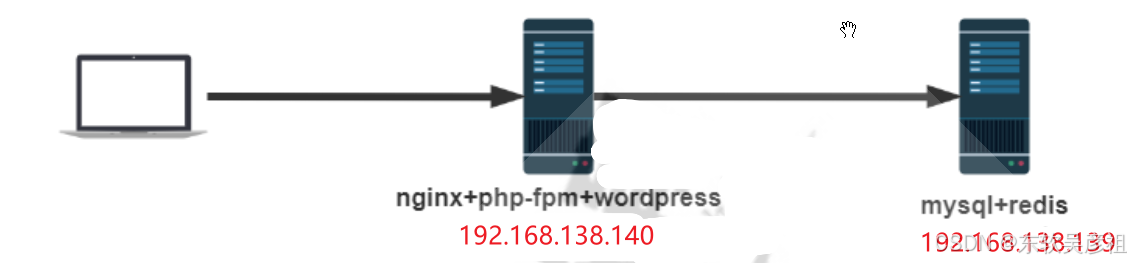
利用 LNMP 实现 WordPress 站点搭建

部署MySQL数据库
在主机192.168.138.139主机部署数据库服务
包安装数据库
apt-get install mysql-server创建wordpress数据库和用户并授权
mysql> create database wordpress;#MySQL8.0要求指定插件
mysql> create user wordpress@'192.168.138.%' identified with mysql_native_password
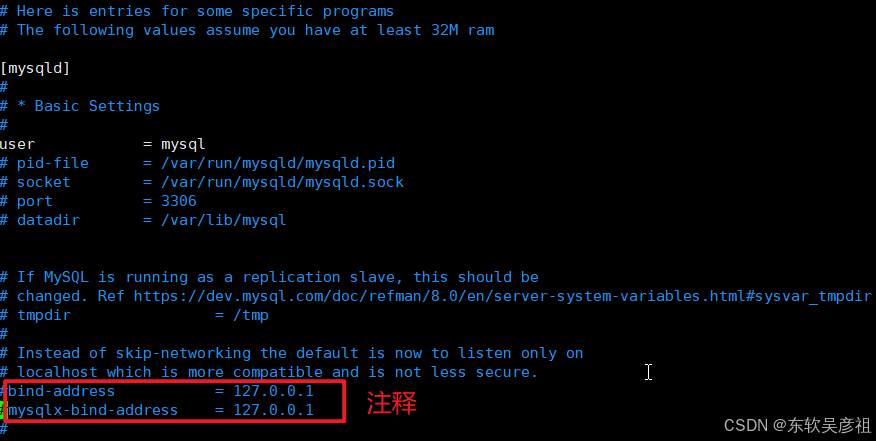
by '123456';mysql> grant all on wordpress.* to wordpress@'192.168.138.%';进入这个配置文件注释实现远程连接
![]()

验证
编译部署PHP
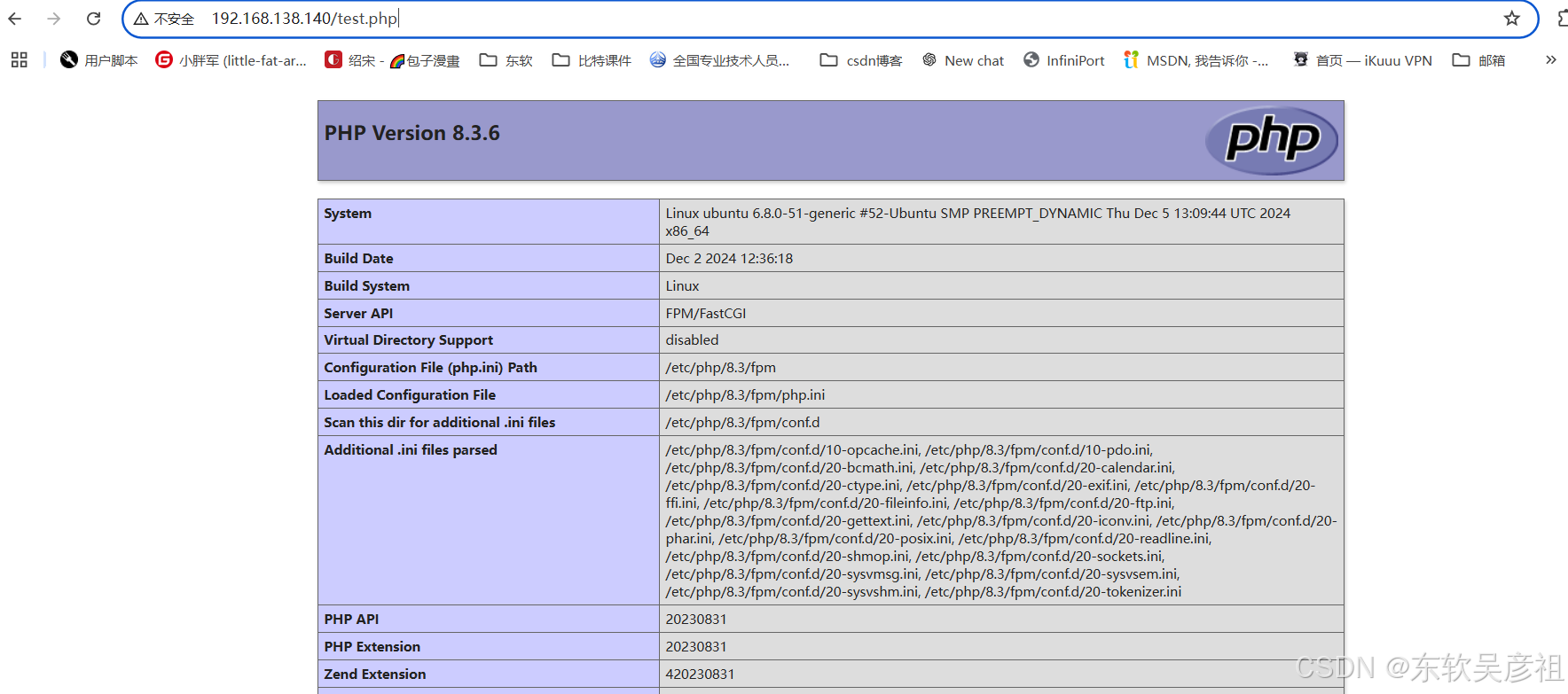
在192.168.138.140主机部署php-fpm服务
包安装PHP
apt install php-fpm
修改配置文件
进入配置文件

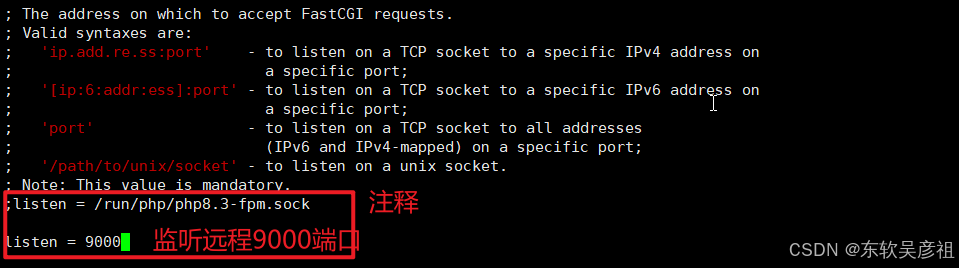
默认本地访问,现在开启远程端口连接
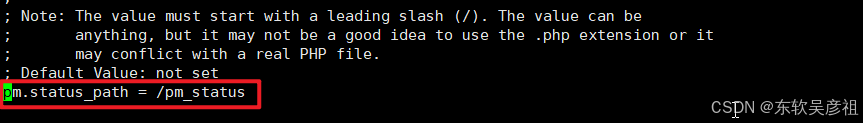
打开状态页


修改主配置文件,修改上传文件大小
vim /etc/php/8.3/fpm/php.ini


服务重启
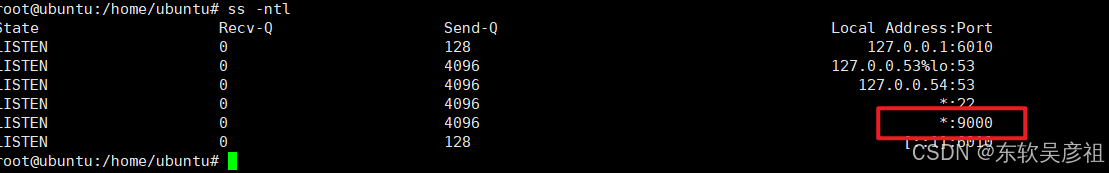
systemctl restart php8.3-fpm.service查看端口,已成功开启
ss -ntl
安装连接数据库模块
apt install php-mysql
部署 Nginx
在192.168.138.140主机部署Nginx服务
编译安装 nginx
