五分钟学会如何在GitHub上自动化部署个人博客(hugo框架 + stack主题)
上一篇文章:
10分钟学会免费搭建个人博客(Hugo框架 + stack主题)
前言
首先,想要实现这个功能的小伙伴需要完成几个前置条件:
- 有一个GitHub账号
- 安装了git,并可以通过git推送commit到GitHub上
- 完成第一篇文章的博客搭建
创建仓库
在GitHub上创建一个仓库,用来存放代码
如果你不是GitHub重度使用者或高手,建议你的仓库名称就是你自己的用户名 + .github + .io。如图所示:
这是因为,如果使用这个名字的话,那么在后续使用GitHub pages生成静态网站的域名就直接是你的仓库名,而不需要加其它后缀,可能会导致未知的bug
仓库必须公有,只有公有仓库才能部署静态页面

修改配置
还记得上一篇文章提到的,配置文件中有一个参数是讲url重定向到自己的GitHub仓库的吗,现在我们在创建自己的仓库之后,可以开始填写,修改hugo.yaml的`baseurl
baseurl: https://Lyrical-wander.github.io # 这里是我的仓库名称,如果你按照上面的步骤走,输入:https://用户名.github.io 即可
上传代码
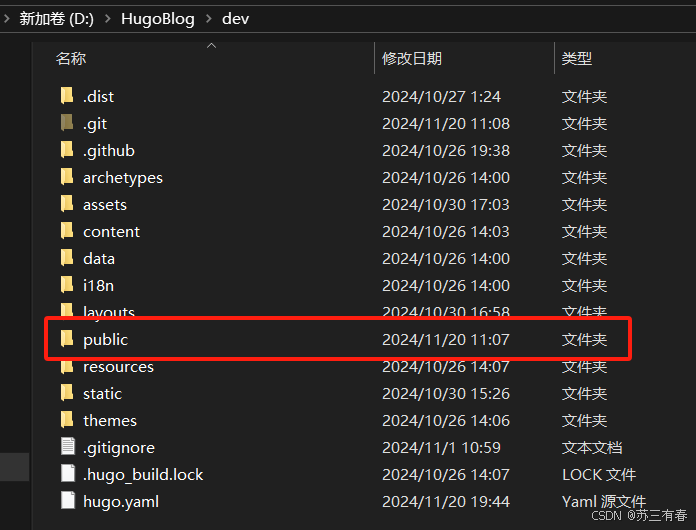
上传代码前,首先查看你的站点目录下有没有public目录

这个
public目录是生成的静态网站的代码,还记得我们上一个文章中使用的一条命令吗hugo server -D这条命令会启动
hugo程序,将源码进行“编译”(当然并不是真正意义上的编译),生成html,scss等前端代码,这些代码构成静态网站。
如果没有生成public目录,那么就使用hugo server -D命令生成一下。
值得注意的是,如果你习惯用VScode中的git插件,也许会方便很多。但第一次上传代码也需要手敲命令
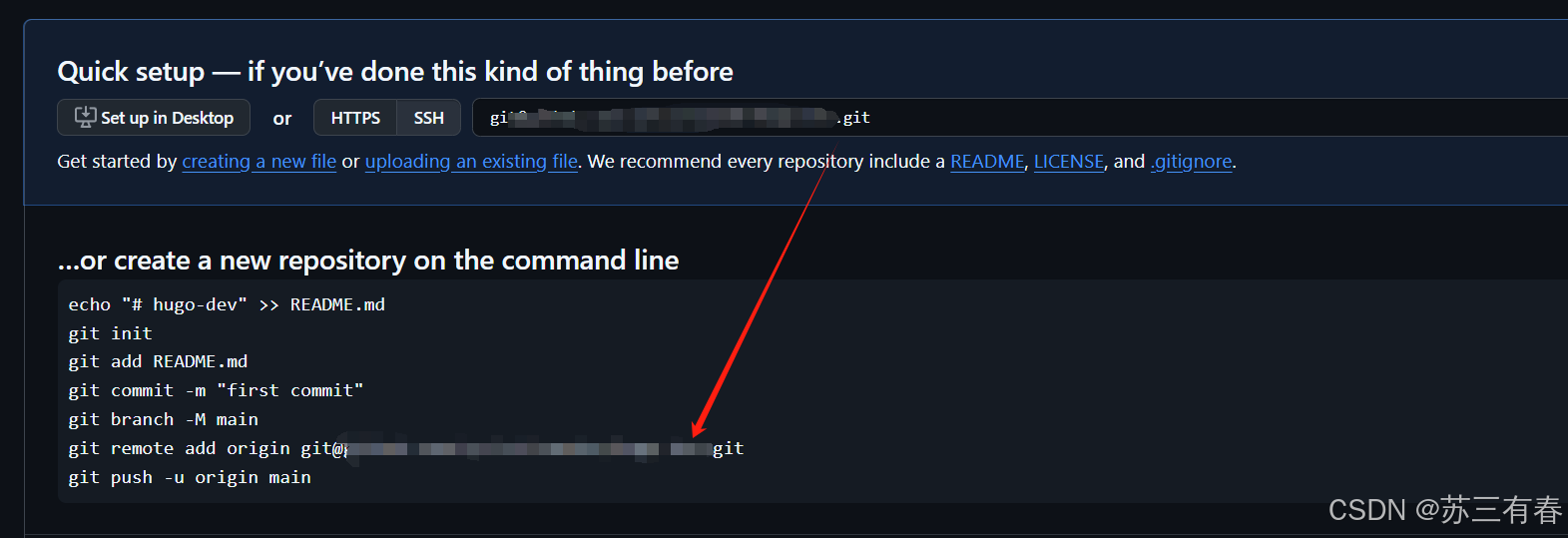
但幸运的是,当你第一次创建仓库,仓库中一无所有时,会提示你如何上传代码

在站点目录下启用cmd命令,逐条输入命令:
git init # 初始化git
git add . # 通过git上传当前目录下所有的文件
git commit -m "这是我的博客第一次提交" # 这里是给这一次提交写一个记录,说明这个提交是做什么的
git branch -M main # 创建主分支
git remote add origin xxxxxxxxx # 你是什么就填什么,不做修改
