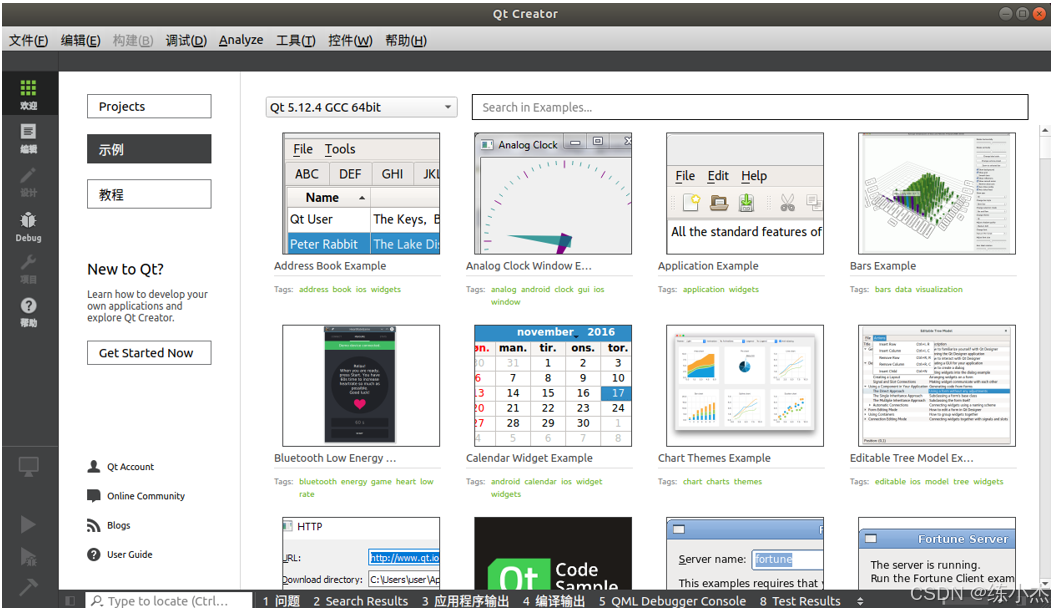
Qt Creator欢迎界面

Qt Creator使用
Qt Creator 是由 Qt 公司开发的一款跨平台的集成开发环境(IDE),主要用于 Qt 应用程序的开发。它为开发者提供了一个集成的工具集,涵盖了从代码编写、编译、调试到部署的整个开发流程。
Qt的功能和特性
- 复杂代码编辑器。
- 版本控制。
- 集成用户界面设计器:
Qt Creator 提供了两个集成的可视化编辑器:用于通过 Qt widget 生成用户界面的 Qt Designer,以及用于通过
QML 语言开发动态用户界面的 Qt Quick Designer。
- 项目和编译管理。
- 桌面和移动平台。
- Qt模拟器。
构建的系统
Qt Creator 支持多种构建系统
- qmake:Qt 传统的构建系统,简单易用,适合中小型项目。
- CMake:现代的跨平台构建系统,适合大型和复杂项目。
- Qbs:Qt 推出的新一代构建系统,灵活且高效。
- 自定义构建步骤:允许用户自定义构建步骤和脚本,满足特定需求。
Qt 工具集成
Qt Creator 与 Qt 框架紧密集成,提供了多种 Qt 专用工具。
Qt Designer:集成 Qt Designer,方便进行 Qt 界面设计。Qt Linguist:集成 Qt Linguist,方便进行应用程序的国际化。Qt Resource Editor:方便管理 Qt 资源文件,如图标、翻译文件等。Qt Quick Designer:支持 Qt Quick 界面设计,提供可视化编辑功能。
插件系统
Qt Creator支持插件扩展,用户可以通过安装插件来扩展 IDE 的功能。
- 版本控制插件:如 Git、Subversion 等。
- 语言支持插件:如 Python、Ruby 等。
- 工具集成插件:如 Valgrind、Doxygen 等。
用户界面
Qt Creator的用户界面设计直观,包含了多个关键组件。
- 主窗口:包含菜单栏、工具栏、项目视图、代码编辑器、输出面板等。
- 项目视图:显示项目的文件结构,方便导航和管理项目文件。
- 代码编辑器:支持语法高亮、代码补全、代码折叠、重构功能等,提升编码效率。
- 输出面板:显示编译输出、调试信息、应用程序输出等。
Qt Creator开发示例
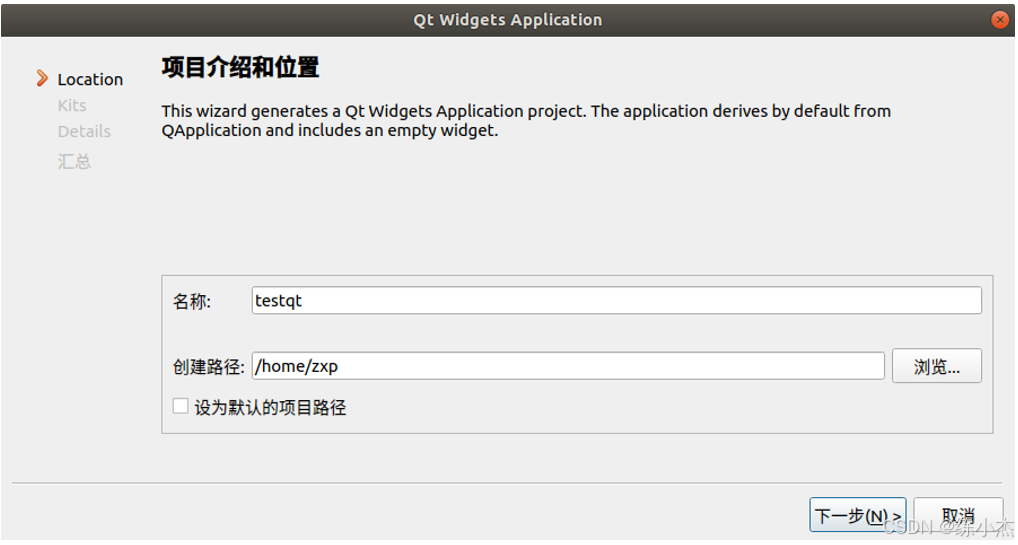
- 选择项目模板

