Web自动化测试——selenium篇(二)
文章目录
- 一、浏览器相关操作
- 二、键盘操作
- 三、鼠标操作
- 四、弹窗操作
- 五、下拉框选择
- 六、文件上传
- 七、错误截图
一、浏览器相关操作
浏览器窗口大小设置
driver.manage().window().maximize();//窗口最大化
driver.manage().window().minimize();//窗口最小化
driver.manage().window().setSize(new Dimension(200,500));//设置窗口大小
浏览器滚动条设置
我们可以通过 js 代码来实现滚动条的上下移动
driver.executeScript("document.documentElement.scrollTop = 0");
//表示距离顶部 0px (置顶)
driver.executeScript("window.scroll(0,document.body.scrollHeight)");//置底
driver.executeScript("window.scroll(0,document.body.scrollTop)");//置顶
浏览器的前进/后退
driver.navigate().back();//后退
driver.navigate().forward();//前进
窗口切换
浏览器的前进与后退都是在同一个窗口中,如果想要从一个窗口跳转到另一个窗口,应该怎么做呢?可以使用 driver.get(“窗口链接”),也可以通过获取到新窗口的句柄(selenium对每个标签页都赋予的唯一标识),从而进行跳转活动。
String handle = driver.getWindowHandle();//句柄获取
driver.switchTo().window(handle);//切换到目标页面
public void handleTest() throws InterruptedException {String handle1 = driver.getWindowHandle();//获得当前标签页的句柄System.out.println("原标签页名:"+driver.getTitle());//打印页面标题driver.findElement(By.linkText("新闻")).click();//进入到新的标签页//如果在此打印页面标题,会发现依旧是原来的标签页标题,因为 selenium 并不晓得到底应该面向哪个页面//因此需要通过标签页的句柄来进行窗口的跳转活动String handle2 = driver.getWindowHandle();//新的窗口的句柄//收集所有页面的句柄,如果某句柄和旧窗口的句柄不同,那就一定是新窗口的句柄Set<String> handles = driver.getWindowHandles();for (String s:handles) {if (!s.equals(handle1)) {//找到新窗口的句柄啦driver.switchTo().window(s);break;}}System.out.println("新标签页名:"+driver.getTitle());
}
二、键盘操作
键盘操作总的来说就是围绕 sendkeys() 方法展开的,这边进行一些简单举例
WebElement ele = driver.findElement(By.id("kw"));
ele.sendKeys("狗狗"); //输入文本
ele.sendKeys(Keys.ENTER); //回车
ele.sendKeys(Keys.CONTROL,"a"); //全选
ele.sendKeys(Keys.CONTROL,"x"); //剪切
ele.sendKeys(Keys.CONTROL,"v"); //粘贴
三、鼠标操作
selenium 提供了 Actions 接口来进行鼠标操作
Actions actions = new Actions(driver);//实例化
WebElement ele = driver.findElement(By.cssSelector("#s-top-left > div > a"));//获取目标元素
actions.clickAndHold(ele).perform(); //选中目标元素,悬停在上面
actions.contextClick(ele).perform(); //鼠标右击
actions.click(ele).perform(); //鼠标左击
actions.doubleClick(driver.findElement(By.id("su"))).perform();//鼠标双击
PS:一定要记得 perform() ,不然鼠标操作就没有办法进行展示
四、弹窗操作
弹窗分普通弹窗、确认弹窗、提示弹窗
对于普通弹窗来说,关掉该弹窗可以直接选中元素进行关闭操作
对于确认弹窗或者提示弹窗之类的,是没有办法选中目标元素的。我们需要使用 selenium 提供的 Alert 接口进行弹窗操作的处理

Alert alert = driver.switchTo().alert();//获取到这个弹窗的句柄
alert.accept(); //点击确定
alert.dismiss(); //点击取消
alert.sendKeys("Mike"); //如果弹框中需要输入内容的话,就使用 sendKeys()
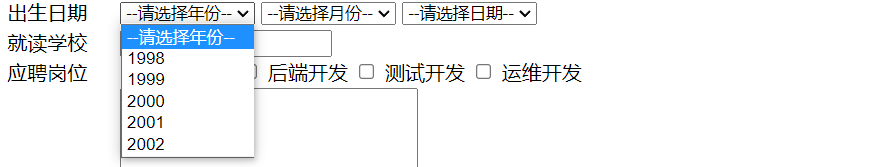
五、下拉框选择
如下图所示就是下拉框,需要使用到 selenium 提供的 select 接口来完成下拉框内容的选择

Select select = new Select(ele);
//方法一:通过序号来选择
select.selectByIndex(4);//序号是从0开始的(序号4是2001)
//方法二:通过可见的文本内容来选择
select.selectByVisibleText("2001");
//方法三:将所有的option的信息获取
List<WebElement> eles = driver.findElements(By.tagName("option"));
eles.get(4).click();//点击选择
//方法四:如果有 option 标签内有 value 属性,还可以通过 value 值来选择
select.selectByValue("2001");
六、文件上传
文件上传的操作一般先要点击上传按钮,然后在系统中选择需要上传的文件,点击打开进行上传操作,但是 selenium 没有办法进行上传操作,所以我们可以选择使用 sendKeys() 来进行文件的上传,参数就是要上传的文件的路径+文件名称
WebElement ele = driver.findElement(By.cssSelector("body > div > div > input[type=file]"));//选中文件上传按钮
ele.sendKeys("F:\\课堂课件\\KMP算法.pdf");
七、错误截图
在测试的过程中,可能会出现一些错误。为了找到错误原因,除了可以查看错误日志,还可以使用错误截图,将发生错误时浏览器的状态截图下来
public void getScreenShot() throws IOException {File file = driver.getScreenshotAs(OutputType.FILE);//以文件的方式截屏//将时间戳转换成自定义时间格式DateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd-HH-mm-ss");String str = dateFormat.format(System.currentTimeMillis());//错误截图文件定义File file1 = new File("./src/test/java/com/Case/Error/"+str+".png");FileUtils.copyFile(file,file1);//将文件进行拷贝操作
}
在 pom.xml 中引入 FileUtils 使用需要的依赖
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.6</version>
</dependency>