git push -u origin main
如果这里出问题,push不到仓库中,不是hugo或者stack的问题,请检查git与GitHub是否正常运行,以下有几个排查的方向:
- 网络问题,因为GitHub是全球服务器,因此国内访问可能会有些慢,有条件的同学开个代理
- git并没有权限访问GitHub,看你是如何配置GitHub的,建议采用SSH,网上有许多git生成ssh密钥,GitHub绑定密钥的教程,建议跟着走一遍,如果采用HTTPS的话,应该是要登陆的,具体流程笔者很久没用了,也是建议上网搜索,网上教程很多
启用pages功能
如果你成功上传代码,现在可以打开GitHub上自动生成静态网页的pages功能,来帮你生成静态网页,等静态网页生成后,以后通过访问你的仓库域名,即可直接打开你的博客

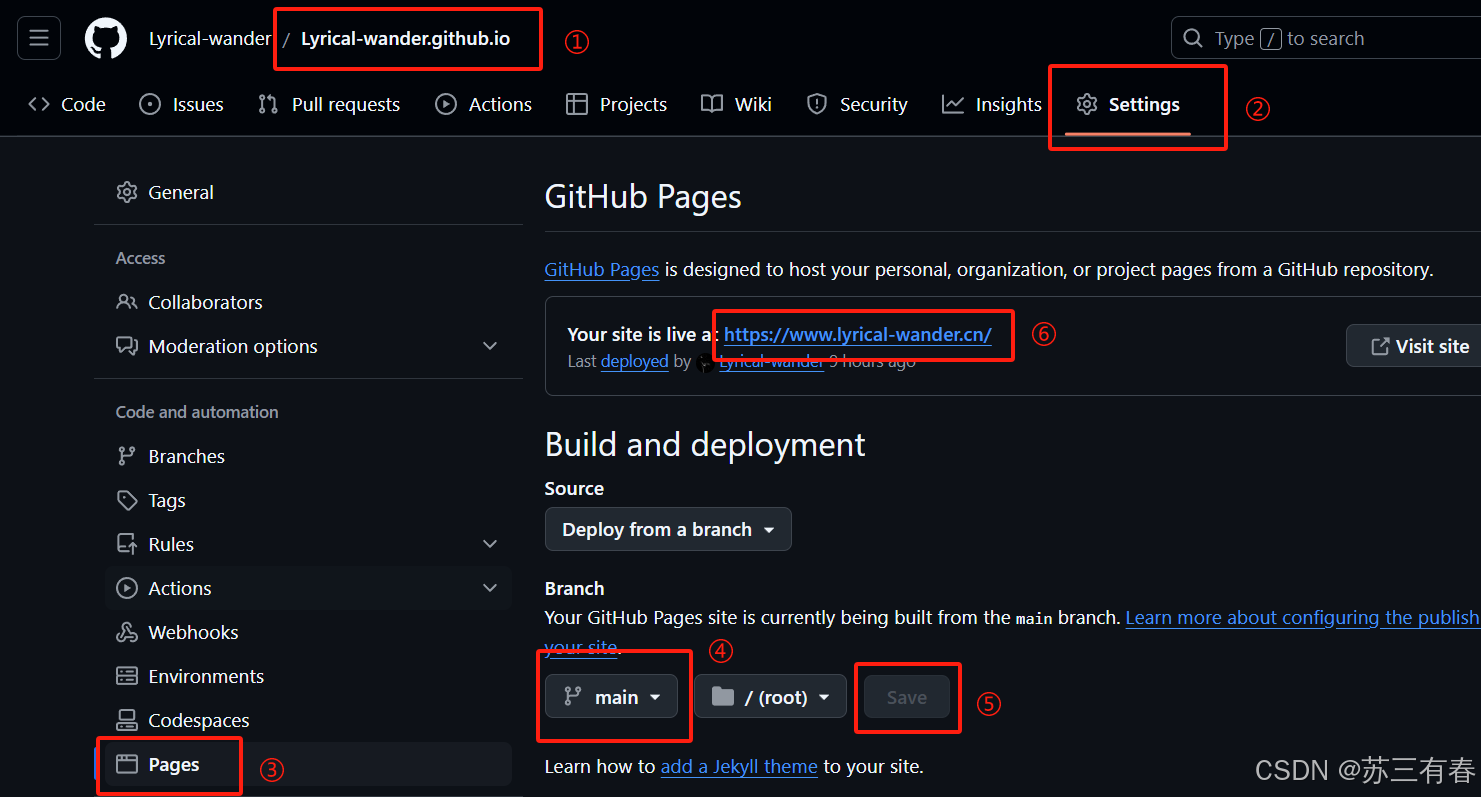
- 进入你的仓库
- 在仓库菜单栏中找到
Settings功能 - 在侧边菜单栏中找到
Pages - 在分支
Branch中选择主分支main - 保存
Save
做完以上操作,等待一段时间静态网站部署,可能几分钟,刷新一下出现⑥处,则说明生成成功,访问这个域名即可访问你的博客!