- 设置项目名称和路径

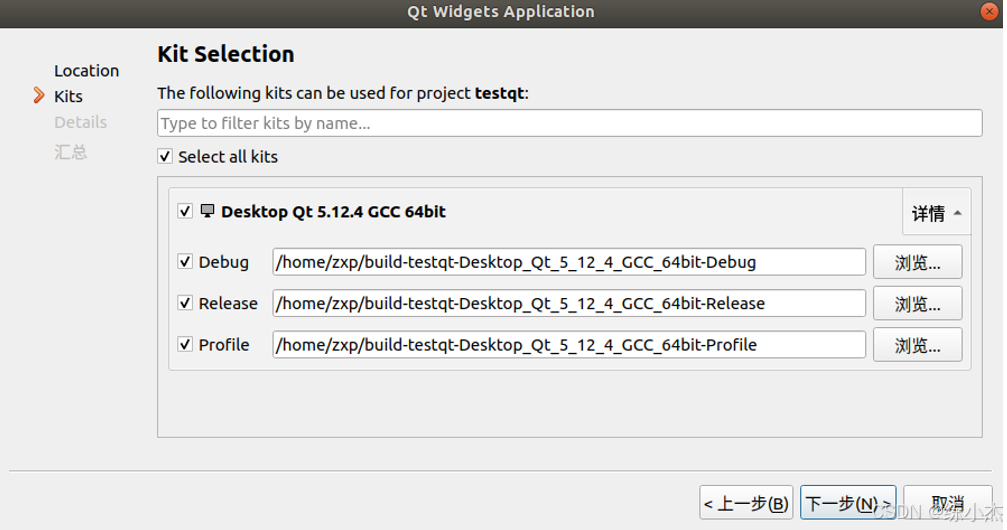
- 选择项目要使用的套件

-
设置类信息

-
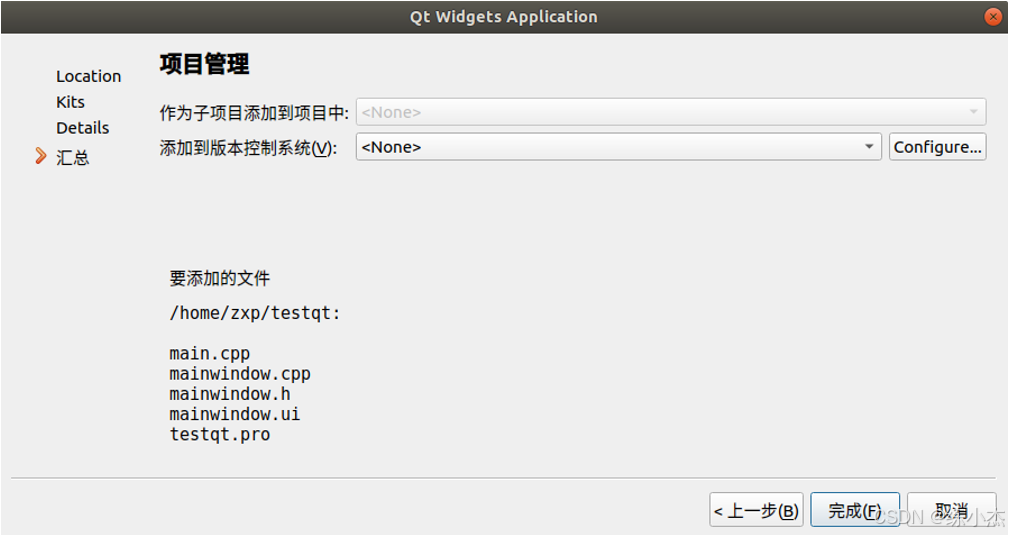
项目管理汇总信息

-
项目管理界面

-
图形用户界面设计

-
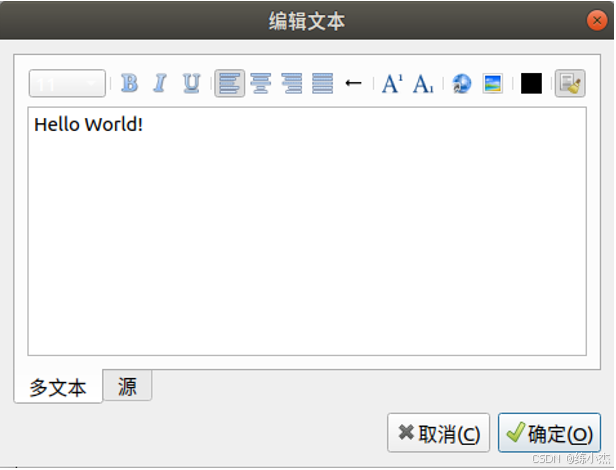