#下载安装包
wget https://nginx.org/download/nginx-1.27.2.tar.gz#安装nginx之前,安装一下工具
sudo apt update
sudo apt-get install libpcre3-dev
sudo apt-get install ruby
sudo apt-get install zlib1g-dev
sudo apt-get install libssl-dev#解压
tar -zxvf nginx-1.27.2.tar.gz
cd nginx-1.27.2/#编译
./configure --with-http_ssl_module#安装
make && make install#启动和重启
sudo /usr/local/nginx/sbin/nginx #启动
sudo /usr/local/nginx/sbin/nginx -s stop #停止
sudo /usr/local/nginx/sbin/nginx -s reload #重启写入环境变量
只给当前用户永久添加环境变量:vim ~/.bashrc
文件末尾添加:export PATH="/usr/local/nginx/sbin/:$PATH"
然后执行:source ~/.bashrc
配置Nginx支持PHP
修改nginx.conf
修改nginx的配置文件:vim /usr/local/nginx/conf/nginx.conf
worker_processes 1;events {worker_connections 1024; } http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name www.caijun.org; #指定主机名location / {root /data/php; #因为PHP会从这个文件夹读取图片视频等文件,所以需与下方保持一致index index.php index.html index.htm; #指定默认主页}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}location ~ \.php$ { #实现php-fpmroot /data/php; #指定数据目录 fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;include fastcgi_params;}location ~ ^/(ping|pm_status)$ { #实现状态页include fastcgi_params;fastcgi_pass 127.0.0.1:9000;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;#fastcgi_param PATH_TRANSLATED $document_root$fastcgi_script_name; 此配置也可以}} }配置解析 worker_processes 和 events 配置块:worker_processes 1;:指定 Nginx 使用的工作进程数,这里设置为 1。 worker_connections 1024;:每个工作进程允许的最大并发连接数。 http 配置块:include mime.types;:加载标准 MIME 类型。 default_type application/octet-stream;:默认文件类型。 sendfile on;:启用高效文件传输。 keepalive_timeout 65;:保持连接的超时时间为 65 秒。 server 配置块:listen 80;:监听 80 端口(HTTP)。 server_name www.wang.org;:指定主机名。 根路径和主页: root /data/php;:根目录为 /data/php。 index index.php index.html index.htm;:默认主页文件按顺序查找。 错误页面配置: error_page 500 502 503 504 /50x.html;:自定义 50x 错误页面。 