值得注意的是,这里我是购买了自己的域名,然后解析到我的仓库,所以我的域名是
www.lyrical-wander.cn,而不是www.lyrical-wander.github.io,而如果按照上面的步骤走的话,域名应该是:www.usename.github.io
至此,你的博客已经部署好了!可以开始访问你自己的博客啦
小结
还有需要注意的是:
- 每一次写完博客,都需要重新使用
hugo server -D命令,生成新的public目录,push上GitHub - 每次生成新的
public,都会有大量的文件被改动,push起来非常不方便
因此我们要通过GitHub的Action功能来实现自动化部署
自动化部署
创建仓库
同样地,按照上面的步骤,我们重新创建一个仓库,这个仓库不会生成pages,且可以设置为私有仓库,因此随意命名,比如:hugo-main
修改代码
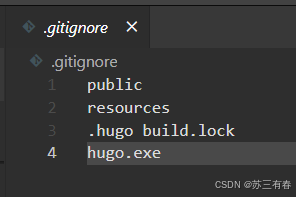
创建.gitignore文件
我们添加一个小文件,来保持我们代码的干净整洁。
因为每一次hugo server -D都会生成新的public和resources,而这个并不是我们编写的代码,因此这个可以忽略掉。
在站点目录下增加一个新文件.gitignore
填写以下内容:

这个文件顾名思义,可以让git忽略掉它里面填写的这些文件,这些文件git不会再检查它们的修改,也不会让你提交它们。
生成token并创建yaml配置文件
首先我们先生成一个token,获取该token,以免你以后每次上传代码都需要重新登录一遍
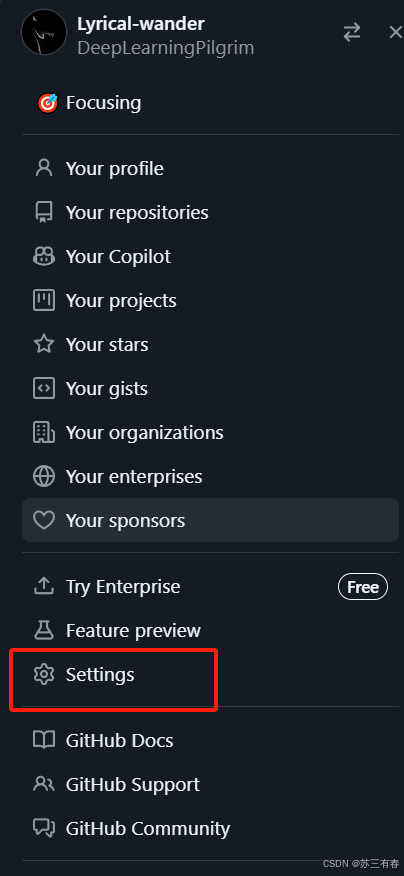
进入Settings

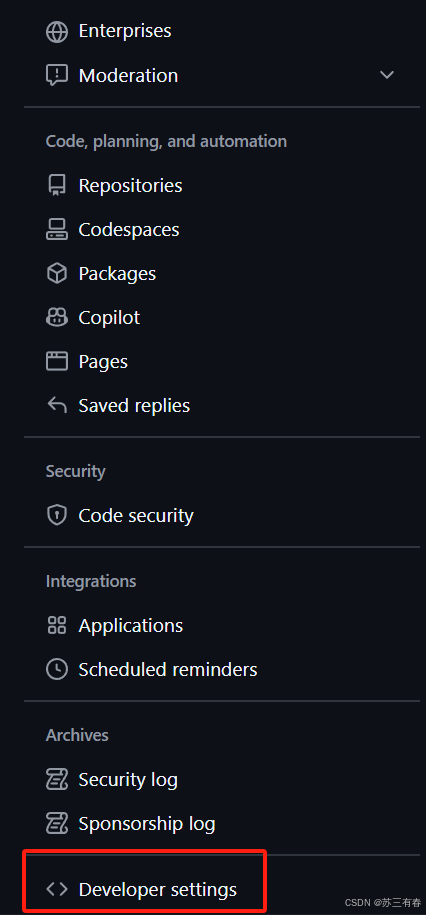
移动到最下方找到Developer settings

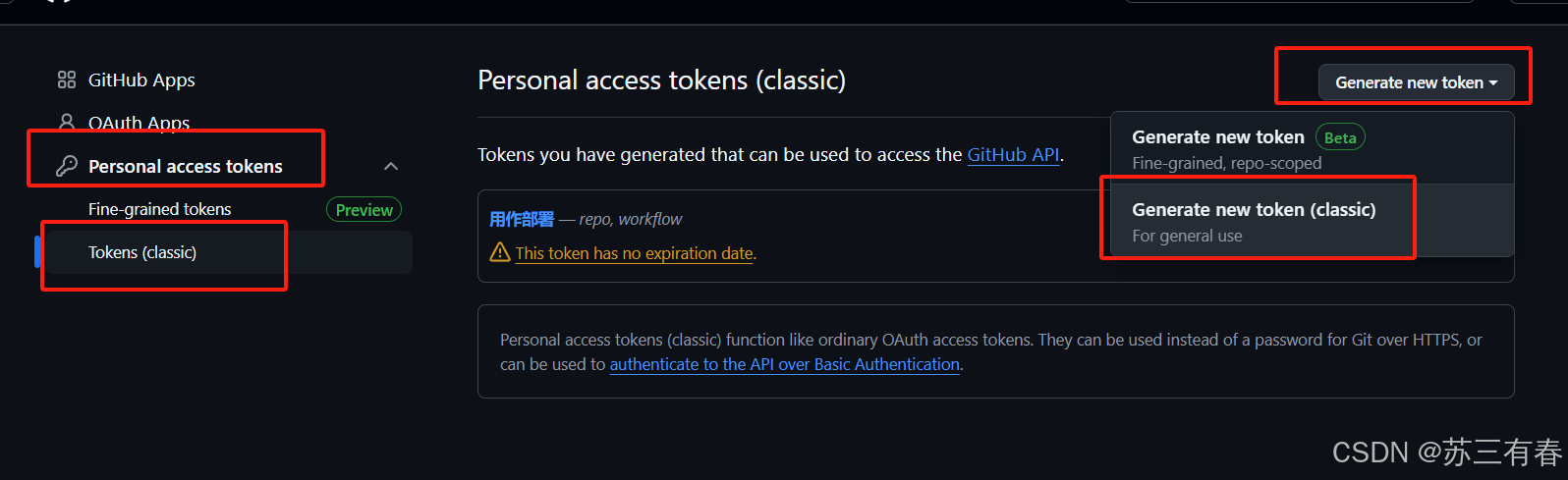
然后选择Personal access tokens→Tokens(classic)→Generate new token→Generate new token(classic)

生成token时可以将Expiration选择No expiration,即这个token永不过期。
下面Select scopes(作用范围)选择repo与workflow
后面就生成了token~
注意!这个token只会出现一次,之后再也不会出现,在你关闭网页前先复制保存!
回到你刚刚创建的 第二个仓库 上(我们称之为hugo主仓库吧),不是username.github.io那个仓库!