编辑标签文本

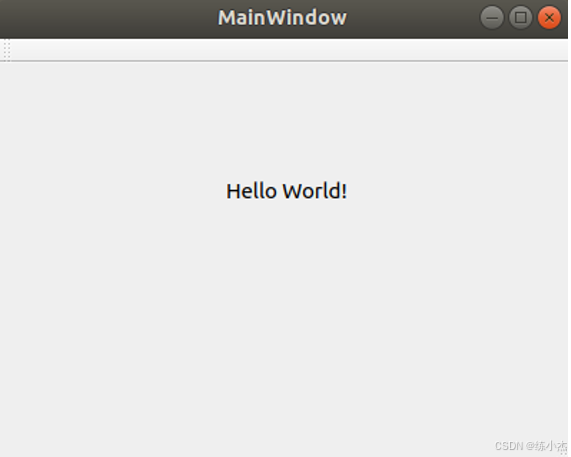
- 正常运行结果

-
编译输出信息

-
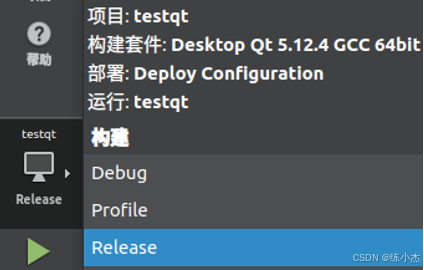
选择构建方式

今晚的内容到这里就结束了😆
ℹ️想了解更多,点击主页【练小杰的CSDN】
⚠️若博客里的内容有问题,欢迎指正,我会及时修改!!!
明天再见啦,各位🧍大佬们~~