对应的错误页面路径配置为 location = /50x.html,根目录为 html。 PHP 支持:location ~ \.php$:处理所有以 .php 结尾的请求。 配置了 fastcgi_pass 指向 127.0.0.1:9000,表示 PHP-FPM 在本地的监听地址。 fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;:设置 PHP 脚本路径。 状态页支持:location ~ ^/(ping|pm_status)$:匹配路径 /ping 或 /pm_status。 通过 fastcgi_pass 将请求转发到 PHP-FPM 进行处理。 注释掉的 fastcgi_param PATH_TRANSLATED 也是一种可选方式。注意事项
- 确保 PHP-FPM 服务运行并监听在
127.0.0.1:9000。- 确保
/data/php目录存在并有适当的权限。- 检查
fastcgi_params文件路径是否正确。
nginx -t #检查语法nginx -s reload #重新加载配置文件 


部署 WordPress
在192.168.138.140主机部署 wordpress
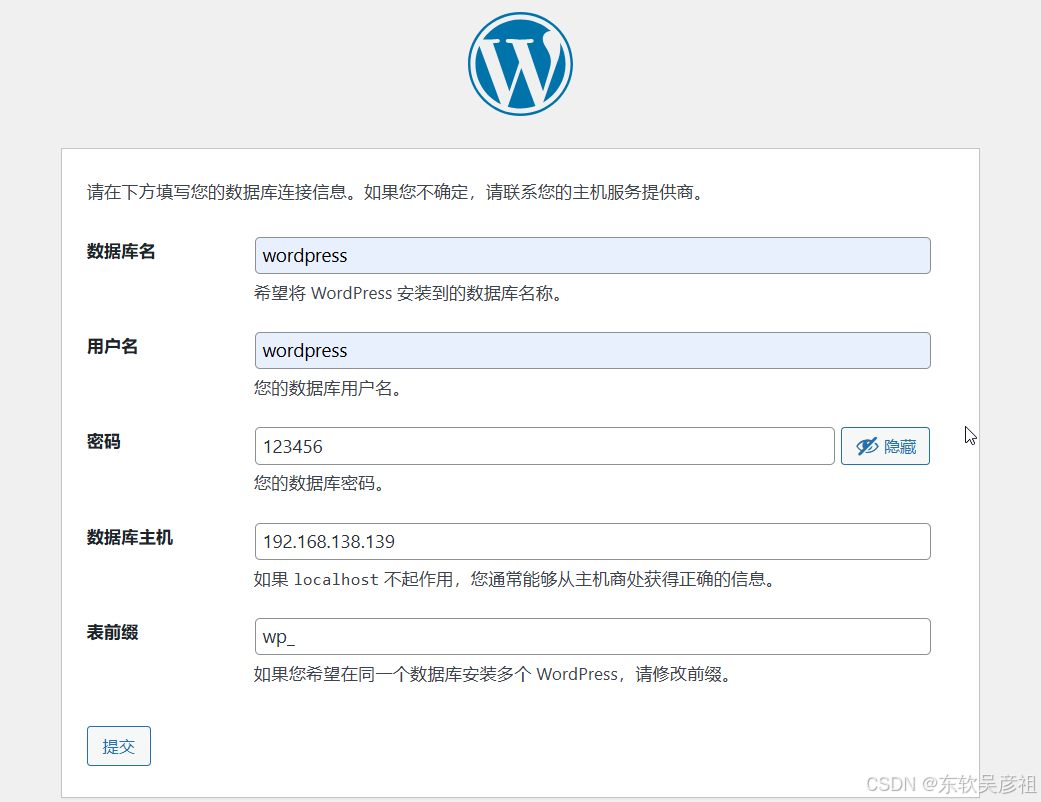
准备 WordPress 文件
#下载Wordpress
wget https://cn.wordpress.org/latest-zh_CN.zip#解压Wordpress
unzip latest-zh_CN.zip#移动Wordpress文件到指定目录(配置文件指定的目录)
mv wordpress/* /data/php/#因为是用PHP进行读写这个文件夹,所以改成www-data
chown -R www-data:www-data /data/php/![]()
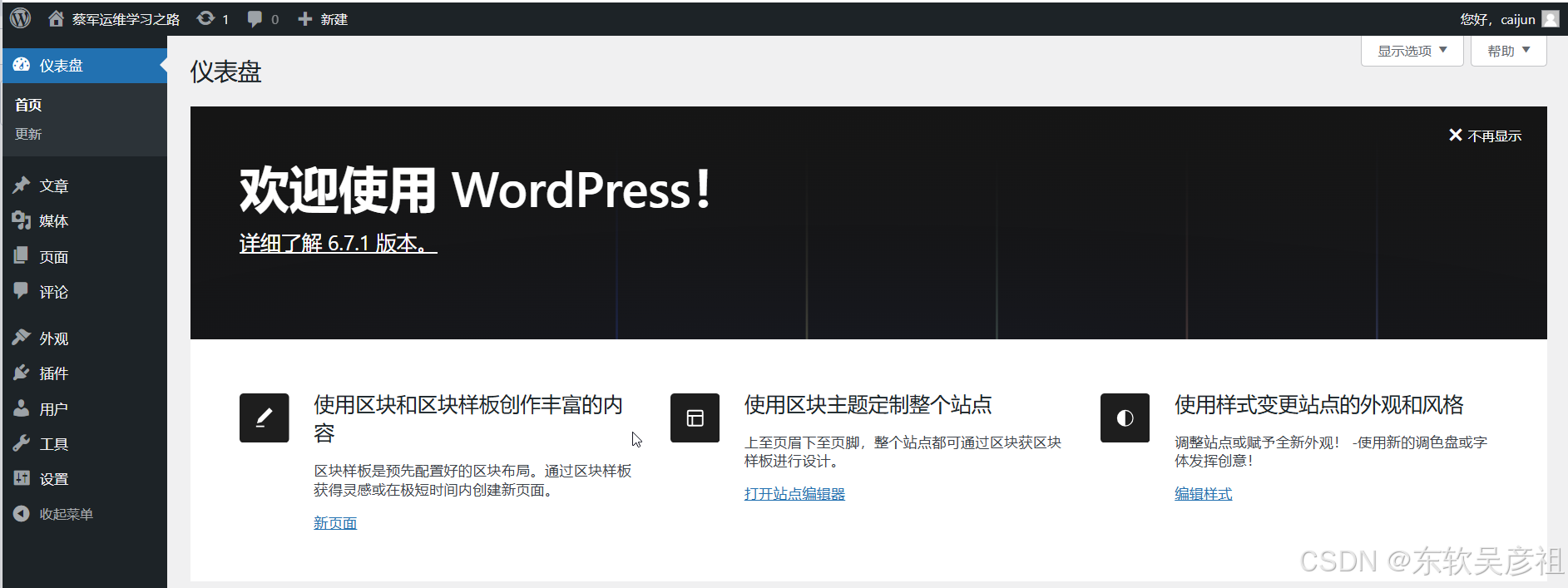
安装验证