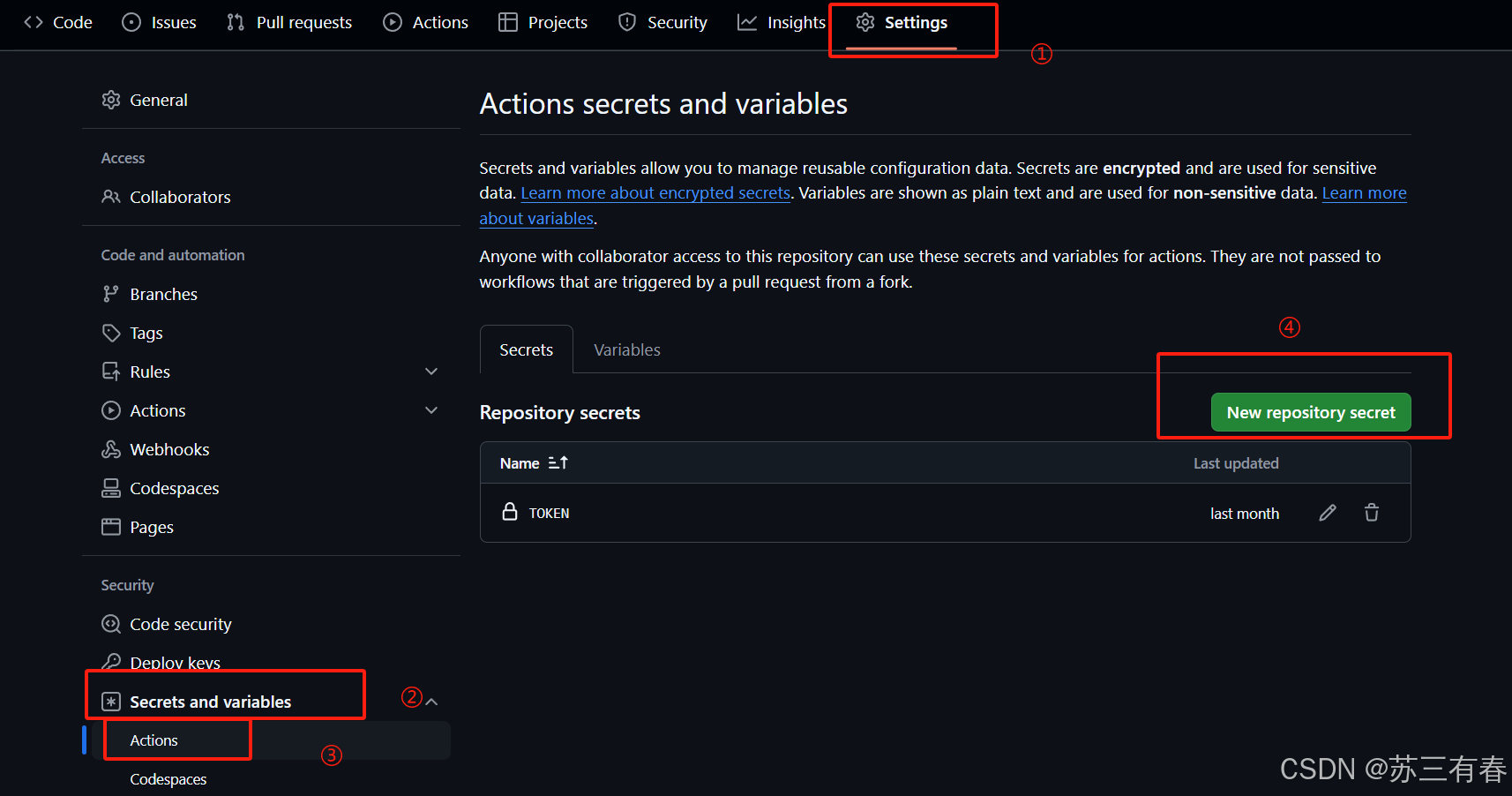
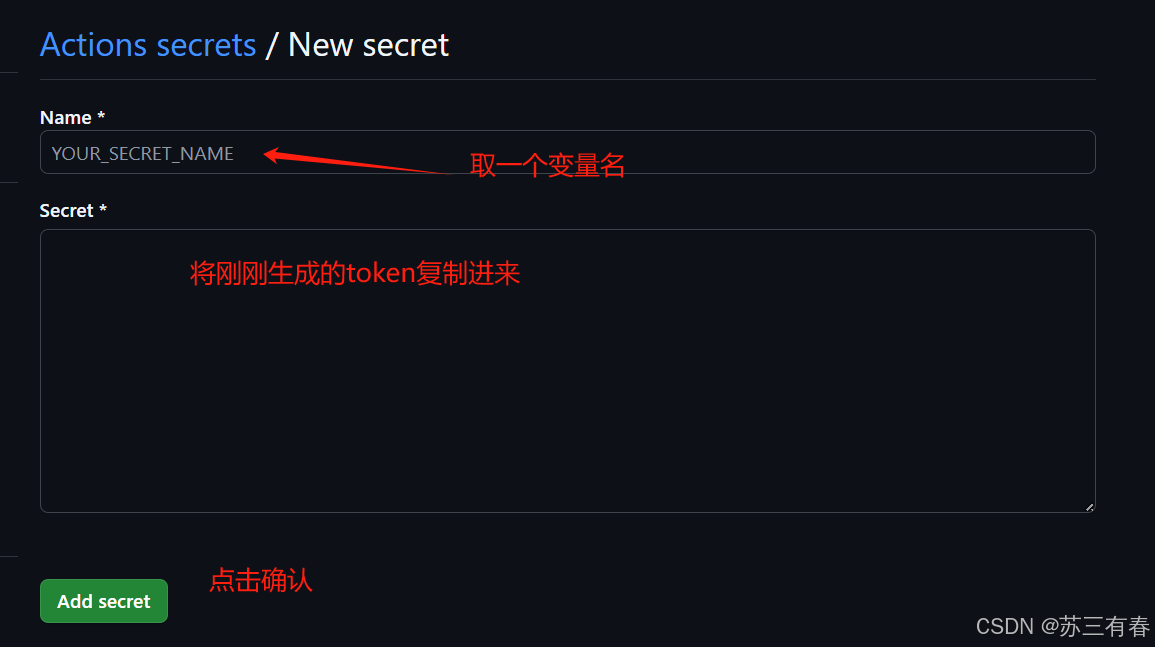
在仓库中打开Settings→Secrets and Variables→New repository secret 来创建一个存储token的变量


为什么要这么做呢,因为token这个东西比较重要,如果后续我们直接将它写到文件中,如果文件被窃取,那么token就会暴露,这样你的仓库就不安全了,尤其我们的token还选择了不过期。
因此,我们将token保存在GitHub中,以变量的形式传给我们的文件,这样token的密封性就很好了
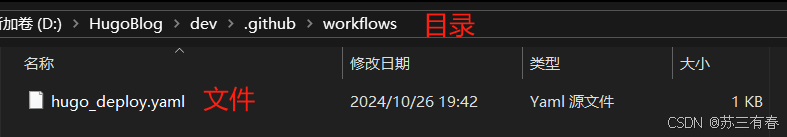
回到我们的站点目录下,创建一个.github目录,在.github目录下创建一个workflows目录,在该目录下生成一个xxxxx.yaml文件,名字随便取

在xxxx.yaml文件下写入以下代码
name: deploy# 代码提交到main分支时触发github action
on:push:branches:- mainjobs:deploy:runs-on: ubuntu-lateststeps:- name: Checkoutuses: actions/checkout@v4with:fetch-depth: 0- name: Setup Hugouses: peaceiris/actions-hugo@v3with:hugo-version: "latest"extended: true- name: Build Webrun: hugo -D- name: Deploy Webuses: peaceiris/actions-gh-pages@v4with:PERSONAL_TOKEN: ${{ secrets.你的token变量名 }} # 刚刚在上面创建的变量名EXTERNAL_REPOSITORY: 你的github名/你的仓库名 # 如果按照上面的步骤走,则是username/username.github.io第一个仓库名PUBLISH_BRANCH: mainPUBLISH_DIR: ./publiccommit_message: auto deploy
上传代码
同样地,我们将站点代码再一次上传到这个仓库上,git操作一模一样,按照上面的上传代码部分来重新操作一遍即可。
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin xxxxxxxxxxx
git push -u origin main
至此,你就实现了自动部署,现在,你撰写博文,然后直接push到第二个仓库,不需要本地生成public,就可以啦,第二个仓库会做一系列操作,并生成静态网站所需的资源和public,传到第一个仓库中,然后生成静态网站。

